在前端页面中使用EasyUI框架时,通常会使用EasyUI自带的datagrid(数据表格)样式,下面我们对datagrid样式进行简单的介绍,并且会对datagrid的分页显示进行详细的介绍。
EasyUI的数据表格的实现有多种方式,下面我们介绍一下常用的几种。
1. 将静态HTML渲染为datagrid样式
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>datagrid</title>
</head>
<body>
<!-- 方式一:将静态HTML渲染为datagrid样式 -->
<table class="easyui-datagrid">
<thead>
<tr>
<!--在表头的每列中都必须加入field属性-->
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>张三</td>
<td>32</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>30</td>
</tr>
</tbody>
</table>
</body>
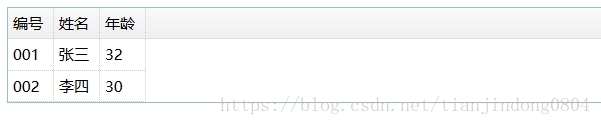
</html>将静态表格渲染成EasyUI的datagrid形式非常简单,只需要在table中添加datagrid所指定的样式即可。但是需要注意的是:在第一行的“表头”中的每列中必须添加field属性,才会显示下方的数据。
显示效果如下:

2. 使用datagrid组件自带的url属性请求数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>datagrid</title>
<body>
<!-- 方式二:发送ajax请求获取json数据创建datagrid -->
<table data-options="url:'${pageContext.request.contextPath }/json/datagrid_data.json'" class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
</table>
</body>
</html>通过url属性加载数据实际上是EasyUI底层通过Ajax请求数据,然后显示在页面中。这个过程是在页面加载完成后执行的。
- 那通过URL请求传给它的数据格式又有什么规范呢?
数据格式必须为一个JSON数组,数组中的每一个JSON对象与表头的中列的field属性相对相应。
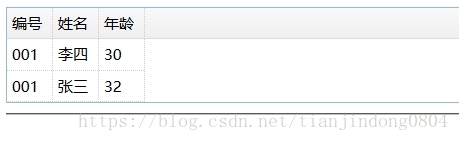
示例如下:
[
{"id":"001",name:"李四,"age":"30"},
{"id":"001",name:"张三","age":"32"}
]
上述代码的运行结果如下:

3. 使用easyUI提供的API创建datagrid,并且实现分页操作。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>datagrid</title>
</head>
<body>
<!--创建一个空表格-->
<table id="mytable"></table>
<script type="text/javascript">
$(function() {
//页面加载完成后,创建数据表格datagrid
$("#mytable").datagrid(
{
//定义标题行所有的列,注意这是一个二维数组
columns : [ [ {
title : '编号',
field : 'id',
checkbox : true
}, {
title : '姓名',
field : 'name'
}, {
title : '年龄',
field : 'age'
}, {
title : '地址',
field : 'address'
} ] ],
//指定数据表格发送ajax请求的地址
url : '${pageContext.request.contextPath }/json/datagrid_data.json',
<!--使用独立的一列显示行数-->
rownumbers : true,
singleSelect : true,
//定义工具栏
toolbar : [ {
text : '添加',
iconCls : 'icon-add',
//为按钮绑定单击事件
handler : function() {
alert('add...');
}
}, {
text : '删除',
iconCls : 'icon-remove'
}, {
text : '修改',
iconCls : 'icon-edit'
}, {
text : '查询',
iconCls : 'icon-search'
} ],
//显示分页条
pagination : true,
//显示分页的条数
pageList : [ 3, 5, 7, 10 ]
});
});
</script>
</body>
</html>上述代码通过$("#mytable")调用了datagrid方法,该方法传入的是一个JSON对象,里面包含诸多属性,属性的作用详见网址:
EasyUI框架API
显示效果如下:

- 上述代码实际上也是在页面加载完毕后,通过Ajax请求获取的表格数据。但是我们在设置分页栏后,Ajax请求会多出两个请求参数,我们可以通过火狐浏览器的抓包工具查看:

- page参数:当前前台请求数据的当前页号
- rows参数:每页显示的条数
这两个参数时后台进行分页查询必不可少的参数,所以我们在后台程序中必须接收这两个参数才能进行分页查询。
- 通过抓包我们知道了EasyUI的Pagination组件,已经封装好了前台的分页逻辑,但是要真正实现分页显示,后台还需要响应前台所必须的参数,例如:数据的总条数,总页数,当前页号,数据信息。但通过分析可知,我们只需要响应数据的总条数,和数据信息即可。这又是为什么呢?因为这个请求是一个Ajax请求,并没有刷新页面,也就是当前所在页面只需要通过在原来的基础上+1或者-1即可,总页数又可以通过计算得知。
- 具体相应数据的格式如下:
-
{ //数据的总条数 "total":123, //在当前页需要显示的数据 "rows":[ {"id":"001","name":"李四","age":"30"}, {"id":"001","name":"张三","age":"32"} ] }注意:上面给出的所有代码并没有引入EasyUI所需要的js以及css文件,在使用时需根据情况添加依赖文件。
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/locale/easyui-lang-zh_CN.js"></script>
最后
以上就是秀丽鱼最近收集整理的关于EasyUI框架Datagrid(数据表格)的实现,以及Datagrid的分页显示(详解)的全部内容,更多相关EasyUI框架Datagrid(数据表格)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复