一、setInterval()和setTimeout()区别
setTimeout()只执行一次,而setInterval可以多次调用。(setTimeout() 方法在指定的毫秒数后调用函数或计算表达式,而setInterval()则在每隔指定的毫秒数循环调用函数或表达式,直到clearInterval把它清除。)
一般情况下setTimeout用于延迟执行某方法或功能。
setInterval一般用于刷新表单。
壹:setInterval(Method,Time) :
Method是定时调用的js方法,Time是间隔时间,单位是毫秒。
取消定时器:clearInterval(Method);
setInterval的缺点:
- 如果setInterval执行的代码由于某种原因出了错,它还会持续不断地调用该代码。
- 而由于某些原因(服务器过载、临时断网等等)造成的网络延迟,请求要花的时间会变长。但setInterval仍然会按定时持续不断地触发请求,最终你的客户端网络队列会塞满Ajax调用。
- setInterval与setTimeout不同,并不保证执行,不能保证到了时间间隔,代码就一定执行。如果调用的函数需要花很长时间才能完成,某些调用会被直接忽略。
贰:setTimeout(Method,Time),超时调用,超过时间Time,就执行Method。
二、with语句
语法:
with (expression) {
statement;
}
作用:
将 statement 中的变量作用域添加到 expression 中.
with语句中查询变量顺序:
(1) 是否是 with语句中的局部变量,如果不是则进行(2)
(2) 是否是 expression中的变量,如果不是则进行(3)
(3) 查找更高作用域范围
三、连接操作
如果是追加字符串,最好使用s+=str操作,而不是使用s=s+astr。
如果要连接多个字符串,应该少使用+=,如
s+=a;
s+=b;
应该写成
s+=a + b;
四、类型转换
类型转换是大家常犯的错误,因为JavaScript是动态类型语言,你不能指定变量的类型。
把数字转换成字符串,应用"" + 数字,事实上这个效率是最高的,根据性能进行比较:("" +) > String() > .toString() > new String(),尽量使用编译时就能使用的内部操作要比运行时使用的用户操作要快。
String()属于内部函数,所以速度很快,而.toString()要查询原型中的函数,所以速度逊色一些,new String()用于返回一个精确的副本。
五、parseInt()(本质是在讲第四点)
在菜鸟上的定义是: parseInt() 函数可解析一个字符串,并返回一个整数。
只有字符串中的第一个数字会被返回。
语法:
parseInt(string, radix)
因此,在浮点数转换为整型时,不应该使用parseInt(),应该使用Math.floor()或者Math. round()。Math是内部对象,所以Math. floor()其实并没有多少查询方法和调用的时间,速度是最快的。
六、使用直接量
尽量作用JSON格式来创建对象,而不是var obj=new Object()方法。因为前者是直接复制,而后者需要调用构造器,因而前者的性能更好。包括使用数组时,使用JSON格式的语法即直接使用如下语法定义数组:[ parrm,param,param… ],而不是采用new Array( parrm,param,param… )这种语法。因为使用JSON格式的语法是引擎直接解释的。而后者则需要调用Array的构造器。
七、简洁代码
让代码简洁:一些简略的表达方式也会产生很好的优化
例如:
x=x+1,在不影响功能的情况下可以简写为x++
八、使用DocumentFragment优化多次append
createdocumentfragment()方法创建了一虚拟的节点对象,节点对象包含所有属性和方法。将要添加的节点一次性放入节点碎片中,然后进行一次DOM操作添加节点即可。
因此添加多个dom元素时,先将元素append到DocumentFragment中,最后统一将DocumentFragment添加到页面。
九、 尽量减少DOM调用
回流操作:
当浏览器重新渲染文档中的元素时需要重新计算它们的位置和几何形状,我们称之为回流。回流会阻塞用户在浏览器中的操作,因此理解提升回流时间是非常有帮助的。
解决问题的关键,就是限制通过DOM操作所引发回流的次数:。
在Web开发中,JavaScript的一个很重要的作用就是对DOM进行操作。可是对DOM的操作是非常昂贵的,因为这会导致浏览器执行回流 (reflow)操作。我们应该尽可能的减少DOM操作。
innerHTML 属性设置或返回一个链接的内容,返回元素的HTML结构,在写入的时候也会自动构建DOM。
根据数据构建列表样式的时候,使用设置列表容器innerHTML的方式,比构建dom元素并append到页面中的方式,效率有数量级上的提高。
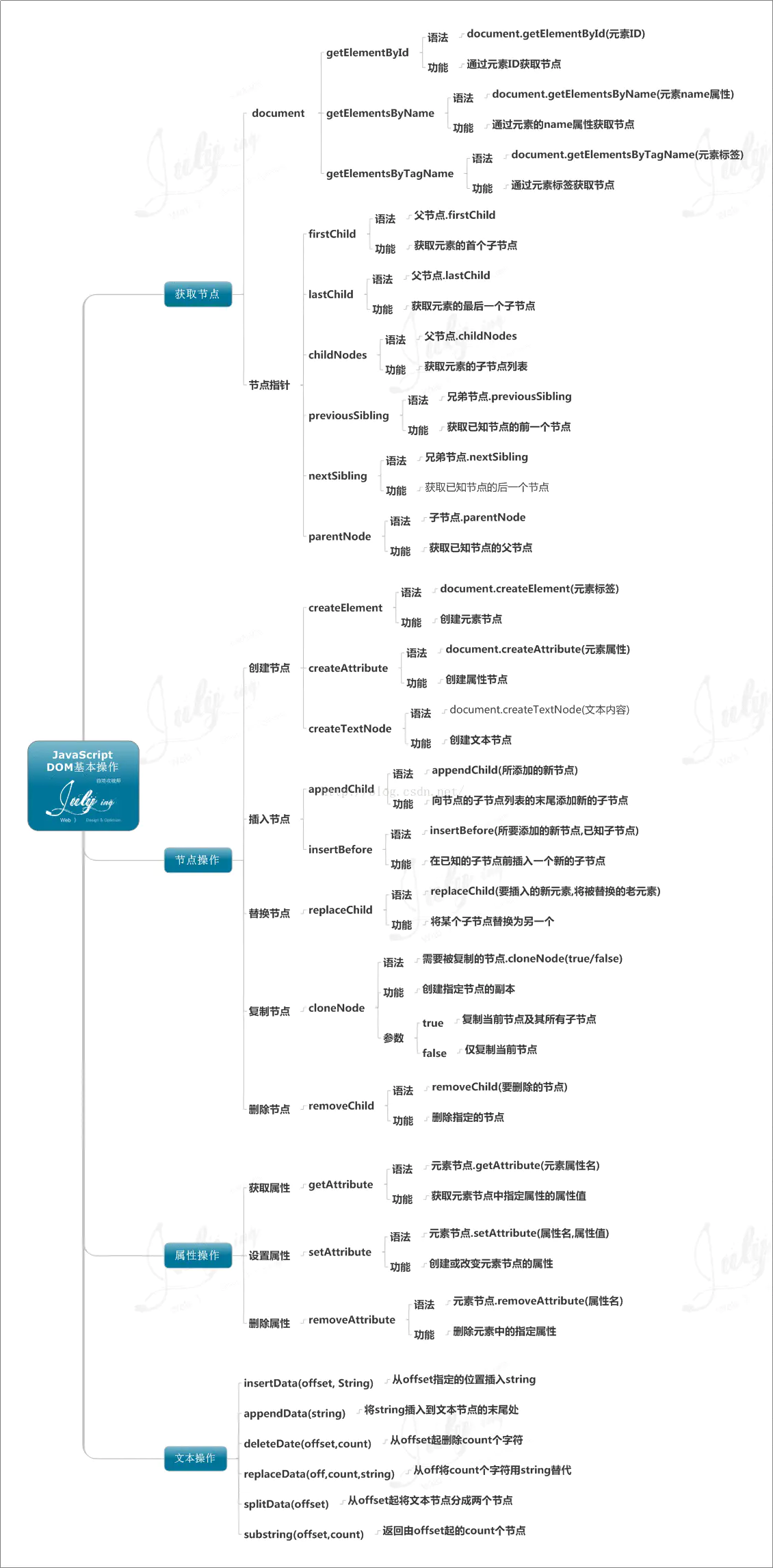
javascript 原生方法对dom节点的操作包括:访问(查找)、创建、添加、删除、替换、插入、复制、移动等。核心是增删改查。

<图源网络,侵删>
十、通过模板元素clone,替代createElement
通过一个模板dom对象cloneNode,效率比直接创建element高。
因为使用createElement()方法之后,你需要设置多次元素的属性,使用cloneNode()则可以减少属性的设置次数——同样如果需要创建很多元素,应该先准备一个样板节点。
cloneNode() 方法可创建指定的节点的精确拷贝。
cloneNode() 方法拷贝所有属性和值。该方法将复制并返回调用它的节点的副本。如果传递给它的参数是 true,它还将递归复制当前节点的所有子孙节点。否则,它只复制当前节点。
createElement() 方法通过指定名称创建一个元素。
最后
以上就是落后唇膏最近收集整理的关于分享的全部内容,更多相关分享内容请搜索靠谱客的其他文章。








发表评论 取消回复