上篇文章https://blog.csdn.net/u014650759/article/details/90712324,我们提到了app.json的基本操作及功能,这边接着继续来讲解小程序首页的设置。主要有两种方式,分别是采用申明的方式和设置的方式。
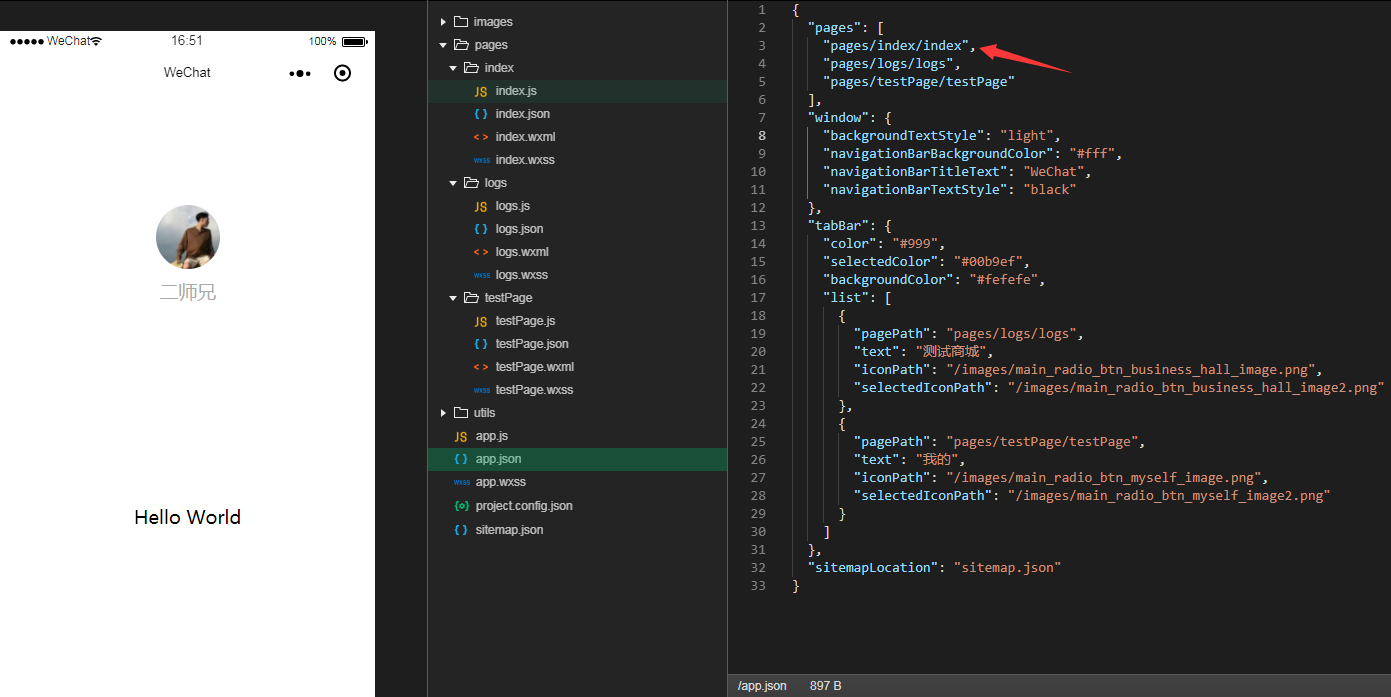
- 第一种是在app.json文件中,pages数组,设置在第一个的页面就是默认启动页面,所以你只需要调整你当前开发的页面顺序就好了。 如下,index页面即为小程序起始页面。没在tabBar中申明index页面,是希望index页面作为像登录页面一样,是第一个页面,之后通过代码逻辑跳转到有导航栏的主页。

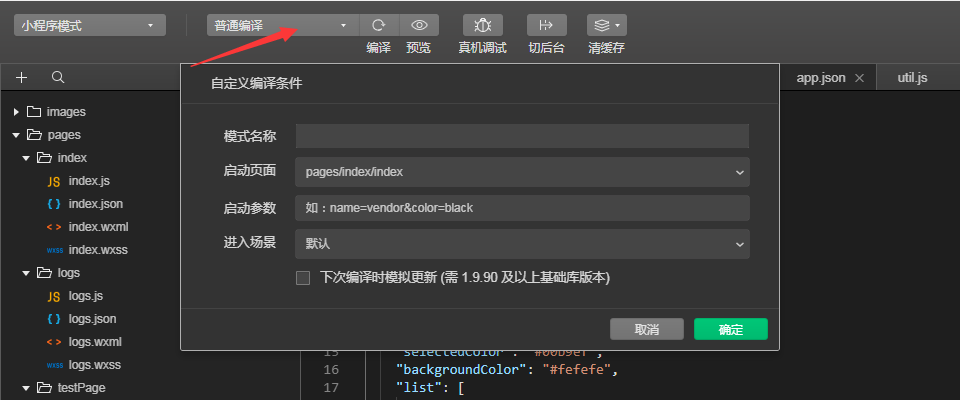
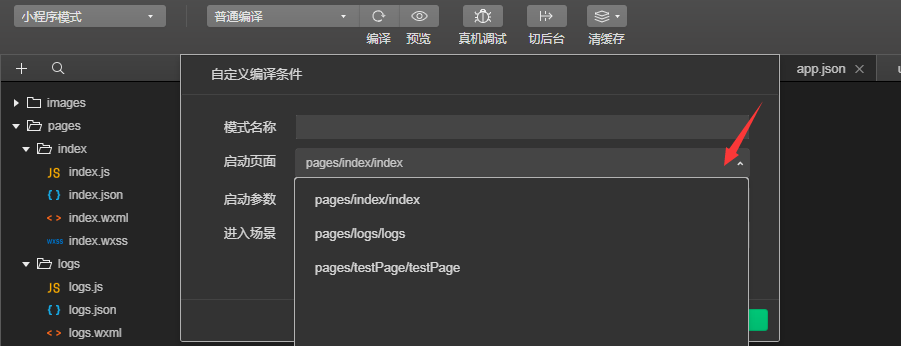
- 第二种是在编译处进行设置,流程为:点击编译下拉框,选择自定义编译,在启动页面选择并填写其它项后,点击确定。


这里,我们还需要提到的一点就是:小程序页面开发没有实时预览,所以开发过程中要预览某个页面的实时效果,则需要将这个页面置为首页,这跟通常的编译器有点不一样,我也是找了很久发现根本就没有提供这个功能,希望后续微信加上吧。
最后
以上就是坚强大炮最近收集整理的关于【小程序入门】小程序首页的设置的全部内容,更多相关【小程序入门】小程序首页内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复