文章目录
- HTML基本入门
- 一、初见网页
- 二、认识标签
- 1.标题标签
- 2.段落标签
- 3.水平标签
- 4.字体样式标签
- 5.特殊符号
- 6.换行标签
- 7.图像标签
- 8.链接标签
- 9.列表标签
- 10.表格标签
- 三、媒体元素
- 四、页面结构分析
- 五、iframe内联框架
- 六、表单
- 1.基础
- 2.表单元素格式
- 3.表单基本功能元素
- 4.表单的应用
- 七、表单的初级验证
- 七、表单的初级验证
所有笔记内容参考B站Up主狂神说
【狂神说Java】HTML5完整教学通俗易懂
HTML基本入门
一、初见网页
<!--DOCTYPE:告诉浏览器我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述性标签,用描述网站的标签-->
<!--meta一般用来做SEO -->
<meta charset="UTF-8">
<!--title网页的标签-->
<title>Title</title>
</head>
<!--body标签代表网页主体-->
<body>
</body>
</html>
二、认识标签
1.标题标签
-
一级标签
-
二级标签
-
三级标签
-
四级标签
2.段落标签
- 段落
3.水平标签
- 水平线
4.字体样式标签
- 粗体标签
- 斜体标签
5.特殊符号
- 空格  
- 大于 >
- 小于 <
- @ ©
6.换行标签
- 换行
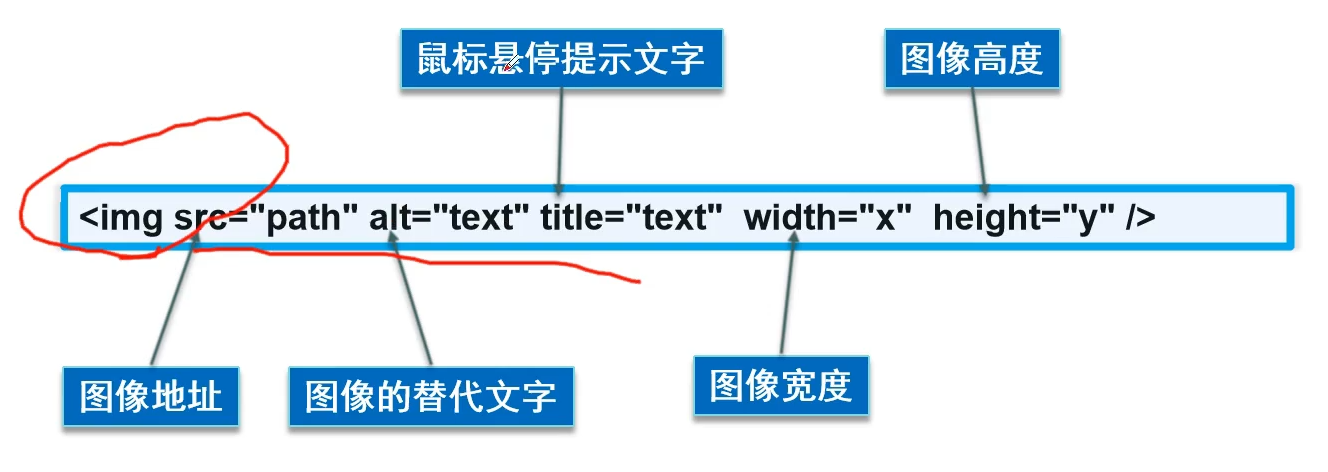
7.图像标签

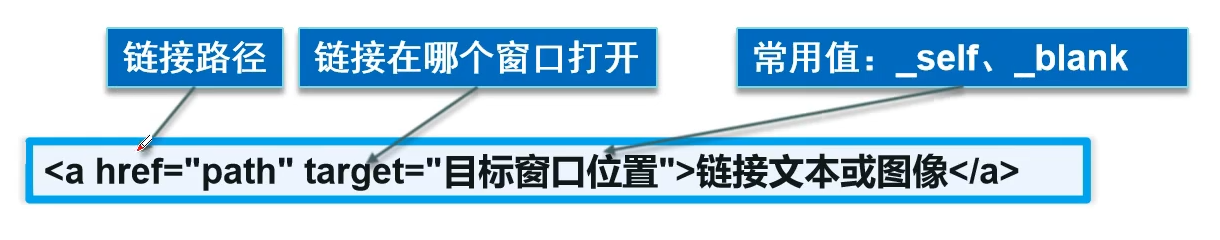
8.链接标签

上图是a标签
<!--_blank打开新的标签-->
<a href="https://www.baidu.com" target="_blank">点击我跳转到百度_blank</a>
<br>
<!--_self在自己的标签中打开-->
<a href="https://www.baidu.com" target="_self">点击我跳转到百度_self</a>
<br>
<!--可以把文本变成图像-->
<!--图像即链接-->
<p>
<a href="1.My First Web.html">
<img src="../resources/img/图像标签.png" alt="" title="跳转到我的第一个网站" width="300" height="200">
</a>
</p>
<!--
锚链接
1.需要一个锚标记
2.跳转到标记
3.使用#来跳转
-->
<a name="top" >顶部</a>
<a href="#top">回到顶部</a><br>
<!--
功能性链接
1.邮件链接:mailto:xxx@xx.com
-->
<a href="mailto:1445944504@qq.com">
联系我
</a>
9.列表标签
<!--有序列表-->
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
<hr>
<!--无序列表-->
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<hr>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C/C++</dd>
<dt>位置</dt>
<dd>浙江</dd>
<dd>西安</dd>
</dl>
10.表格标签
<!--table
tr:行
td:列
-->
<!--表格样式border-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<!--align="center"居中-->
<td colspan="3" align="center">学生成绩</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">狂神</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">秦疆</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
三、媒体元素
<!--音频和视频-->
<!--视频
src:播放路径
controls:控制
autoplay:自动播放
-->
<video src="../resources/video/HELLO WORLD.mp4" controls autoplay></video>
<!--音频
src:播放路径
controls:控制
-->
<audio src="../resources/audio/许嵩 - 多余的解释.mp3" controls autoplay></audio>
四、页面结构分析

五、iframe内联框架

<!--B站自带iframe内联框架-->
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<!--iframe内联框架
src:地址
width:宽度
height:高度
-->
<iframe src="https://www.baidu.com" frameborder="0" width="600" height="300"></iframe>
<!--类似于在本标签的页面中打开一个新的标签-->
<iframe src="" name="窗口" frameborder="0"></iframe>
<a href="https://www.baidu.com" target="窗口">点这里跳转到百度</a>
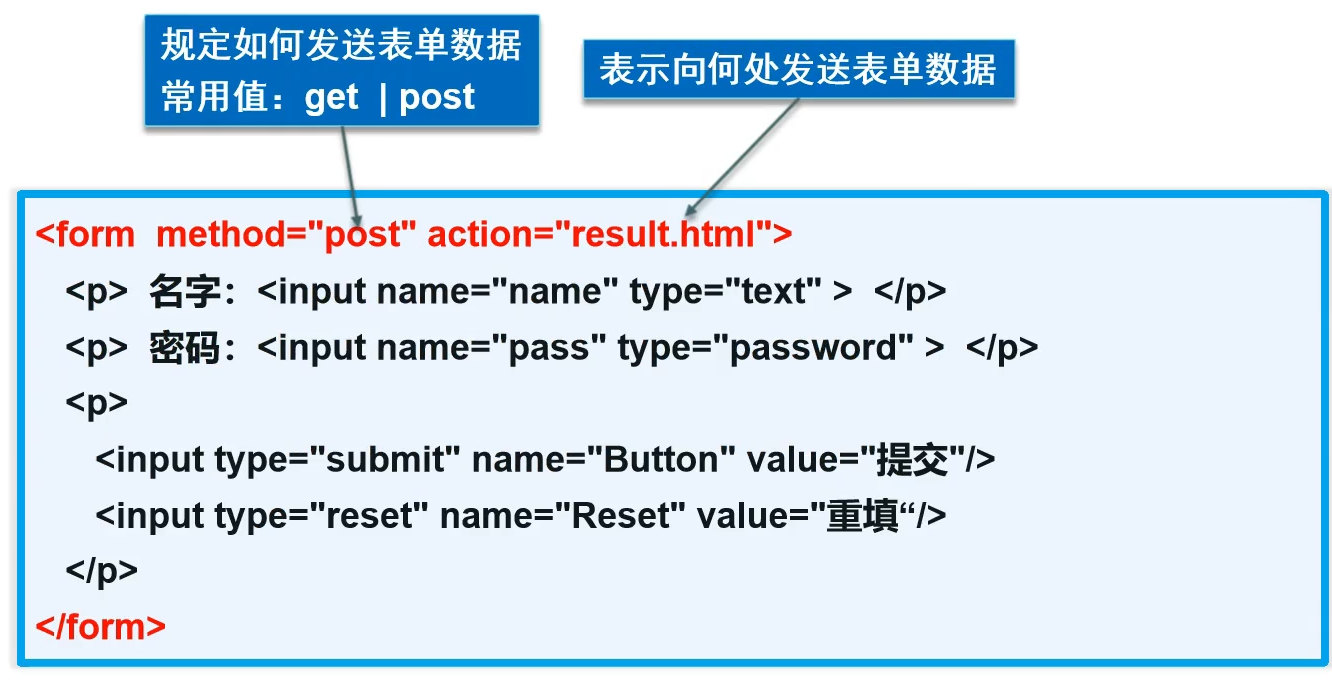
六、表单
1.基础

<!--表单form
action:表单提交的位置,可以是网站,也可以是请求处理的地址
method:post,get
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
-->
<form action="1.My First Web.html" method="post">
<!--文本输入框-->
<p>名字:<input type="text" name="username"></p>
<!--密码框-->
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
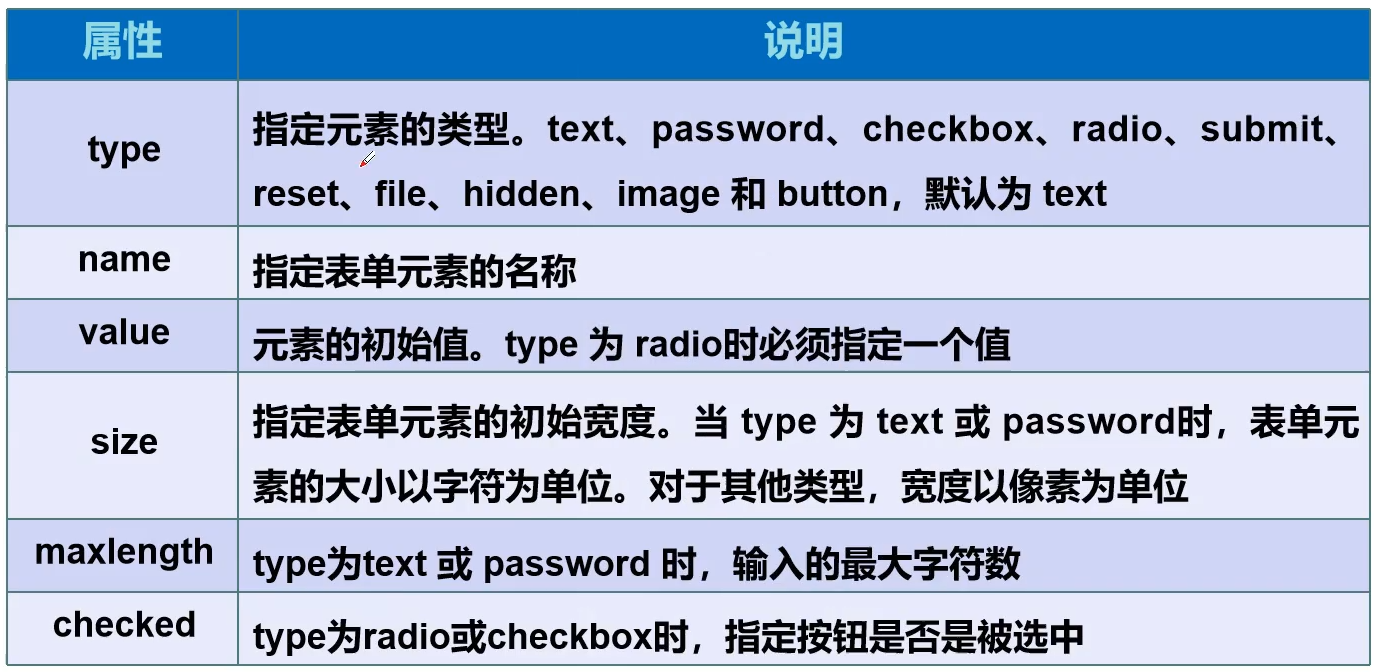
2.表单元素格式

3.表单基本功能元素
<!--表单form
action:表单提交的位置,可以是网站,也可以是请求处理的地址
method:post,get
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
-->
<form action="1.My First Web.html" method="post">
<!--文本输入框-->
<!--input type="text"
name="username"
maxlength="6"输入的最长长度
size="28"输入框的长度
value="会飞的小恐龙"默认值
-->
<p>名字:<input type="text" name="username" maxlength="6" size="20" value="会飞的小恐龙"></p>
<!--密码框-->
<p>密码:<input type="password" name="password"></p>
<!--单选框标签
value:单选框的值
name:表示组
-->
<p>
<input type="radio" value="1" name="sex">男
<input type="radio" value="2" name="sex">女
</p>
<!--多选框
checked:默认被选中
-->
<p>
爱好:
<input type="checkbox" name="hobby" value="walk">走路
<input type="checkbox" name="hobby" value="code" checked>代码
<input type="checkbox" name="hobby" value="eat">吃
<input type="checkbox" name="hobby" value="sleep">睡觉
</p>
<!--按钮-->
<!--input type="button"-->
<!--input type="image"-->
<!--input type="submit"-->
<!--input type="reset"-->
<p>
<input type="button" name="button" value="点击">
<input type="image" src="../resources/img/图像标签.png" width="200" height="100">
</p>
<!--下拉框,列表框
selected:默认被选中的选项
-->
<p>国家:<!--下拉框-->
<select name="列表名称">
<option value="cn">中国</option>
<option value="md">缅甸</option>
<option value="jpn" selected>日本</option>
<option value="us">美国</option>
</select>
</p>
<!--文本域
列cols="20" 行rows="20"
-->
<p>反馈:
<textarea name="textarea" cols="20" rows="20">文本内容</textarea>
</p>
<!--文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮箱验证-->
<p>
邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>
URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>
商品数量:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
<!--提交,重置-->
<p>
<input type="submit">
<input type="reset">
</p>
4.表单的应用
<!--增强鼠标可用性
即鼠标点击旁边的文字也可以选中所要填的内容框
for可以指向一个id位置
-->
<label for="mark">你点我试试</label>
<input type="text" id="mark">
<!--hidden:隐藏边框-->
<!--disabled:不能用-->
<!--readonly:只读-->
七、表单的初级验证
1.placeholder 提示信息
2.required 不能为空
3.pattern 正则表达式(k)
ut type=“submit”>
### 4.表单的应用
```html
<!--增强鼠标可用性
即鼠标点击旁边的文字也可以选中所要填的内容框
for可以指向一个id位置
-->
<label for="mark">你点我试试</label>
<input type="text" id="mark">
<!--hidden:隐藏边框-->
<!--disabled:不能用-->
<!--readonly:只读-->
七、表单的初级验证
1.placeholder 提示信息
2.required 不能为空
3.pattern 正则表达式(k)
最后
以上就是天真板栗最近收集整理的关于HTML基本入门HTML基本入门的全部内容,更多相关HTML基本入门HTML基本入门内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复