文章目录
- 一.2D转换
- 1.移动 translate
- 2.旋转rotate
- 3.转换中心点transform-origin
- 4.缩放scale
- 5.2D的综合写法及顺序
- 二.CSS3动画
- 1.动画的基本使用
- 2.动画序列
- 3.CSS3动画常见属性
- 4.CSS3动画属性简写
- 三.3D转换
- 1.3D转换
- 2.三维坐标系
- 3.3D位移translate3d
- 4.透视perspective
- 5.3D旋转rotate3d
- 6.3D呈现transform-style
一.2D转换
转换可以实现移动 旋转 缩放效果
移动:translate
旋转:rotate
缩放:scale
2D—二维坐标系
移动盒子的位置的方法:
定位 盒子的外边距 2D转换移动
1.移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位
语法:
transform:translate(x,y);
transform:translateX(n);
transform:translateY(n);
1. translate最大的优点:不会影响到其他元素的位置
2. 百分比单位是相对于自身元素的translate(50%,50%);
transform:translateX(50%);
百分比,移动的距离是 盒子自身的宽度或者高度来对比的
3. 对行内标签没有效果
利用2D转换在父盒子中居中
<style>
div{
width:500px;
height:500px;
background-color: pink;
position:relative;
}
p{
position:absolute;
top:50%;
left:50%;
width:200px;
height:200px;
background-color: purple;
transform: translate(-50%,-50%);
}
</style>
2.旋转rotate
2D旋转就是让元素在2维平面内顺时针或者逆时针旋转
语法:
transform:rotate(度数);
注意
- rotate里面跟度数,单位是deg,比如rotate(45deg);
- 角度为正值,顺时针,负值,逆时针
- 默认旋转的中心点是元素的中心点
3.转换中心点transform-origin
设置元素转换的中心点
语法:
transform-origin:x y;
参数可以是像素,百分比 方位名词
- 注意后面的参数x和y 用空格隔开
- x y默认转换的中心点是元素的中心点(50% 50%)
- 还可以给x y 设置像素或者方位名词(top bottom left right center);
4.缩放scale
语法:
transform:scale(x,y);
- 注意用逗号隔开;里面跟的是数字,不跟单位,就是倍数的意思
- 等比例缩放,同时修改宽度和高度,我们又简单的写法
- transform:scale(2);宽度修改了两倍,高度默认一样
- transform(0.5),等比例缩小
- 优势之处:不会影响其他的盒子,向四周来缩放,而且可以设置缩放的中心点
- 放大的话,阴影也会放大
transform-origin:left bottom;
与直接设置宽高的区别,直接设置宽高的话,高度的上沿不动,往下延申,会把下面的内容撑走。
5.2D的综合写法及顺序
- transform:translate() rotate() scale()等;
- 顺序会影响转换的效果
- 当我们同时有位移和其他属性的时候,记得要将位移放在最前
二.CSS3动画
动画可以实现更多变化,更多控制,连续自动播放的效果
1.动画的基本使用
制作动画分两步:
- 先定义动画;
- 再使用(调用)动画
先用keyframes定义动画(类似定义类选择器)
语法:
<style>
@keyframes 动画名称{
0%{
width:10px;
}
100%{
width:20px;
}
}
</style>
动画序列:
0%是动画的开始,100%是动画的完成,这样的规则就是动画序列;
在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果,你可以改变任意多的样式 任意多的次数
请用百分比来规定变化发生的时间,或用关键词"from"和"to",等同于0%和100%
元素使用动画
<style>
div{
width:200px;
height:200px;
background:pink;
margin:100px pink;
<!-- 调用动画 -->
animation-name:动画名称;
<!-- 持续时间 -->
animation-duration:持续时间;
}
</style>
2.动画序列
多个状态
- 可以做多个状态的变化 keyframe 关键帧
- 里面的百分比是整数
- 里面的百分比就是总的时间的划分
例如:
<style>
@keyframes move{
0%{
transform: translate(0,0);
}
25%{
transform: translate(1000px,0);
}
50%{
transform: translate(1000px,500px);
}
75%{
transform: translate(0,500px);
}
100%{
transform: translate(0,0);
}
}
div{
width:100px;
height:100px;
background-color:pink;
animation-name:move;
animation-duration:10s;
}
</style>
3.CSS3动画常见属性
见图

steps就是分几步来完成我们的动画
4.CSS3动画属性简写
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
前两个不能省略 后面是可以省略的
简写属性不包含animation-play-state,是需要单独写的。
三.3D转换
1.3D转换
特点:
- 近大远小
- 物体后面遮挡不可见
2.三维坐标系
- X轴:水平向右,X右边是正值,左边是负值
- Y轴:垂直向下,y下面是正值,上面是负值
- Z轴:垂直屏幕,往外面是正值,往里面是负值
3.3D位移translate3d
语法:
transform:translateX(100px);
transform:translateY(100px);
transform:translateZ(100px); Z一般用px单位
简写:transform:translate3d(x,y,z);
注意:
- transform: translateX(100px) translateY(100px) translateZ(100px);
- Z一般用px单位
- transform: translateX(100px) translateY(100px) translateZ(100px) 简写transform:translate3d(x,y,z)
- xyz是不能省略的,如果没有就写0;
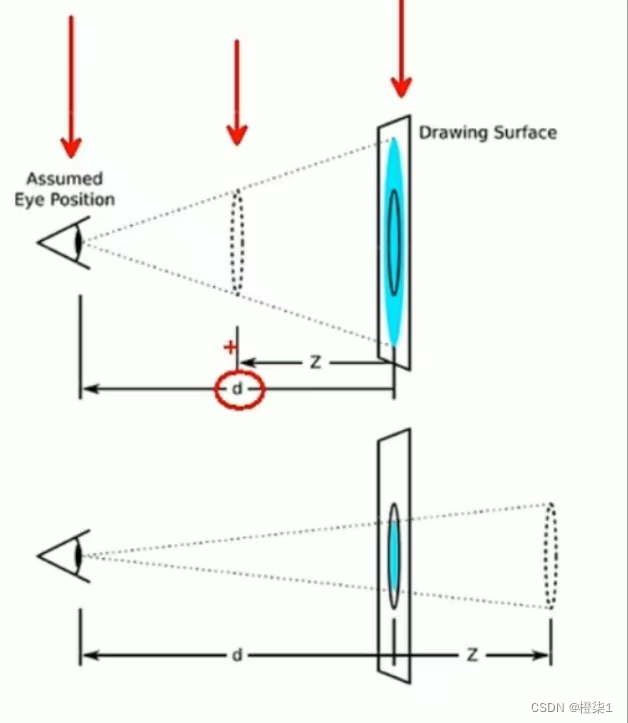
4.透视perspective
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
模拟人的视觉位置,可认为安排一只眼睛去看
透视我们也称为视距:视距就是人的眼睛到屏幕的距离 如图d
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素

透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离
z:就是Z轴,物体距离屏幕的距离,Z轴越大(正值)我们看到的物体就越大
有了透视,就可以看到Z轴的变化
d越大,物体越小(perspective)
z越大,物体越大,Z越小,物体越小
5.3D旋转rotate3d
判断方向左手准则
3D旋转可以让元素在三维旋转
transform:rotateX(45deg);围绕X轴进行旋转 正值往后倒 负值往前倒
transform:rotateY(45deg);
transform:rotateZ(45deg);
transform:rotate3d(45deg);沿着自定义轴旋转角度
transform:rotate3d(0,1,0,45deg);
transform:rotate3d(1,1,0,45deg);沿着对角线旋转45deg
6.3D呈现transform-style
控制子元素是否开启三维立体环境
transform-style:flat子元素不开启3d立体空间 默认的
transform-style:preserve-3d;子元素开启立体空间
代码写给父级,但是影响的是子盒子
最后
以上就是欣慰冰淇淋最近收集整理的关于2D,3D转换以及动画一.2D转换二.CSS3动画三.3D转换的全部内容,更多相关2D,3D转换以及动画一内容请搜索靠谱客的其他文章。








发表评论 取消回复