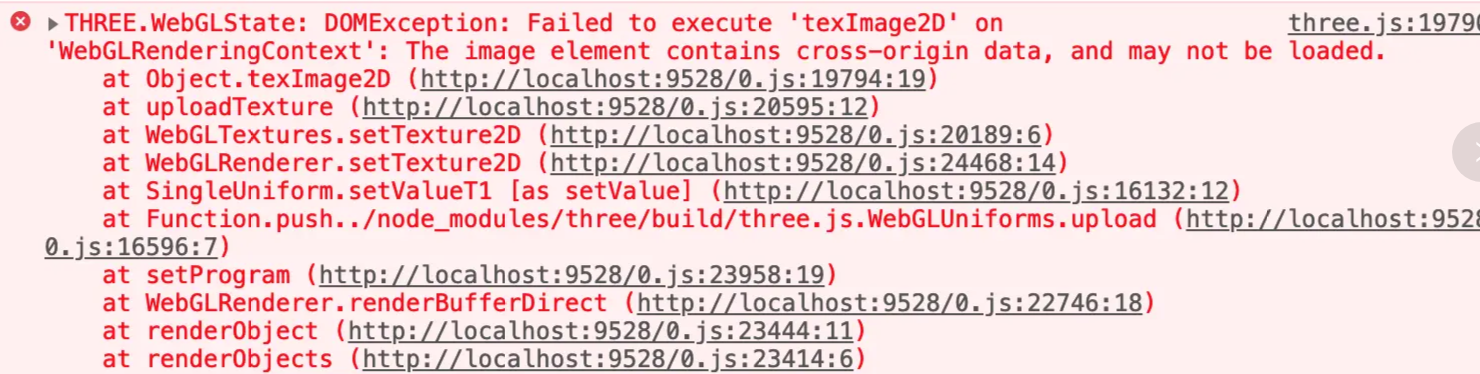
three.js 贴图时一直报"DOMException: Failed to execute 'texImage2D' on 'WebGLRenderingContext': Tainted canvases may not be loaded.",

这是因为canvas在画图时会图片存在跨域,但是在three.js中并没有进行处理,所以是可以通过修改three.js源码,设置 image.crossOrigin=''; 处理canvas的跨域问题 具体步骤如下:
1. 找到 threejs 源码 threejs.module.js 文件 打开

2. CTRL + F 查找到 ImageLoader.prototype

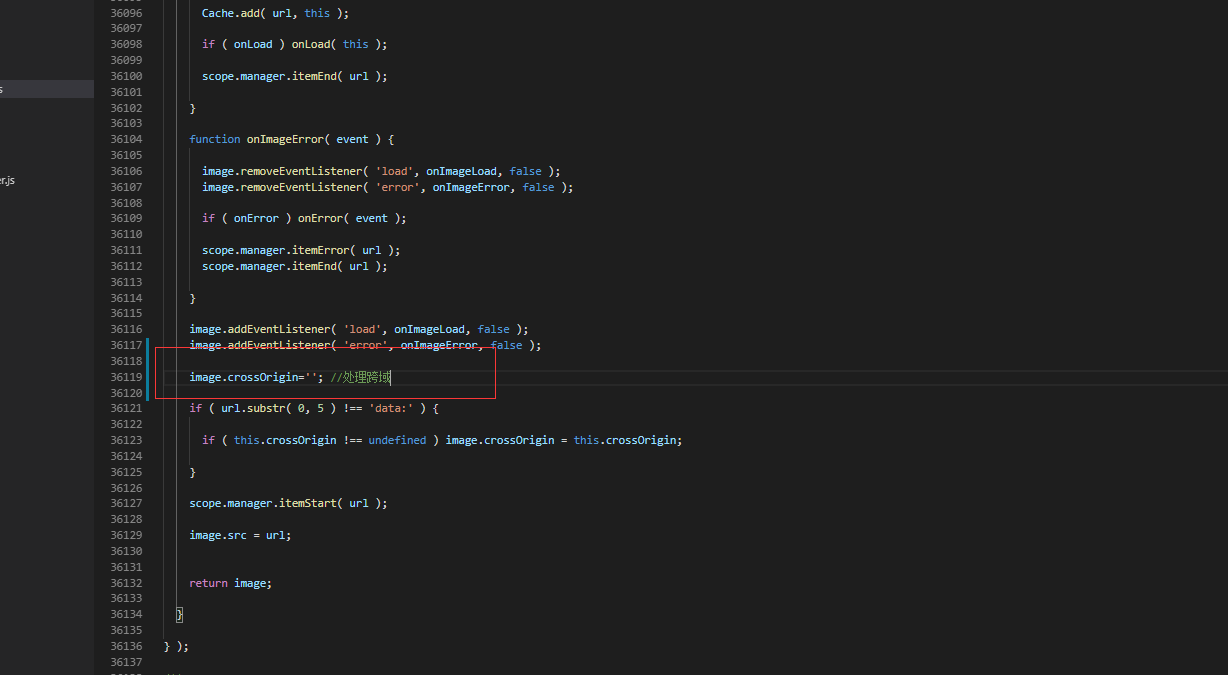
3. 到 ImageLoader.prototype 类的 return 之前(向下滑)
在红框处 加上一句 image.crossOrigin=''; 保存, 就解决了跨域问题

最后
以上就是失眠棒棒糖最近收集整理的关于关于 Threejs 贴图跨域问题解决办法的全部内容,更多相关关于内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复