Flask是一个轻量级的可定制框架,较其他同类型框架更为灵活、轻便、安全且容易上手。本文通过一个图书馆借阅的实例逐步实现flask从入门到崩溃之路。
Flask内置了Werkzeug和Jinja2两个核心函数库。
Werkzeug库支持URL路由请求集成,一次可以响应多个用户的访问请求;支持Cookie和会话管理,通过身份缓存数据建立长久连接关系,并提高用户访问速度;支持交互式Javascript调试,提高用户体验;可以处理HTTP基本事务,快速响应客户端推送过来的访问请求。
Jinja2库支持自动HTML转移功能,能够很好控制外部黑客的脚本攻击。系统运行速度很快,页面加载过程会将源码进行编译形成python字节码,从而实现模板的高效运行;模板继承机制可以对模板内容进行修改和维护,为不同需求的用户提供相应的模板。
flask-sqlalchemy,是Python编程语言下的一款ORM框架,该框架建立在数据库API之上,使用关系对象映射进行数据库操作, flask本身没有内置orm框架,需要依赖第三方模块。
Flask-WTF处理表单,Flask-WTF将表单数据解析、CSRF保护、文件上传等功能与Flask集成,提供了服务端的安全加密和表单校验功能。
通过pycharm新建flask项目,会生成一个最简单的标准结构:

其中app.py是入口程序,当然后续可以完善,static存放的是css,js,图片等相关资源文件,templates存放的是html文件。
下面是基于模板生成的最简单的hello world!应用
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def indexv1():
return "hello world!"
if __name__ == '__main__':
app.run(debug=True)
下面这段代码是在python里输出的html应用看起来复杂了一些,并且能接受内部参数了。
@app.route('/')
def indexv2():
user={'username':'wangbq'}
html_text="""
<html>
<head>
<title>inner flask page</title>
</head>
<body>
<h3>hello,"""+user['username']+"""</h3>
</body>
</html>
"""
return html_text
继续改造,生成了一个新的html页面,这段html页面和传统的html页面有点不一样,能实现python代码和html页面的参数传递了,同时也是将前端和后端分离的起点。
@app.route('/')
def indexv3():
user = {'username':'wangbq'}
return render_template('indexv1.html',title='wangbq',user=user)indexv1.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>{{ title }} - Flask Title</title>
</head>
<body>
<h3> Hello ,{{ user.username }} !</h3>
</body>
</html>
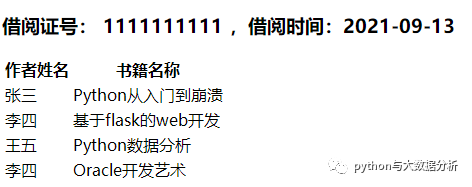
再继续加工改造,在python代码里产生更多的参数,而html页面也更加复杂,可以实现if else,loop循环了,这证明可以实现一下基本的业务了。
@app.route('/')
def indexv4():
user = {'username':'wangbq'}
borrower={'postcard':'1111111111','borrowdate':'2021-09-13',}
booklists = [
{'author':'张三', 'bookname':'Python从入门到崩溃' },
{'author':'李四', 'bookname':'基于flask的web开发' },
{'author':'王五', 'bookname': 'Python数据分析'},
{'author':'李四', 'bookname': 'Oracle开发艺术'},
]
return render_template('indexv2.html',title='wangbq',borrower=borrower,booklists=booklists)indexv2.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
{% if title %}
<title>{{ title }} - Flask Title</title>
{% else %}
<title>欢迎来到博客!</title>
{% endif %}
</head>
<body>
<h3>借阅证号:{{ borrower.postcard }} ,借阅时间:{{ borrower.borrowdate }}</h3>
<table>
<tr>
<th>作者姓名</th>
<th>书籍名称</th>
</tr>
{% for book in booklists %}
<tr>
<td>{{ book.author }} </td>
<td>{{ book.bookname }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>

但输出的结果有点太丑了,下面继续加工改造,基本上python代码变化不大,但html页面新增了一个base.html
@app.route('/')
def indexv4():
user = {'username':'wangbq'}
borrower={'postcard':'1111111111','borrowdate':'2021-09-13'}
tabletitle=['author','bookname']
booklists = [
{'author':'张三', 'bookname':'Python从入门到崩溃' },
{'author':'李四', 'bookname':'基于flask的web开发' },
{'author':'王五', 'bookname': 'Python数据分析'},
{'author':'李四', 'bookname': 'Oracle开发艺术'},
]
return render_template('indexv4.html',user=user,borrower=borrower,tabletitle=tabletitle,booklists=booklists)base.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<link href="../static/css/bootstrap.min.css" rel="stylesheet" />
<link href="../static/css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="../static/css/customer.css" rel="stylesheet" />
</head>
<body>
<div class="logo">
logo
</div>
<div class="container-fluid">
<div class="row main">
<div class="col-md-3 nav">nav</div>
<div class="col-md-9 content">
<!--div class="content-body">content</div-->
<div class="content-body">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</div>
<div class="toolbar">
toolbar
</div>
<script type="text/javascript" src="../lib/jquery.min.js"></script>
<script type="text/javascript" src="../lib/bootstrap.min.js"></script>
</body>
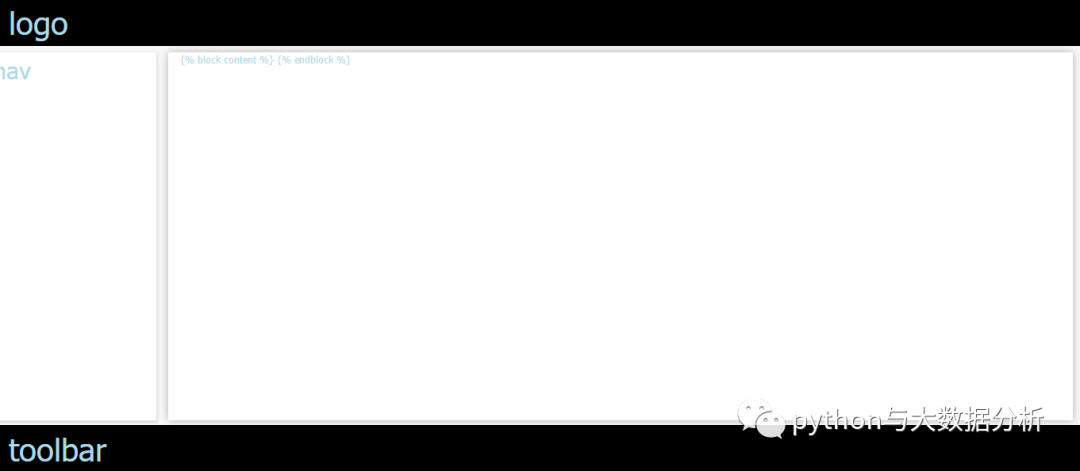
</html>静态运行这段代码的话,将会输出为以下标准结构,logo,中左侧导航,中右侧内容,下面的状态栏,假设其他都OK的话,要改变的只有中右侧内容了。

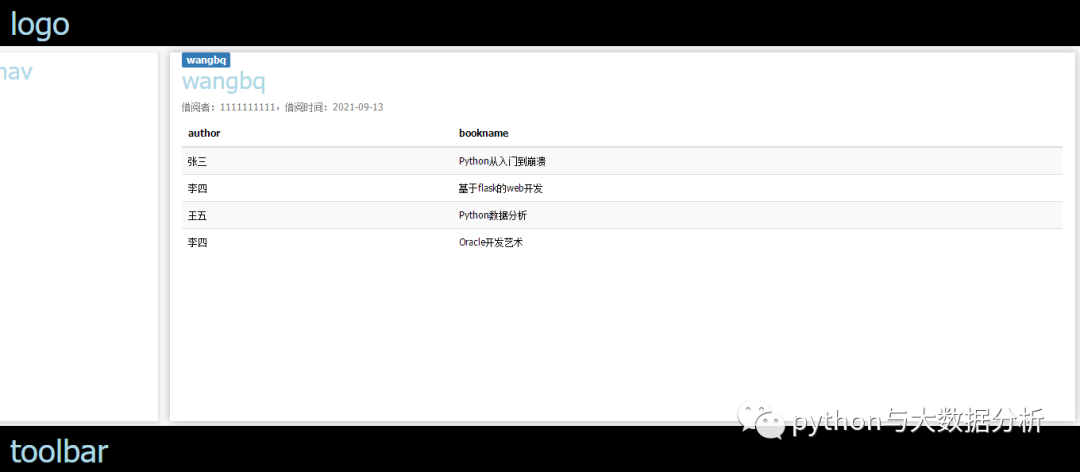
indexv4.html继承了base.html,只是在 {% block content %}{% endblock %} 追加了以下代码:
{% extends 'base.html' %}
{% block content %}
<span class="label label-primary">{{ user.username }}</span>
<h2>{{ user.username }}</h2>
<table class="table table-striped" style="color: black">
<caption>借阅者:{{ borrower.postcard }},借阅时间:{{ borrower.borrowdate }}</caption>
<thead>
<tr>
{% for title in tabletitle %}
<th>{{ title }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for book in booklists %}
<tr>
<td>{{ book.author }}</th>
<td>{{ book.bookname }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
输出结果为:

后续将沿着这条路子开展我的flask学习之旅,和大家一起分享。

最后
以上就是害羞草丛最近收集整理的关于关于flask入门教程-图书借阅系统-一的全部内容,更多相关关于flask入门教程-图书借阅系统-一内容请搜索靠谱客的其他文章。








发表评论 取消回复