Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
介绍 — Vue.js
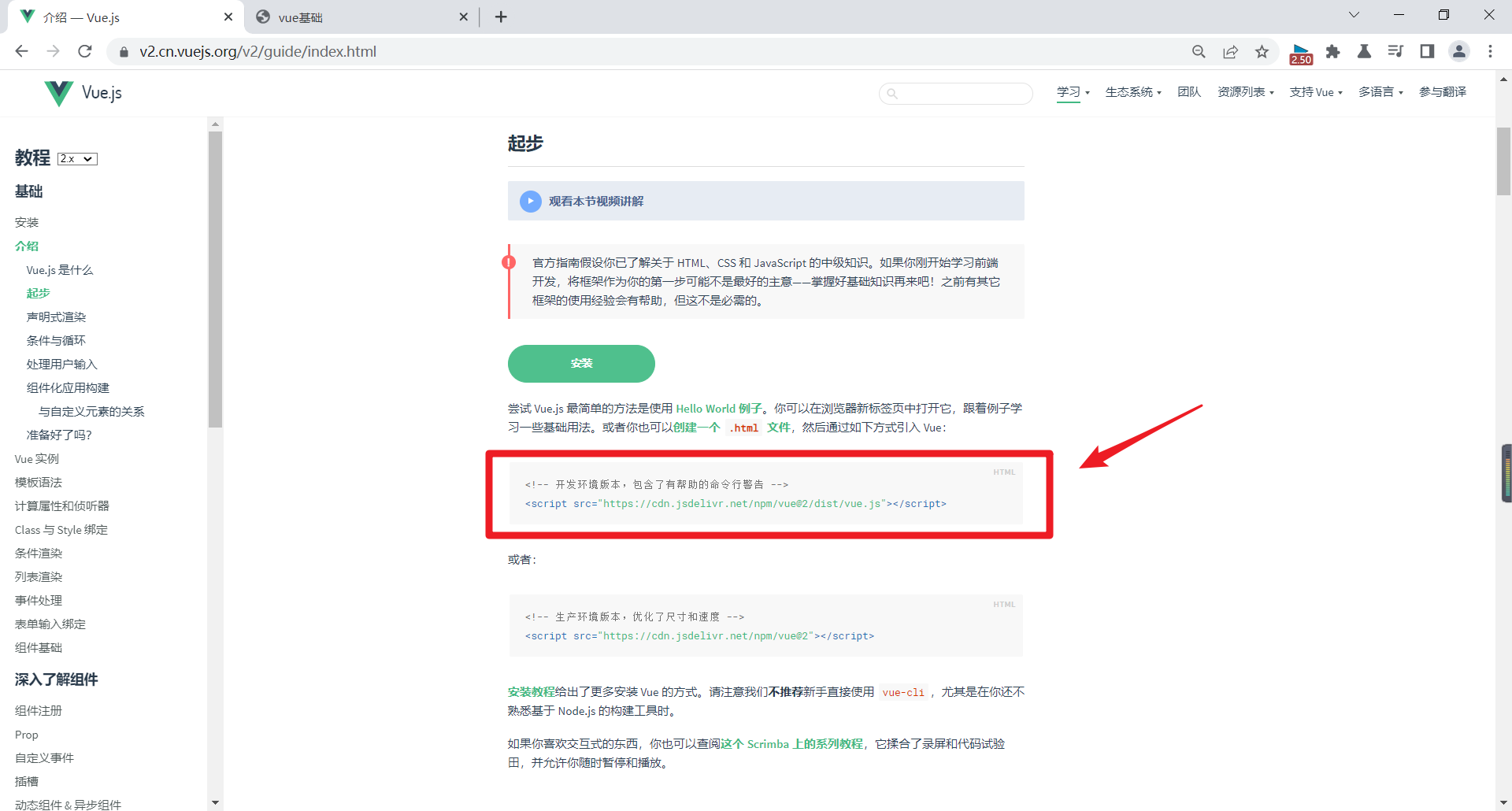
创建vue的简单步骤
- 导入开发版本的Vue.js
- 创建Vue实例对象,设置el属性和data属性
- 使用简洁的模板语法把数据渲染到页面上
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
声明式渲染
el:挂载点
el是用来设置Vue实例挂载(管理)的元素
Q1:Vue实例的作用范围是什么呢?
Vue会管理el选项命中的元素及其内部的后代元素
Q2:是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用ID选择器
Q3:是否可以设置其他的dom元素呢?
可以使用其他的双标签,不能使用HTML和BODY
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue基础</title>
</head>
<body>
<!-- ---------------------------------------------------------------- -->
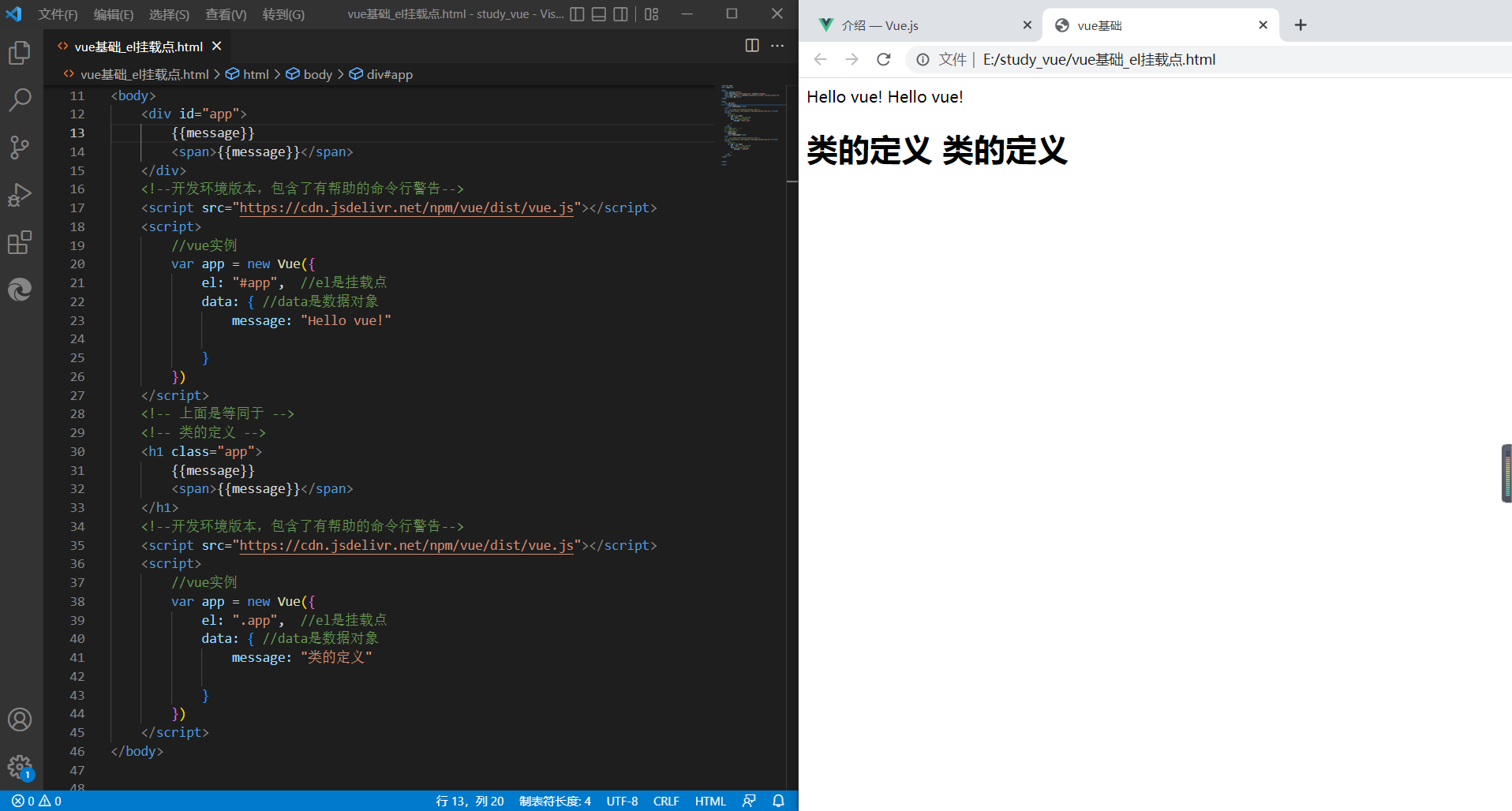
<div id="app">
{{message}}
<span>{{message}}</span>
</div>
<!-- ---------------------------------------------------------------- -->
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- ---------------------------------------------------------------- -->
<script>
//vue实例
var app = new Vue({
el: "#app", //el是挂载点
data: { //data是数据对象
message: "Hello vue!"
}
})
</script>
<!-- ---------------------------------------------------------------- -->
<!-- 上面是等同于下面 -->
<!-- 类的定义 -->
<h1 class="app">
{{message}}
<span>{{message}}</span>
</h1>
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//vue实例
var app = new Vue({
el: ".app", //el是挂载点
data: { //data是数据对象
message: "类的定义"
}
})
</script>
</body>
</body>
</html>
我们已经成功创建了第一个Vue应用!看起来这跟渲染一个字符串模板非常类似,但是vue在背后做了大星工作。现在数据和DOM已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的JavaScript控制台(就在这个页面打开),并修改 app.message的值,你将看到上例相应地更新。
注意我们不再和HTML直接交互了。一个Vue应用会将其挂载到一个DOM元素上(对于这个例子是#app )然后对其进行完全控制。那个HTML是我们的入口,但其余都会发生在新创建的Vue实例内部.
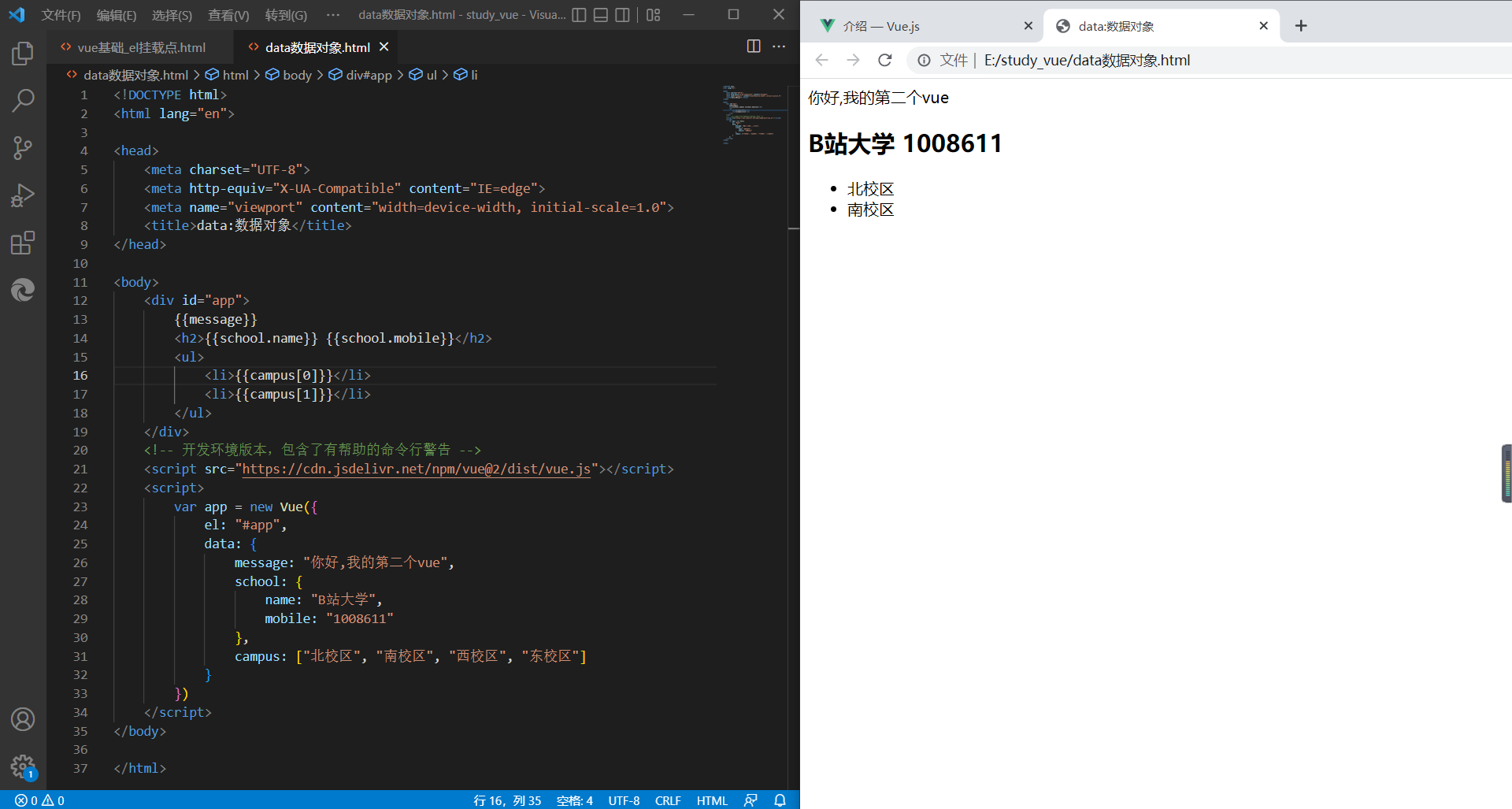
data:数据对象
- Vue中用到的数据定义在data中
- data中可以写复杂类型的数据
- 渲染复杂类型数据时,遵守js的语法即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>data:数据对象</title>
</head>
<body>
<!-- ---------------------------------------------------------------- -->
<div id="app">
{{message}}
<h2>{{school.name}} {{school.mobile}}</h2>
<ul>
<li>{{campus[0]}}</li>
<li>{{campus[1]}}</li>
</ul>
</div>
<!-- ---------------------------------------------------------------- -->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- ---------------------------------------------------------------- -->
<script>
var app = new Vue({
el: "#app",
data: {
message: "你好,我的第二个vue",
school: {
name: "B站大学",
mobile: "1008611"
},
campus: ["北校区", "南校区", "西校区", "东校区"]
}
})
</script>
<!-- ---------------------------------------------------------------- -->
</body>
</html>
除了文本插值,我们还可以像这样来绑定元素 attribute:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定元素attribute</title>
</head>
<body>
<!-- ---------------------------------------------------------------- -->
<div id="app-2">
{{message}}
<hr>
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!-- ---------------------------------------------------------------- -->
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- ---------------------------------------------------------------- -->
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
<!-- ----------------------------------------------------------------- -->
</body>
</html>
这里我们遇到了一点新东西。你看到的 v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
如果你再次打开浏览器的 JavaScript 控制台,输入
app2.message = '新消息'就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新。

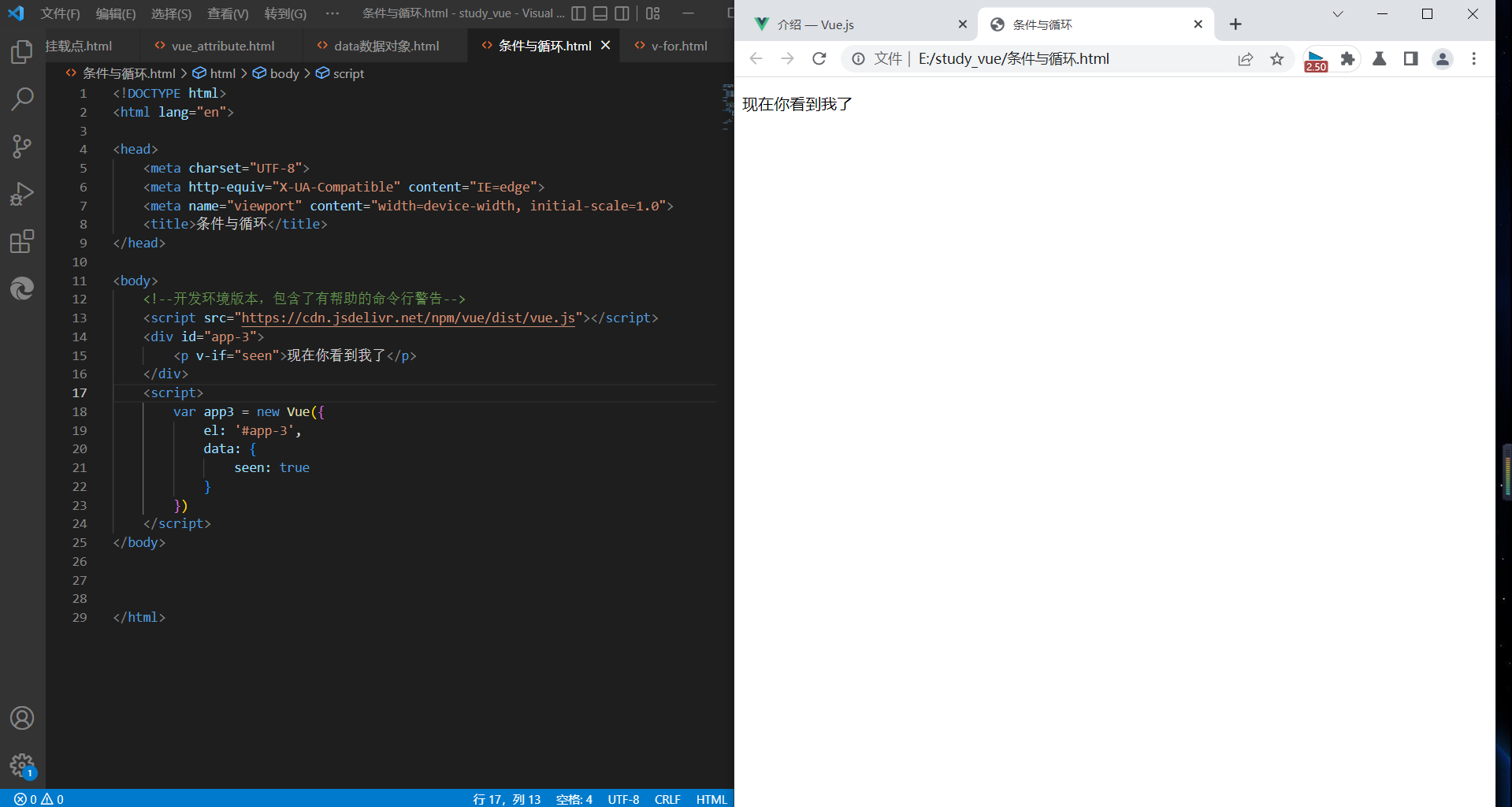
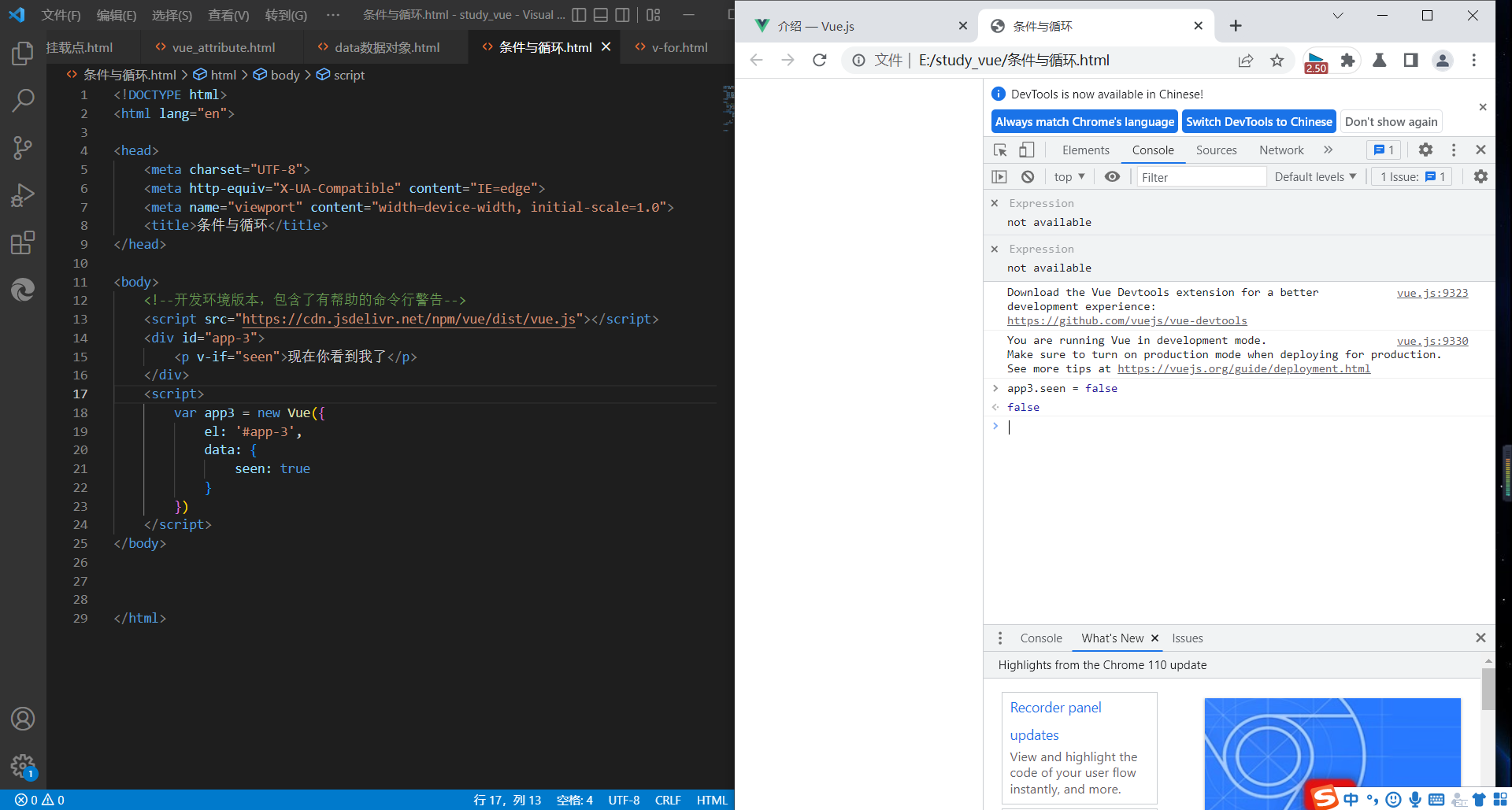
条件与循环
控制切换一个元素是否显示也相当简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
</script>
</body>
</html>
继续在控制台输入
app3.seen = false你会发现之前显示的消息消失了。

这个例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。
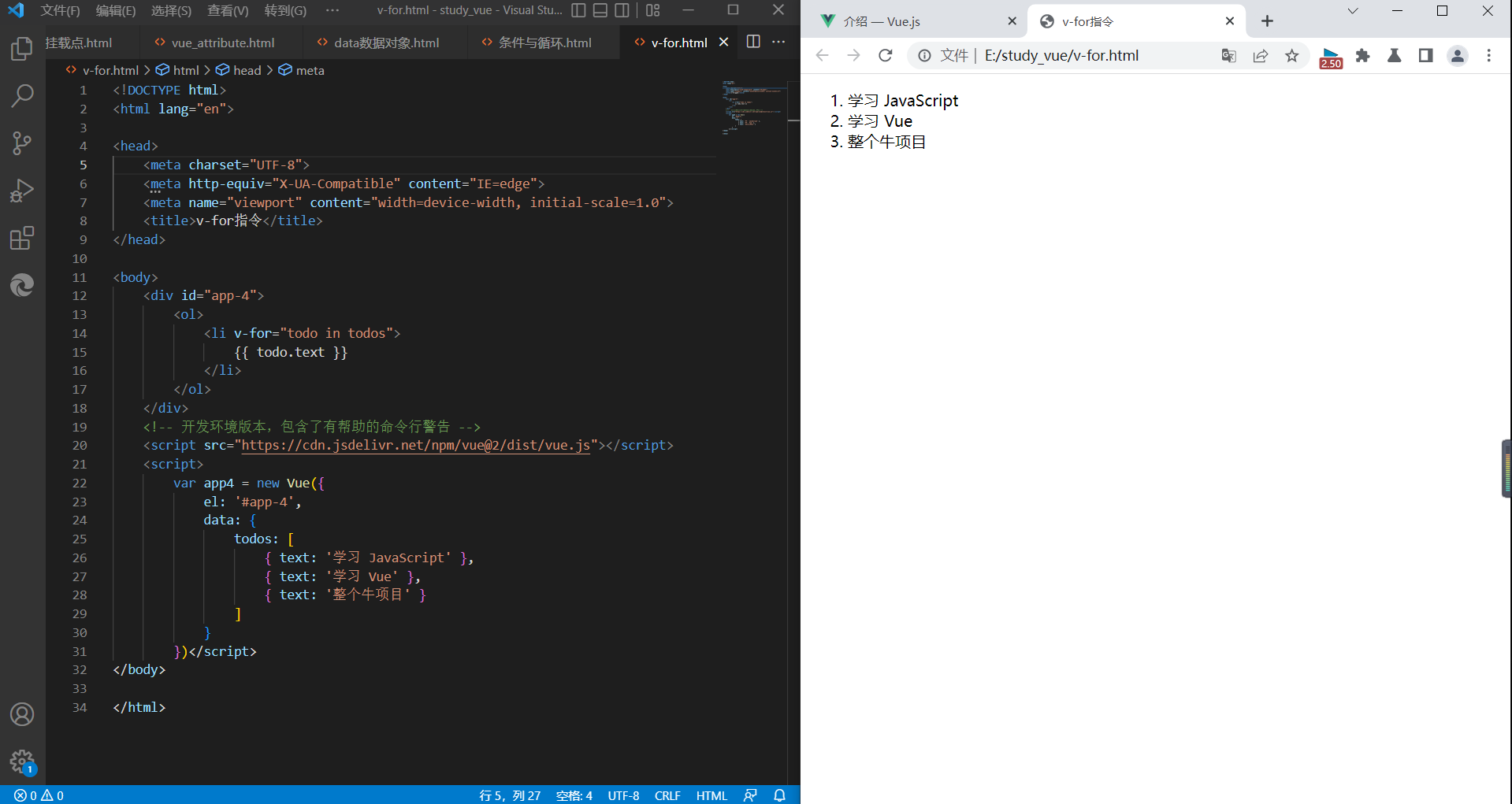
还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for指令</title>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})</script>
</body>
</html>
在控制台里,输入
app4.todos.push({ text: '新项目' })你会发现列表最后添加了一个新项目。

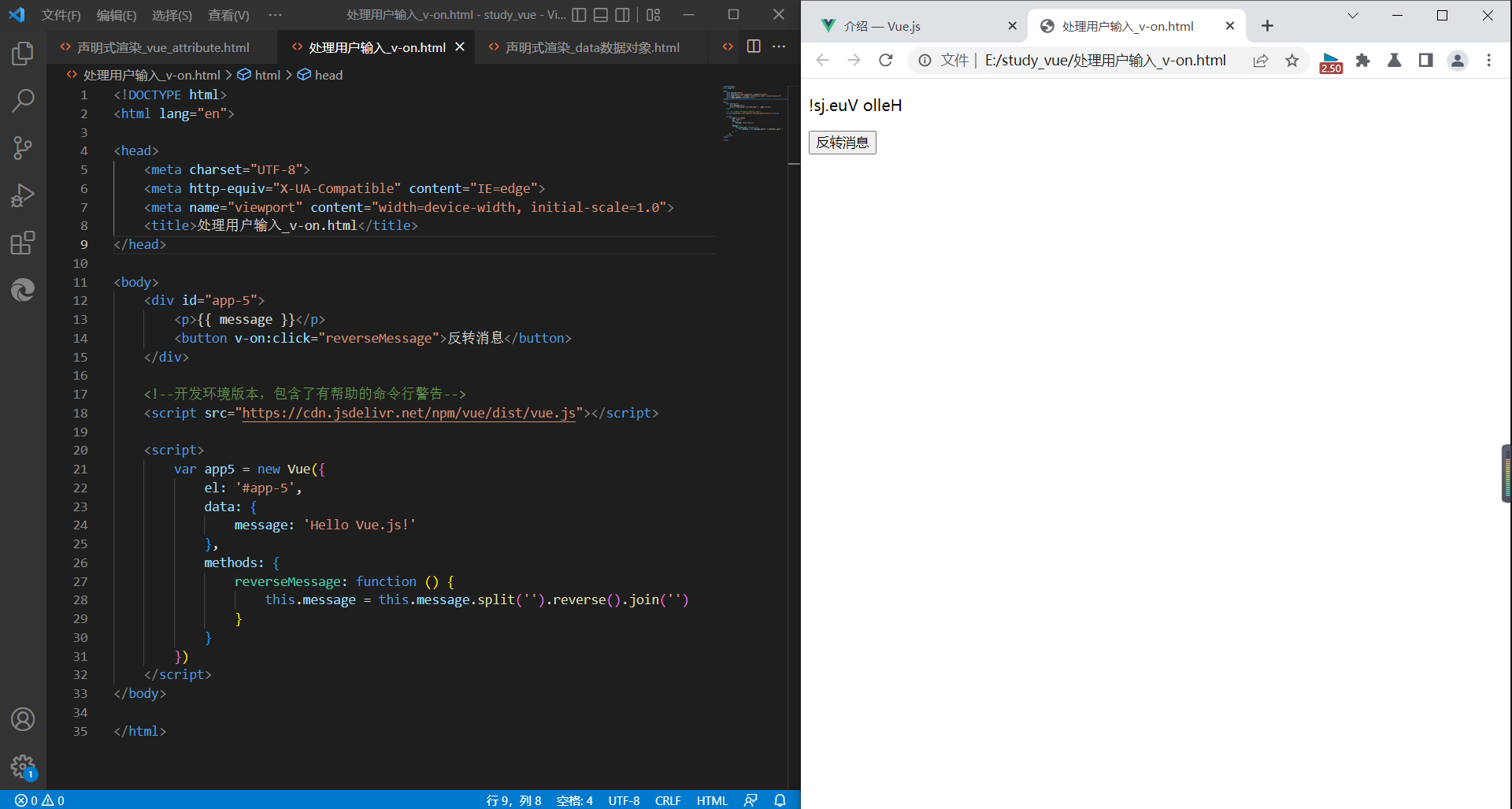
处理用户输入
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>处理用户输入_v-on.html</title>
</head>
<body>
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
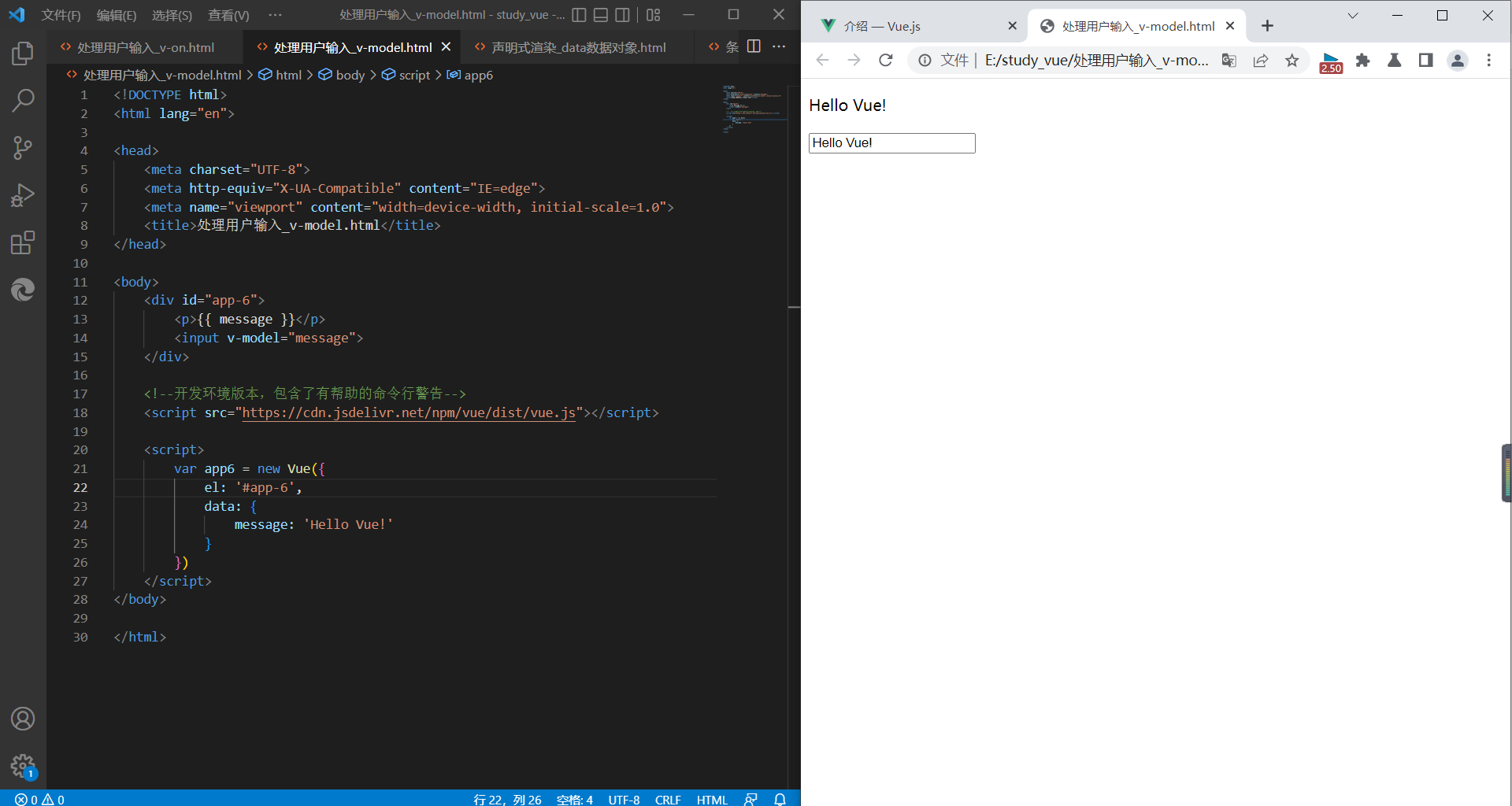
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>处理用户输入_v-model.html</title>
</head>
<body>
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
组件化应用构建
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
从父作用域将数据传到子组件,使用 v-bind 指令将待办项传到循环输出的每个组件中:
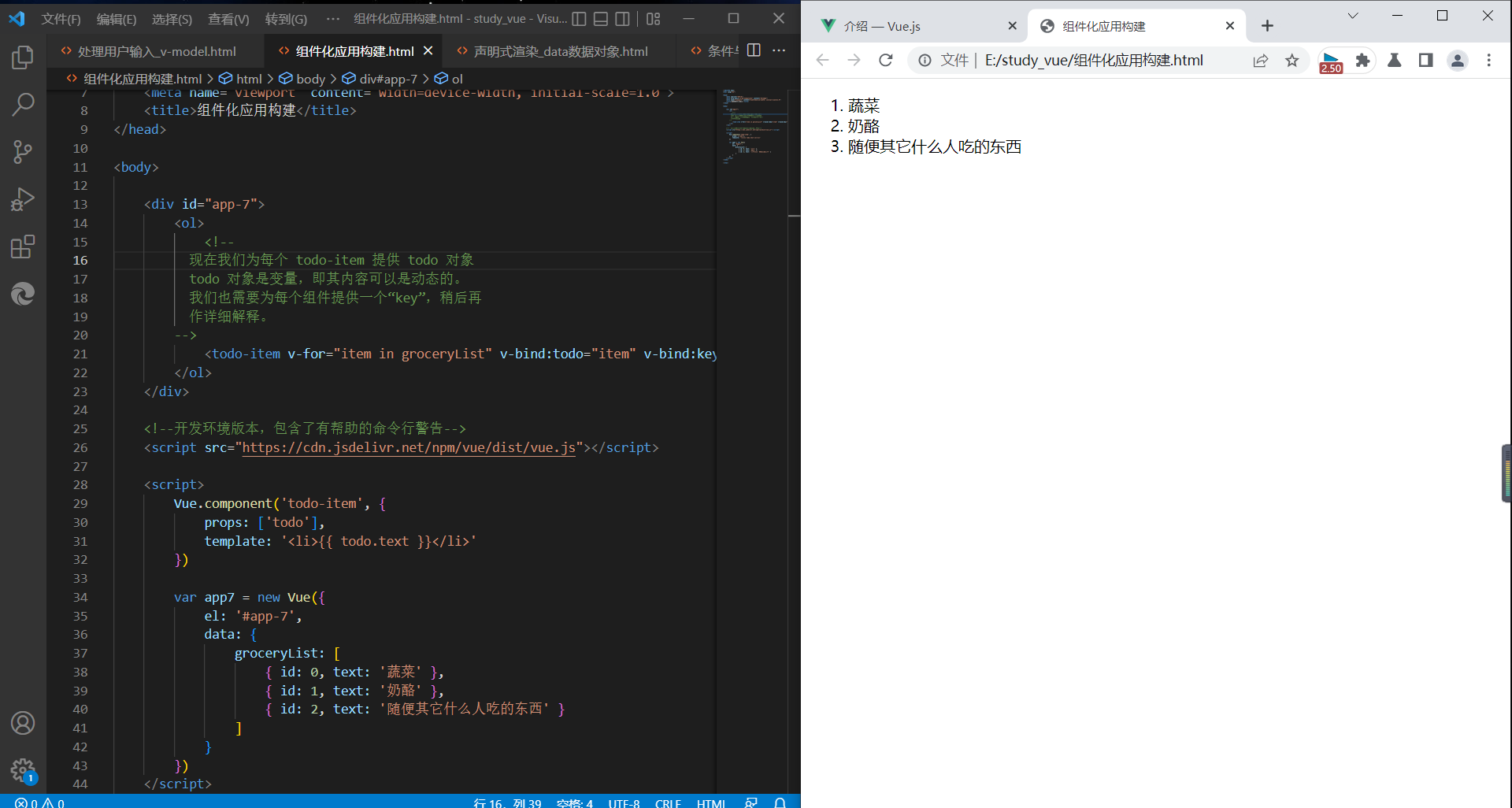
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件化应用构建</title>
</head>
<body>
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id"></todo-item>
</ol>
</div>
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
</script>
</body>
</html>
最后
以上就是秀丽衬衫最近收集整理的关于vue基础的全部内容,更多相关vue基础内容请搜索靠谱客的其他文章。








发表评论 取消回复