背景
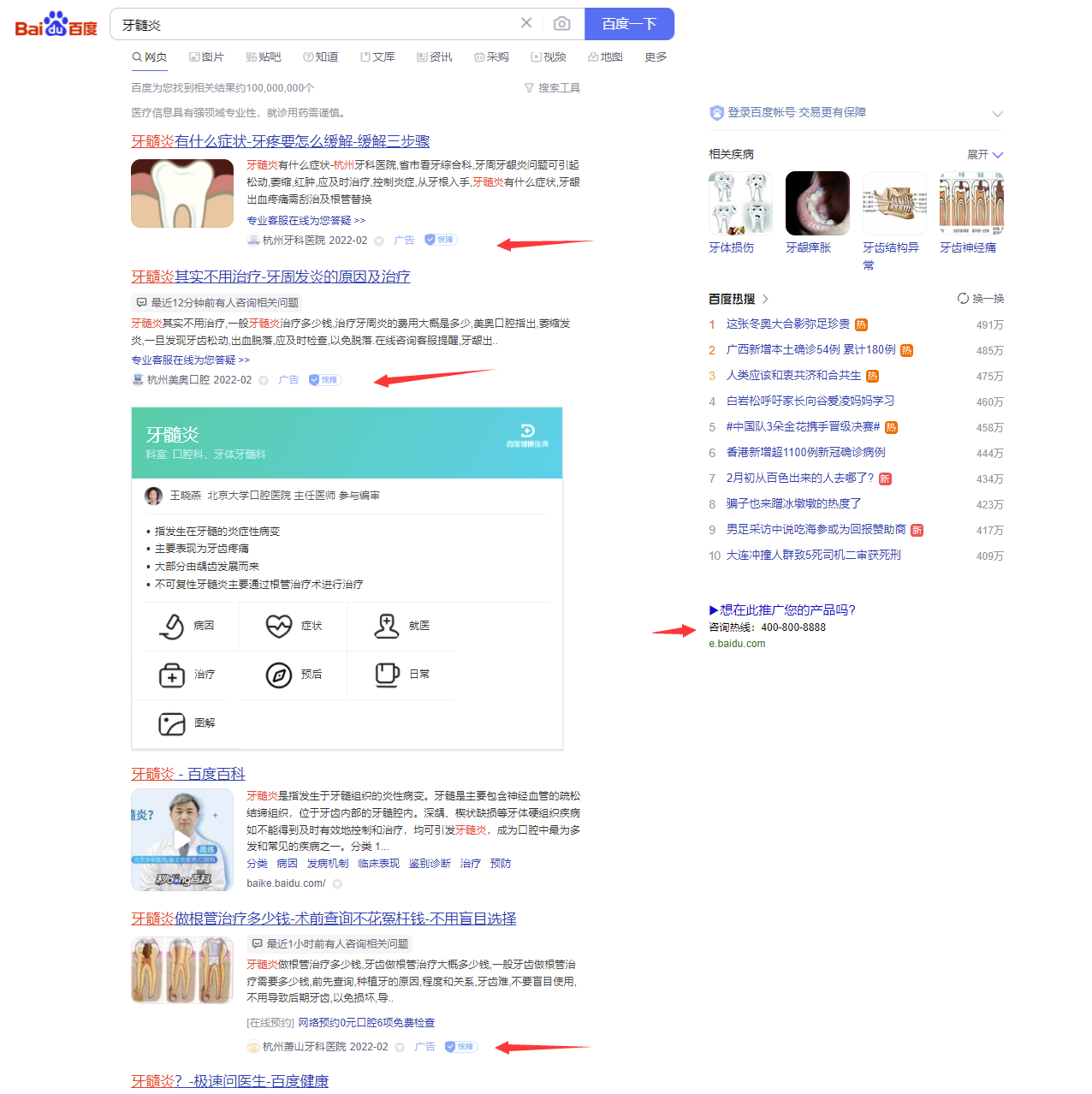
平常大部分问题是中文的,搜索引擎百度用的最多,但百度搜出来时 ,前面很多条基本都是广告,给人造成很多不必要的麻烦,俗话说:“水一百度就会开,人一百度就会死”,一点都不夸张,比如,查找一个病情,平常的搜索页是这么显示的:

特别的令人反感,于是,我就找了个插件来解决这个问题
插件的安装下载配置
- 首先下载油猴插件Tampermonkey,直接在chrome扩展商店下载安装就行。油猴插件Tampermonkey,其实就是一个脚本管理器(类似的还有暴力猴violentmonkey),它本身的功能很简单,就是安装、管理脚本,看起来似乎和上网没有太大关系。但是,通过安装脚本,它可以实现各种强大的功能,解决我们在上网时遇到的很多痛点问题!
-
比如视频、音频、图片、文档下载;
-
比如去除广告、去除网页限制;
-
再比如,自动连接页面、翻译、优化上网功能……
总而言之,它就是一个高度自定义的多功能插件。
-
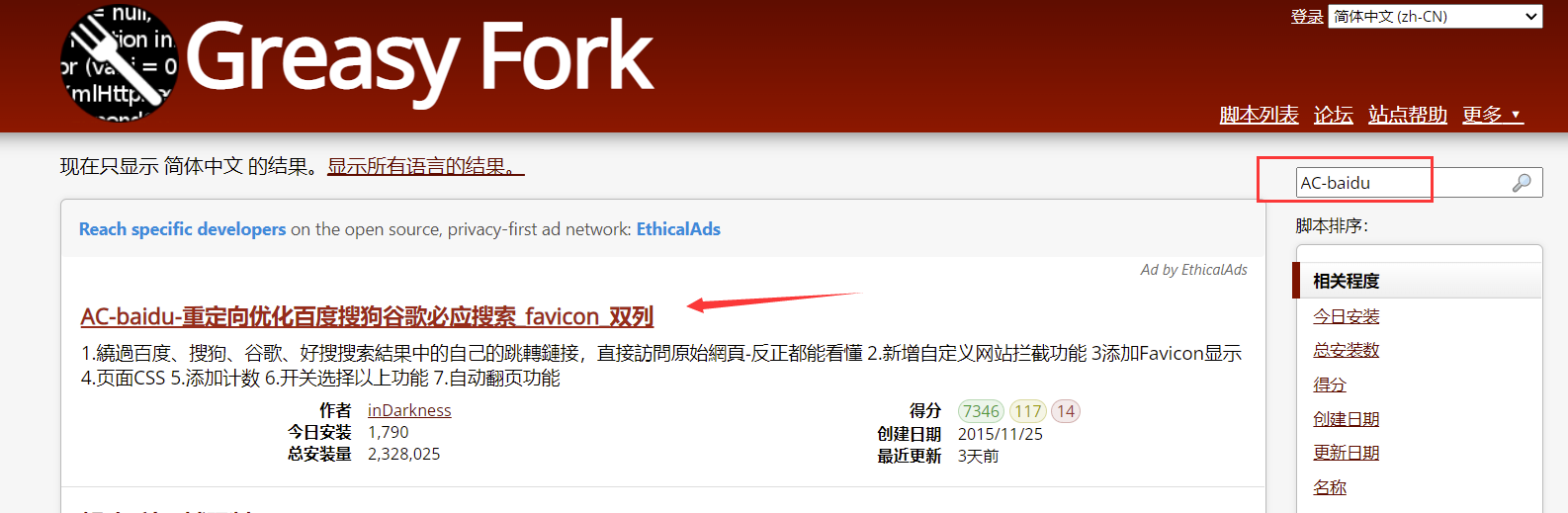
在greasyfork网站搜索AC-百度插件,得分最高的第一个就是,点进去安装就行,插件不仅支持百度首页,也支持谷歌等主流搜索引擎。

-
插件的配置
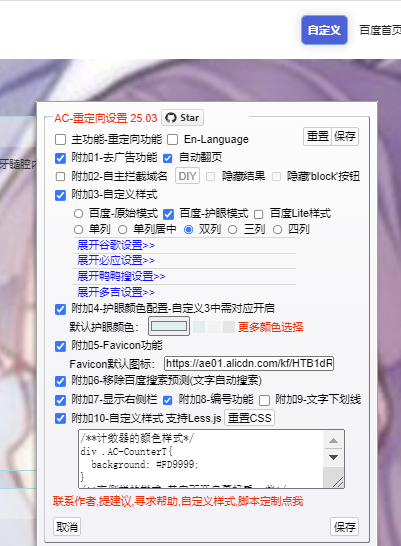
插件安装完成后,百度首页就会显示一个自定义按钮,

配置项根据自己喜好配置,我的配置是这样的,

其中css样式配置代码是
/**计数器的颜色样式*/
div .AC-CounterT{
background: #FD9999;
}
/**右侧栏的样式-其实不开启更好看一些*/
#content_right{
padding: 20px 15px 15px;
border-radius: 5px;
background-color: #fff;
box-sizing: border-box;
box-shadow: 0 0 20px 2px rgba(0, 0, 0, .1);
-webkit-box-shadow: 0 0 20px 2px rgba(0, 0, 0, .1);
-moz-box-shadow: 0 0 20px 2px rgba(0, 0, 0, .1);
}
#百度搜索配置
body[baidu] {
position: relative;
}
body[baidu]:before {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
content: '';
background-image: url('https://img.tujidu.com/image/5fdde8468423e.jpg');
background-size: 100% auto;
opacity: 0.5; /*背景图透明度=0.8,最大1*/
}
/**隐藏首页的大图标-修复可能导致外援样式异常**/
body[baidu] #s_lg_img_new{
display:none !important;
}
body[baidu] .c-container{
border-radius: 5px;
background-color: rgba(255,255,255, 0.8) !important; /*百度搜索块体的颜色;透明度=0.1,最大1*/
}
body[baidu] .c-container h3{
background-color: rgba(248,248,248, 0.8) !important; /*百度搜索块体 - 标题的颜色;透明度=0.1,最大1*/
}
#谷歌搜索配置
body[google] {
position: relative;
}
body[google]:before {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
content: '';
background-image: url('https://img.tujidu.com/image/5fdde8468423e.jpg');
background-size: 100% auto;
opacity: 0.5; /*背景图透明度=0.8,最大1*/
}
body[google] .g{
border-radius: 5px;
background-color: rgba(255,255,255, 0.8) !important; /*百度搜索块体的颜色;透明度=0.1,最大1*/
}
body[google] .IC1Ck{
border-radius: 5px;
background-color: rgba(225,255,255,0.2) !important;
}
配置完成后,再次搜索,首页的广告都没了,布局展示也都完美 .

最后
以上就是老迟到草莓最近收集整理的关于百度搜索去广告和自定义样式主题的全部内容,更多相关百度搜索去广告和自定义样式主题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复