大家都知道,android中有一种特殊的图片,后缀格式一般是.9.png 。这种图片一般都是为了适应在使用过程中可以拉伸而不失真而引入的一种图片。本文中主要介绍9图的画法以及静态用法,所谓的静态用法就是在xml布局文件中的引用,而《关于android中的.9图(二)——利用java代码引用设置.9图》我将介绍如何用java代码实现9图的使用。
1、画9图工具
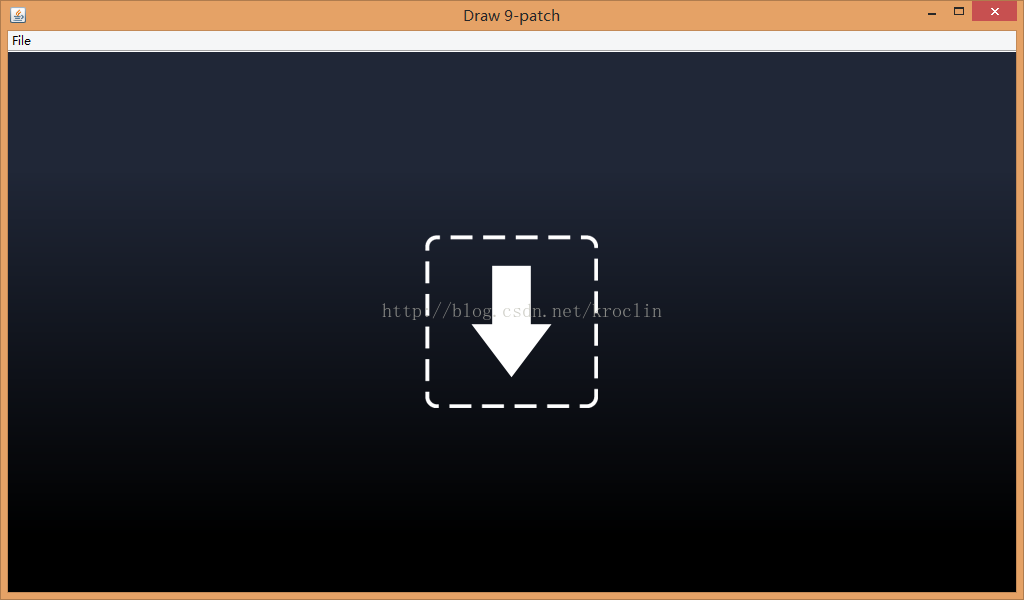
android的sdk里面自带有画9图的工具,如果有配置好环境变量的童鞋可以打开运行,然后输入cmd 运行,再输入draw9patch,回车,稍等一会,就可以看到一个画板被打开:

或者是找到你的sdk所在文件夹,找到tools,双击里面的draw9patch.bat文件,即可打开如上面板。
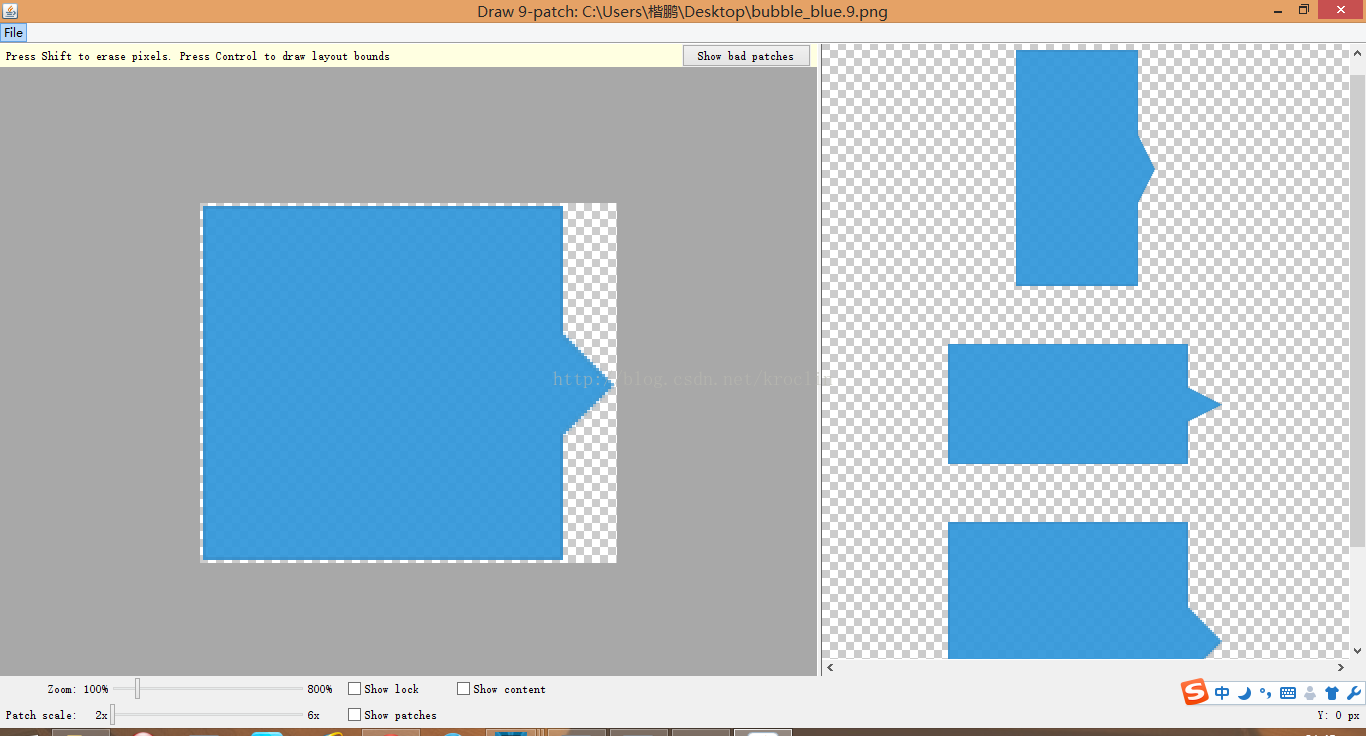
2、找到一张范例图,做个展示,这下面的图片是我们要进行展示的,这是一个聊天的泡泡背景

a、先不画9图,直接设置到界面上去,为了让其拉伸,宽我故意设置200dip,高设置250dip,明显可以看到图片被拉伸得变了样,箭头部分都不成样了,而且文字也被放到最边上去了,啊啊啊,看不下去了

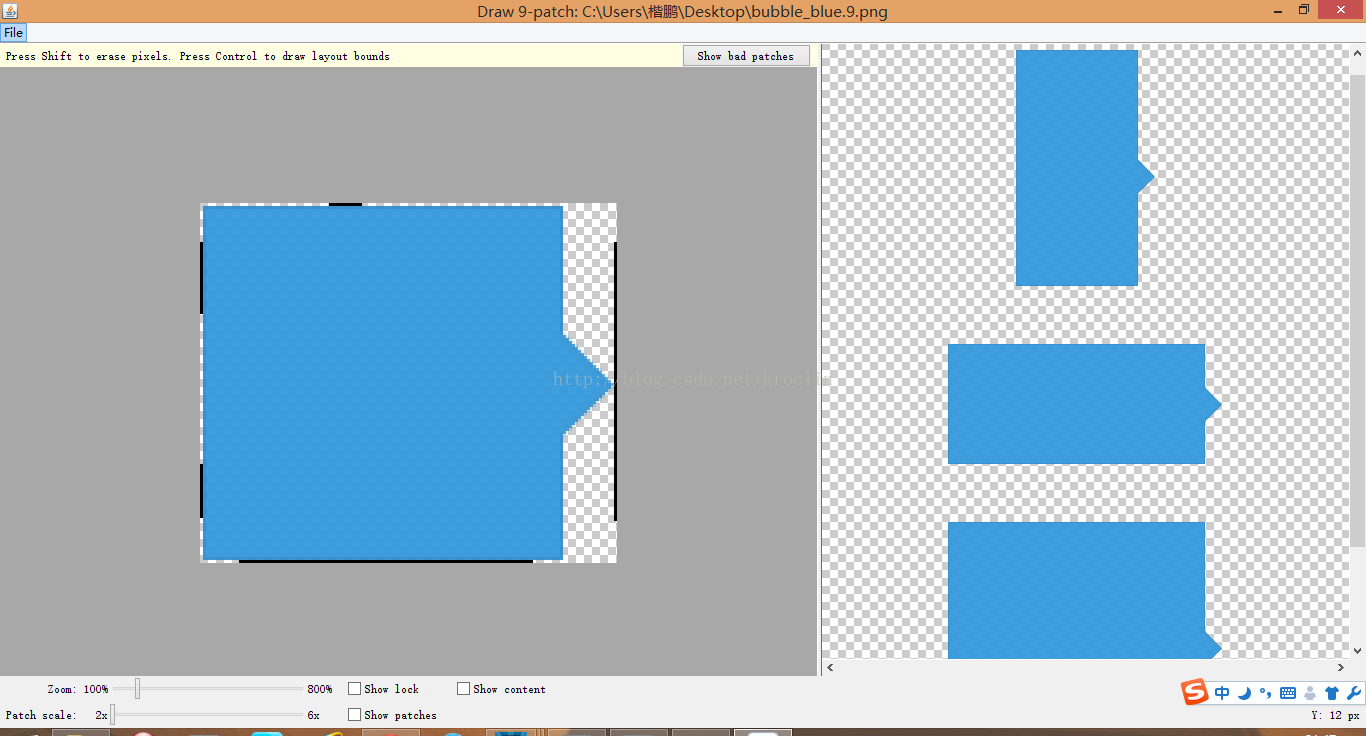
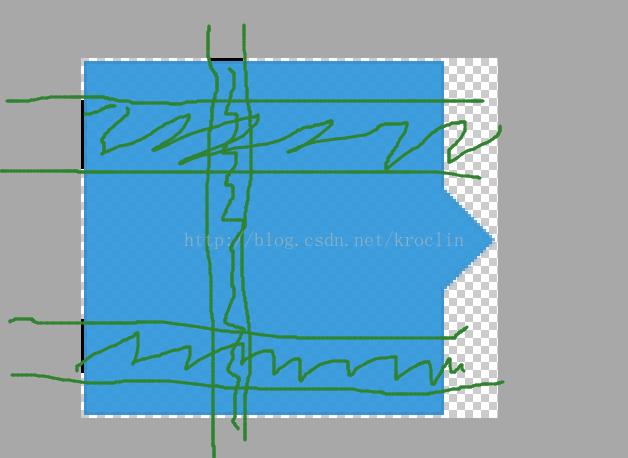
b、打开工具开始画图,下面两张图,可以看到分为左右两个面板,左边是画图区域,右边是预览区域,可以让你预览图片被拉伸后的效果,这里是重点了,请注意,如何画才是正确的呢?


记住两点就好(看文字+图解):
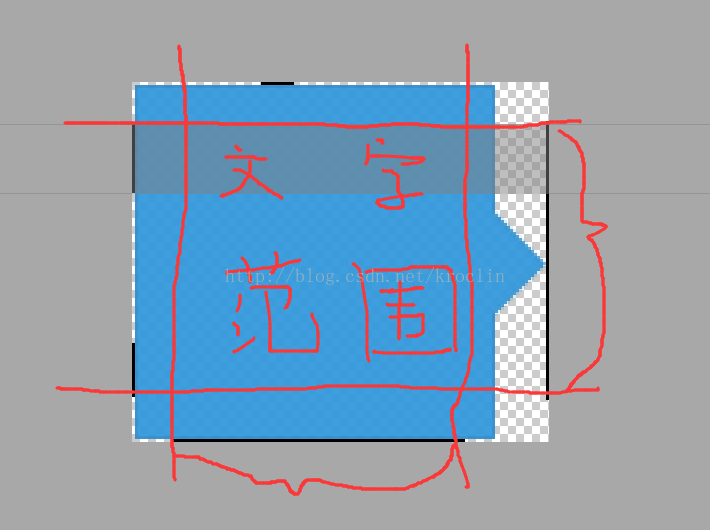
1、下边和右边是决定内容显示的范围,也就是说你的文字内容能够到达的范围,不会超出那个范围。

2、左边和上边是决定拉伸的部分,也就是说,上边你画的一个黑边和左边画的黑边部分都是可以被拉伸的,比如说上面那个黑线一下的那一条状阴影区域是可以向左右拉伸的,而左边那两部分决定了他们能够被上下拉伸,中间箭头部分没有画到,因此不会被拉伸。

现在效果图如下,可以看到,现在文字不会靠在边缘上,而且图片拉伸但不会失真,箭头也不会被拉得严重变形,可以对照上面的图片。

最后
以上就是外向御姐最近收集整理的关于关于android中的.9图(一)——如何画.9图的全部内容,更多相关关于android中内容请搜索靠谱客的其他文章。








发表评论 取消回复