大家好,我是小梅,公众号:「小梅的前端之路」 原创作者。
作为在前端领域不断探索的一员,在此记录开发中遇到的问题,如果你也遇到了相同的问题,希望本文对你有帮助。
最近有个项目需要用到百度编辑器UEditor,官方文档写得一言难尽,居然还有错别字。
一、遇到的问题
进行二次开发--使用grunt打包源代码这一步遇到了问题。
我使用的UEditor的源码版本是1.4.3,目前最新的版本是1.5.0。github上可以下载完整版的源码,下载地址:ueditor。
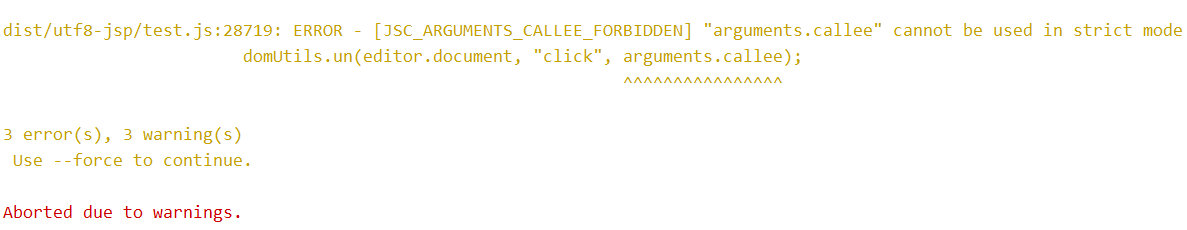
在使用语句grunt --server=jsp --fource 进行打包的时候,出现下图的错误:
 通过查看grunt打包的配置文件Gruntfile.js,断定问题出现在压缩js代码这一步。该问题导致了我的uedior.all.js文件不能被压缩,也就得不到压缩后的文件ueditor.all.min.js。
通过查看grunt打包的配置文件Gruntfile.js,断定问题出现在压缩js代码这一步。该问题导致了我的uedior.all.js文件不能被压缩,也就得不到压缩后的文件ueditor.all.min.js。
查看Gruntfile.js文件后发现1.4.3版本的ueditor源码使用grunt-closurecompiler插件来进行js代码的压缩。找到了问题,解决问题也就容易了,只要换一个代码压缩插件就行了。
放弃使用grunt-closurecompiler插件,改为使用grunt官方推出的代码压缩插件grunt-contrib-uglify就不会报错了。至于为啥使用grunt-closurecompiler插件会有这个严格模式的错误,希望有大佬看到了能够告知一下。
值得一提的是,ueditor1.5.0使用的代码压缩插件是grunt-contrib-uglify,打包时不会有这个错误。
二、解决方案:
步骤1、更改Gruntfile.js文件
第1处、grunt.loadNpmTasks('grunt-closurecompiler');改为grunt.loadNpmTasks('grunt-contrib-uglify')
第2处、var tasks = [ 'concat', 'cssmin', 'closurecompiler', 'copy:base', 'copy:' + server, 'copy:demo', 'replace:demo', 'clean' ];中closurecompiler的改为uglify。
步骤2、下载依赖
终端执行:npm install grunt-contrib-uglify
至此,问题解决。
❤️欢迎素质三连[点赞 + 收藏 + 评论]
我是小梅,有兴趣的话可以在微信搜一搜「小梅的前端之路」第一时间接收文章更新通知,一起沟通、学习成长呀。
最后
以上就是迷路鱼最近收集整理的关于百度编辑器UEditor二次开发使用Grunt打包报错提示“arguments.callee“ cannot be used in strict mode的全部内容,更多相关百度编辑器UEditor二次开发使用Grunt打包报错提示“arguments.callee“内容请搜索靠谱客的其他文章。








发表评论 取消回复