前言
最近在做POS端的超市收银系统,需要监听所有按钮的事件,由于需要监听的按钮比较多,有点复杂,所有就想记录下来。我这里做键盘的监听事件的基本思路是:首先使用**document.onkeydown = function(e) {}**获取到keycode的值存在数组里面,为了防止按错或者多按了其他按钮,所有我需要取数组的后四位元素,为什么要取四位?因为我这边最多的组合键和回车键一共四位数,所以需要后四位,这个课视情况而定。拿到四位数之后再与对应的keycode做对比,满足则进入对应的逻辑。
正文开始
因为我使用的是vue,所以就直接在vue的生命周期上写了。以下代码都是组合键,代码如下:
mounted() {
let codeArr = [];
document.onkeydown = function(e) {
let evn = e || event;
let key = evn.keyCode || evn.which || evn.charCode; //这是当你按下按钮时获取到的keycode
codeArr.push(key); //从尾部添加你按下按钮的那个keycode
let lastOne = codeArr[codeArr.length - 1]; //这是数组里面倒数第一个元素
let lastTwo = codeArr[codeArr.length - 2];//这是数组里面倒数第二个元素
let lastThree = codeArr[codeArr.length - 3];//这是数组里面倒数第三个元素
let lastFour = codeArr[codeArr.length - 4];//这是数组里面倒数第四个元素
// +回车
if (lastTwo == 107 && lastOne == 13) {
//按+回车
console.log("+现金结算");
codeArr = [];
} else if (lastThree == 110 && lastTwo == 104 && lastOne == 13) {
//按.8回车 注意lastThree ,lastTwo ,lastOne 的顺序
console.log(".8卡卷结算");
codeArr = [];
} else if (
lastFour == 110 &&
lastThree == 104 &&
lastTwo == 97 &&
lastOne == 13
) {
//按.81回车
console.log(".81查询移动支付");
codeArr = [];
} else if (lastThree == 110 && lastTwo == 97 && lastOne == 13) {
console.log(".1会员卡");
codeArr = [];
} else if (lastThree == 110 && lastTwo == 100 && lastOne == 13) {
console.log(".4员工卡");
codeArr = [];
} else if (lastThree == 110 && lastTwo == 101 && lastOne == 13) {
console.log(".5折扣");
codeArr = [];
} else if (lastThree == 110 && lastTwo == 103 && lastOne == 13) {
console.log(".7冲印小票");
codeArr = [];
} else if (lastThree == 110 && lastTwo == 105 && lastOne == 13) {
console.log(".9屏保");
codeArr = [];
} else if (lastThree == 106 && lastTwo == 106 && lastOne == 13) {
console.log("**同步资料");
codeArr = [];
} else if (lastThree == 109 && lastTwo == 109 && lastOne == 13) {
console.log("--退货");
codeArr = [];
}
};
},
这是第二种方法
思路:一样是获取到keycdoe之后使用变量存起来,有多少个组合键就需要定义多少个变量,然后就跟新拿到的键做对比,如何你的组合键很多,那么这个方法写起来就会很啰嗦。一般情况下不会这么写的。详细代码如下:
mounted() {
let code1 = 0;
let code2 = 0;
let code3 = 0;
document.onkeydown = function(e) {
let evn = e || event;
let key = evn.keyCode || evn.which || evn.charCode;
if (key === 107) {
code1 = key;
} else if (code1 == 107 && key === 13) {
console.log("+现金结算");
code1 = 0;
} else if (code1 == 110 && code2 === 104 && code3 === 97 && key === 13) {
console.log(".81查询移动支付");
code1 = 0;
code2 = 0;
code3 = 0;
} else if (code1 === 110 && code2 == 104 && key === 13) {
console.log(".8卡卷结算");
code1 = 0;
code2 = 0;
} else if (key == 110) {
code1 = key;
setTimeout("code1=0", 300);
} else if (key == 104) {
code2 = key;
setTimeout("code2=0", 300);
} else if (key == 97) {
code3 = key;
setTimeout("code3=0", 300);
} else if (code1 == 110 && code3 === 97 && key === 13) {
console.log(".1会员卡");
code1 = 0;
code3 = 0;
} else {
code2 = key;
multipleKey = 0;
setTimeout("code2=0", 300);
}
}else {
code1 = 0;
code2 = 0;
}
};
},
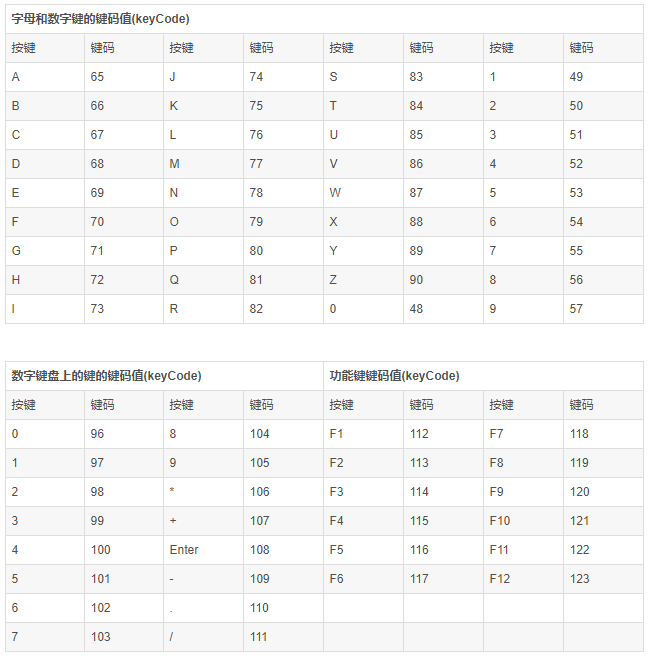
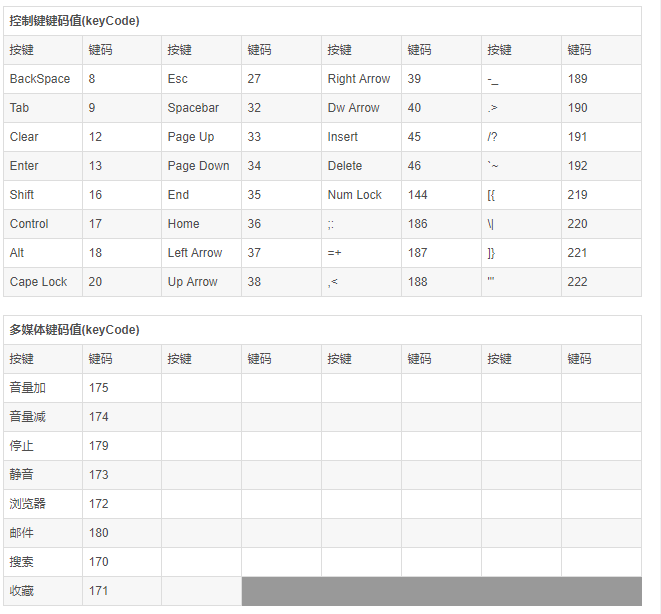
Keycode对照表


上面的两个写法中,由于的我组合键比较多所以在项目中我选择使用了第一种写法。如果各位大佬有其他的写法,麻烦分享一下,非常感谢
最后
以上就是开心泥猴桃最近收集整理的关于vue 键盘组合事件,POS系统的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![[转]firefox下如何实现window.event.clientX](https://www.shuijiaxian.com/files_image/reation/bcimg12.png)
发表评论 取消回复