首先看一下我项目的需求,红框这里有很多种类,可以滑动查看,然后当上一个页面点击哪个进来的时候,这里就高亮显示哪个。

项目是vue写的,没看到有什么好用的插件,百度看到下面的写法,我高兴的拿过来用了。
start(index, item) {
/**
* 1)先让选中的元素滚到可视区域的最左边 scrollLeft
* 2)接着向右移动容器一半的距离 containWidth / 2
* 3)最后向左移动item一半的距离 offsetWidth / 2
*/
this.activeIndex = index;
let lastSpot = this.$refs.scrollBox.scrollLeft;
const nextSpace = 7; //每次移动距离
this.scrollItemTimer = setInterval(() => {
this.$nextTick(() => {
let offsetWidth = this.$refs.scrollItem[this.activeIndex].offsetWidth; //item
let scrollLeft = this.$refs.scrollItem[this.activeIndex].offsetLeft; //选中的元素滚到可视区域的最左边
const containWidth = this.$refs.scrollBox.offsetWidth; //容器的宽度
let resultSpot = scrollLeft + offsetWidth / 2 - containWidth / 2; //最终要停留的点
if (Math.abs(lastSpot - resultSpot) < nextSpace) {
clearInterval(this.scrollItemTimer);
}
if (resultSpot >= lastSpot) {
lastSpot = lastSpot + nextSpace;
} else {
lastSpot = lastSpot - nextSpace;
}
this.$refs.scrollBox.scrollTo(lastSpot, 0);
});
}, 15);
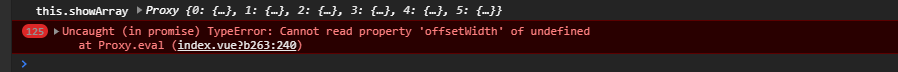
}不过在使用还是存在一些不足的,就是当我从上个页面进来 ,然后没等移动完,我立马返回出去就会报下面这个错。

我就很懵,本来就菜,结果还要来这波搞我心态!
当然,打工人就要迎难而上。我差点想拿vant的轮播图来改造用(也不知道能不能达到效果,我还没动手),然后我突然看到代码中有setInterval定时器,大概率就是这个玩意造成的报错,返回的时候没有销毁定时器,一查资料果然是这个淘气鬼在捣蛋

然后我就在beforeUnmount 中把定时器给移除掉,现在就算还没有滑动到指定位置返回也不回报错了。
因为这个问题,我才知道有beforeUnmount和unMounted这l两个东西的存在。
继续加油~
最后
以上就是听话耳机最近收集整理的关于解决TypeError:Cannot read property ‘offsetWidth‘ of undefined的全部内容,更多相关解决TypeError:Cannot内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复