arguments不是数组,是类数组对象。
function fun(a, b, c, d, e) {
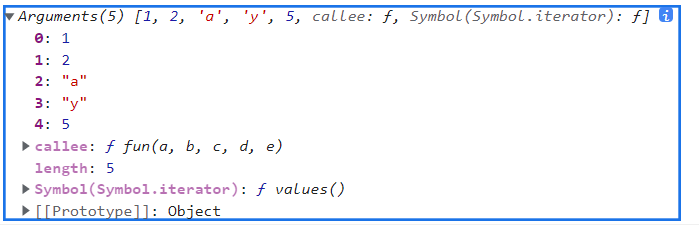
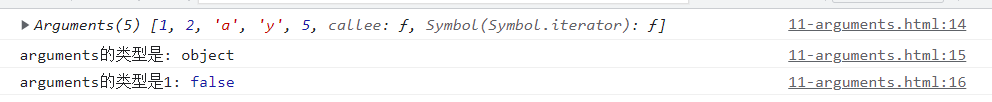
console.log(arguments)
console.log('arguments的类型是:', typeof (arguments)) // object
console.log('arguments的类型是1:', arguments instanceof Array) // false
console.log('arguments的长度:', arguments.length) // 5
console.log(arguments.slice(0, 1)) // Uncaught TypeError: arguments.slice is not a function
}
fun(1, 2, 'a', 'y', 5)


类数组是什么?
类数组是指在写法上跟数组一样,但是类数组的原型是个对象,类数组不能使用数组的方式。
类数组变为数组的方法:
let newArguments = Array.prototype.slice.call(arguments)
console.log(newArguments)

类似的案例还有:
- document.getElementsByClassName(’’)
/*html*/
<ul>
<li class="li-item"></li>
<li class="li-item"></li>
<li class="li-item"></li>
<li class="li-item"></li>
<li class="li-item"></li>
</ul>
/*js*/
const liList = document.getElementsByClassName('li-item')
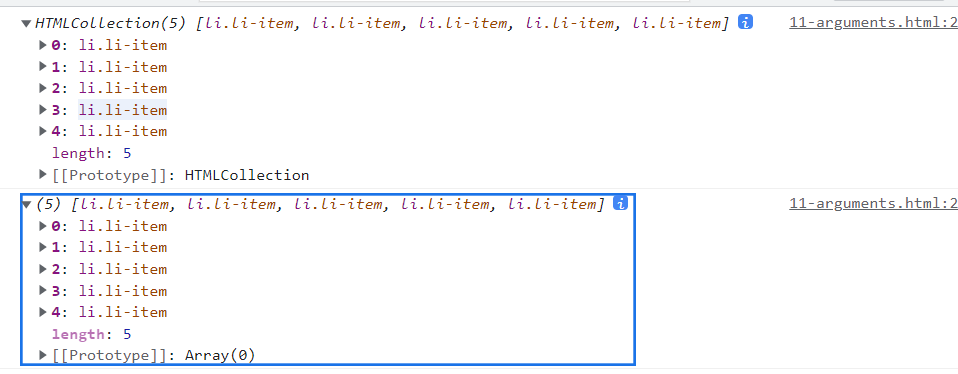
console.log(liList)
const liArr = Array.prototype.slice.call(liList)
console.log(liArr)

2. document.getElementsByTagName(’’)
/*html*/
<ul>
<li class="li-item"></li>
<li class="li-item"></li>
<li class="li-item"></li>
<li class="li-item"></li>
<li class="li-item"></li>
<li class="li-item"></li>
</ul>
/*js*/
<script type="text/javascript">
const liList = document.getElementsByTagName('li')
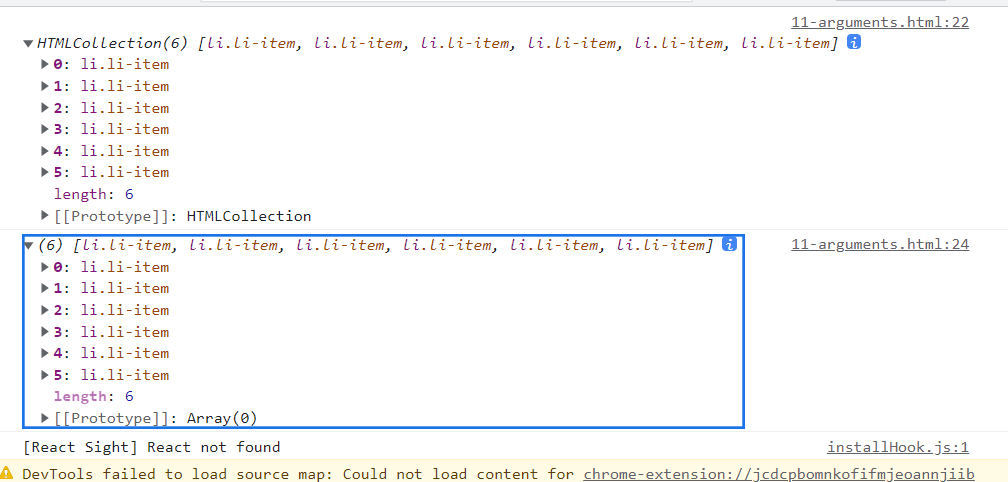
console.log(liList)
const liArr = Array.prototype.slice.call(liList)
console.log(liArr)
</script>

最后
以上就是粗暴白羊最近收集整理的关于arguments是数组吗? (js)的全部内容,更多相关arguments是数组吗?内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复