filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
CSS语法:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url()
提示:若想在一个元素上应用多个滤镜,可用空格分隔
filter函数:
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
1、none: 默认值,没有效果
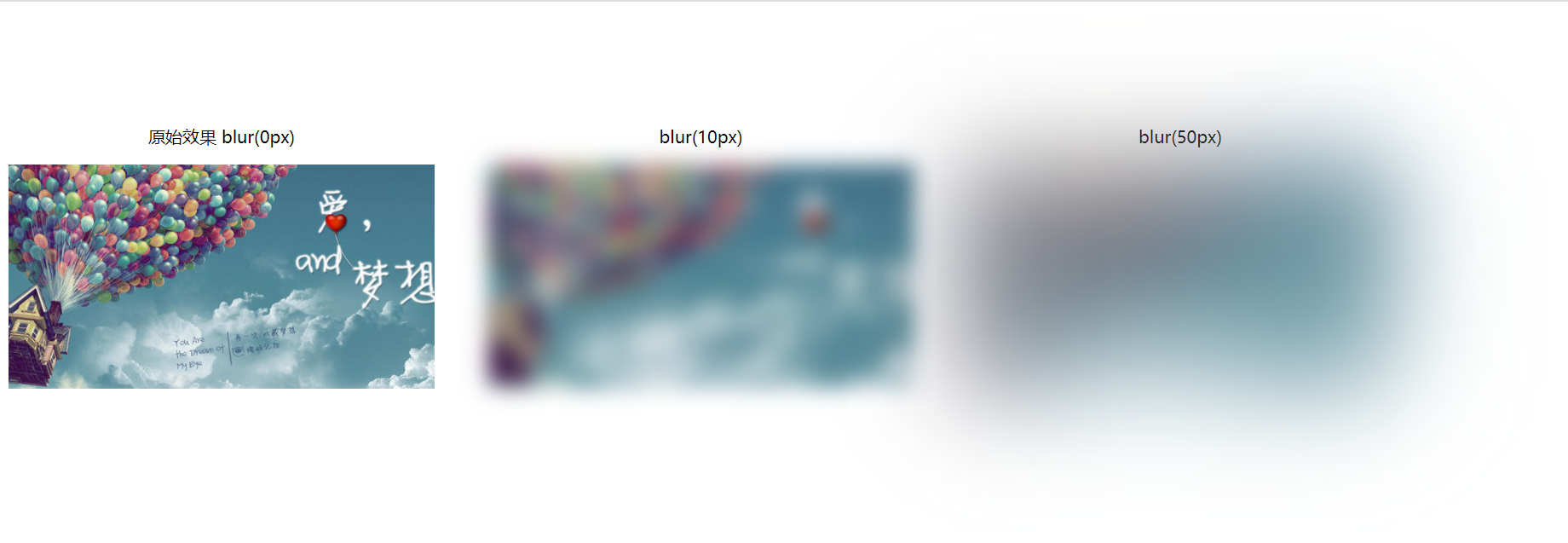
2、blur(px):给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊。
图示:

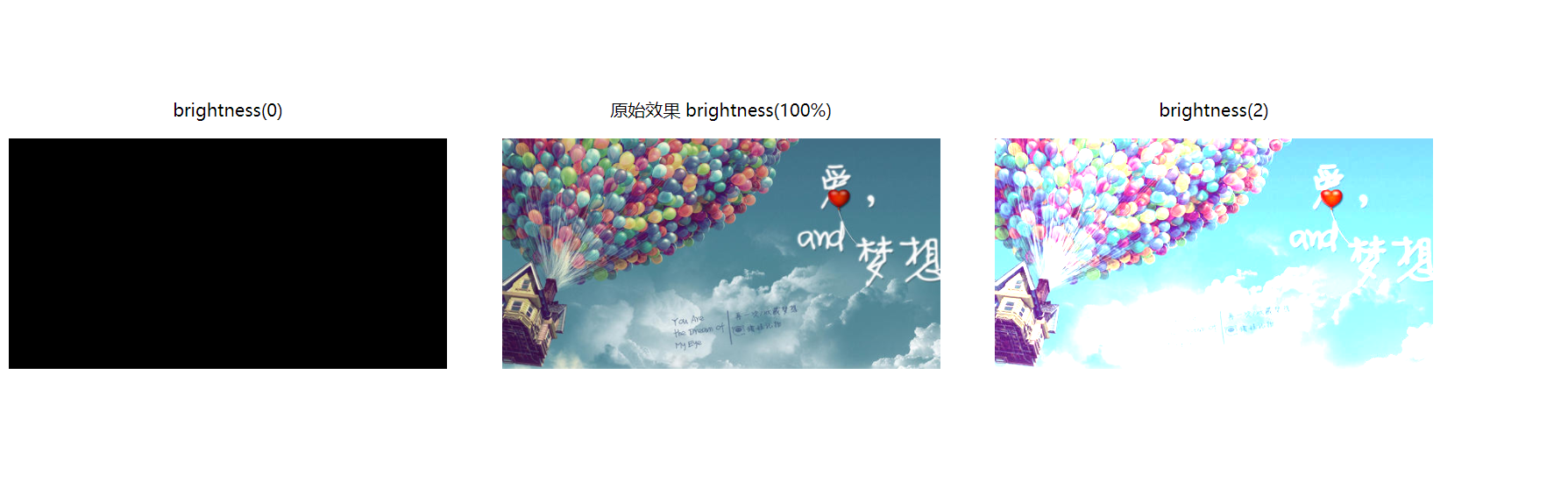
3、brightness(%):给图片应用一种线性乘法(改变图像的明亮度),使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1,相当于100%,以此类推,0相当于0%,2相当于200%。
图示:

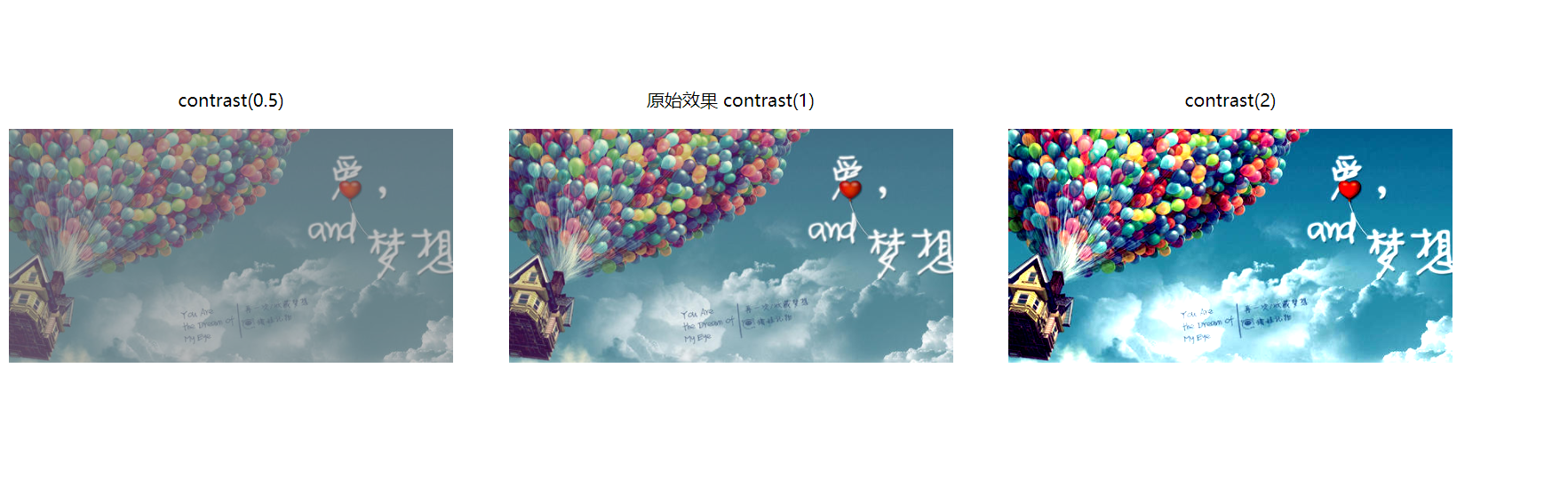
4、contrast(%):调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,值越大,图像的对比度越高,值越小,图像的对比度越低,图像整体看起来偏灰。若没有设置值,默认是1。
图示:

5、drop-shadow(h-shadow v-shadow blur spread color):用法和 box-shadow 属性一样,这里我就不过多赘述了。
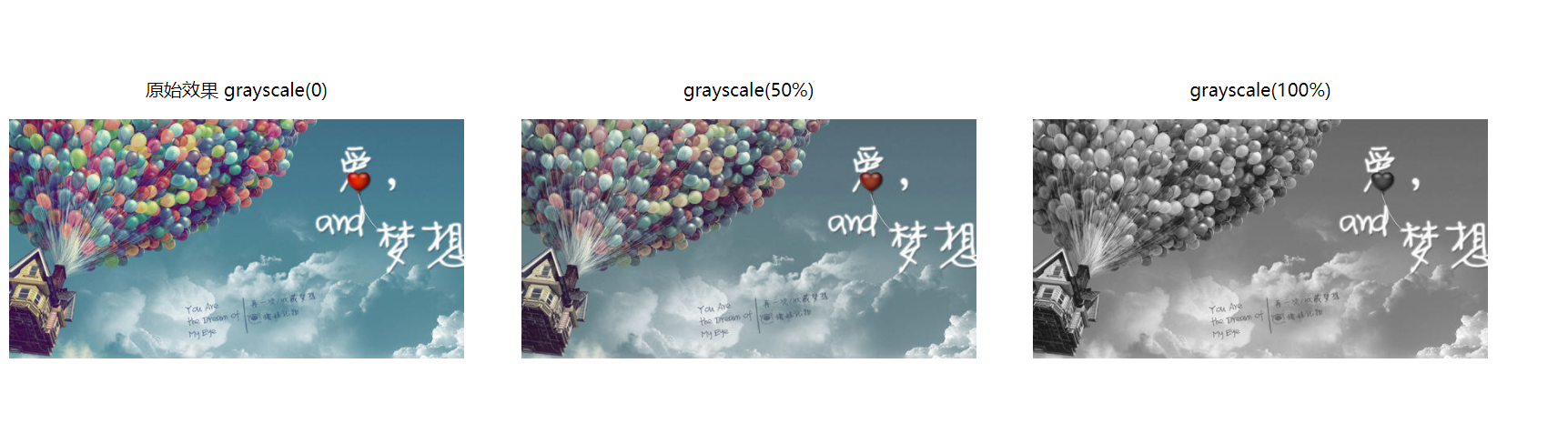
6、grayscale(%): 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;
图示:

7、hue-rotate(deg): 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
图示:

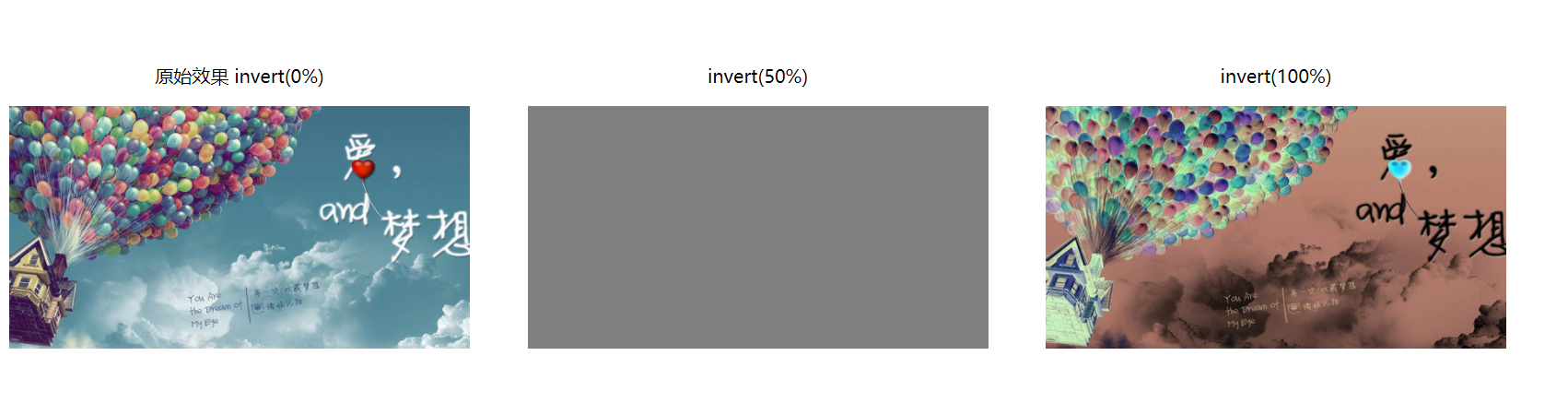
8、invert(%):反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。50%为一副灰度图。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。
图示:

9、opacity(%): 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
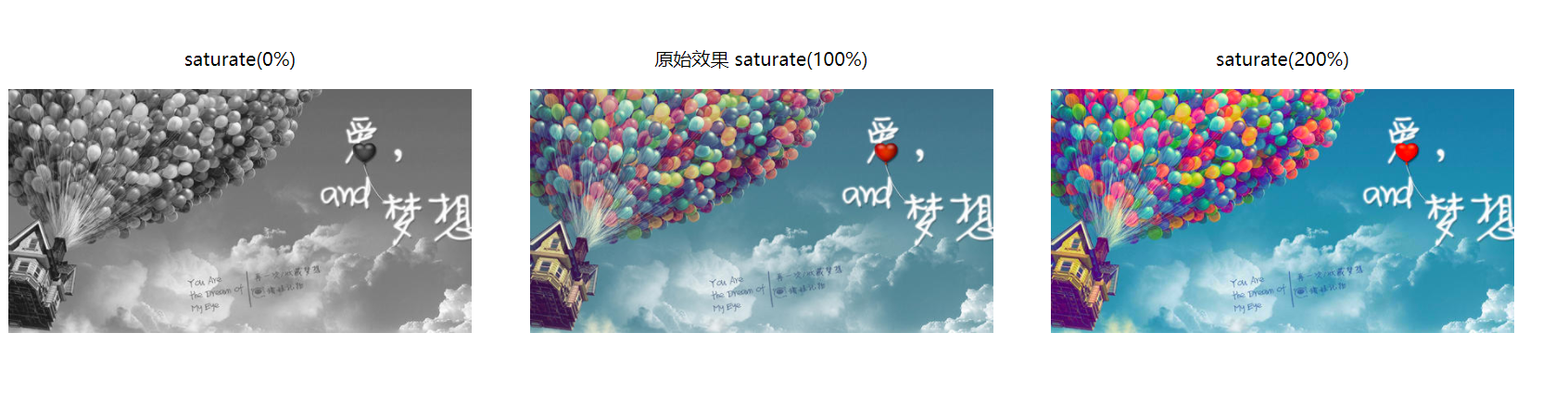
10、saturate(%):转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,图像呈灰色,值为100%则图像无变化,值越大意味着图像的颜色越鲜艳(即饱和度越高)。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。
图示:

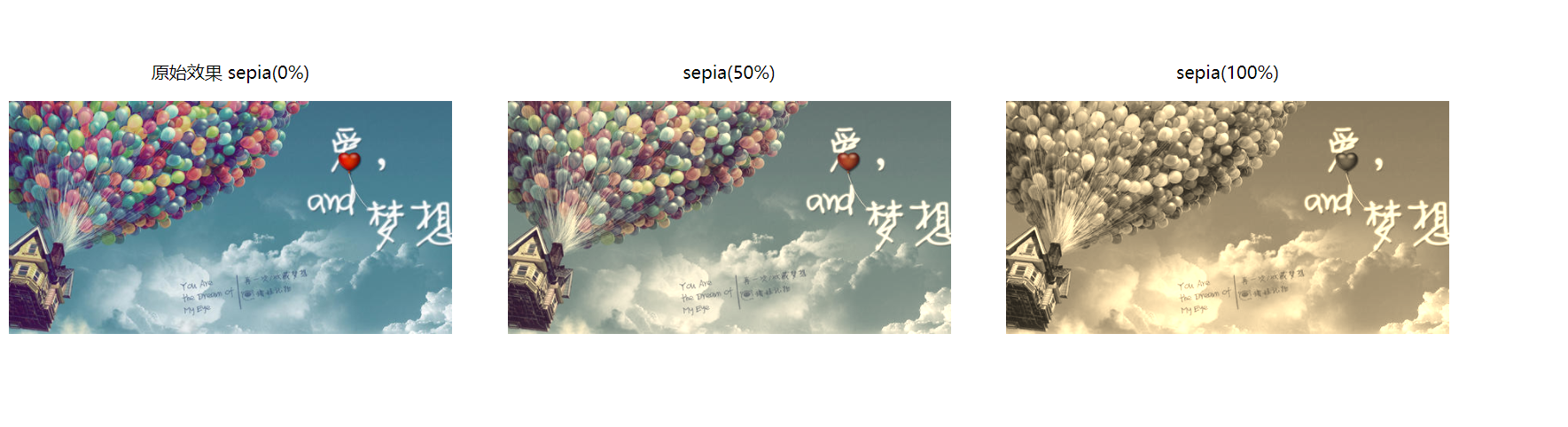
11、sepia(%): 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;
图示:

12、url():URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
例如:filter: url(svg-url#element-id)
13、initial:设置属性为默认值
14、inherit: 从父元素继承该属性
最后
以上就是和谐金鱼最近收集整理的关于关于 CSS3 中的 filter(滤镜) 属性的全部内容,更多相关关于内容请搜索靠谱客的其他文章。








发表评论 取消回复