Maximum call stack size exceeded报错的原因及解决办法
- 背景
- 解决办法
- Maximum call stack size exceeded报错原因
- 如何解决
背景
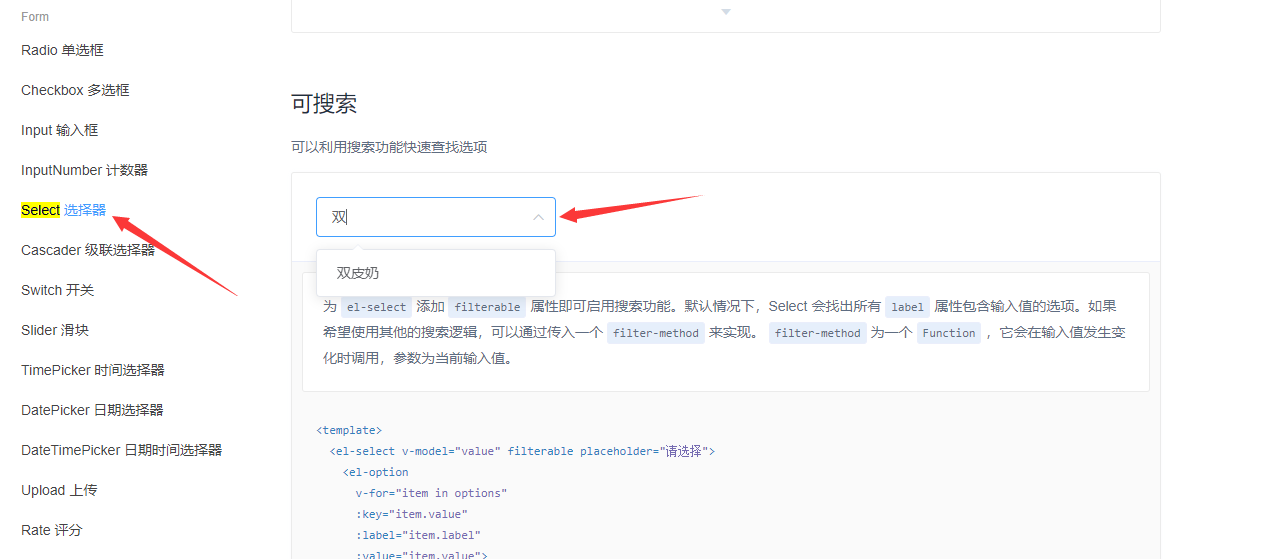
在使用ElementUI的Select选择器,其中有一个可搜索的选择器,意思就是用户输入文字,选择器option选项可以模糊搜索(根据用户输入的文字推荐选项)

然后我给选择器的el-option根据数组 Options 进行遍历,该数组长度大概15万条,总之就是为了推荐选项更为精确,数组长度十分巨大
<el-select :value="whichSelect" filterable placeholder="请选择选项" @change="handleSelect">
<el-option
v-for="item in Options"
:key="item.bankName"
:label="item.bankName"
:value="item.bankName"
>
</el-option>
</el-select>
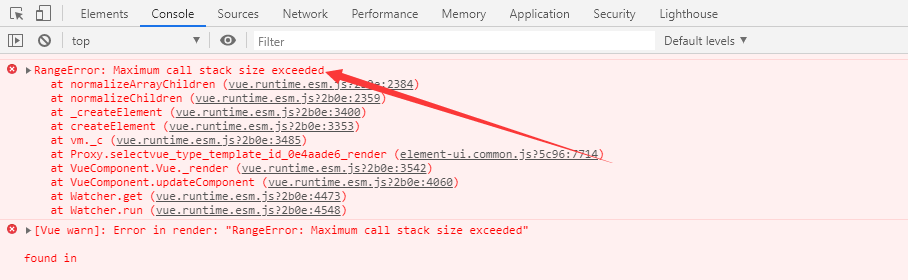
然后本以为选项推荐功能可以美滋滋的使用了,结果浏览器甩出来了这么一个报错,意思是超出最大调用堆栈大小

解决办法
Maximum call stack size exceeded报错原因
Maximum call stack size exceeded,这是啥意思哇???网上说造成这个报错的场景,有的是由于router里面路径为声明,有的是未定义变量,有的由于是递归函数等等,实际上造成这样的报错,根本原因几乎都是递归太深,导致栈溢出
如何解决
然而,我的代码并没有递归函数啊,为何会造成这样的报错呢?这是因为ElementUI的select组件内部使用了递归,而我Options数组长度太大,造成了栈溢出。于是将Options数组长度减少到1000,不再报错,顺利解决了这样的问题。
在以后的编码,应该多注意,尽量少深层次递归,以及数组长度尽量控制长度不要太大。
如有遇到类似或其他的问题,欢迎探讨。
文章参考:
Maximum call stack size exceeded( 超出最大调用堆栈大小)
Maximum call stack size exceeded
‘Maximum call stack size exceeded’错误的解决方法
最后
以上就是俏皮巨人最近收集整理的关于Maximum call stack size exceeded报错的原因及解决办法背景解决办法的全部内容,更多相关Maximum内容请搜索靠谱客的其他文章。








发表评论 取消回复