创建字符串
字面量:var str = ‘hello’
构造函数创建:var str = new String(‘hello’)
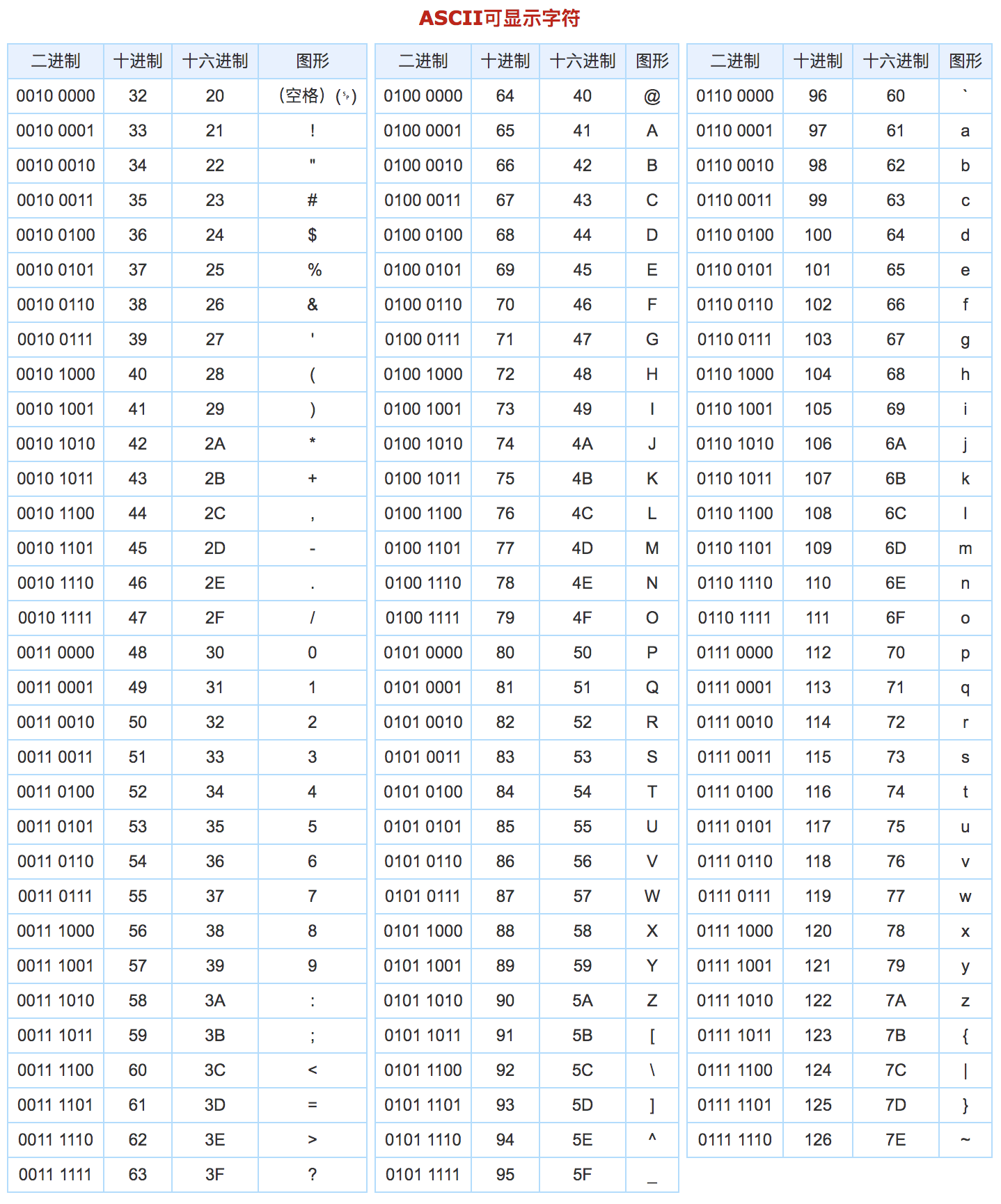
Ascll 字符集
unicode编码
Unicode也叫万国码,统一码。我们的 UTF-8 就是一种 8 位的 unicode 字符集
字符串的常用方法
charAt
是指字符串中指定索引位置的内容返回
var str = 'hello'
// 使用 charAt 找到字符串中的某一个内容
var index = str.charAt(1)
console.log(index) // e
如果没有对应的索引,就会返回空的字符串
var str = 'hello'
var index = str.charAt(7)
console.log(index) // ' '
找不到索引10就会返回一个空的字符串**‘ ’**
charCodeAt
就是返回对应索引位置的 unicode 编码
var str = 'hello'
var index = str.charCodeAt(1)
console.log(index) // 101
e在Unicode对照表里面是101,所以返回101
indexOf
就是按照字符找到对应的索引
var str = 'hello'
var index = str.charCodeAt('h')
console.log(index) // 0
如果你要找的内容在数组中没有,那么就会返回 -1
var arr = [1, 2, 3, 4, 5]
// 使用 indexOf 超找数组中的某一项
var index = arr.indexOf(10)
console.log(index) // -1
replace
替换字符串
只能替换一次
replace 以后 源字符串 不会改变
arr.replace(“要替换的字符串”,“替换成的字符串”)
var str = 'hello'
var index = str.replace('h','替换成的内容')
console.log(index) // 替换成的内容ello
substring
是用来截取字符串使用的
substring(从哪个索引开始,到哪个索引截止),包含开始索引,不包含结束索引
var str = 'hello'
var index = str.substring(1,3)
console.log(index) // el
substr
是用来截取字符串使用的
substring(从哪个索引开始,截取多少个),包含开始索引,包含结束索引
var str = 'hello'
var index = str.substr(1,3)
console.log(index) // ell
第二个参数不写是选取开始索引位置到末尾 都截取
var str = 'hello'
var index = str.substr(1)
console.log(index) // ello
toString
toString() 方法返回字符串
let num2 = 15;
//toString(16) 转化为16进制
console.log(num2.toString(16))
toLowerCase和toUpperCase
这两个方法分别使用用来给字符串转成 小写字母 和 大写字母 的
var str = 'HEllo'
var index = str.toLowerCase()
console.log(index) // hello
var index2 = str.UpperCase()
console.log(index2) // HELLO
ES5
严格模式
严格模式就是对开发的时候写的一些内容做了要求
开启严格模式
在js代码的最开始位置写上字符串’use strtic’
严格模式的规则
- 声明变量必须有 var 关键字
'use strtic'
var num = 100
num2 = 200 // 这个就会报错
- 函数的形参不可以重复
'use strtic'
function fn(p1, p1) {} // 直接就会报错
在非严格模式下,函数两个行参一样,是不会报错的,只不过就是相当于在函数内部只有一个变量了
3. 声明式函数调用的时候函数内部没有 this
'use strtic'
function fn() {
console.log(this) // undefined
}
fn()
本身,全局声明式函数在调用的时候,函数内部的 this 是指向 window 的
在严格模式下,是没有 this 的
ES5中常见的数组的一些方法
indexOf
用来找到数组中某一项的索引
var arr = [1, 2, 3, 4, 5]
// 使用 indexOf 超找数组中的某一项
var index = arr.indexOf(3)
console.log(index) // 2 在arr中3的索引是2
如果你要找的内容在数组中没有,那么就会返回 -1
var arr = [1, 2, 3, 4, 5]
// 使用 indexOf 超找数组中的某一项
var index = arr.indexOf(10)
console.log(index) // -1
forEach
用来遍历数组,和for循环一样的作用
var arr = [1, 2, 3]
// 使用 forEach 遍历数组
arr.forEach(function (item, index, arr) {
// item 就是数组中的每一项
// index 就是数组的索引
// arr 就是原始数组
console.log('数组的第 ' + index + ' 项的值是 ' + item + ',原始数组是', arr)
})
- forEach() 的时候传递的那个函数,会根据数组的长度执行
- 数组的长度是多少,这个函数就会执行多少回
map
和 forEach 类似,只不过可以对数组中的每一项进行操作,返回一个新的数组
var arr = [1, 2, 3]
// 使用 map 遍历数组
var newArr = arr.map(function (item, index, arr) {
// item 就是数组中的每一项
// index 就是数组的索引
// arr 就是原始数组
return item + 10
})
console.log(newArr) // [11, 12, 13]
filter
和 map 的使用方式类似,按照我们的条件来筛选数组
把原始数组中满足条件的筛选出来,组成一个新的数组返回
var arr = [1, 2, 3]
// 使用 filter 过滤数组
var newArr = arr.filter(function (item, index, arr) {
// item 就是数组中的每一项
// index 就是数组的索引
// arr 就是原始数组
return item > 1
})
console.log(newArr) // [2, 3]
最后
以上就是傻傻小蝴蝶最近收集整理的关于JavaScript中的字符串及ES5知识的全部内容,更多相关JavaScript中内容请搜索靠谱客的其他文章。








发表评论 取消回复