搭建servlet环境
本文将介绍在Eclipse下用最原始的方法,即直接创建java project来搭建,从而更方便地理解各个配置文件的作用。
-
创建项目:
File->new->Project->java project
假设项目名j2ee
-
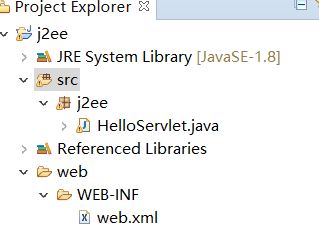
在j2ee目录下创建web/WEB-INF/web.xml
-
在src目录下new Package,包名为j2ee,创建一个HelloServlet.java文件
最终,目录结构如图所示:

先来看一下Tomcat服务器如何访问项目中的文件。
打开Tomcat的配置文件conf/server.xml,在
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true">
下面加入:
<Context path="/" docBase="D:\Java\eclipse-workspace\j2ee\web" debug="0" reloadable="false" />
重新运行服务器。
然后在j2ee/web下创建一个html文件,index.html
打开浏览器输入:http://127.0.0.1:8080/index.html
就可以看到html文件的内容,要是把path改成”/java“,会发现访问http://127.0.0.1:8080/java/index.html才能显示。
在HelloServlet.java中加入:
package j2ee;
import java.io.IOException;
import java.util.Date;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloServlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException{
try {
response.getWriter().println("<h1>Hello Servlet!</h1>");
response.getWriter().println(new Date().toLocaleString());
} catch (IOException e) {
e.printStackTrace();
}
}
}
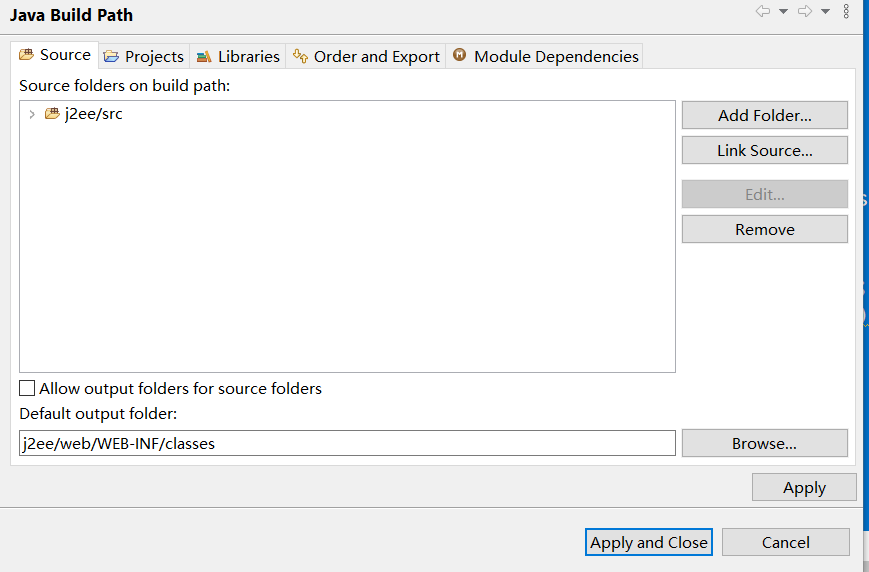
修改项目的输出目录,project->properties->Source,把default output folder改为WEB-INF下的classes目录。

如果勾选了project->build automatically,每次java文件发生改动时,都会在classes目录下生成新的class文件。
在web.xml中加入以下内容:
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>j2ee.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
HelloServlet类名要加上包名
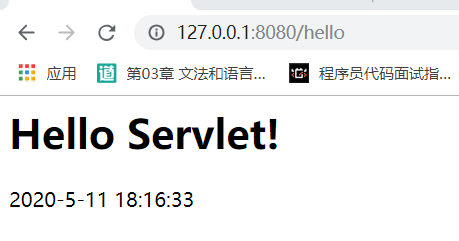
访问:http://127.0.0.1:8080/hello
看到以下内容则说明配置成功。

最后
以上就是过时钢笔最近收集整理的关于(2)搭建servlet环境搭建servlet环境的全部内容,更多相关(2)搭建servlet环境搭建servlet环境内容请搜索靠谱客的其他文章。








发表评论 取消回复