提示:HTML基础与工具选择
文章目录
- 前言
- 一、HTML的概念
- 1.网页的本质
- 2.HTML
- 2.1标签的语法规范(这里简略概括)
- 2.2html的骨架
- 二、开发工具
- 1.文本编辑工具(替代我们的文本工具)
- 2.集成开发环境
- 三.HBuilder(国产,对中文友好)
前言
web从零开始做网站:一.HTML基础与工具选择
提示:以下是本篇文章正文内容,下面案例可供参考
一、HTML的概念
1.网页的本质
我们可以进行实操感受一下:
首先新建一个txt文本文件,在其中输入内容

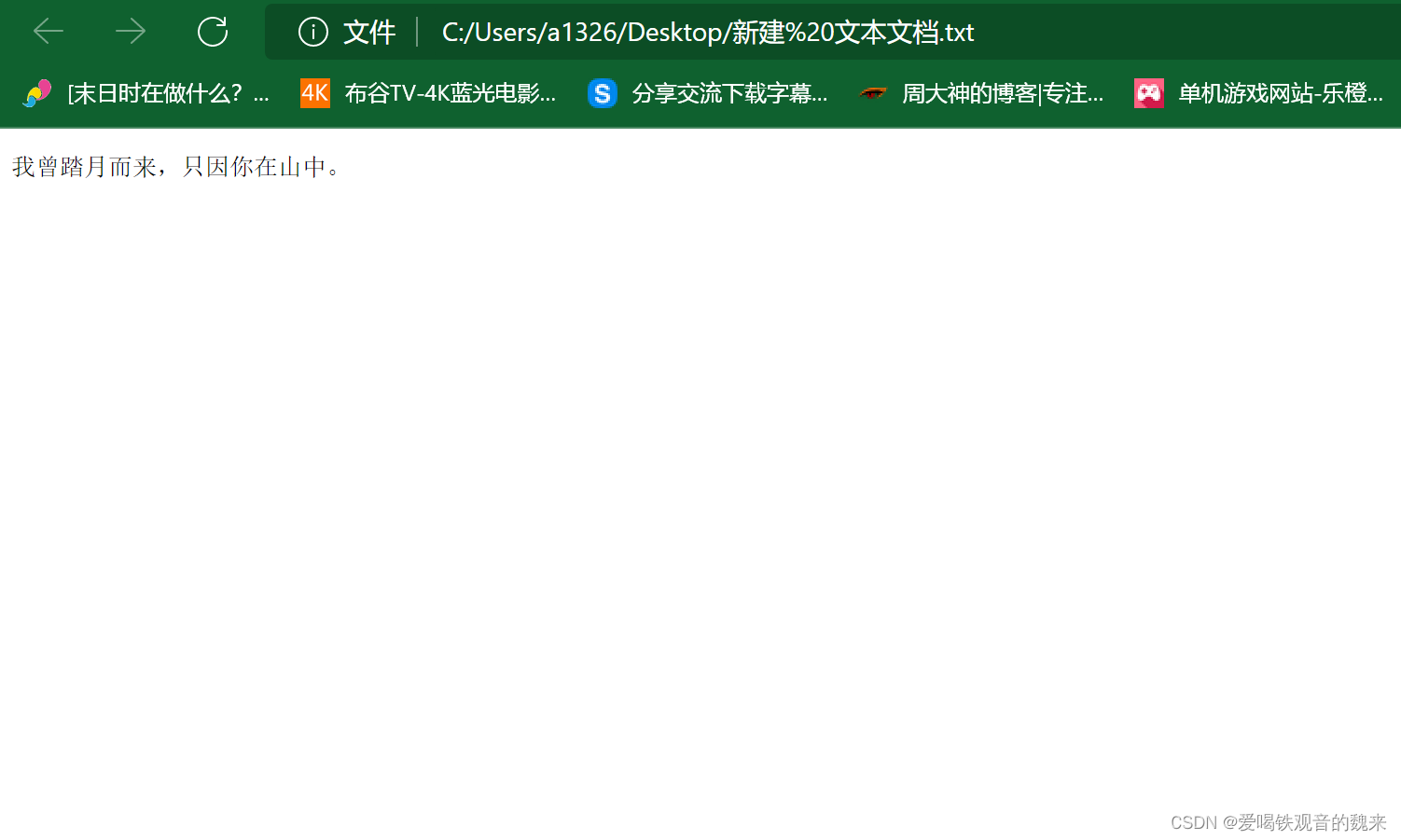
保存后我们把它直接从桌面拽进浏览器图标,我们可以发现一个很神奇的现象。

在我们的网址栏,是我们的路径,而内容便显示在浏览器中。%20,是因为我的本地文件名里是新建 文本文档.txt,存在一个空格。
由此可以得到结论:网页本质上还是一个文本文件。
但我们还是需要更改一下后缀名为htm或者html。更改之后我们会发现

默认的浏览器不同,图标的显示也是不一样的。
浏览器会默认解析html文件。
2.HTML
HTML:HyperText Mark-up Language, 超文本标记语言。是用来描述网页的一种标记语言。
它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
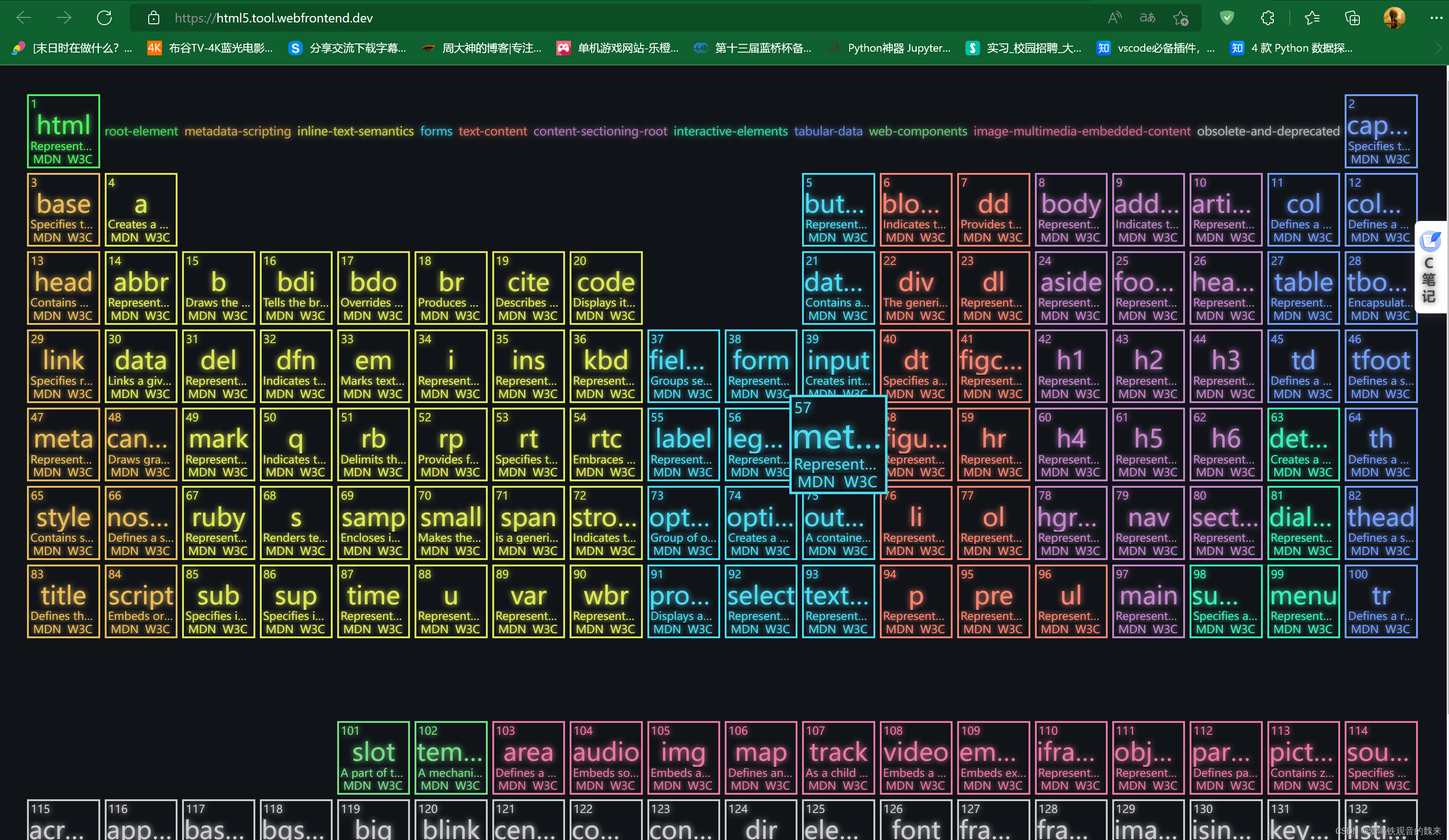
HTML的核心就是标签,到目前为止总共的标签超过了100个。
全部HTML标签,可以参考:https://html5.tool.webfrontend.dev/

我们肯定不用全学,后面我会讲解最常用的以及建立网站必要的标签。
2.1标签的语法规范(这里简略概括)
- HTML标签是由尖括号包围的。
- 根据标签的书写形式,分为双标签(闭合标签)和单标签(空标签)。
- 标签可以嵌套,不能交叉嵌套。
- 标签中可以包含属性。
- 标签不区分大小写。
2.2html的骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
二、开发工具
1.文本编辑工具(替代我们的文本工具)

2.集成开发环境

**这里我们推荐这两个免费的VScode和HBuilder,百度可以直接官网下载安装。
三.HBuilder(国产,对中文友好)
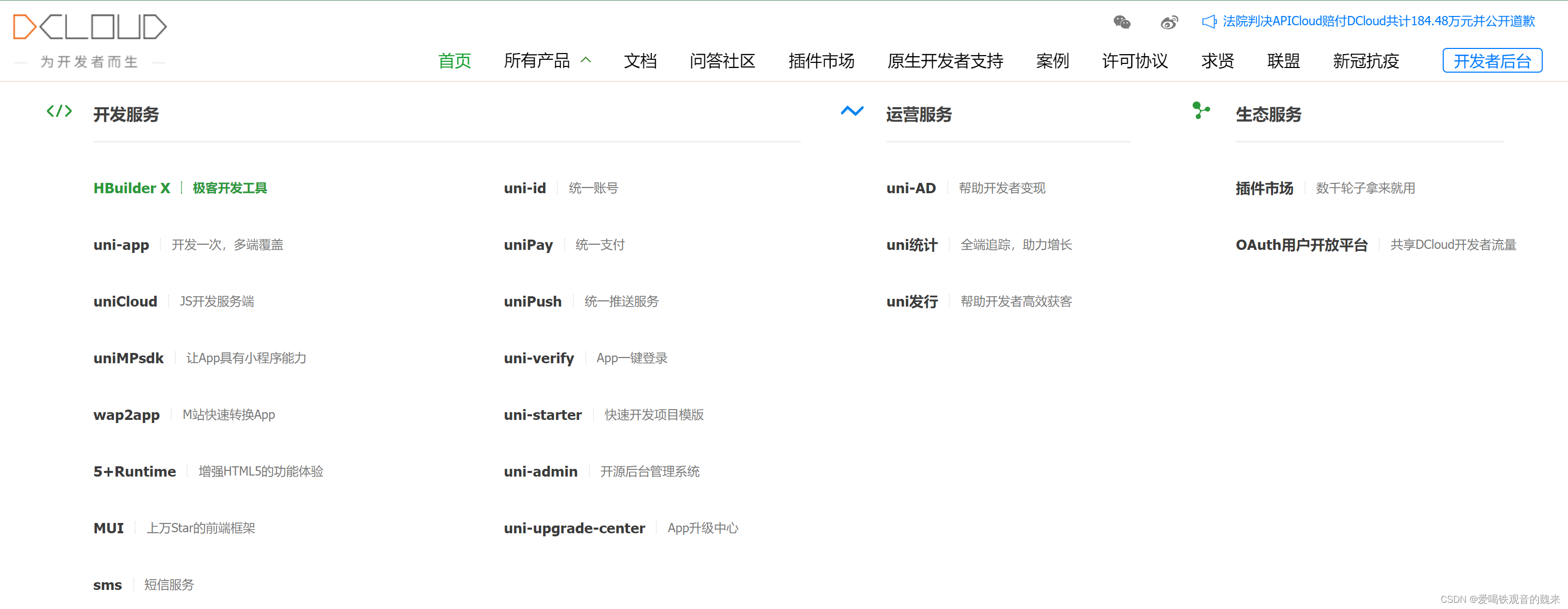
进入官网(大家有兴趣可以好好探索一下)

点击上栏的所有产品,并选择第一行最左边HBuilder X极客开发工具。

正常进行下载
下载完毕后,我们进行解压,解压的位置就是你平常安装软件的地址
完毕后,在文件夹里打开
 因为要长期使用,建议大家创建快捷方式到桌面上打开。
因为要长期使用,建议大家创建快捷方式到桌面上打开。

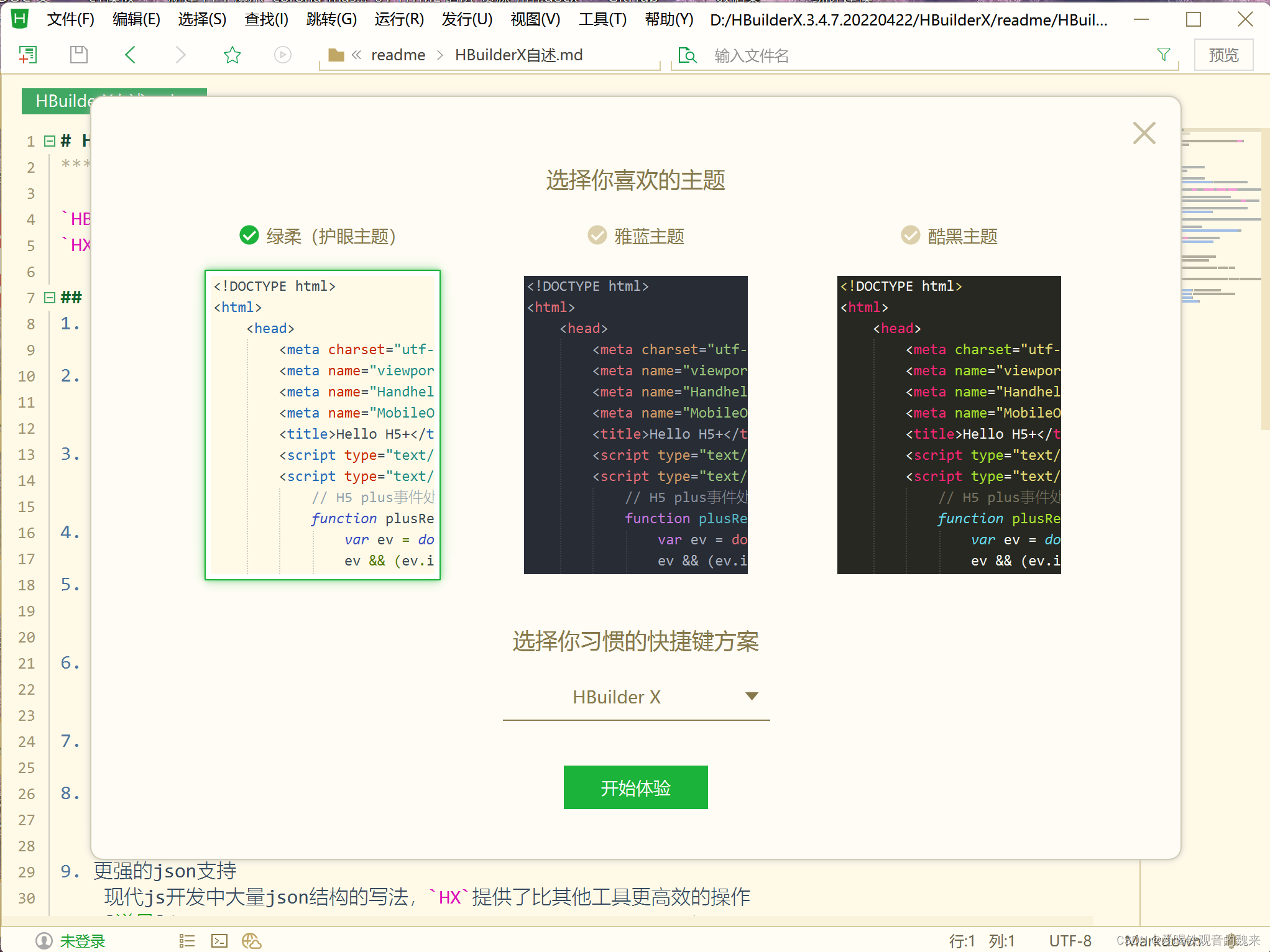
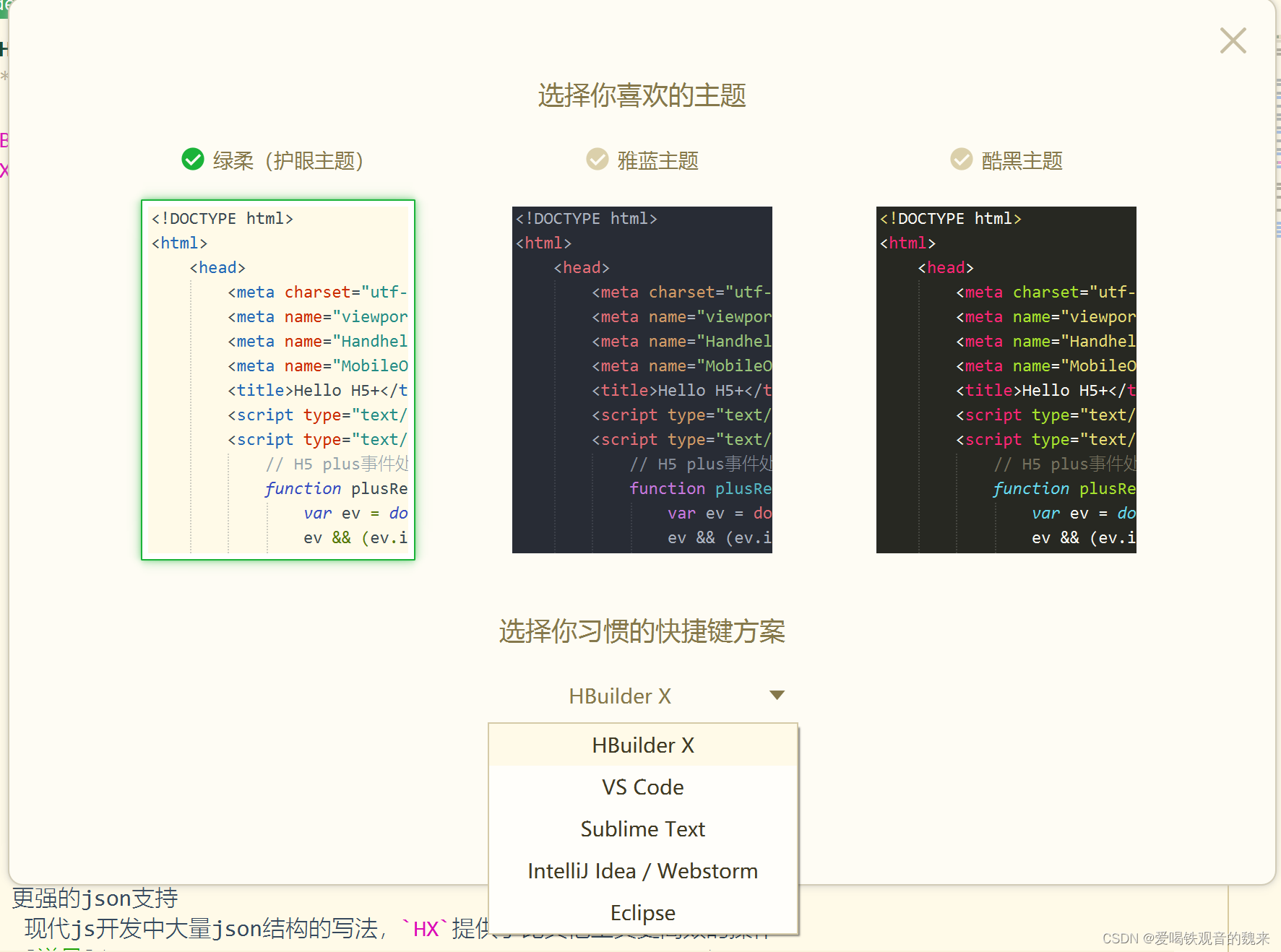
迎面满满的中国风

第一次使用我说的仔细一点
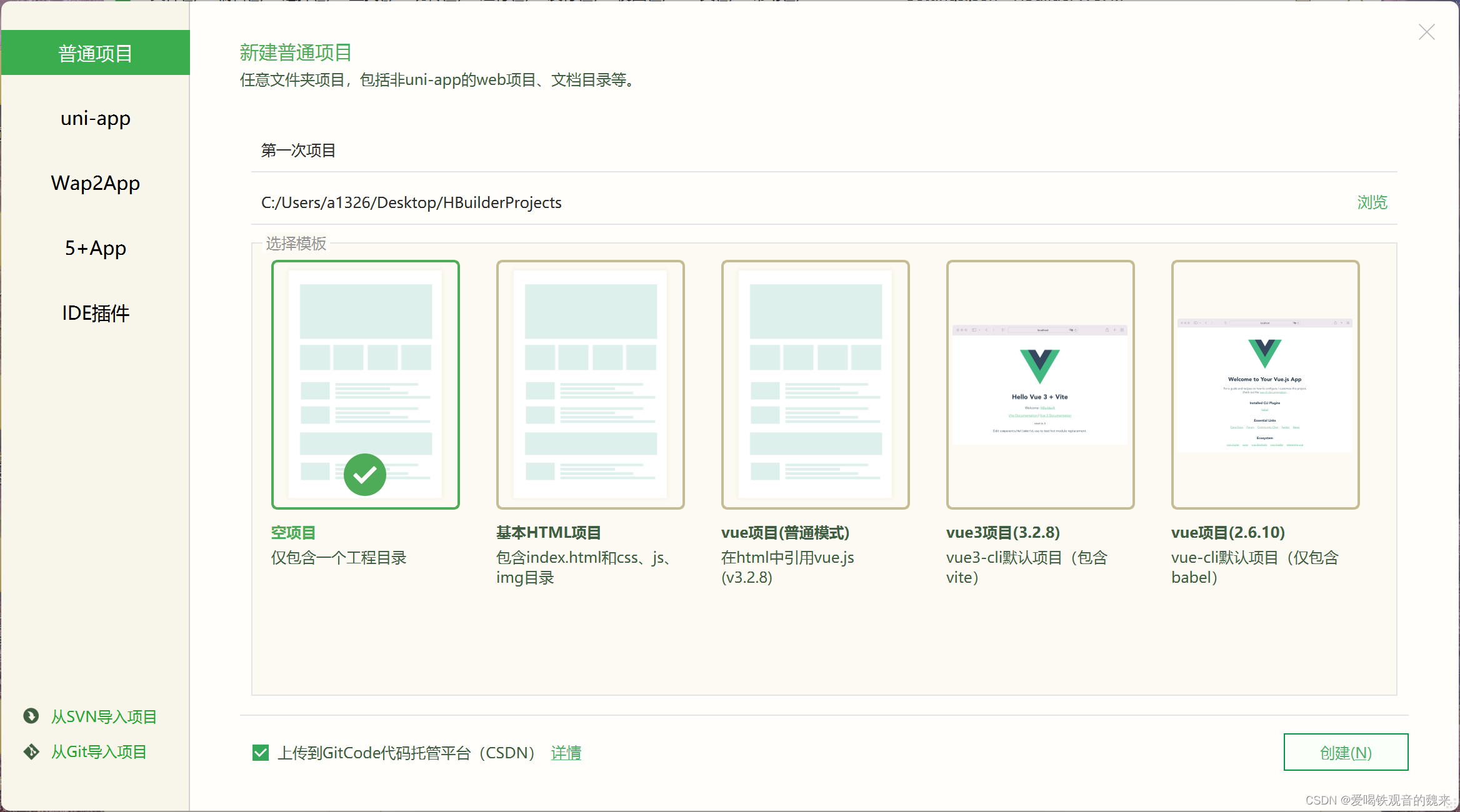
首先新建一个项目(也就是个文件夹,类似于工作区),当我们要有某个具体的目标项目的时候,可以直接命名成项目名称。

其他的具体内容需要大家具体去探索。
我这里直接从git里导入

最后
以上就是靓丽书包最近收集整理的关于web从零开始做网站:一.HTML基础与工具选择前言一、HTML的概念二、开发工具三.HBuilder(国产,对中文友好)的全部内容,更多相关web从零开始做网站:一.HTML基础与工具选择前言一、HTML内容请搜索靠谱客的其他文章。








发表评论 取消回复