一、Java Web 概述
本系列教程为 Java Web 的学习笔记。众所周知,Java Web 内容庞杂,很难通过学习一本书就全面掌握所有的知识点,所以,在学习过程中,笔者参考了众多的网络资源,对于这些网络资源,笔者会尽量标注出处,然而人非圣贤,孰能无过,如有未尽事宜,烦请联系笔者,邮箱:zhang__wang@126.com;QQ:2438634146。
0. 前言
0.1 什么是 Java Web
狭隘的定义:Java Web = Servlet + JSP + 前端
宽泛的定义:一切以 Java 为基础的 Web 开发技术,包括各种开发框架。
0.2 为什么要学习 Java Web
- 我们现在能够接触到的系统中,绝大部分都是基于 Web 的。
- 在所有的开发技术中,Java 的生态体系最完善,最稳定,应用范围最广。
- Java Web 是所有开发框架的基础,开发框架中各种概念、术语,其基础都是 Java Web,所以当我们掌握了 Java Web,就可以自学开发框架了。
- 做网站最基础的技术,就是 Java Web,即 Servlet 和 JSP。
1. Web体系结构
**本章目标:**Web 客户端和 Web 服务器之间如何对话
注意:“客户端”即可以是使用电脑的人,也可以是电脑,或者是浏览器,需要根据具体的语境来确定“客户端”的含义。
很多人想要一个超级网站来打败竞争对手,这就需要一个灵活而且可扩展的体系结构,实现该体系结构的手段就是 Servlet 和 JSP。
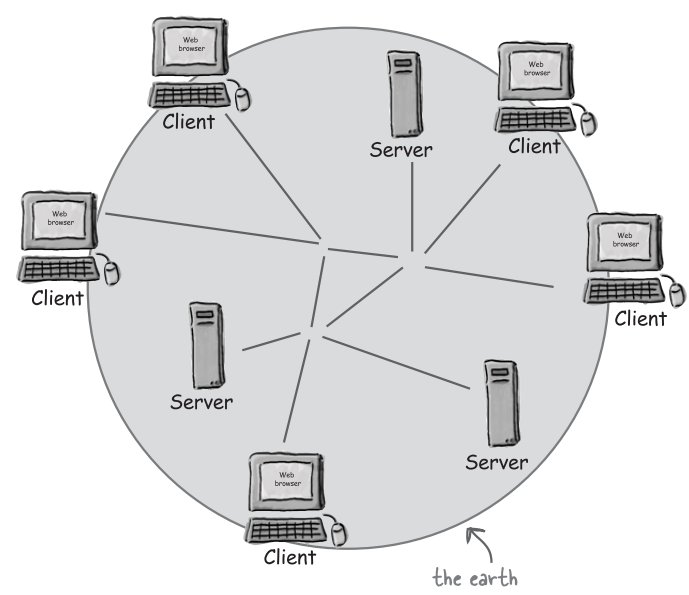
在构建具体的 Web 应用之前,我们先看一看 WWW(World Wide Web,万维网)长什么样子。

Web 包括数以亿计地客户和服务器,这些客户和服务器之间通过有线和无线网络连接。我们的目标就是构建一个全世界客户都能访问的 Web 应用。
1.1 Web 服务器能做些什么
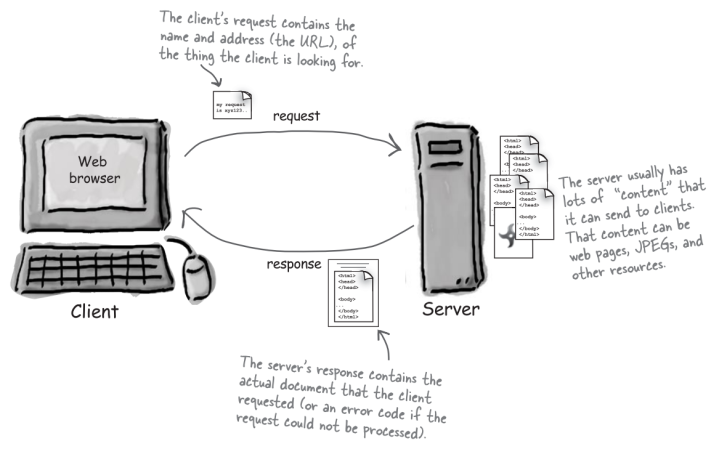
Web 服务器接收客户请求,然后向客户返回一个结果(响应)。
-
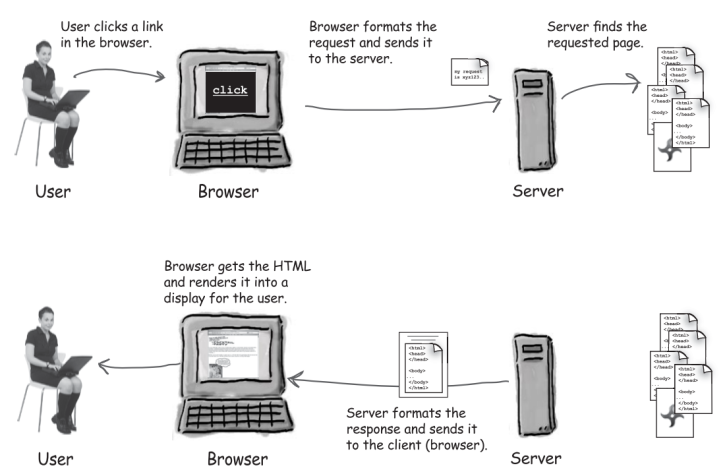
用户可以通过 Web 浏览器请求一个资源。
-
Web 服务器得到请求后,查找该资源,然后向用户返回一个结果(响应)。
-
资源可能是一个 HTML 页面、一张图片、一个声音文件或者一个 PDF 文档。
整个过程就是客户端请求某个资源,再由服务器返回所请求的资源。
如果没有这样一个资源,或者资源不在服务器原来预想的位置上,此时客户端会显示一个“404 Not Found”错误。即如果服务器找不到客户所请求的资源,它(服务器)就是给客户端这样一个响应。

1.2 Web 客户端能做什么
Web 客户端允许用户请求服务器上的某个资源,并且向用户显示请求的结果。
- 浏览器就是一个软件(比如 Chrome 或 Edge),它知道怎么与服务器通信。
- 浏览器还有一个重要的任务,就是解释 HTML 代码,并把 Web 页面呈现给用户。

1.3 HTML 和 HTTP
服务器和客户端都知道 HTML 和 HTTP。
1.3.1 HTML
-
当服务器对一个请求做出回答时,通常会向浏览器发送某种类型的内容,以便浏览器显示。
-
服务器一般会向浏览器发送一组用 HTML 编写的指令(HTML 文档)。
-
HTML 告诉浏览器怎样把内容呈现给用户(规则)。
-
所有 Web 浏览器都知道如何处理 HTML,不过,如果页面是用新版本的 HTML 编写的(如 HTML5),有时老版本的浏览器可能无法完全理解。
1.3.2 HTTP
-
Web 上客户端和服务器之间的大多数会话都是使用 HTTP 协议完成的,HTTP 协议支持简单的请求和响应会话。
-
客户端发送一个 HTTP 请求,服务器会用一个 HTTP 响应做出应答。
-
关键是:如果你是一个 Web 服务器,就必须讲 HTTP。
-
Web 服务器向客户端发送 HTML 页面时,就是使用 HTTP 发送的。
再次回到本章的目标:
客户端和服务器如何对话呢?
- 客户端和服务器必须有一种共同的语言。
- 在 Web 上,客户端和服务器必须讲 HTTP。
- 浏览器必须懂 HTML。
HTML 告诉浏览器怎样向用户显示内容
HTTP 是 Web 上客户端和服务器之间进行通信所用的协议
服务器使用 HTTP 向客户端发送 HTML
1.4 什么是 HTTP 协议
-
HTTP 是 TCP/IP 的上层协议。
-
TCP 负责确保从一个网络节点向另一个网络节点发送的文件能作为一个完整的文件到达目的地,尽管在具体传送过程中这个文件可能会分解为小块传输。
-
IP 是一个底层协议,负责把数据块(数据包)沿路移动/路由到目的地。
-
HTTP 是另一个网络协议,有一些 Web 特定的特性,不过它要依赖于 TCP/IP 从一处向另一处完整地传送请求和响应。
-
HTTP 会话的结构是一个简单的请求/响应序列:浏览器发出请求,服务器做出响应。

目前,我们不需要记住 HTTP 规范。
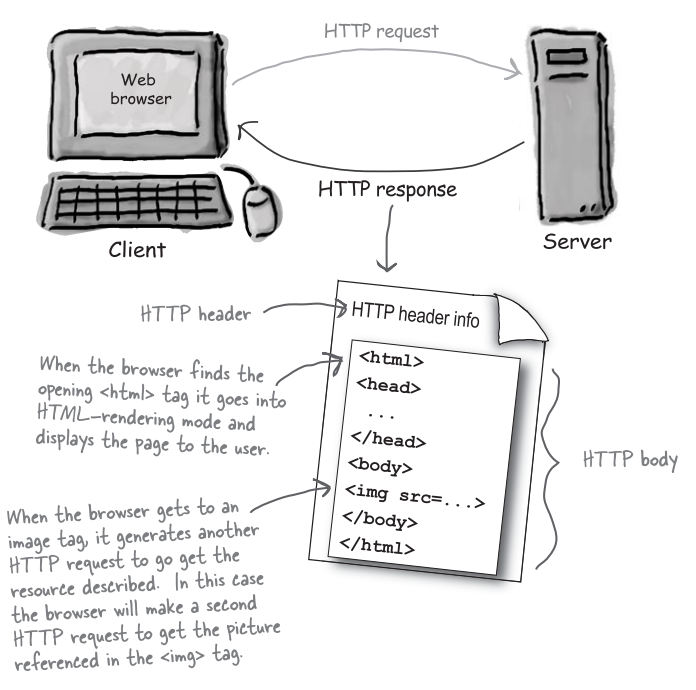
1.5 HTML 是 HTTP 响应的一部分
- HTTP 响应可以包含 HTML。
- HTTP 还会在响应中所包含的内容(即服务器返回的东西)前面,增加首部信息。
- HTML 浏览器使用首部信息来帮助处理 HTML 页面。

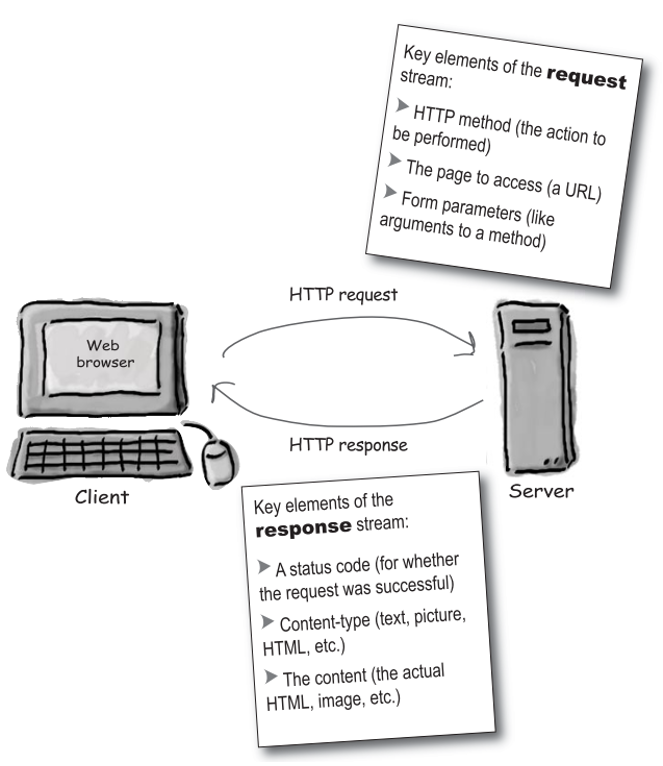
1.6 请求里是什么
-
会看到一个 HTTP 方法名。
-
方法名告诉服务器做了哪一类请求,并指出消息中余下的部分该如何格式化。
-
HTTP 协议有许多种方法,但最常用的当属 GET 和 POST。
1.7 GET/POST
GET
-
GET 是最简单的 HTTP 方法,主要任务是要求从服务器获得一个资源并把资源发送回来。
-
这个资源可能是一个 HTML 页面、一张图片,一个 PDF 文档等等。
-
具体是什么资源没有关系,关键是,GET 就是要从服务器拿些东西回来。
POST
- POST 是一种更强大的请求,就像是 GET++。
- 利用 POST,可以请求某个资源,同时向服务器发送一些表单数据。
Tips:
GET 和 POST 是使用最多的两个方法,除此之外,还有 HEAD、TRACE、PUT、DELETE、OPTIONS、CONNECT。
2. 技术分类
2.1 静态网站
相关技术:HTML、CSS、Javascript 等技术。
静态网页文件的扩展名为“.htm”或“.html”,这些页面不能直接与服务器进行数据交互。
2.2 动态网站
基于数据库架构的网站,一般分为前端和后端。
特点:
- 交互性
- 自动更新
- 随机性
注意:
动态网站一般采用动静结合的原则:网站中频繁更新的内容采用动态技术;不需要更新的采用静态技术。
2.3 常见的动态网站技术
- JSP
- PHP
- ASP
2.4 动态网站架构
B/S:Browser/Server
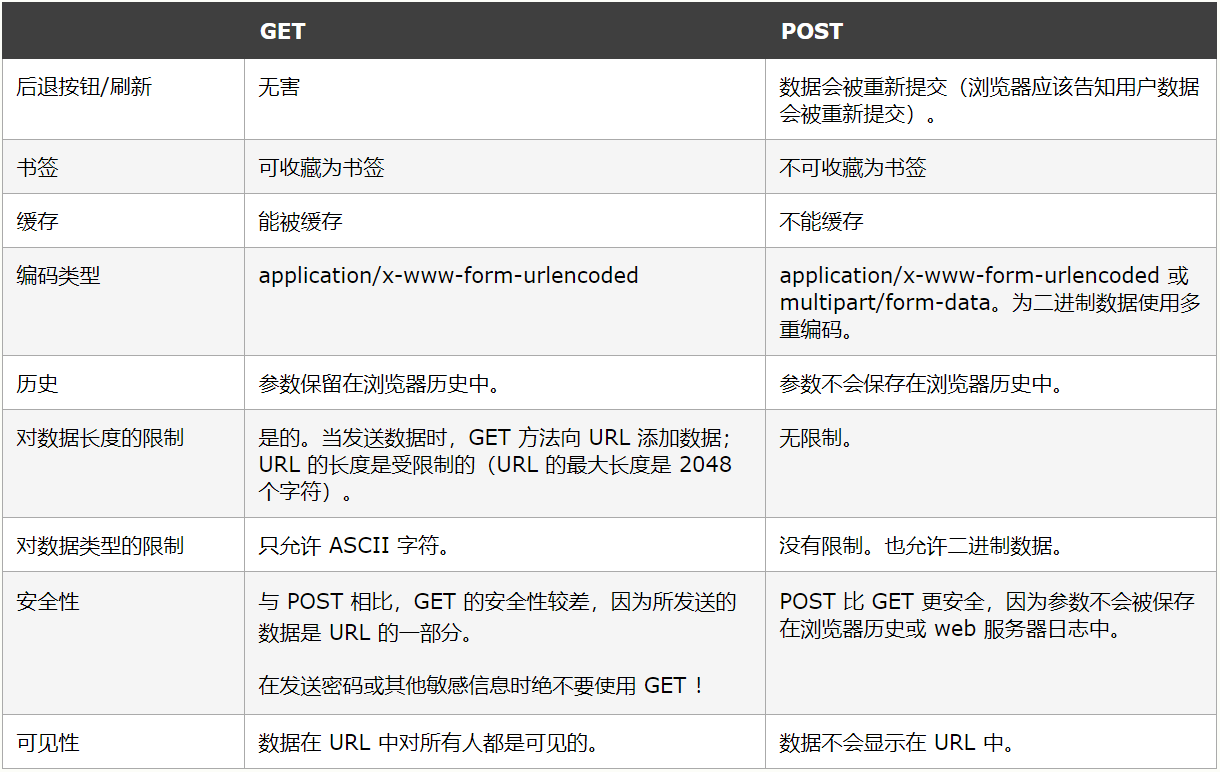
考点:GET 与 POST 的区别是什么?
第一层理解

参考:https://www.w3school.com.cn/tags/html_ref_httpmethods.asp
参考:https://www.jianshu.com/p/678ff764a253
参考:https://zhuanlan.zhihu.com/p/38217343
最后
以上就是懦弱电脑最近收集整理的关于一、Java Web 概述一、Java Web 概述的全部内容,更多相关一、Java内容请搜索靠谱客的其他文章。








发表评论 取消回复