学习了一段时间android,正好要用到android和服务器之间的交互,既然要学习android,那么就涉猎下服务器端的开发了,以前学过php,用thinkphp很快可以搭建起来,但是android是java的,web用java来写不是更好,主要实现聊天的话得需要socket长连接,用php不好整。既然要学习Web开发,那最开始的搭建服务器最最根本了,这里用了eclipse+tomcat+mysql来实现之。
首先下载eclipse了,这里我用的4.4.1的版本,tomcat7.0,至于这个eclipse+tomcat的环境的话相信网上的资料已经非常的多了,这里就不介绍了。关于mysql可以参考这里:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html。特别注意的是,下载安装好了之后会有弹出来临时的密码,这个需要记住的。
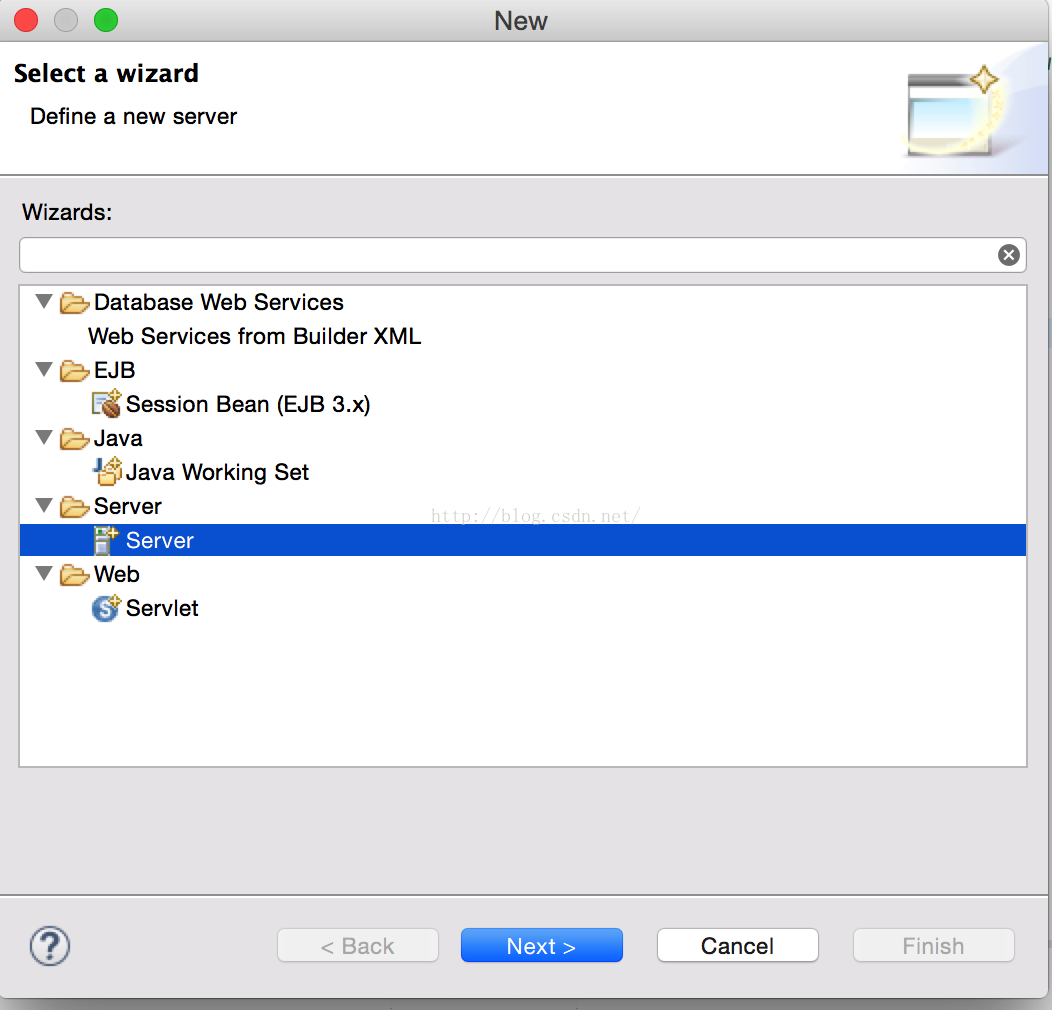
这里假设已经安装搭建好了环境了。启动eclipse,然后新建一个tomcat的server:

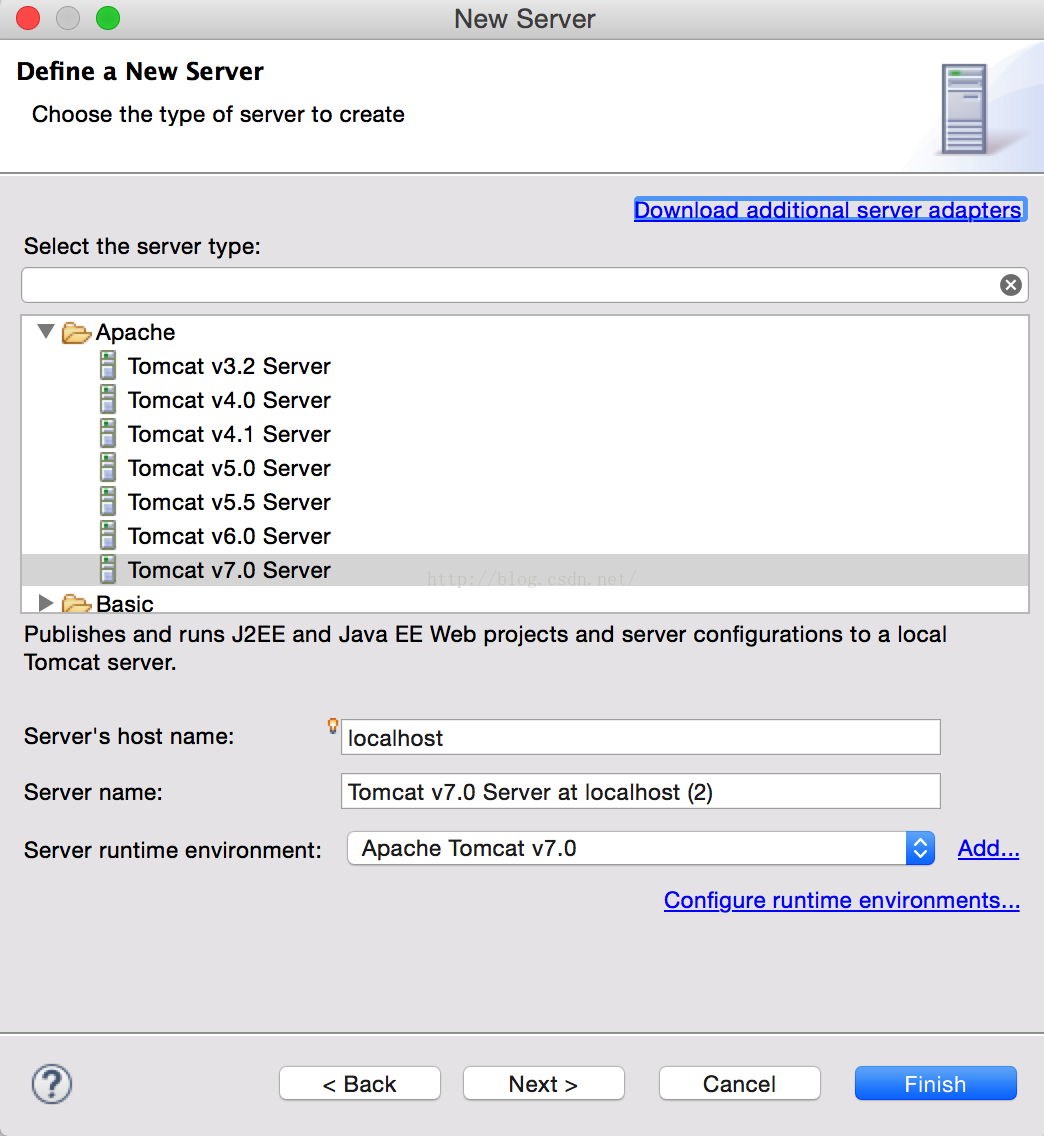
接着next

这里选择了tomcat7.0,然后按照要求来,因为我已经建立了一个dynamic的web,所以添加到server中就好了。

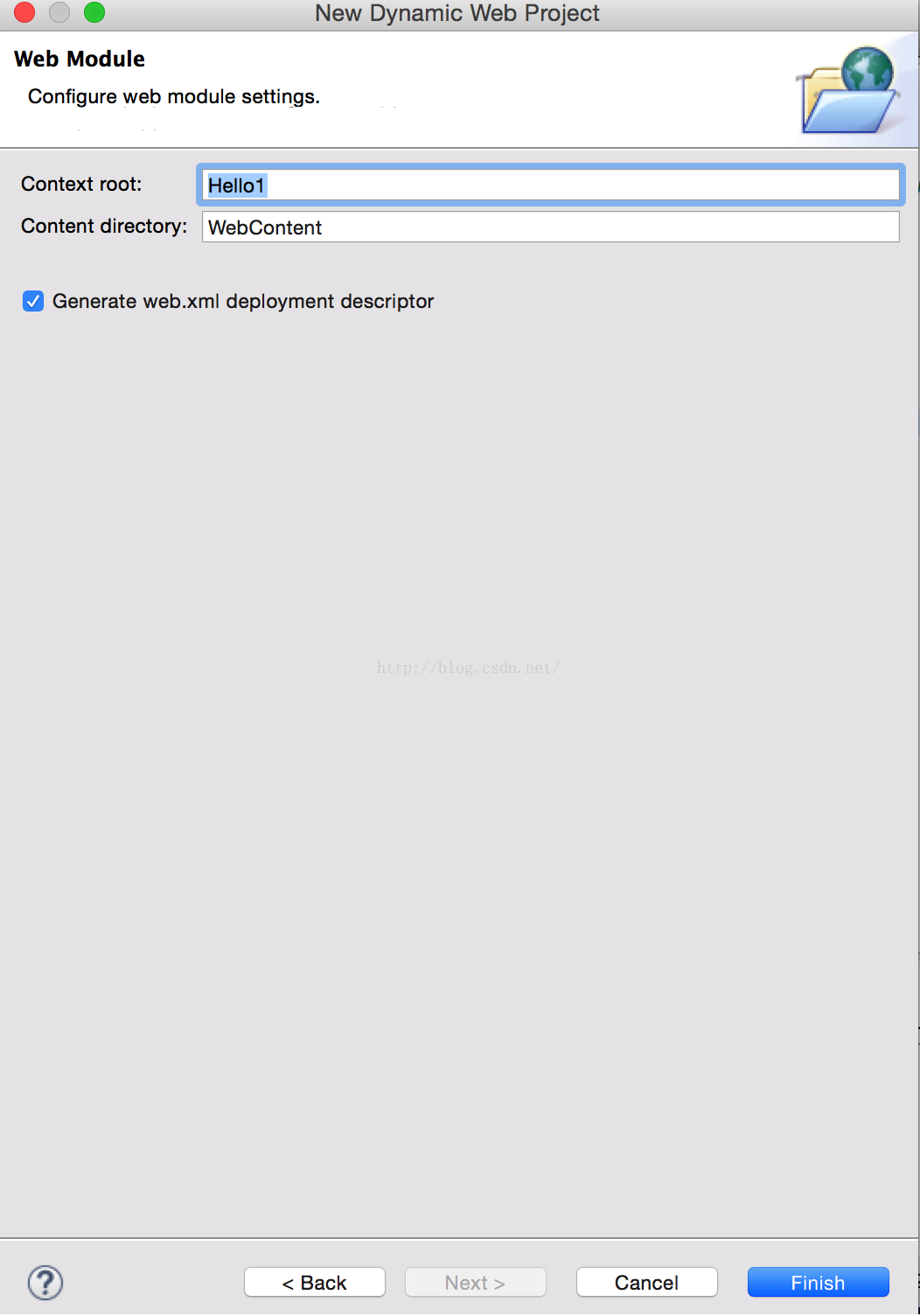
好了,这样server就建立好了,接着我们创建一个工程:

按照步骤一步一步来

已经创建了hello,所以这里创建hello1,接着下一步:

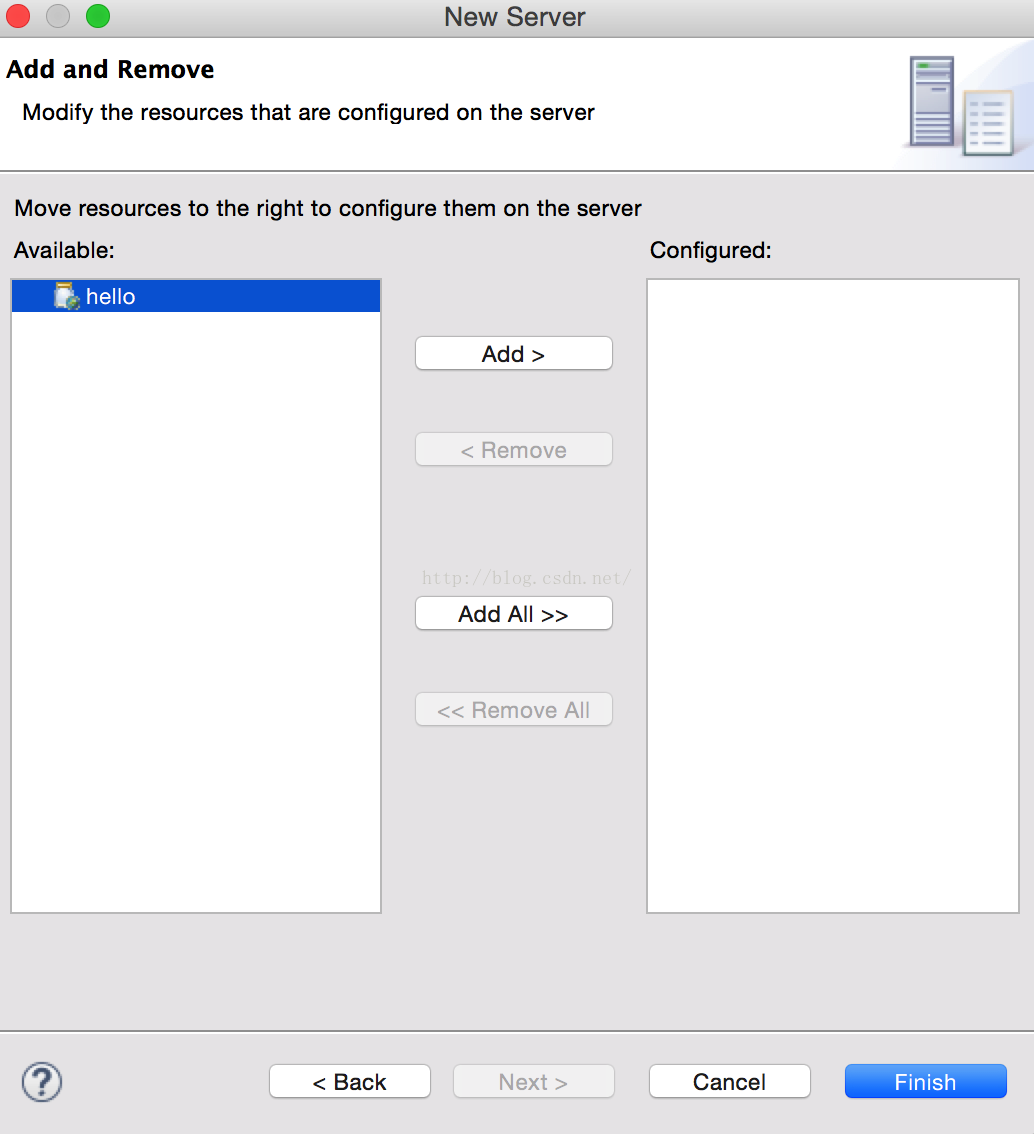
自动添加web.xml用来配置。接着把hello1添加到server中去,通过Add and Remove,如下:

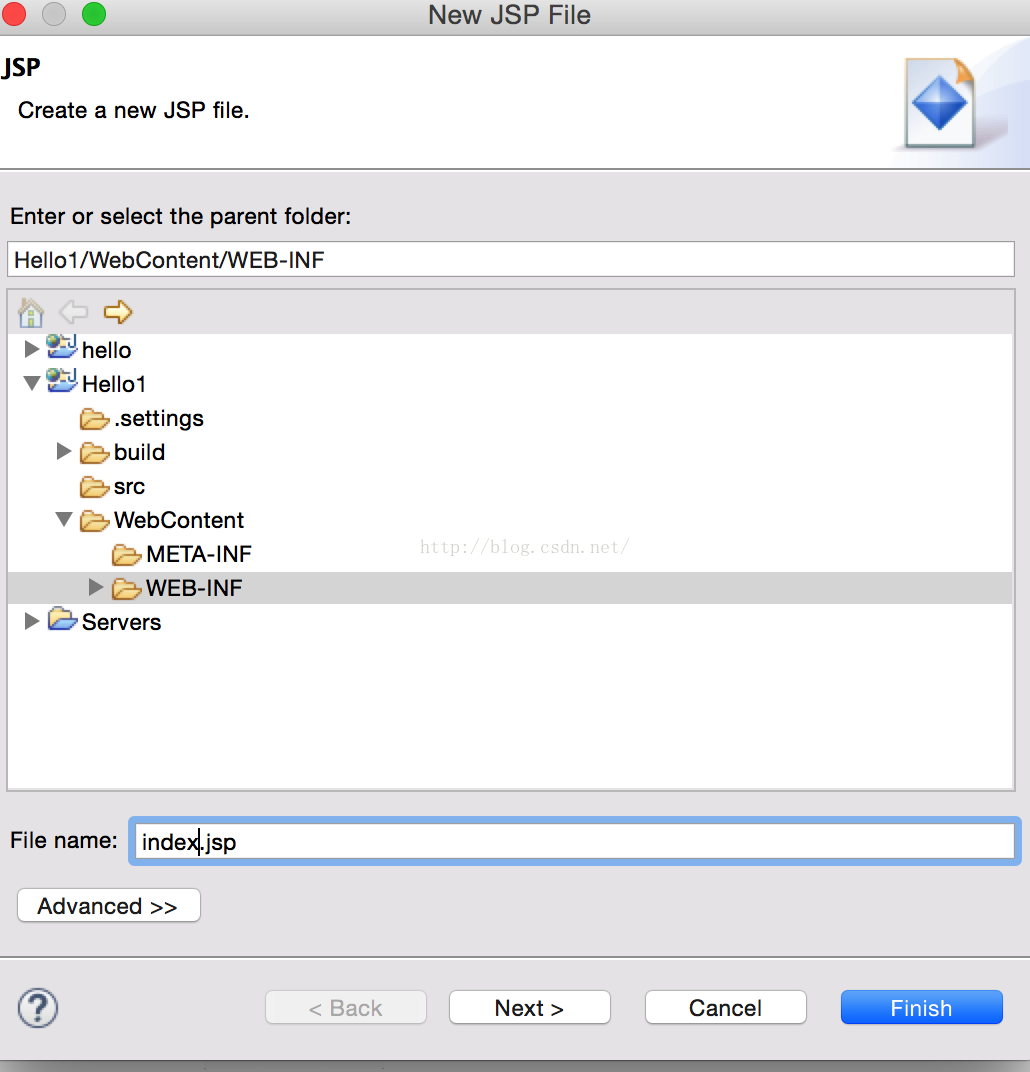
接着new一个index.jsp文件:

然后添加代码:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>hello</title>
- </head>
- <body>
- 这是我们第2个web项目,哈哈
- </body>
- </html>
运行看下效果:

好了,基本上环境都搭建好了。
先在mysql 数据库里面新建下表:一般mysql安装在/usr/local/mysql/bin下,cd 到该目录下,执行命令:
./mysql -u root -p
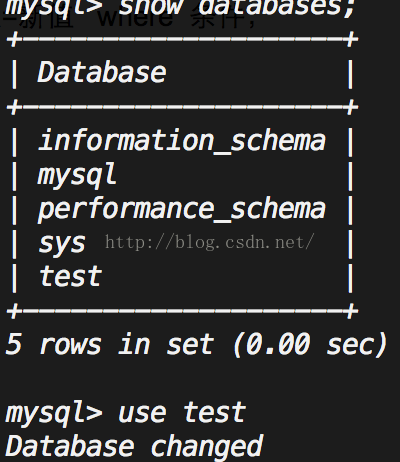
进入到mysql中,执行show databases;查看当前的database,新建test数据库:
,
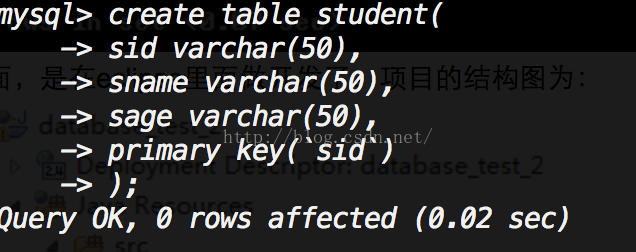
接着我们新建一个表Student:

然后查看下表建立的没有,执行show tables;

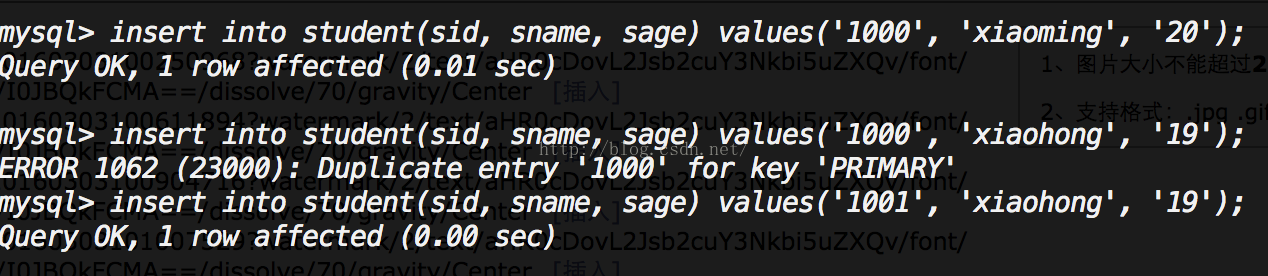
可以发现里面有了student表。 接着插入两个student的信息;

再查看下表中的信息:

可以发现已经有了两个student的信息了。
然后参考了网上的代码,简单实现下信息的增删改查,并解决了中文乱码的问题:
首先新建Student类:
- package com.example;
- public class Student {
- private String sid;
- private String name;
- private String age;
- public String getSid() {
- return sid;
- }
- public void setSid(String sid) {
- this.sid = sid;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- public String getAge() {
- return age;
- }
- public void setAge(String age) {
- this.age = age;
- }
- }
最简单的设置和获取id,name和age的方法。
接着是连接数据库,更新信息,查询信息的方法:
- package com.example;
- import java.sql.Connection;
- import java.sql.DriverManager;
- import java.sql.ResultSet;
- import java.sql.SQLException;
- import java.sql.Statement;
- import java.util.ArrayList;
- import com.example.Student;
- public class ConnectDB {
- private static Connection conn = null;
- private static Statement stmt = null;
- private static ResultSet rs = null;
- public static void startConnect() {
- try {
- Class.forName("com.mysql.jdbc.Driver");
- try {
- conn = DriverManager.getConnection(
- "jdbc:MySQL://127.0.0.1:3306/test", "root", "你的密码");
- } catch (SQLException e) {
- // TODO: handle exception
- e.printStackTrace();
- }
- } catch (ClassNotFoundException e) {
- // TODO: handle exception
- e.printStackTrace();
- }
- }
- public static void endConnect() throws SQLException {
- //关闭连接
- if (rs != null) {
- rs.close();
- rs = null;
- }
- if (stmt != null) {
- stmt.close();
- stmt = null;
- }
- if (conn != null) {
- conn.close();
- conn = null;
- }
- }
- public static void update(String sql) throws SQLException {
- //数据库更新
- startConnect();
- stmt = conn.createStatement();
- stmt.executeUpdate(sql);
- endConnect();
- }
- public static ArrayList getList1(String sql) throws SQLException {
- //数据库查询
- ArrayList list = new ArrayList();
- startConnect();
- stmt = conn.createStatement();
- rs = stmt.executeQuery(sql);
- while (rs.next()) {
- Student st = new Student();
- st.setSid(rs.getString("sid"));
- st.setName(rs.getString("sname"));
- st.setAge(rs.getString("sage"));
- list.add(st);
- }
- endConnect();
- return list;
- }
- }
- <%@page import="com.example.Student"%>
- <%@page import="com.example.ConnectDB"%>
- <%@ page language="java" import="com.example.ConnectDB,com.example.Student,java.util.*"
- pageEncoding="gbk"%>
- <%--jsp头文件,包括引入的包和支持语言,gbk为支持中文--%>
- <%
- ArrayList list = ConnectDB.getList1("select sid,sname,sage from student"); //获得test表中所有数据并以列表形式返回
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>My JSP 'list.jsp' starting page</title>
- </head>
- <body>
- <input type="button" name="bottom" value="添加新学生"
- οnclick="javascript:window.location.href='add.jsp'">
- <br>
- <br>
- <table border="1">
- <tr>
- <td>
- 编号
- </td>
- <td>
- 姓名
- </td>
- <td>
- 年龄
- </td>
- <td>
- 操作
- </td>
- </tr>
- <%
- {
- for (Iterator it = list.iterator(); it.hasNext();) {
- Student s = (Student) it.next();
- %>
- <tr>
- <td><%=s.getSid()%></td>
- <td><%=s.getName()%></td>
- <td><%=s.getAge()%></td>
- <td>
- <a href="update.jsp?sid=<%=s.getSid()%>">修改</a>
- <a href="delete.jsp?sid=<%=s.getSid()%>"
- οnclick="return confirm('确定删除?');">删除</a>
- </td>
- </tr>
- <%
- }
- }
- %>
- </table>
- </body>
- </html>
这里通过调用了ConnectDB的getlist1方法来显示目前数据库test的student表中的数据信息。接着是添加的jsp:
- <%@ page language="java" pageEncoding="utf-8"%>
- <%
- request.setCharacterEncoding("UTF-8");
- response.setCharacterEncoding("UTF-8");
- response.setContentType("text/html; charset=utf-8");
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>add</title>
- </head>
- <body>
- <form action="addInfo.jsp" method="post">
- 提交到addinfo.jsp
- <p>
- 添加学生:
- </p>
- SID:
- <input type="text" name="sid">
- <br>
- <br>
- 姓名:
- <input type="text" name="sname">
- <br>
- <br>
- 年龄:
- <input type="text" name="sage">
- <br>
- <br>
- <input type="submit" name="submit" value="提交">
- </form>
- </body>
- </html>
- <%@page import="com.example.ConnectDB"%>
- <%@ page language="java" import="com.example.ConnectDB" pageEncoding="UTF-8"%>
- <%
- request.setCharacterEncoding("UTF-8");
- response.setCharacterEncoding("UTF-8");
- response.setContentType("text/html; charset=utf-8");
- String sid=new String(request.getParameter("sid").getBytes("UTF-8"));
- String name = new String(request.getParameter("sname").getBytes("UTF-8"));
- String age = new String(request.getParameter("sage").getBytes("UTF-8"));
- ConnectDB.update("insert into student (sid,sname,sage) values ('"+sid+"','"+name+"','"+age+"')");
- response.sendRedirect("list.jsp");
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>My JSP 'addinfo.jsp' starting page</title>
- </head>
- <body>
- 添加成功!<br>
- </body>
- </html>
接着是delete.jsp
- <%@ page language="java" import="com.example.ConnectDB" pageEncoding="gbk"%>
- <%
- ConnectDB.update("delete from student where sid ="+request.getParameter("sid")); //获得要删除人的sid并删除
- response.sendRedirect("list.jsp"); //转到list.jsp页面
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>My JSP 'delete.jsp' starting page</title>
- </head>
- <body>
- This is my JSP page.<br>
- </body>
- </html>
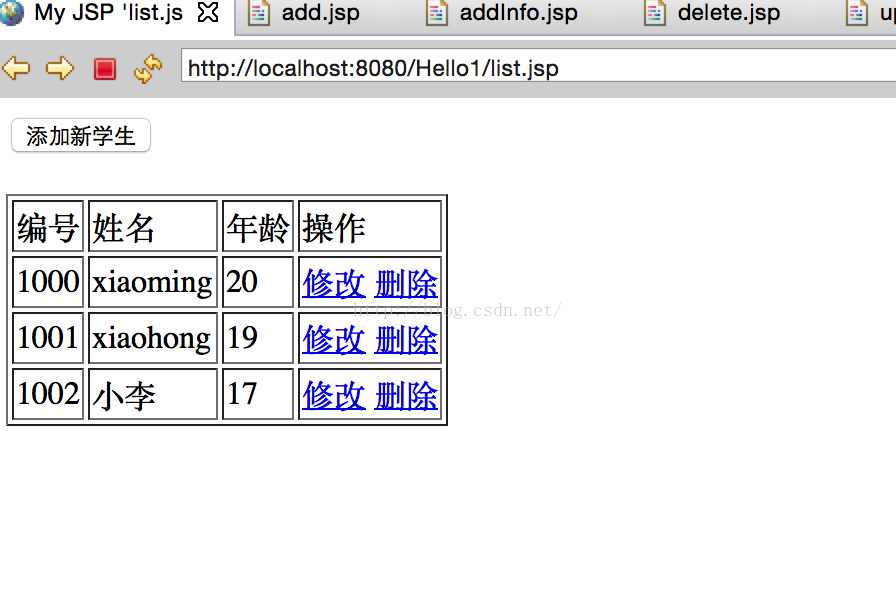
基本上就这些了,更新的jsp就不写了。运行结果如下:

通过这个例子基本上关于web的简单工程创建啊,修改数据库之类的都基本上可以去玩了,那么之后就可以搭建web和前段时间研究的仿微信的android app可以交互了。
这里补充上修改的代码
再建一个updata.jsp
<%@ page language="java" pageEncoding="utf-8"%>
<%
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=utf-8");
%>
<%
String line_id=request.getParameter("sid");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>updata</title>
</head>
<body>
<form action="updatainfo.jsp" method="post">
<p>
修改学生:
</p>
SID:
<input type="text" name="sid">
<br>
<br>
姓名:
<input type="text" name="sname">
<br>
<br>
年龄:
<input type="text" name="sage">
<br>
<br>
<input type="submit" name="submit" value="提交">
</form>
</body>
</html> 然后是updatainfo.jsp
<%@page import="com.example.ConnectDB"%>
<%@ page language="java" import="com.example.ConnectDB,java.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=utf-8");
String line_id=request.getParameter("id");
String id=request.getParameter("sid");
String name = request.getParameter("sname");
String age = request.getParameter("sage");
//System.out.println(line_id);
ConnectDB.update("UPDATE student SET sid='"+id+"',sname='"+name+"',sage='"+age+"' WHERE sid='"+line_id+"'");
response.sendRedirect("list.jsp");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'addinfo.jsp' starting page</title>
</head>
<body>
添加成功!<br>
</body>
</html>
最后
以上就是无限狗最近收集整理的关于Web开发学习之路--Eclipse+Tomcat+mysql之初体验的全部内容,更多相关Web开发学习之路--Eclipse+Tomcat+mysql之初体验内容请搜索靠谱客的其他文章。








发表评论 取消回复