
notepad++是一款很出色的文编编辑器,体积小巧但功能非常强大。因为支持代码高亮,所以用来编写各种代码非常的方便。前面跟大家分享过一篇关于notepad++主题配色的文章,让notepad++的书写界面变得像Sublime Text高大上。今天在来分享一个增加书写代码工作效率的小插件:Newfile&Browser插件。
使用Notepad++新建文件自动插入基础html代码或自定义的模板方法:
使用dreamweaver新建html文件的时候,dw会自动生成html文件首位所必须的html代码,可以节省我们不少的时间。notepad++编写html的时候能不能实现这个功能呢?答案是必须滴!
这需要借助Newfile&Browser插件来实现。
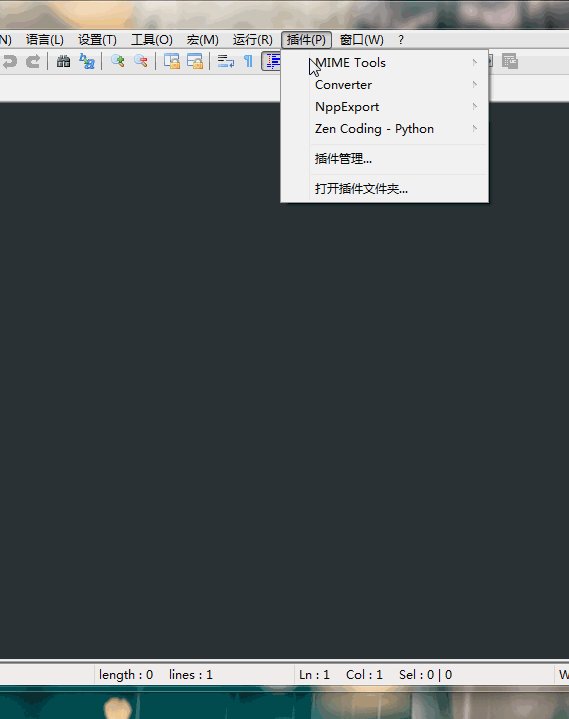
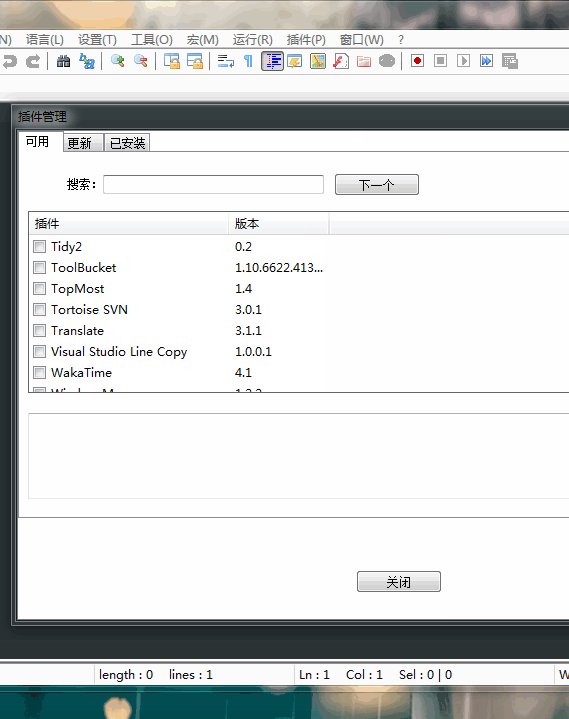
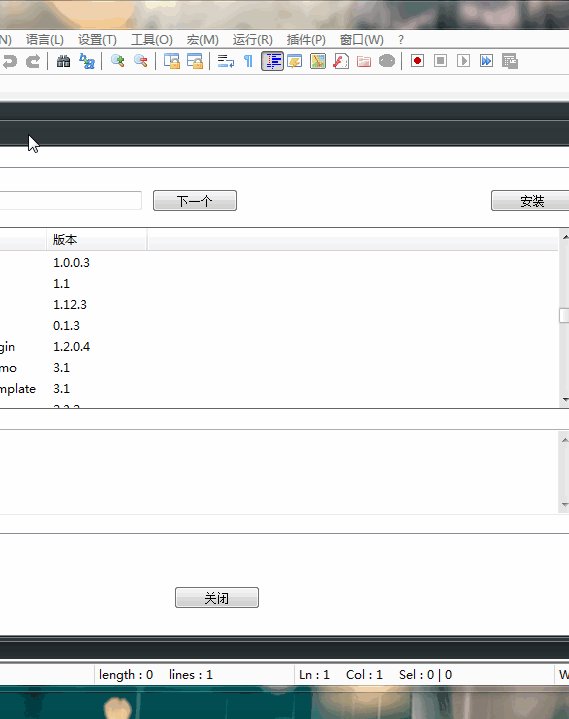
首先打开notepad++软件,然后依次点击软件顶部偏右侧的插件-->插件管理-->下拉框使劲往下拉找到NewfileBrowser在其前面打钩,然后点击安装。安装完毕后notepad++会自动重启。

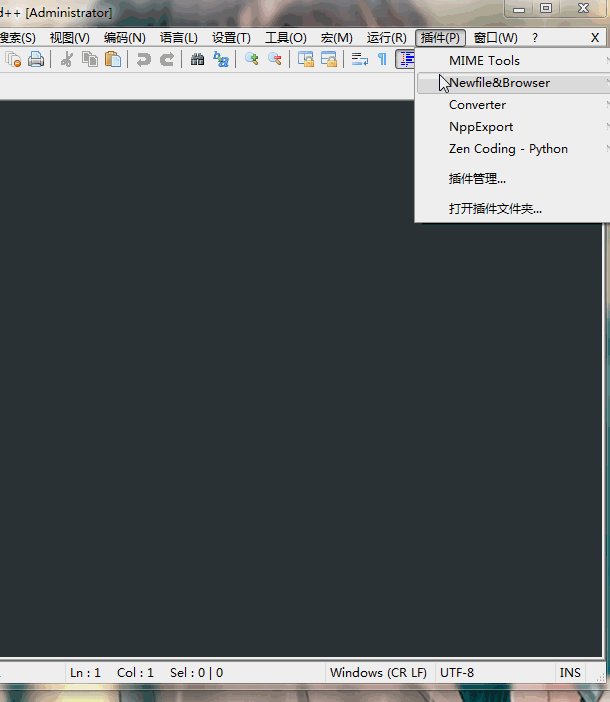
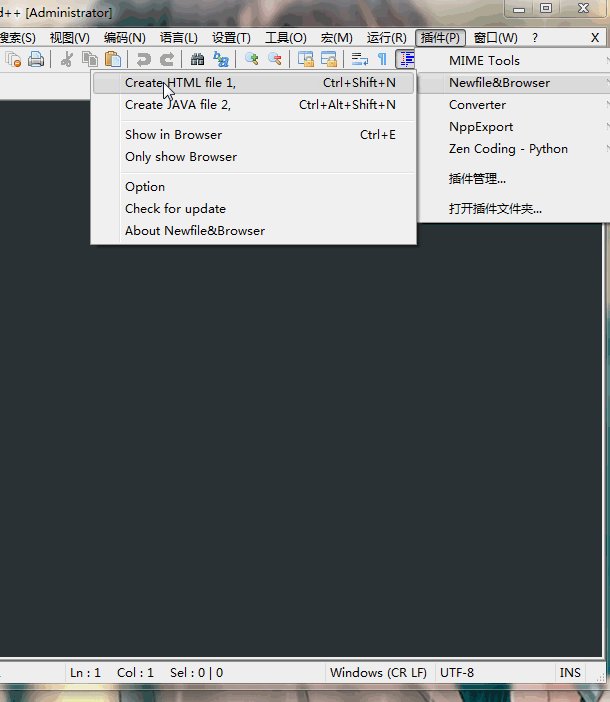
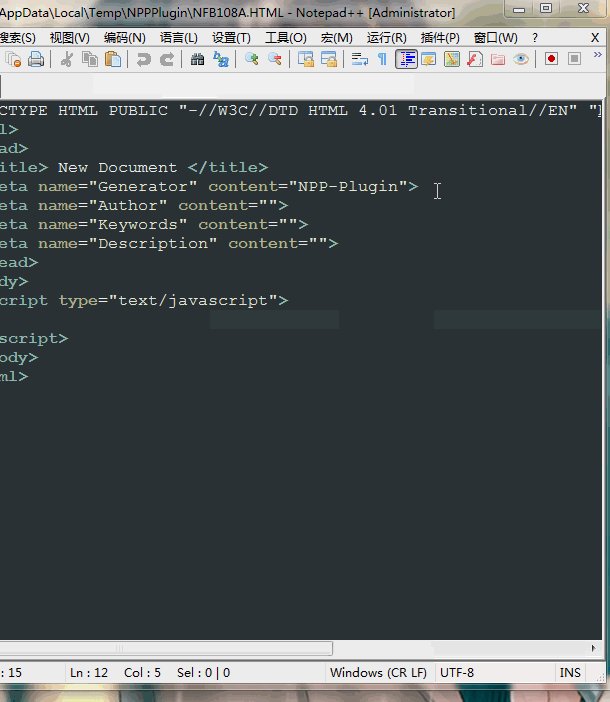
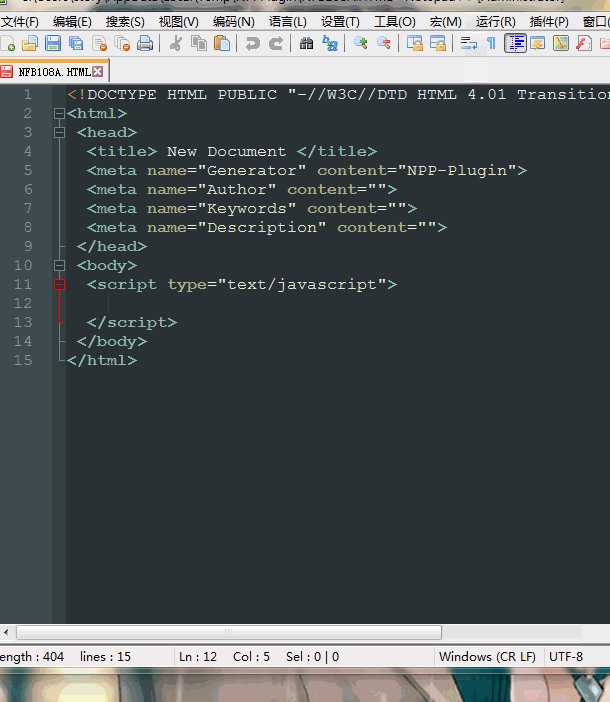
安装完成后,在菜单栏-->插件下面就可以看到Newfile&Browser了。在要新建html的时候通过此插件新建文件即可自动插入html基本代码。具体操作为:插件-->Newfile&Browser-->create html file1。

怎么样,是不是很方便。
另外,这里面的html代码是可以自定义的,大家可以根据自己的需求,来自定义自己的模板或者其他语言文件的自动生成代码的notepad++模板。
最后
以上就是欢喜便当最近收集整理的关于如何自动添加html代码,Newfile&Browser插件让Notepad++新建文件自动插入基础html代码或使用自定义的html模板 - 乖兔博客...的全部内容,更多相关如何自动添加html代码,Newfile&Browser插件让Notepad++新建文件自动插入基础html代码或使用自定义的html模板内容请搜索靠谱客的其他文章。








发表评论 取消回复