一、概要
web项目往往由前端和后台组成,涉及的内容和知识特别多,初学者由于对其运行机制理解不到位,同时没有掌握恰当的调试方法,当项目出现问题时就比较茫然、无从下手。本文将从一个简单的调试案例简述web项目调试过程和方法,以供参考。
web调试总体思路:
(1)理解清楚web项目运行基本机制,理清程序运行轨迹;
(2)掌握Java代码调试方法和技巧;
(3)掌握浏览器前端调试方法和技巧;
(4)基于以上方法,实践并总结,积累调试经验,提高调试的效率。
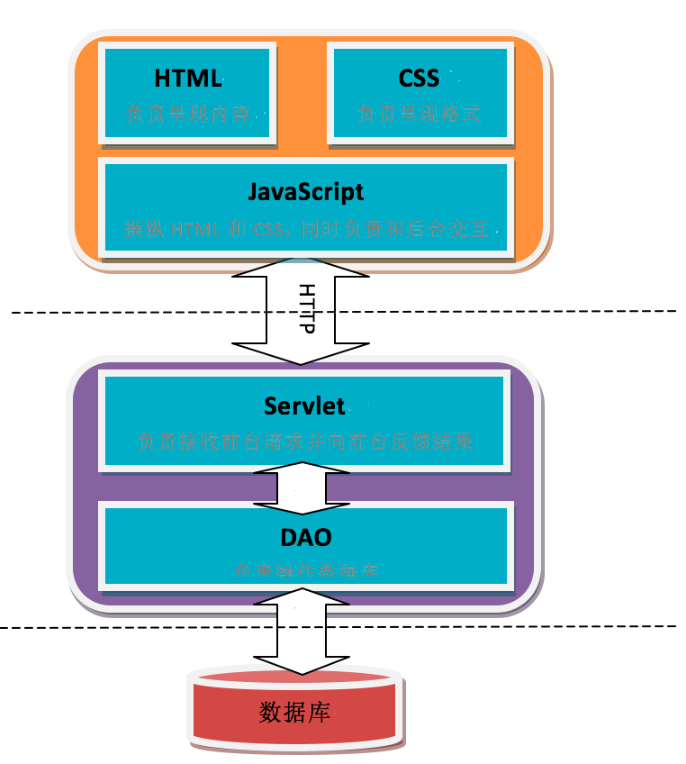
二、web项目架构及运行机制

【web浏览器开发者工具里页面说明】:
Element:主要是用来调试网页中的html标签代码和css样式代码
Network:查看网页的http通信情况,包括Method、Type、Timeline(网络请求的时间响应情况)等
Source:查看JS文件、调试JS代码
Timeline:查看js的执行时间,页面元素渲染时间等
Profiles:用来查看网页的性能,比如CPU和内存消耗
Resources:用来查看加载的各种资源文件,比如js、css、图片等
Audits:可以分析当前网页,可以快速的分析出哪些资源被使用、哪些资源没有使用,然后提出建议
Console:可以查看错误信息、打印调试信息、调试js代码,还可以当作Javascript API查看。
三、分析过程
1)确定web项目异常问题(前台/后台问题)
当web项目页面异常时,首先要界定是前台还是后台的问题。思路如下:
(1)确认前台是否正确发出了请求
可以和接口文档进行比对。如果请求有问题那么前台肯定是有问题的,没有问题继续下一步。
(2)确认后台是否正确返回了结果
和接口文档进行比对分析,如果返回的结果有问题那么后台肯定是有问题的,没有问题那么就是前端的处理反馈逻辑有问题。
2)浏览器抓包分析流量
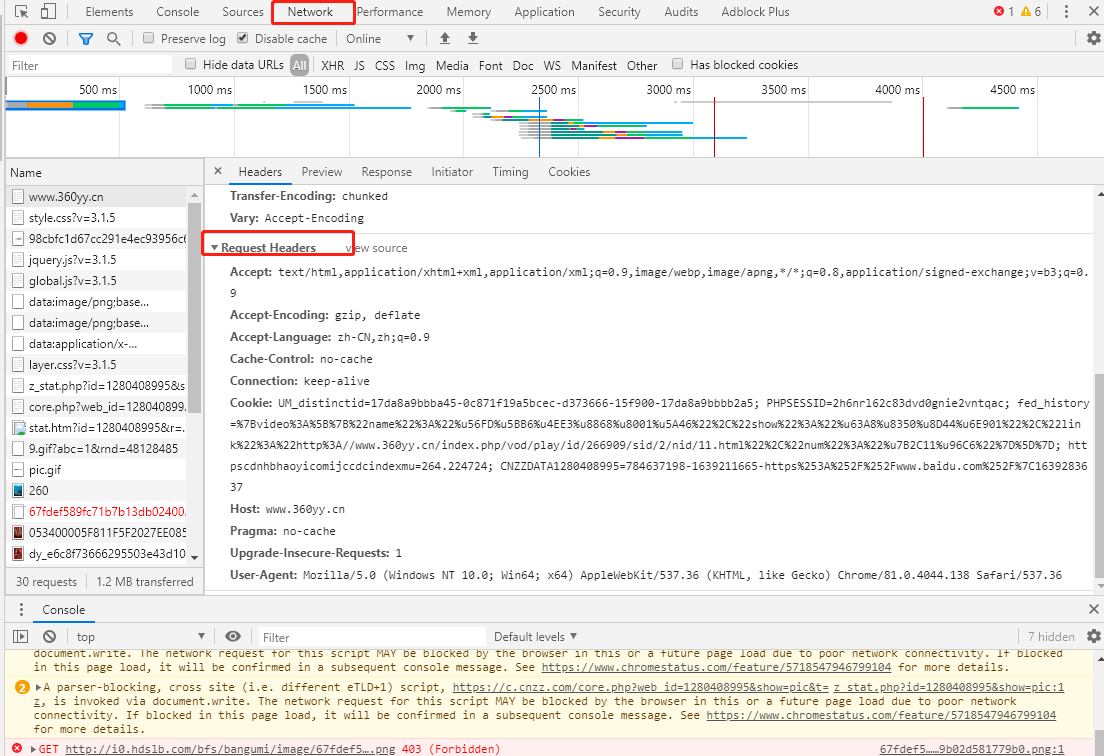
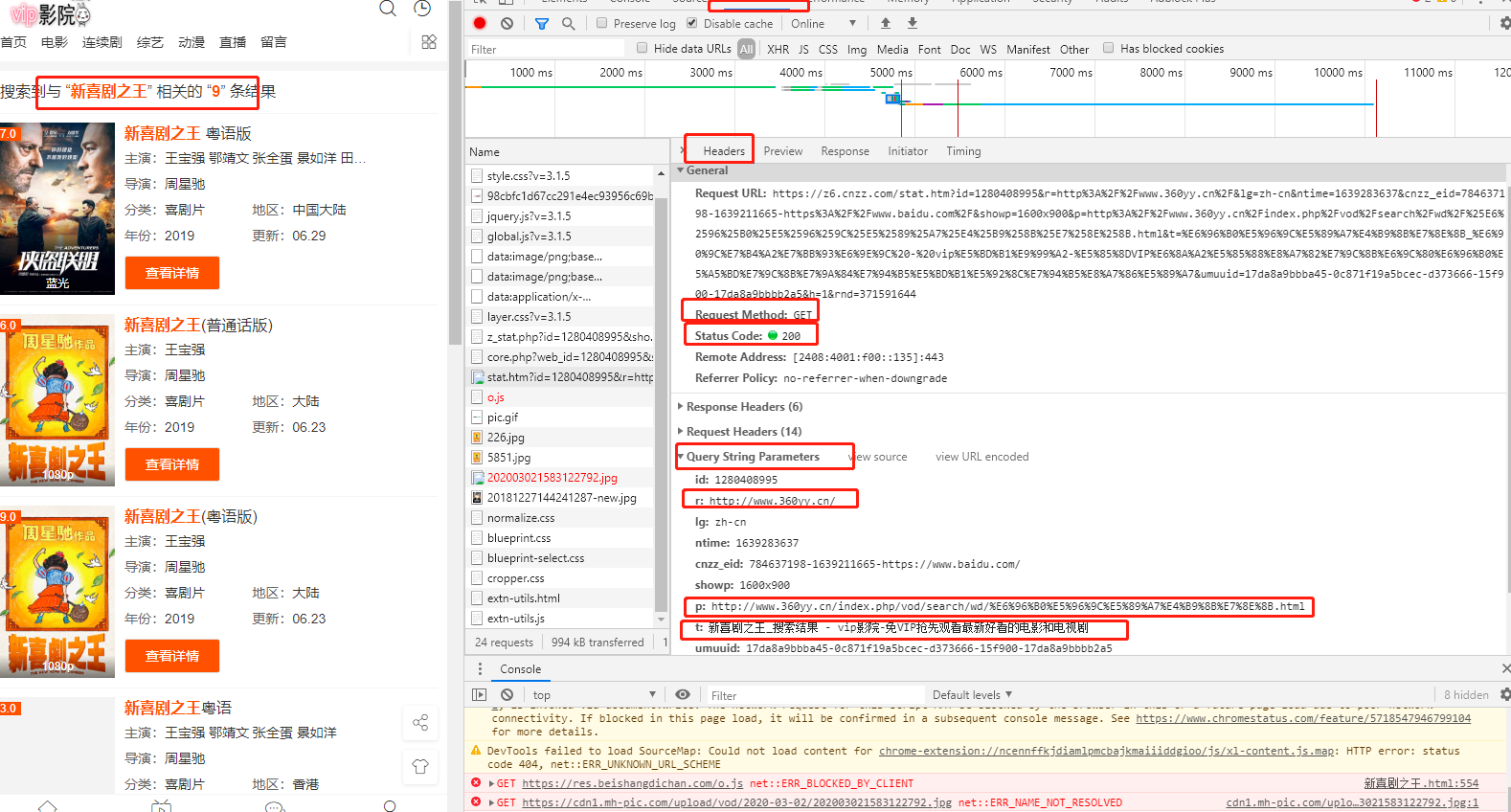
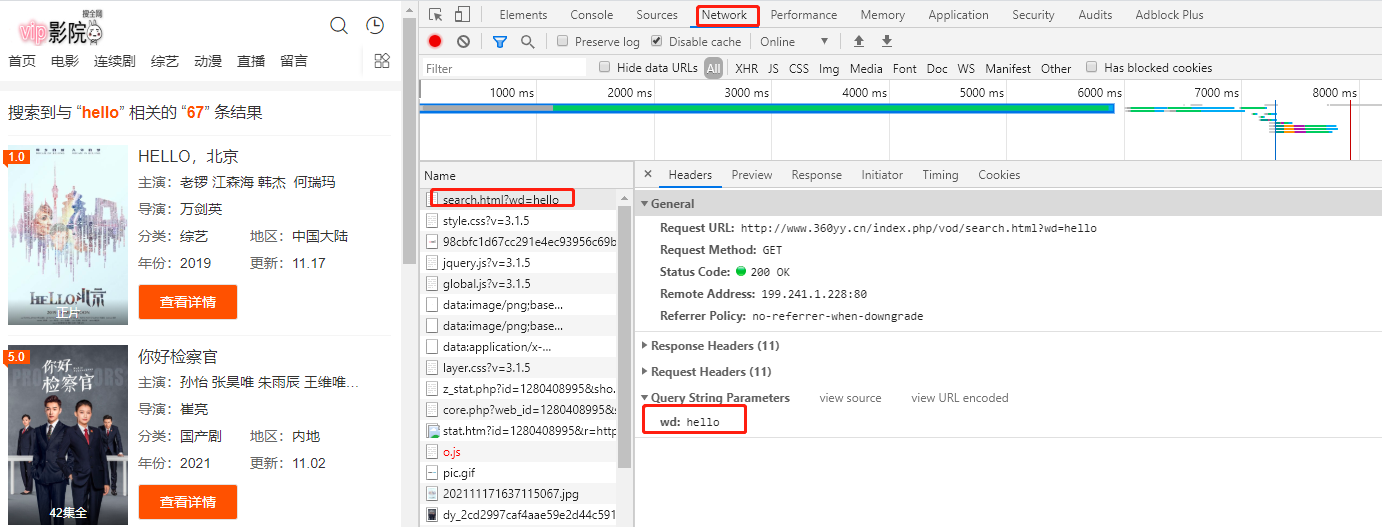
查看发送的请求和后台反馈结果的方法是浏览器抓包。在浏览器中按F12打开开发者工具,切换到network标签页,打开/刷新页面,查看请求发送情况:

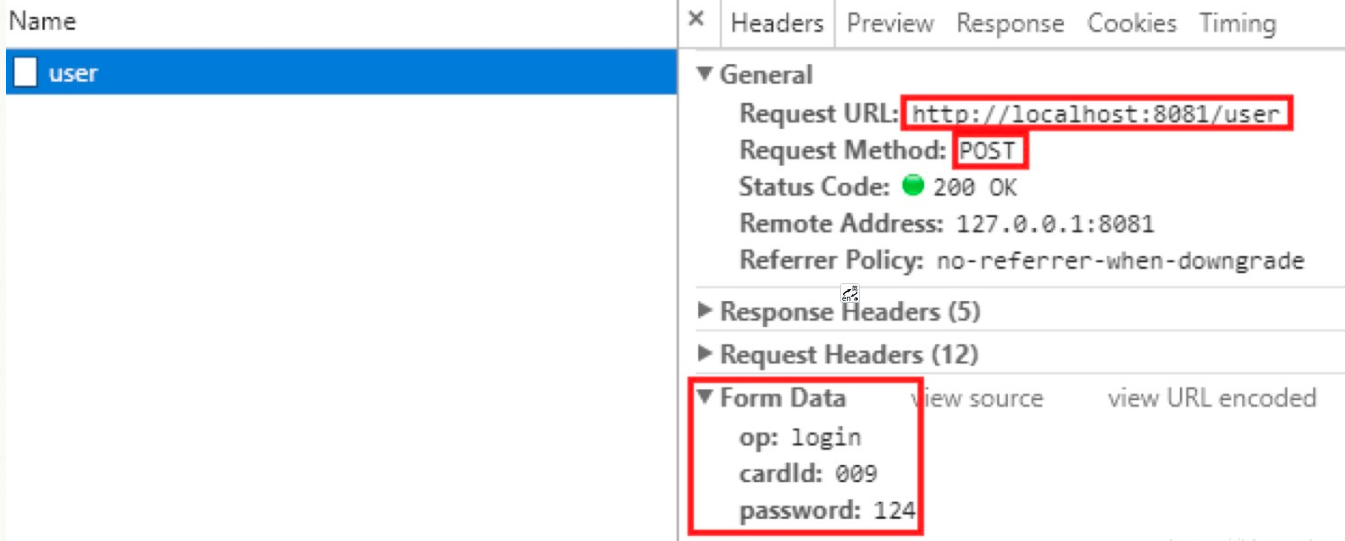
如上所述,单击要请求的页面,可以在Headers标签页查看详细信息。


如果是post方式,查看到的请求如下:

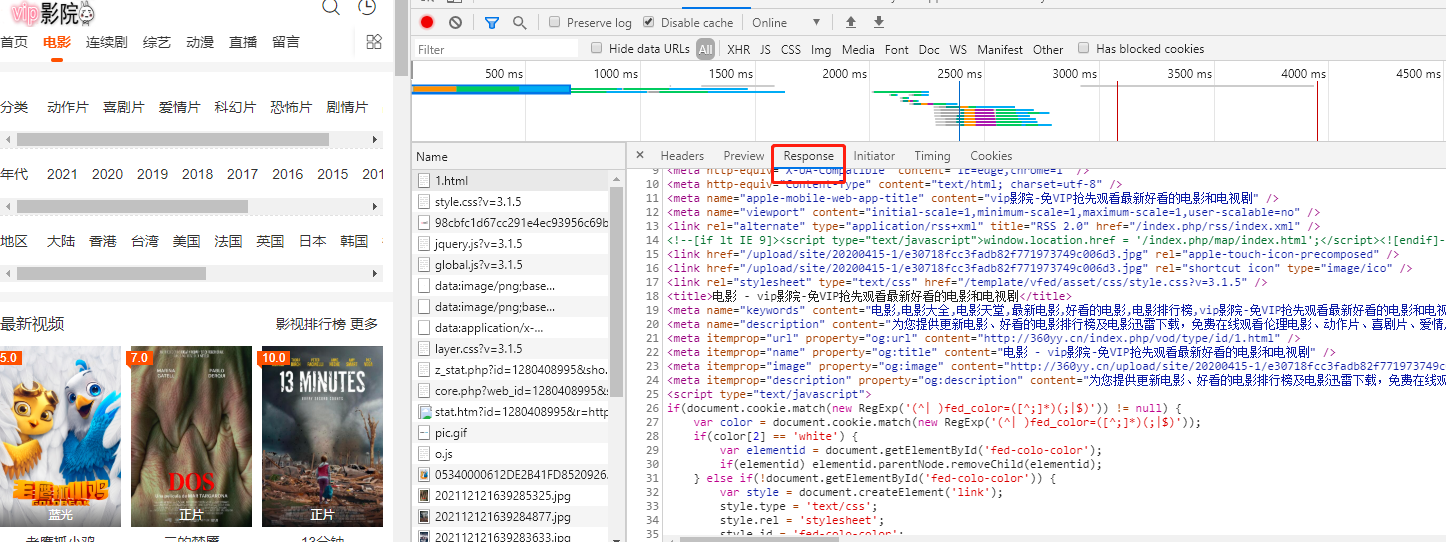
在Response标签页中可以查看后台反馈结果:

3)前端调试
(1)语法错误
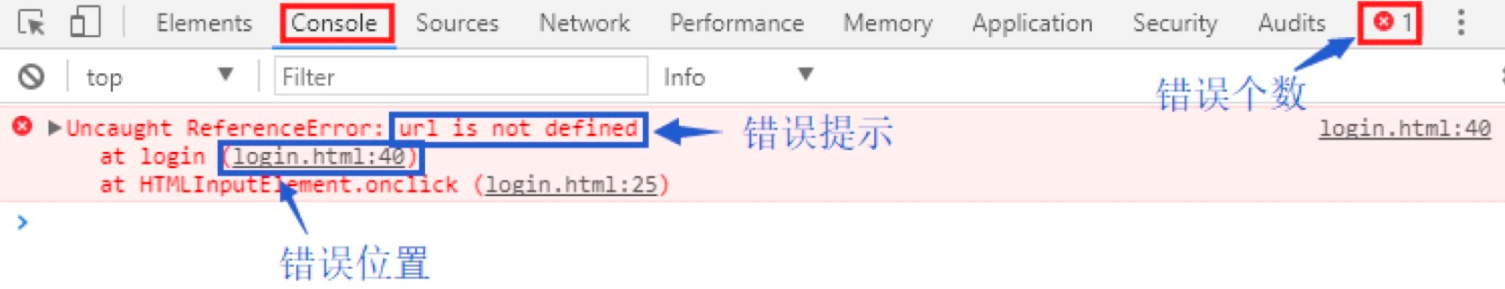
如果有语法错误,在Console标签页中可以查看错误提示和位置:

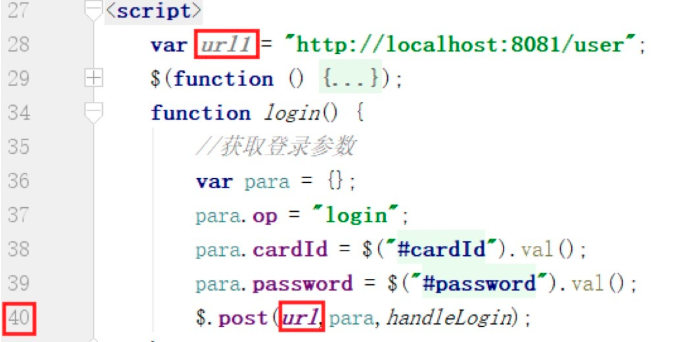
此处是提示url没有定义,原因是定义的变量叫“url1”,而使用的变量叫“url”:

(2)逻辑错误
遇到逻辑错误就需要借助于断点、查看表达式调试方法定位错误了。
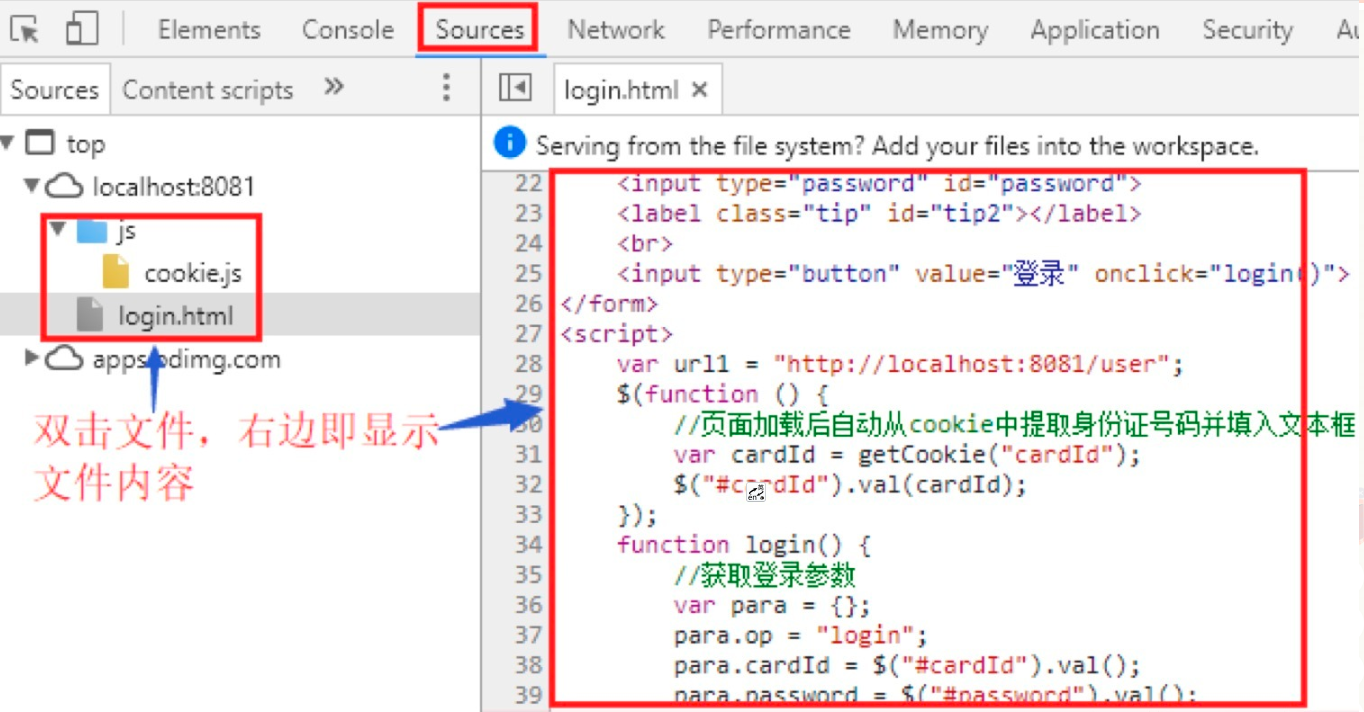
1>打开需调试的文件,切换到Sources标签页、打开文件

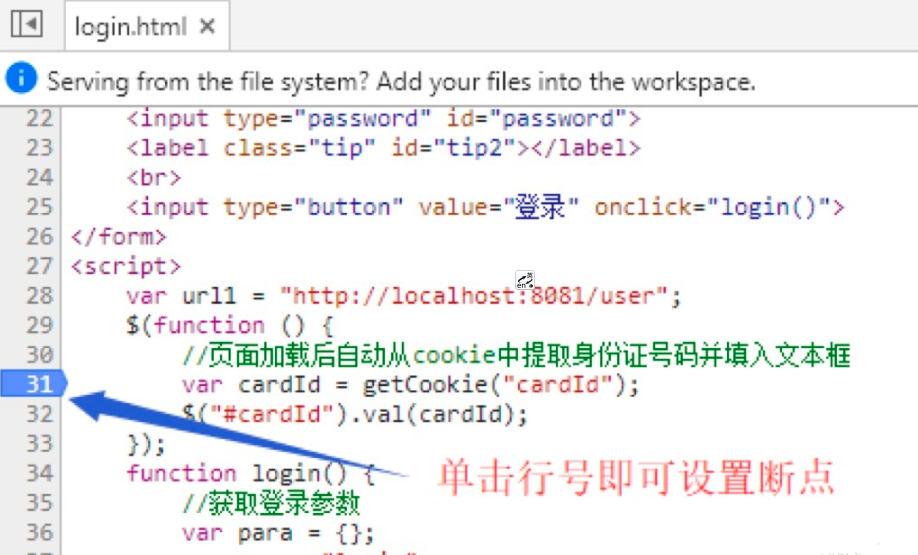
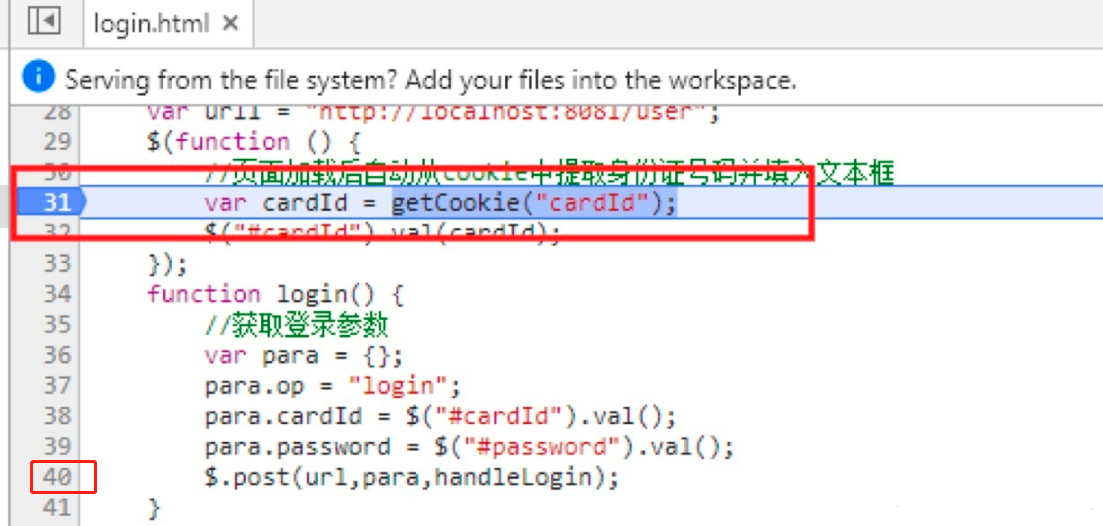
2>设置断点,进行调试处理:

3>运行前端代码,验证开始到断点部分代码是否支撑
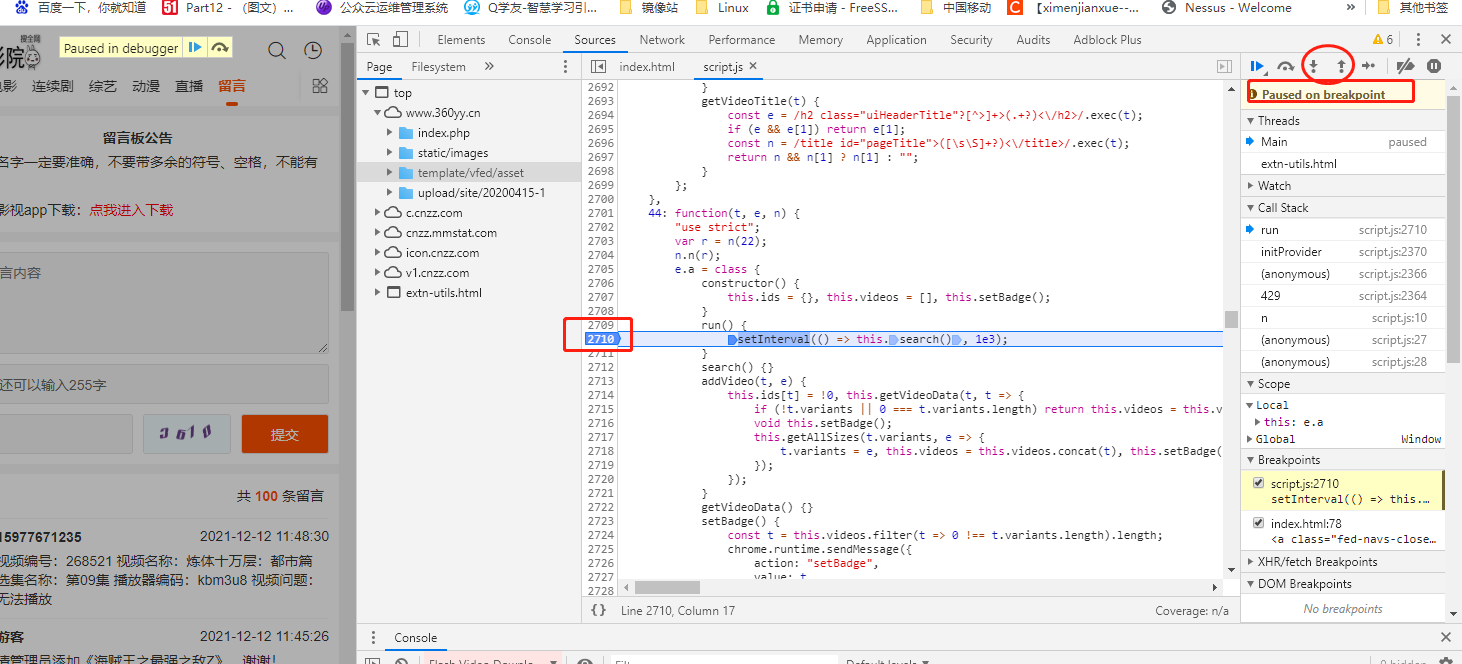
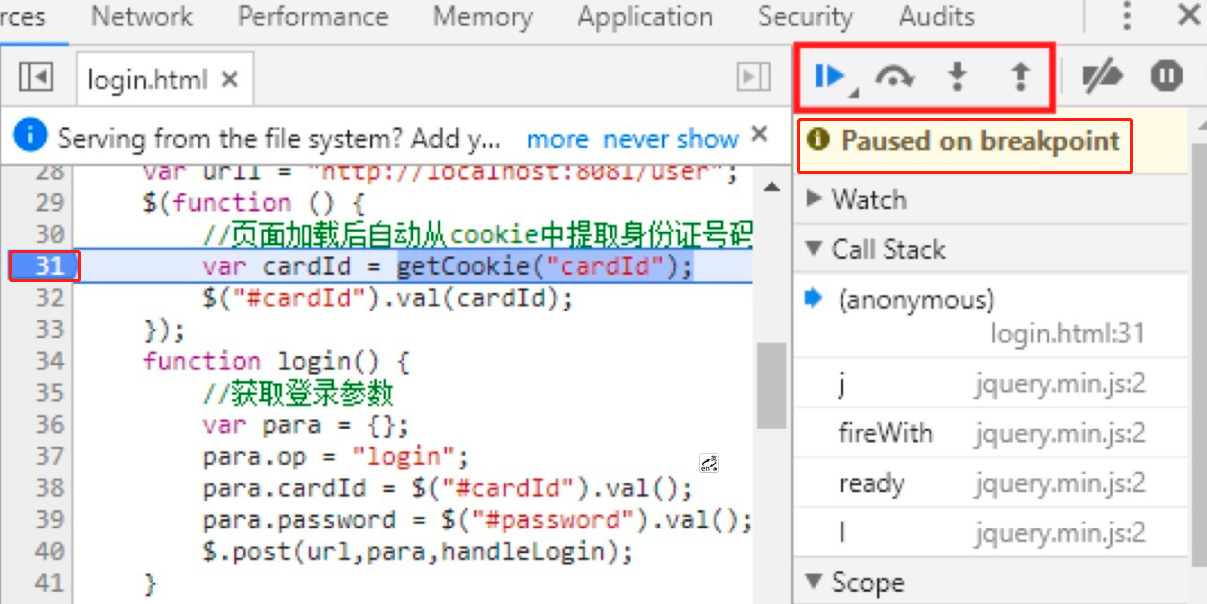
运行前端代码后,前端代码是在浏览器中运行的。这里想调试的代码当刷新页面重新加载完成后会自动执行,当执行至断点处,程序暂停。

上图中的蓝色框就是标记即将要执行的代码,然后就可以像调试Java代码一样借助于工具进行调试:


上图中断点调试的四个按钮分别是:
resume:继续执行后续代码,直到遇到下一个断点,快捷键是F8
step over:继续下一条,如果是函数调用也当做一条普通代码执行,即不查看函数内部执行过程,快捷键是F10。
step into:也是继续下一条,如果是函数调用会进入函数内部查看执行过程,快捷键是F11。
step out:跳出函数,直接到函数调用处,快捷键是Shift+F11。
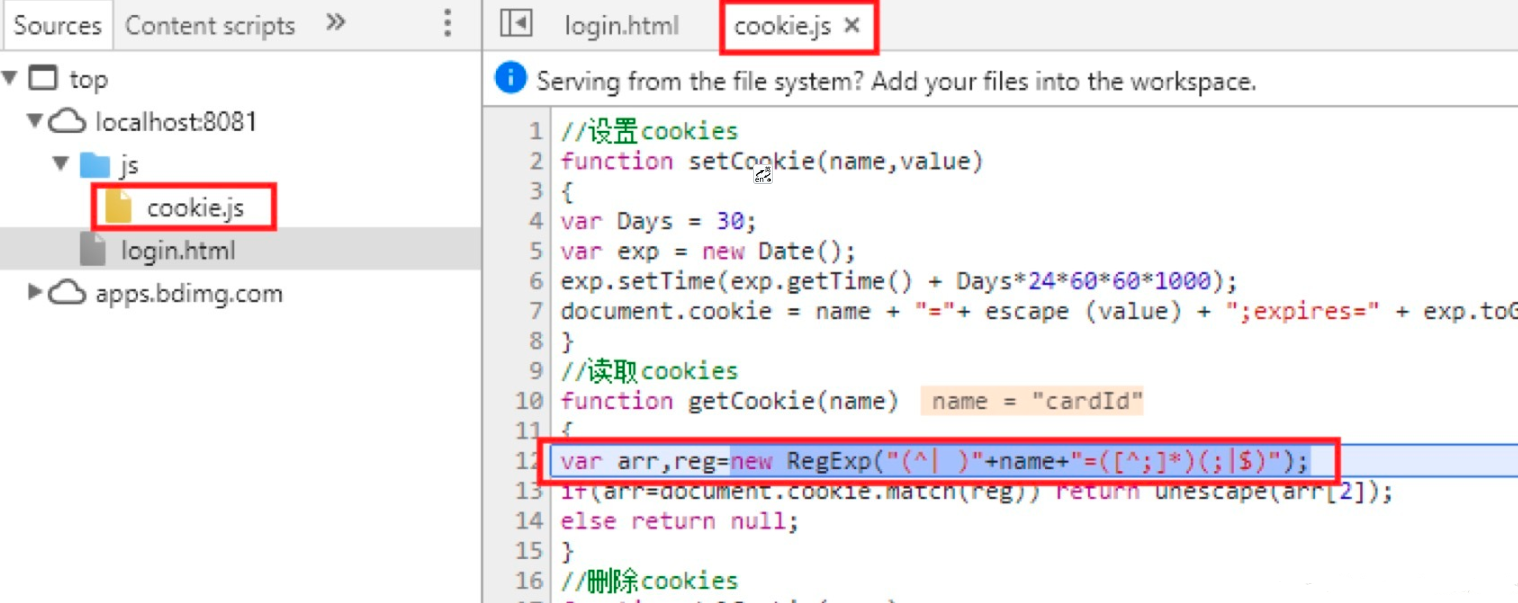
如果想查看当前代码中断点处函数调用(比如下图中的该函数在cookie.js文件中定义)的详细过程,可以按键F11,之后可以看到程序调到cookie.js中的getCookie函数内部了:

其他说明:向下走一行:f10;进入方法内部:f11;跳到下一个断点或者让程序执行到底:f8。
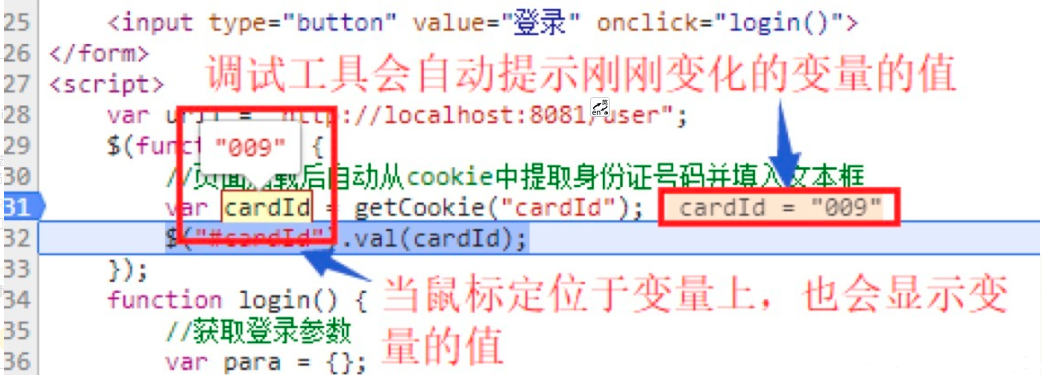
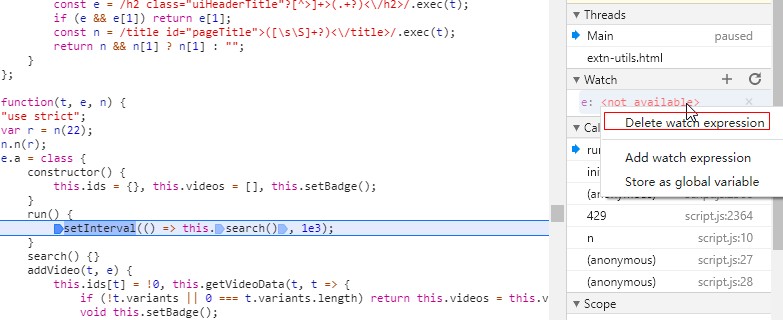
(4)查看表达式
如果想临时查看一下变量或者表达式的值,可以按下图方式操作:

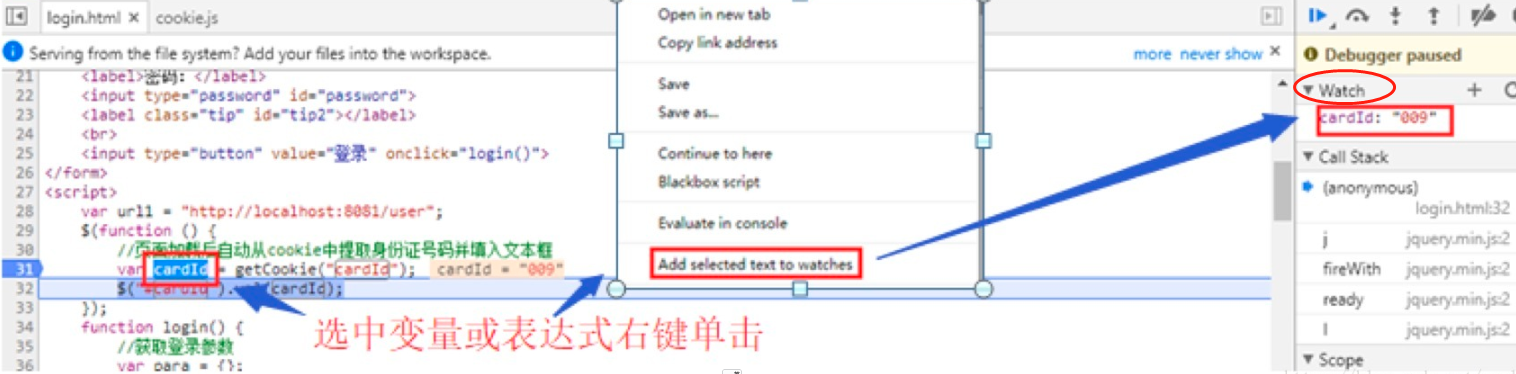
或者直接将关注的变量添加到watch窗口:


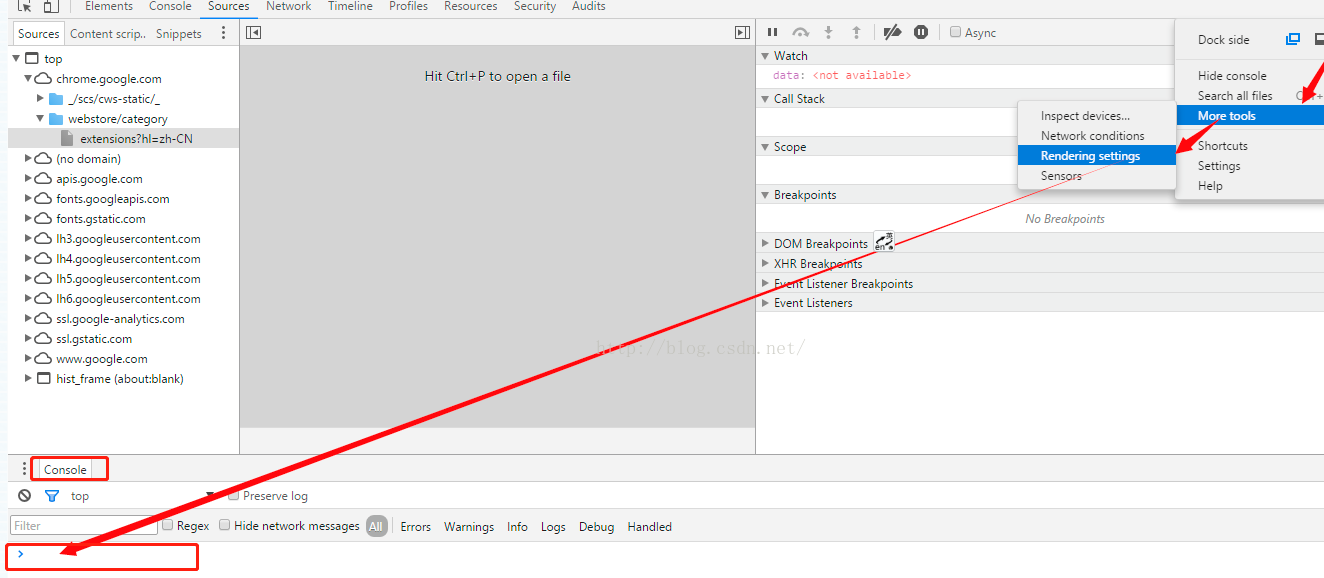
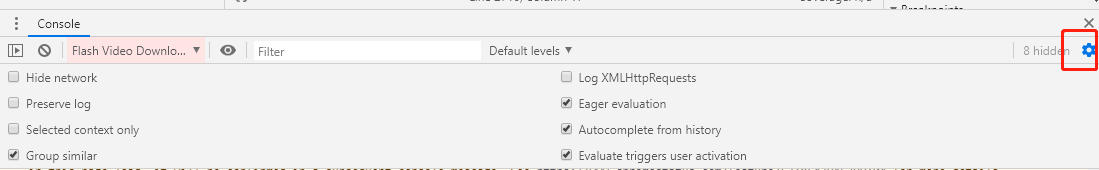
4)浏览器Console调试器

console日志级别:

附录:文献参考
1)web项目调试;
最后
以上就是俊逸钢笔最近收集整理的关于web项目调试指导的全部内容,更多相关web项目调试指导内容请搜索靠谱客的其他文章。








发表评论 取消回复