一、什么样项目适合做web自动化
二、Python+Selenium环境搭建
(1)python的安装
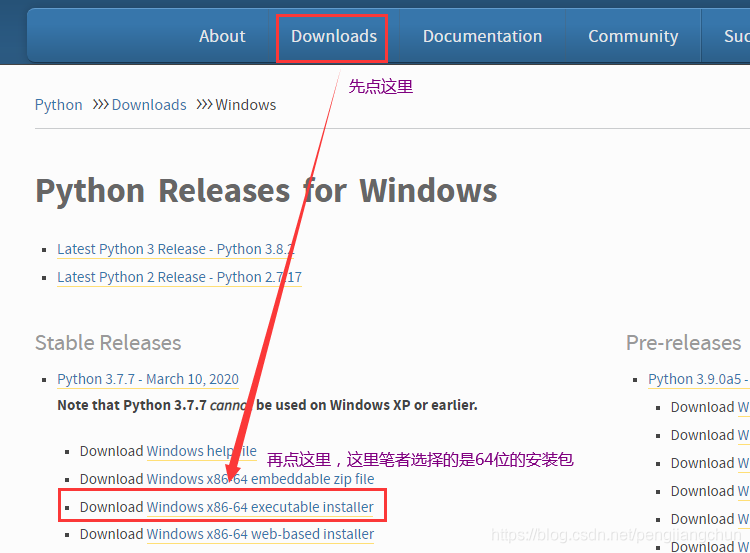
目前测试行业应用最广的编程语言当属Python为首。python现在主流是3.7的版本。安装很简单,在官网(官网地址:https://www.python.org)选择对应系统的版本直接下载,然后双击安装即可,安装路径可自定义,不是一定非要安装在C盘,但请尽可能避免中文路径。

python安装包后,需要配置环境变量,其实在3.7的安装过程中,第一个界面有一个“add python to path”的选项可以勾选(大概是这个名字)。勾选之后会自动将python添加到系统环境变量Path中。当然你也可以选择手动添加,添加方法如下:
我的电脑右键选择属性–>高级系统设置–>环境变量–>环境变量–>系统变量:找到path变量并修改,在Path路径的最前面加入:C:Python37;C:Python37Scripts; (如果你的python安装在其他路径请做相应的改动,笔者这里是默认路径)
特别要注意:很多新手会把Path中原来的内容删除掉,笔者提醒一下这个绝对不能这样做,慎重!慎重!慎重!
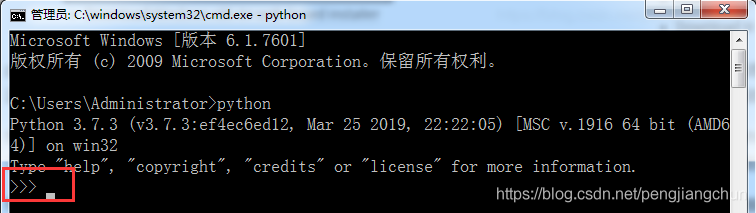
安装之后,运行CMD窗口,输入python指令,用于校验python是否安装成功。如下图表示成功!

另附上python开发工具PyCharm的官方下载地址:http://www.jetbrains.com/pycharm/download/
(2)selenium的安装
selenium可以通过pip命令进行安装,安装方法如下:
-
打开cmd窗口
-
输入:pip install selenium
-
等待cmd窗口提示successful,则selenium安装成功,如中途中断了继续输入pip install selenium重新安装,不影响!
(3)chrome浏览器
目前网上谷歌浏览器下载的坑太多了,很多网站做得跟官网太像了。一不小心就会入坑,这里笔者提供Chrome官网的下载地址:
Chrome官网:https://www.google.cn/chrome/
下载完成后双击会自动安装。等待安装完成即可。
(4)安装chrome浏览器驱动
当Selenium提出了WebDriver的概念之后,它提供了利用浏览器原生的接口,封装成一套更加面向对象的Selenium WebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件)。
由于使用的是浏览器原生的接口,速度大大提高,而且调用的稳定性交给了浏览器厂商本身,显然是更加科学。然而带来的一些副作用就是,不同的浏览器厂商,对Web元素的操作和呈现多少会有一些差异,这就直接导致了Selenium WebDriver要分浏览器厂商不同,而提供不同的实现。例如Firefox就有专门的geckoDriver驱动,Chrome就有专门的Chrome驱动等。
这里特别要注意:
chrome浏览器驱动必须和安装的chrome浏览器版本对应。那么如何保证对应呢?
先检查chrome浏览器的版本:点击chrome浏览器右上角的三个点–>帮助–>关于Google Chrome,如下图所示:

2.chrome浏览器驱动下载地址:
Chromedriver驱动下载地址:http://npm.taobao.org/mirrors/chromedriver/
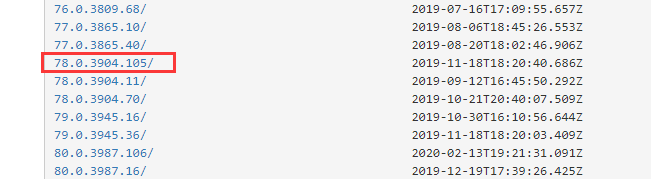
找到和上图chrome版本最接近的版本:上图为:78.0.3904.108,所以这里驱动选择:

下载完成后:把chrome驱动包放入:C:python37 目录下 (这个是必须的)
三、八大元素定位
四、项目实战
alert 只有一个确定按钮
confirm 有一个确定和一个取消按钮
五、设计模式(封装)
六、引入Pytest(解耦合)
七、pytest结合allure-pytest插件生成漂亮的测试报告
八、实现企业级的能够落地实施的web自动化框架以及实现报告的定制
九、Pytest的数据驱动@pytest.mark.parametrize()+Excel实现数据 驱动
@pytest.mark.parametrize("caseinto",["百里","依然","星瑶"])
def test_01(self,caseinto):
print(caseinto)举例:
@pytest.mark.parametrize("name,age",[["百里","12"],["依然","14"]])
def test_01(self,name,age):
print(name,age)最后
以上就是灵巧帆布鞋最近收集整理的关于Web自动化测试 —— 测试环境搭建 (Selenium+Python)及视频操作一、什么样项目适合做web自动化 二、Python+Selenium环境搭建 三、八大元素定位四、项目实战 五、设计模式(封装) 六、引入Pytest(解耦合) 七、pytest结合allure-pytest插件生成漂亮的测试报告 八、实现企业级的能够落地实施的web自动化框架以及实现报告的定制九、Pytest的数据驱动@pytest.mark.parametrize()+Excel实现数据 驱动的全部内容,更多相关Web自动化测试内容请搜索靠谱客的其他文章。








发表评论 取消回复