前言
之前说了APP项目的测试,今天来总结一下web项目的测试,其实大多数过程是差不多类似的。对比平常移动端手机的高频率使用来说,对于部分人使用pc端浏览器的概率就不会这么高,讲APP项目测试的时候没怎么涉及到网络协议部分的介绍,也没有提到我心心念念的Fidler抓包工具使用介绍,所以这次准备通过介绍常见的商城项目测试的流程来讲述一下web项目的测试经验。
通过实际上手商城项目的介绍,能够掌握对web项目里的核心业务流程和核心功能模块的用例的编写,能够根据常见的测试流程步骤对独立的项目实施功能测试。
1.web项目环境
既然是环境介绍,我们对web项目环境的搭建至少也要能说出web项目环境的组成。
比如在浏览器上网站为什么能打开呢?原因是因为网站服务器相关环境已部署且运行。
再比如,什么是环境? 在这里,简单来说环境就是 项目运行所需要的所有软件以及硬件组合。
那么我们web项目的环境是什么样的呢?
其实也和APP项目的环境类似,一枚硬币都是有两面的,我们环境也是由两大部分构成的。也就是客户端和服务端。这里的客户端指的是我们“看得见摸得着”的以界面形式展现出来的部分,也是输出结果的显示,而服务端则会比较抽象主要是我们用来存储数据和处理应用逻辑,一般来说也就是前端和后端。
具体来说客户端就是:浏览器(HTML+CSS+Javascript)+操作系统(win/mac/Linux)
服务端会稍微复杂一点,一般来说也是操作系统(centos)+web应用服务器软件+数据库+项目代码
web应用服务器软件:接受客户端请求,调用后端代码的服务软件
数据库:存储项目数据的软件
项目代码:前端代码+后端代码
这里的web应用服务器软件由很多,比如:Apache,tomact,Nginx,IIS等
数据库:关系型数据库(MySQL,Oracle),非关系型数据库(Reids)
项目代码:前端代码+后端代码(Java/C++/Python等)
还有经常会说到的软件基本组成缩写,比如LNMP和WAMP
LNMP:Linux+Nginx+MySQL+PHP项目
WAMP:Windows+Apache+Mysql+PHP项目
这里对应的就是操作系统+应用服务器+数据库服务器+项目代码
这里还有一个项目代码的部分还没提到,其实项目代码在每个公司里都有各自的规范。如果是大公司标准规范来说,一般会有多套代码:
测试环境:测试人员使用
开发环境:开发人员使用
预生产环境:测试人员使用
生产环境:客户使用
2.熟悉web项目
2.1怎么熟悉项目?
这个其实在前面也有提到过,再老生常谈一下,如果是一个新项目的话,就找一份文档一个角色,文档就是需求文档,角色就是产品经理。
如果是一个在维护的或者说是一个成熟的项目来说,我们可以找到对应的使用说明书和完善的需求文档,人员也可以找先去负责测试的老员工,产品经理以及对应的开发相关人员。
2.2熟悉项目标准
是不是知道说有几个页面,页面里有哪些按钮,按钮的ui设计大小这些都清楚就是对web项目熟悉了,不不不!
最基本要求熟悉的标准就是:
1.掌握该项目的核心业务流程
2.熟练使用项目的核心功能模块
3.商城项目实例
3.1熟悉商城项目
我们平常都会经常用到淘宝和京东,虽然都是移动端的使用频率高一点,在先前的APP项目测试里大家作为客户的视角明显使用的更多,那么如果是在web端呢,在浏览器上我们用的方法还是一样吗?显然是一样的,换汤不换药,基于浏览器架构的web项目依然是服务于客户的,核心的业务和功能模块与APP项目里的是一致的。
具体的核心业务也基本和平常大家使用的是一致的:
下单业务/发货业务/退换货业务/订单查询业务/会员管理业务/商品管理业务
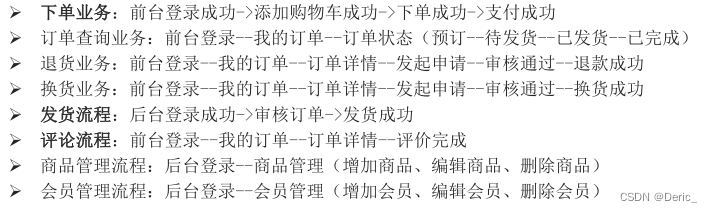
业务,不仅仅是一次单项的鼠标点击,更多的是组合在一起的有关联的多项任务。比如:

这个其实就是前面在测试用例编写的方法中提到的,可以使用流程图的方法来列出一项业务流程,每往后的一步也是下一步的前置条件。
核心的业务流程梳理出来后是不是觉得豁然开朗?那么核心功能模块又是哪些呢?是下单买买买吗?不全是,大家再回忆一下自己从第一次开始用商城软件的第一个步骤开始,一般是从什么开始。
具体的核心功能模块是由初次使用一个软件到完整的流程走完遇到的主要功能比如:
注册/登录/轮播图/搜索/购物车/抢购/评论
上述的这些其实也不尽是全部完整的,而是列举了大部分人对于商城类型的软件能够执行的高频使用的功能措施。
3.2项目测试流程
还是那六步,需求评审/计划编写/用例设计/用例执行/缺陷管理/编写测试报告
需求评审:评审之前阅读需求,务必要求各个部门都能表述自己的疑问点,统一理解。评审的目的就是为了大家都能知道有什么功能,需求规则是什么,站在不同的角度让大家对需求仅需查缺补漏,各个部门对需求理解一致。
编写计划:计划的核心要体现出测试的目标和范围(测什么),明确测试类型(功能测试/性能测试/安全测试/稳定性测试/专项测试),以及人员的安排(测试的轮次,时间进度以及遇到风险的预备方案),测试环境的搭建(文档/代码/数据/测试工具都需要标明)也是重点,最后要设定好准入(提测标准-冒烟测试)准出(上线标准)的标准。
设计用例:熟悉需求,设计测试点,编写测试用例;先设计业务用例再对单功能模块用例进行细分。这里详细的设计用例的方法我就不再重复提,先前的测试基础博客里有说。
用例执行:按优先级执行,按顺序执行;二者均可,具体看项目情况安排
缺陷管理:提交缺陷的时候需要确保用例执行失败时的唯一性和可复现性,在提交的时候一定要注明(优先级/版本号/状态);缺陷验证的时候需要根据不同的版本号进行标记,验证不通过时需要重新打开让研发清楚状态,严重或者存在歧义要及时通知项目经理和产品经理;缺陷关闭就是在验证通过后标明版本号关闭即可。
测试报告输出:主要是输出缺陷记录的结果以及测试计划里的时间安排是否如期等,各个公司的报告格式不一定相同,按各自的来即可。
3.3业务流程测试
上面提到了业务流程,它不只是单项的点击,而是为达到一个目的需要将多个功能组合起来使用,这样的操作过程叫做业务流程。去做的意义也就是为了确保项目的核心业务能正常使用。
那么业务流程测试的主要方法是什么呢?一般测试业务流程的方法是用流程图法也叫场景法,是使用流程图描述用户的使用场景,然后通过覆盖流程路径来设计测试用例。
使用场景:在业务场景中涉及多功能的组合逻辑。这里要注意!!流程图测试的方法不需要深入功能内部详细测试,主要测试流程!!
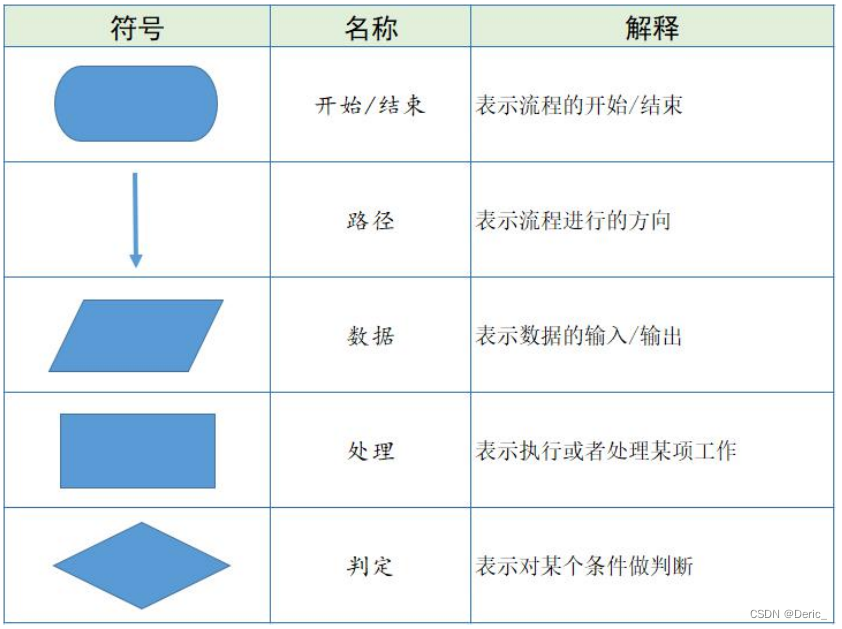
业务流程图如何获取,正常情况下一般产品会提供,如没有- -那只能测试人员自己画。下面的图再来回顾一下流程图的主要元素,方便我们来绘制。

具体使用的步骤:
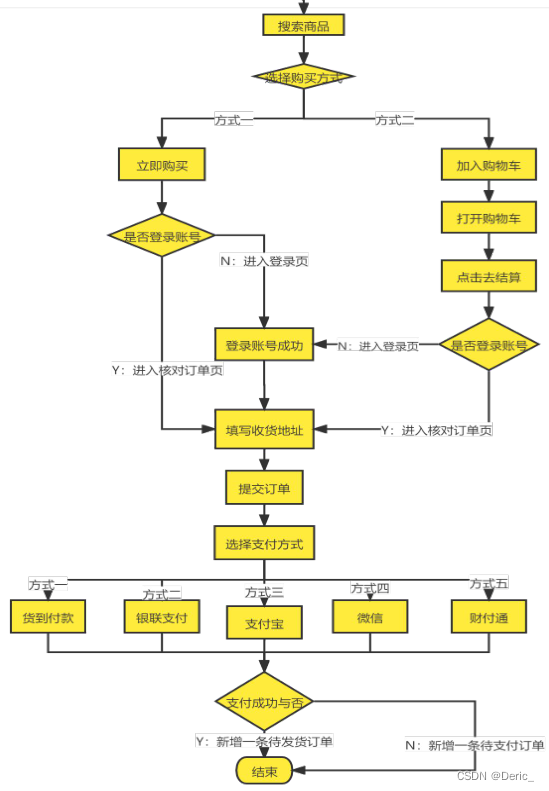
1.根据流程图找出路径,由开始到结束为一条路径,有多少条路径就有多少条用例
2.编写测试用例,流程图中一条路径就是一条测试用例
因为业务流程要画的比较多,下面就仅设计一组覆盖面较大的核心业务流程。

3.4功能模块测试
单功能测试和业务流程测试是一样的吗?是对流程里的每一块进行测试吗?单功能要怎么测试呢?
单功能测试的内容其实也很简单,就按照最基本的测试流程:1.先熟悉需求,2.根据需求来设计测试点,3.编写测试用例。
这里的测试点设计:可以从功能和非功能上考虑
功能:使用用例设计方法针对需求进行覆盖(用例设计方法包含边界值/等价类/流程图/判定表)
非功能:参考质量模型-除了性能,也就是剩下兼容性(自带内核的几个浏览器)和易用性(ui设计图显示是否友好简洁美观,使用是否流畅)
功能模块-轮播图案例
还是按照我们的测试步骤来,先进行需求的分析(提取规则),设计测试点,编写测试用例,执行测试用例,提交缺陷。
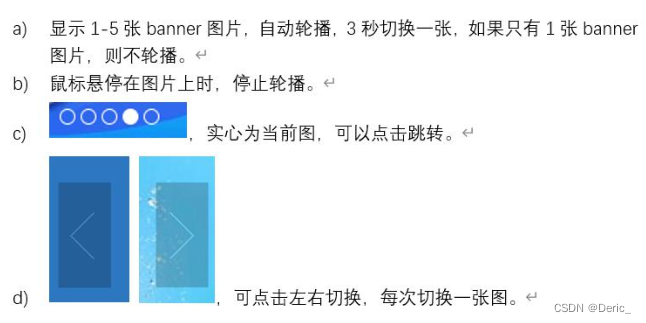
这里仅展示前台界面的产品需求:
看到上面的需求点,我们可以先分析第一个需求,需求a是否存在模糊定义,存在不轮播时的图片是否显示背景是否变化的结果没有交代,再根据数字需求很明显我们可以使用用例设计方法中的边界值法来完成至少5条用例的设计;现在来看需求b鼠标悬停后效果这样也至少对应一条单独的测试用例;到需求c的话给出了鼠标交互设计的样式也能进行一条用例的设计;需求d则明显作为图片切换用例的交互功能测试也能利用等价类的方法设计至少两条用例,那么设计的测试用例成果就如下图所示:

这里的核心功能模块测试用例的写法使用先前提到过的那几个测试用例设计方法就能轻松的写出来。
4.web抓包工具
4.1HTTP协议
在介绍web项目里常用的抓包工具前,需要先熟悉http协议,这是web项目当中必须熟练掌握的一个知识点。在这里我仅仅介绍一下HTTP协议的内容,不做具体的网络协议簇的拓展,感兴趣的话可以再去了解一下OSI七层协议模型。
HTTP协议(HyperText Transfer Protocol),即超文本传输协议是用于服务器传输到客户端浏览器的传输协议。Web上,服务器和客户端利用HTTP协议进行通信会话。它是建立在TCP之上的,它的内容如下:

不难看出客户端和服务端之间的通信连接是建立在请求和响应之间,具体的请求和响应内容各自包括三个部分。
4.1.1请求部分
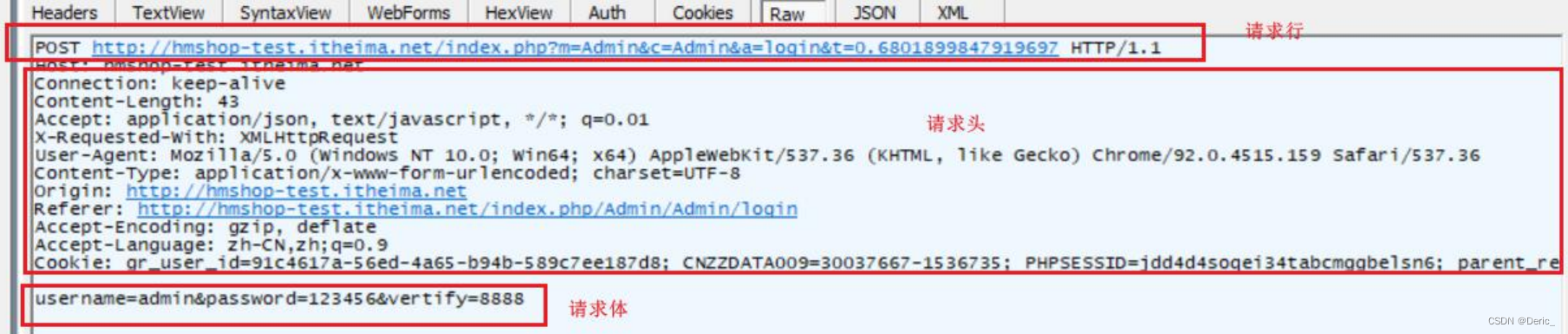
在请求部分的重点里需要关注的是URL,请求方法和请求参数(请求体),下面对图先来看一个请求信息实例

在图示里,由三个红色框标明了请求的三个部分:请求行/请求头/请求体,且在请求头和请求体之间有一个空行,这是格式所示需要注意。首先来说请求行,请求行在第一个红框里,它是用请求方法+URL+协议版本构成。
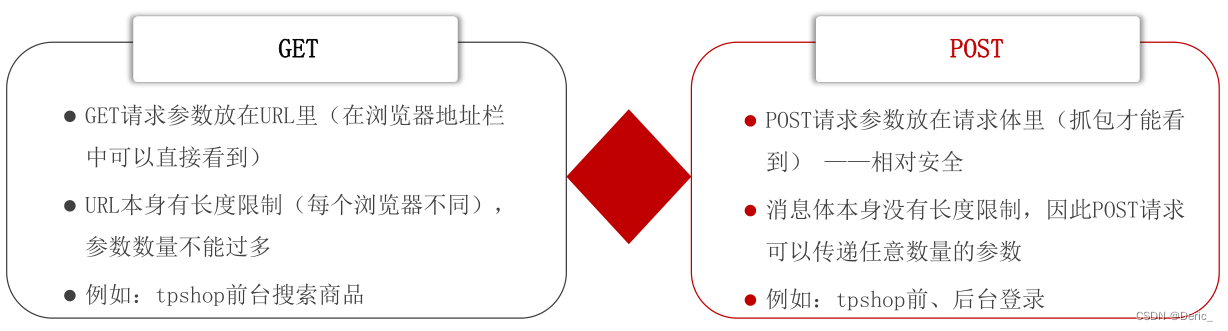
请求方法:在HTTP请求中有两个最常见的请求方法就是 GET和POST,他们都能向服务器发送请求并且携带参数。下图为他们的不同点,也是非常重要的概念,如在面试当中经常会被面试官提到也会在实际的工作当作高频遇上。

除了上述的这两个请求方法,还有restful风格的请求方法后续在介绍接口测试的时候我具体也会再来进行分析。重点再来说一下URL的概念。
百度的定义是:URL一般指统一资源定位系统。 统一资源定位系统(uniform resource locator;URL)是因特网的万维网服务程序上用于指定信息位置的表示方法。
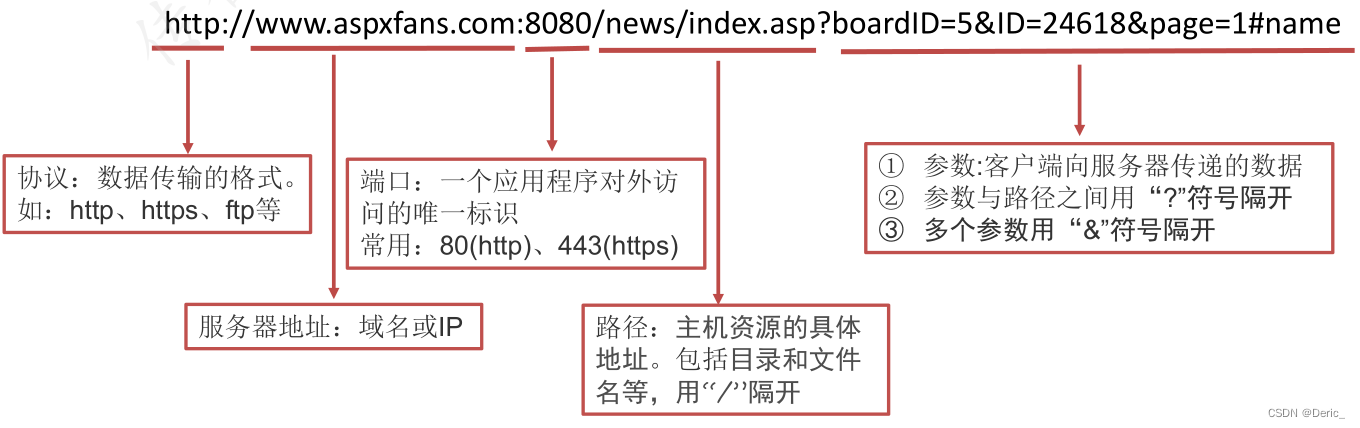
粗略的理解它就是一串网址,它的格式如下:
协议://主机地址(IP地址或域名):端口号/路径?参数名=参数值&参数名=参数值

请求参数的格式是参数名=参数值&参数名=参数值。
4.1.2响应部分
响应的重点在于:响应状态码和响应体。
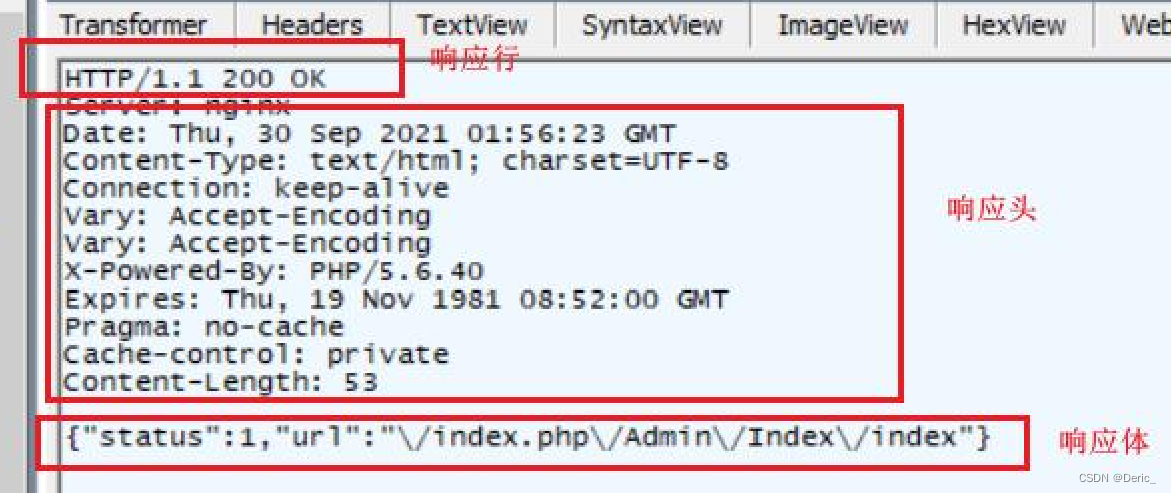
响应信息实例如下:
能看出和请求信息的内容相似,都是三部分组成,且响应头和响应体之间有空行。
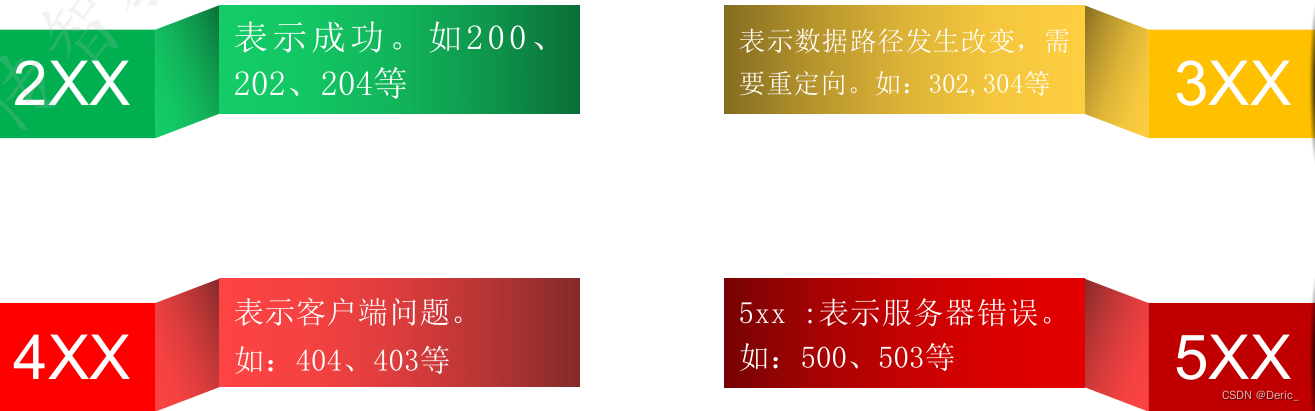
响应状态码
什么是响应状态码?响应状态码在响应行里出现,跟在协议版本之后。最常见的有4种类型
在这里暂时不细化展开来讲。 
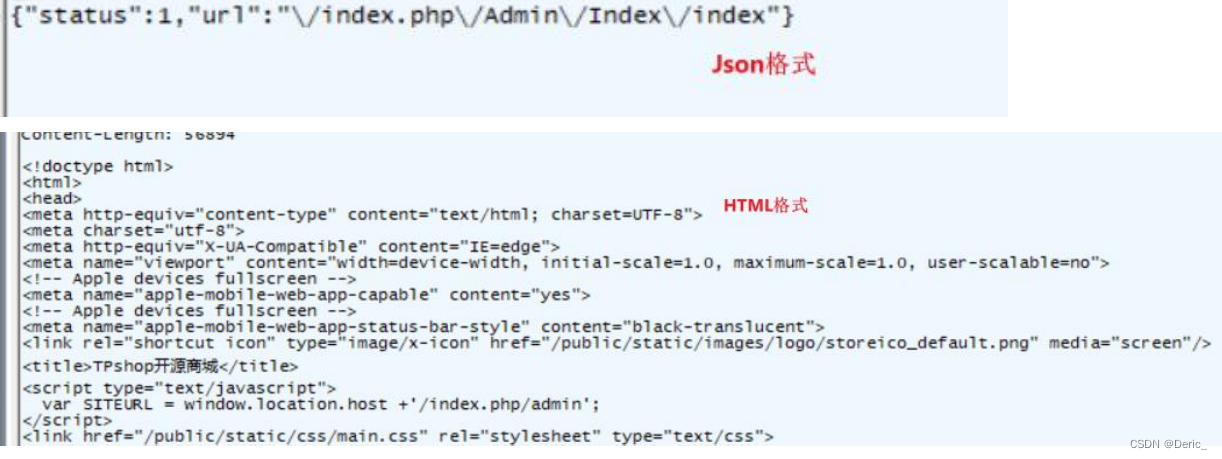
响应体
响应体是服务器返回给客户端的数据内容,常见内容:一般是HTML/JSON/TXT/图片等。下图示例能看出返回的常见两种类型是json和html格式:

4.2抓包知识点
4.2.1什么是抓包
客户端向服务器发送请求以及服务器响应客户端等请求,都是以数据包来传递的。
抓包:通过工具拦截客户端与服务器交互的数据包
4.2.2为什么要抓包
简单来说,就是能够比较容易区分问题是属于前端还是后端,看是服务器问题还是客户端问题。
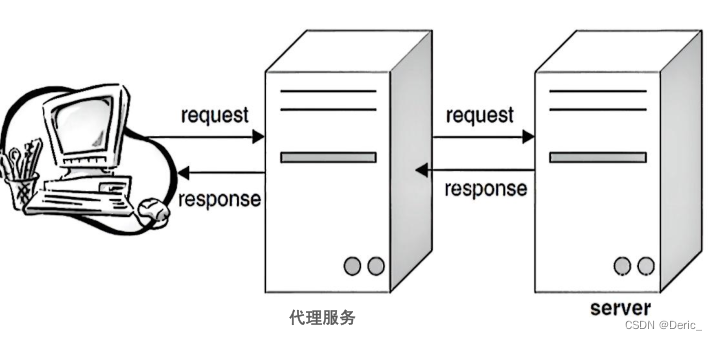
4.2.3如何抓包
使用抓包工具,这里介绍fiddler,它是一个http协议调试代理工具,能够记录并检查所有你的电脑和互联网之间的http通讯,和先前在APP项目里介绍的Charles有点类似。抓包的原理可以参考下面的图:

4.2.4抓包工具的应用场景
1.定位前后端bug
2.弱网测试
3.绕过界面限制直接测试服务器(接口测试)
既然是能通过抓包进行前后端bug的定位,那什么样算是前端或者后端的问题呢?
前端问题:
1.无请求
2.请求参数/请求方法或者URL有误;
3.请求正确,响应正确,显示错误
后端问题:
1.请求正常,无响应
2.请求正常,响应错误
举例:在商城里购买了一件商品,并且成功支付,但是我的订单里面却没有记录,这是定位到哪里的问题? 首先,购买商品且成功支付说明了请求正确响应正确,没有记录说明了显示错误,这时基本可以确定大概率是前端的问题,如果不敢肯定可以再去查看具体的日志来验证。
4.3fiddler使用教学
4.3.1安装
由于是Fiddler只支持Windows XP到Windows 10,安装我就不多说了,exe傻瓜式安装,大家都能明白。
还有一点,Fiddler是通过改写HTTP代理,让数据从它那通过,来监控并且截取到数据。当然Fiddler很屌,在打开它的那一瞬间,它就已经设置好了浏览器的代理了。当你关闭的时候,它又帮你把代理还原了,是不是很方便?
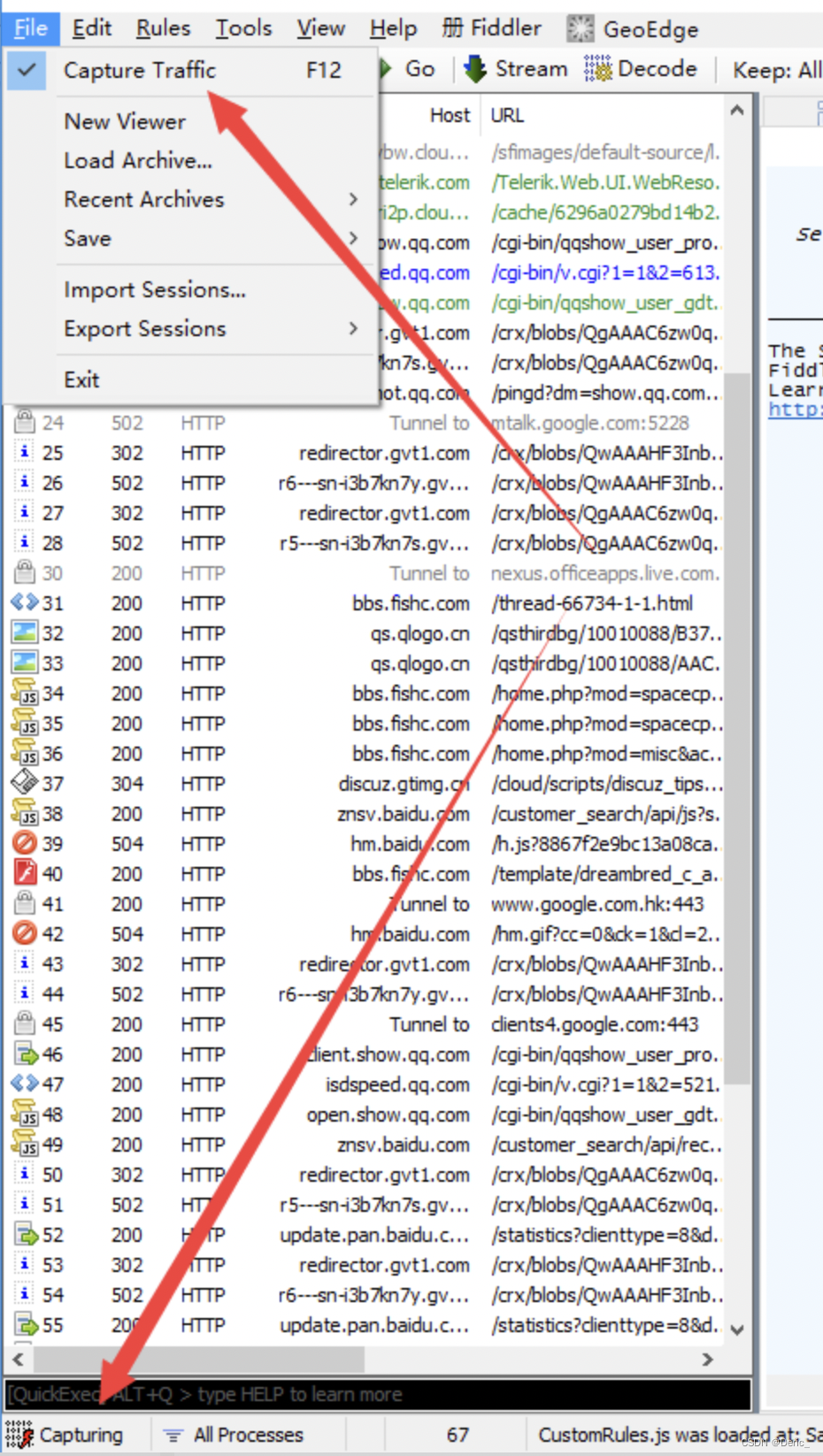
4.3.2常规抓包使用
Fiddler想要抓到数据包,要确保Capture Traffic是开启,在“File –> Capture Traffic”。开启后再左下角会有显示,当然也可以直接点击左下角的图标来关闭/开启抓包功能。
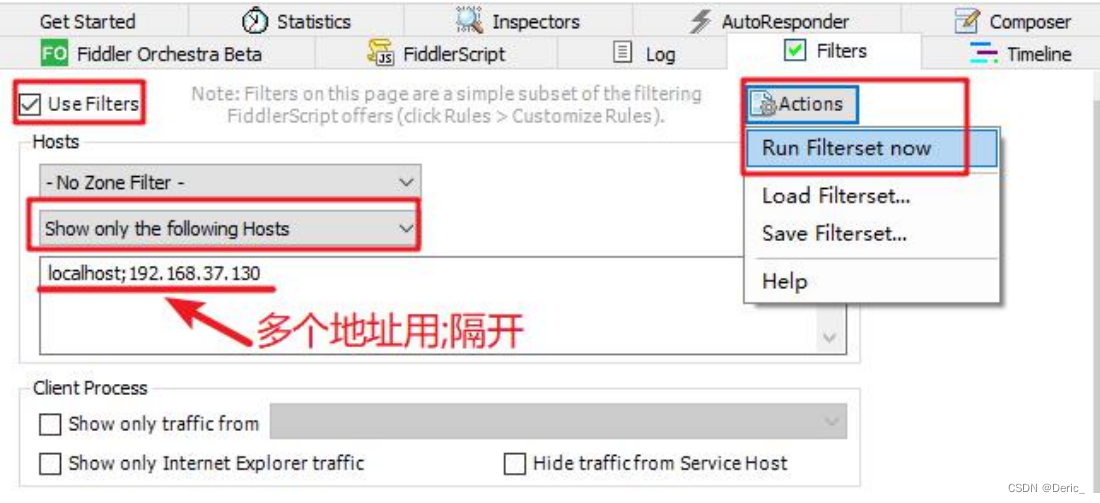
4.3.3过滤抓包
当然了,我们为了不想这么麻烦的抓取到一大堆无关紧要的东西,我们必然会选择过滤掉不必要的数据包,那么fiddler也提供了这样的过滤机制。在Filters的菜单 -- 勾选 Use Filters ,在第二个下拉框当中选择Show onlythe following Hosts,并输入目标hosts,最后在Actions -- Run Filterset Now立即执行。

4.3.4弱网测试
这个先前在APP测试里有提到过,在实际的项目测试中弱网测试也是需要重点注意的,环境的影响下浏览器打开网址效果是不一样的,常见的弱网测试出现的异常如下:
上传文件时进度卡住不动
登录不上或者登陆后立即掉线
响应过程中页面控件可以点击,导致崩溃
搜索不响应,多次点击后结果显示总在刷新被替换
弱网测试的步骤其实也很简单:1.设置要模拟的网络速度,2.开启网络延时,3.测试项目
fiddler在测试弱网部分的时候,直接打开Rules -- Customize Rules,或者直接ctrl + R
这时,会有一个很多编程语言的弹窗出现,想要对该部分进行修改需要:
1.打开ctrl+F进行搜索 m_SimulateMode 或者 300,找到。
2.更改上行,下行网络速度,ctrl + S保存
注意:request trickle - delay:代表每kb的数据被上传时会被延时多少毫秒
response trickle - delay:对应下载时每kb的数据会被延时多少毫秒
常见的单位换算关系: (B:字节,b:位)
1B=8b
1B/s = 8b/s
1KB/s = 1024B/s
1MB/s = 1024KB/s
1Mbps = 1000 000bps
1M带宽:速率为1Mbps
1s = 1000ms
例如:已知当前网络上行速度位2.8Mbps,计算该速率下的延时时多少秒
延时ms = [1/(速率bps/8)]*1000
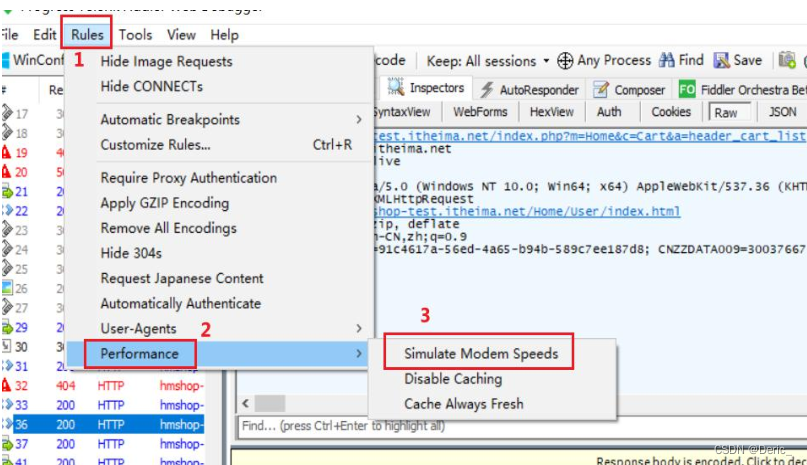
弱网测试开启:
Rules - Performance - Simulate Modem Speeds

注意:测试完成后需要恢复设置
4.3.5绕过界面测试服务器
步骤:
1.设置断点
2.修改请求
3.修改响应
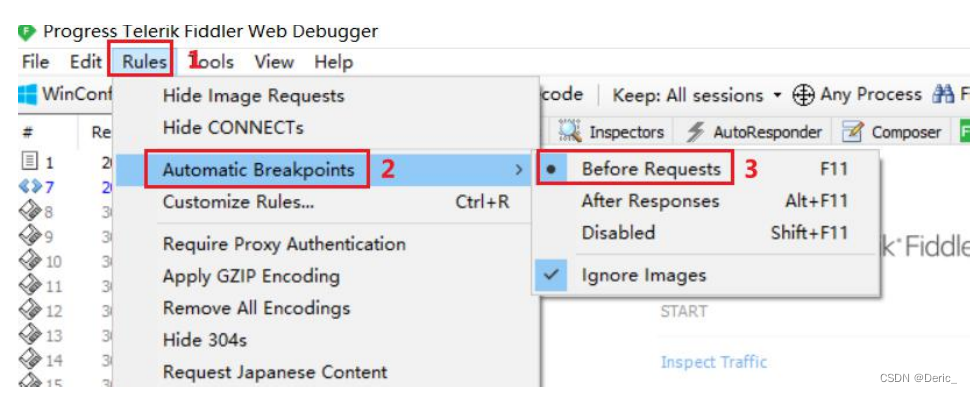
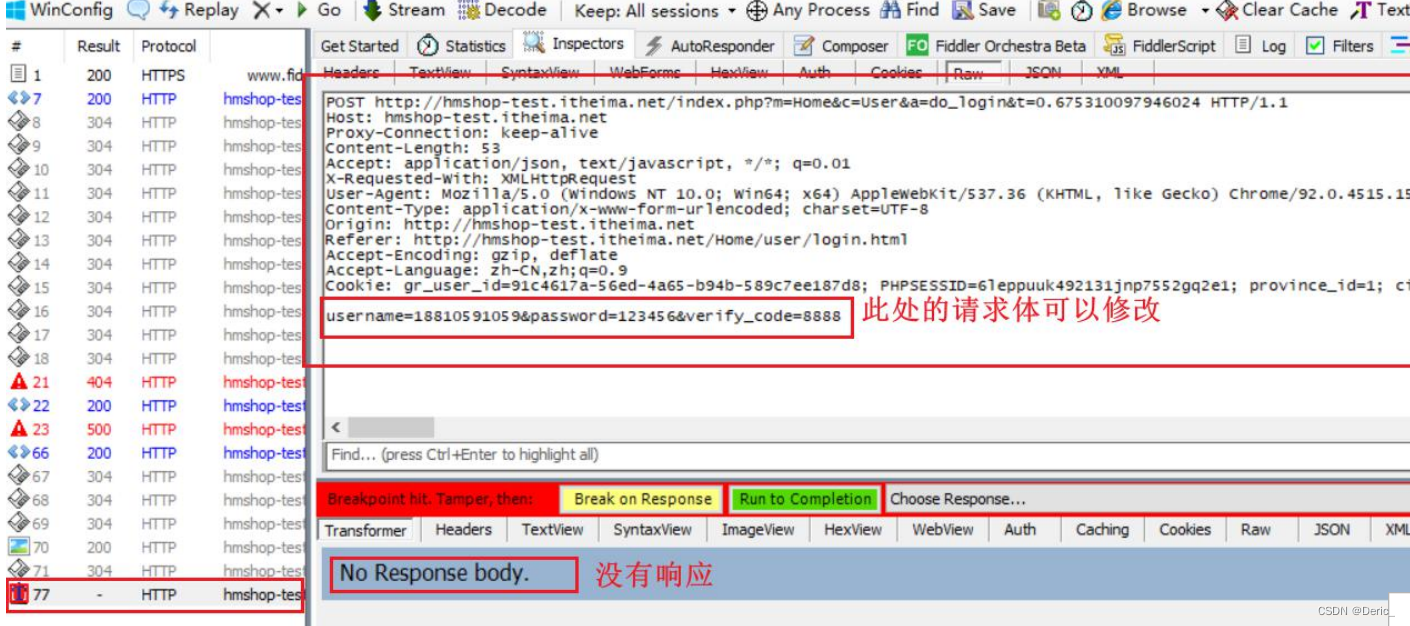
改请求:
步骤1:找到Rules - Automatic Breakpoints - Before Requests(请求前)

步骤2: 修改请求体 点击 Run to Completion

改响应:
步骤1:找到Rules - Automatic Breakpoints -Before Response(请求前)
步骤2:修改响应体 - 点击Run to Completion
绕过界面限制进行测试的目的,是因为页面限制了部分异常数据无法进行输入,但是实际上有一些其他的手段能够注入这些异常数据,我们要做的是确保这些异常的数据也要做到测试通过不会影响项目。
总结
这次的web项目测试写的不是那么的细致,因为其实和APP项目的测试大同小异,主要是讲解了熟悉web项目测试的两个点,一个是要知道核心业务流程和核心业务功能模块,另外一个则是对web常用的抓包工具做了一个学习,不仅涉及到了基本的使用也拓展了弱网测试和接口测试部分知识,之后会在接口测试的记录当中对http协议的知识点写的更具体一些。
最后
以上就是个性金鱼最近收集整理的关于软件测试 (7) web项目测试前言1.web项目环境2.熟悉web项目3.商城项目实例4.web抓包工具总结的全部内容,更多相关软件测试内容请搜索靠谱客的其他文章。








发表评论 取消回复