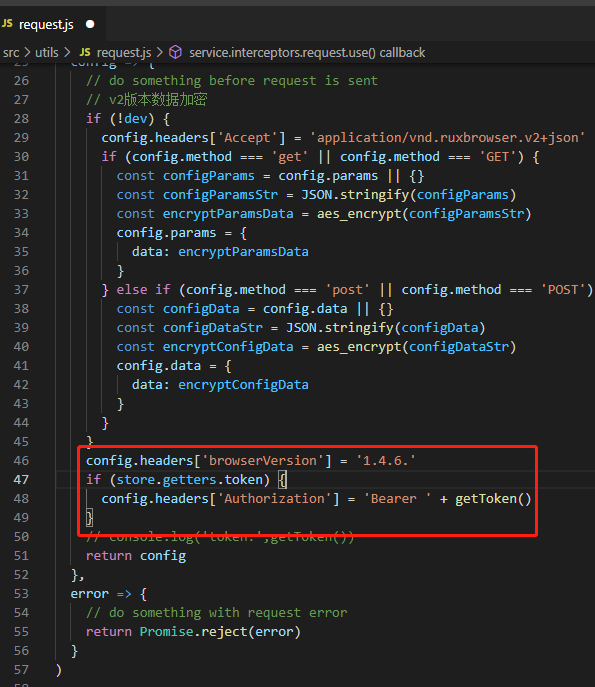
前端同事在vue的request里面的拦截器中设置请求头,发现'Authorization'可以正常添加到请求头,可以正常访问,但是添加其他的如'browserVersion'参数就不行,



会出现Request header field browserversion is not allowed by Access-Control-Allow-Headers in preflight response错误。
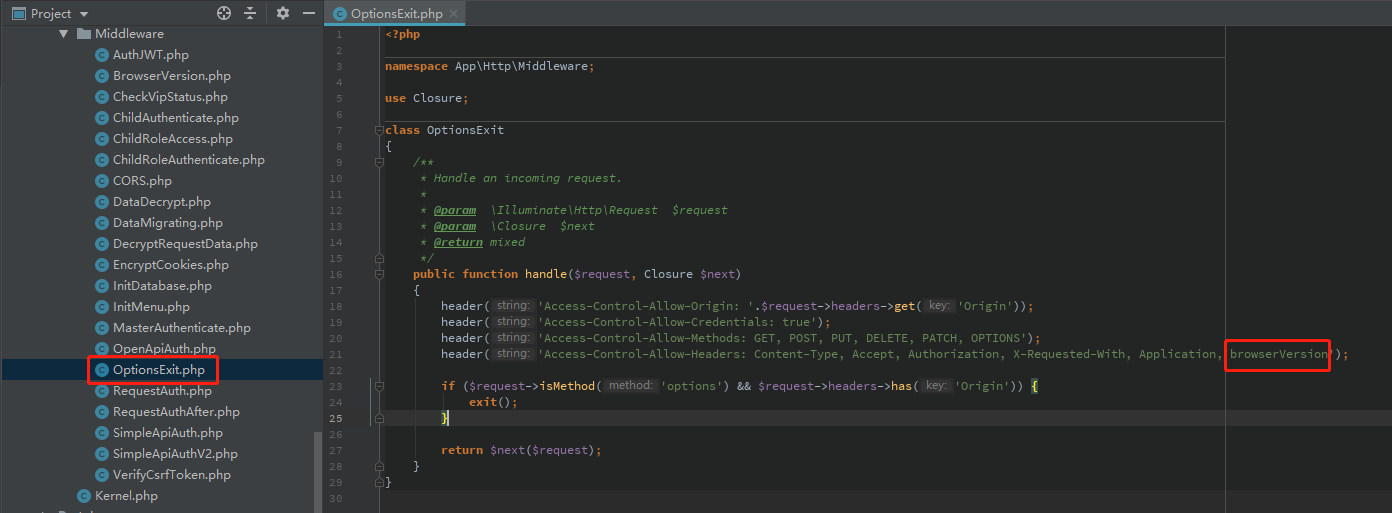
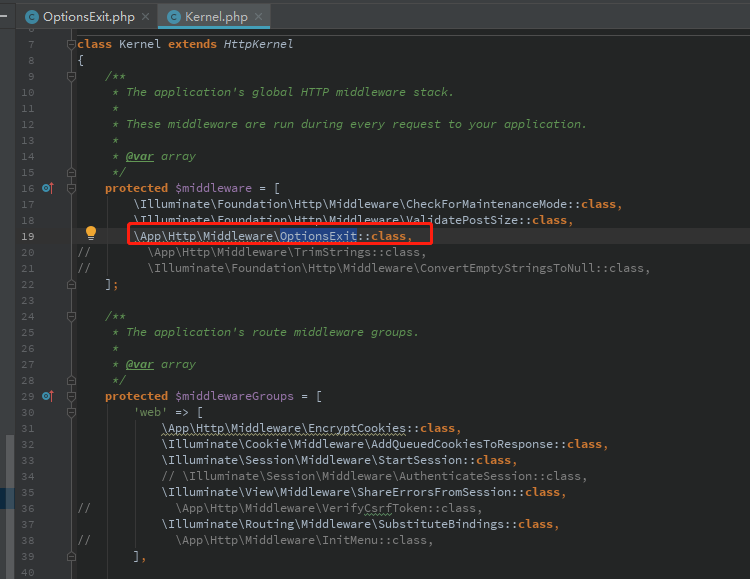
随后怀疑是nginx配置有问题,不过看了下nginx.conf中没并没有做相关跨域的配置项。后来就在laravel项目中找,全局搜索Access-Control-Allow-Headers字样,还真找到一个中间件文件,如下,
只要在允许头后面增加相应的参数,然后前端就可以设置其他的请求头了


最后
以上就是虚拟未来最近收集整理的关于vue拦截器设置请求头失败,laravel设置前端请求头跨域的全部内容,更多相关vue拦截器设置请求头失败内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复