
什么是Markdown?
Markdown是一门轻量级标记语言,使用者只需要学习它的基本语法就可以轻松上手文本的编辑和排版。
为什么学习使用Markdown?
正好最近我在学习Python数据分析,学习过程中需要边学边做笔记,案例项目也需要写分析报告。Notebook就是在网页上的草稿本,边写边记很方便,之前也有用notebook写知乎文章。
Daxuya:Jupyter Notebook上写文章般的Coding-Python入门基础zhuanlan.zhihu.com
使用notebook的Markdown功能记笔记写报告,简单快捷,不用频繁切换界面,可以专注代码练习,实现代码和文本的整合。但是之前我没有系统花时间学习Markdown的语法,有些排版可能会在导入知乎后又做一些修改,比较麻烦。
ok,想要不麻烦,那就花点时间快速学习一下它常用的语法吧。
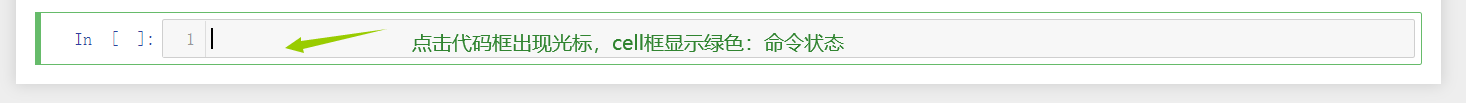
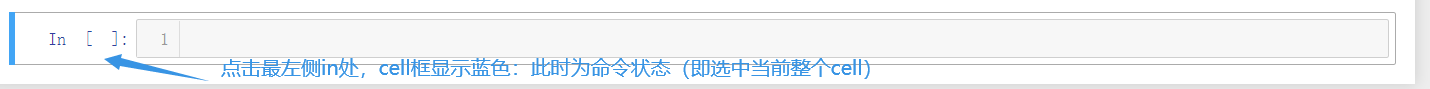
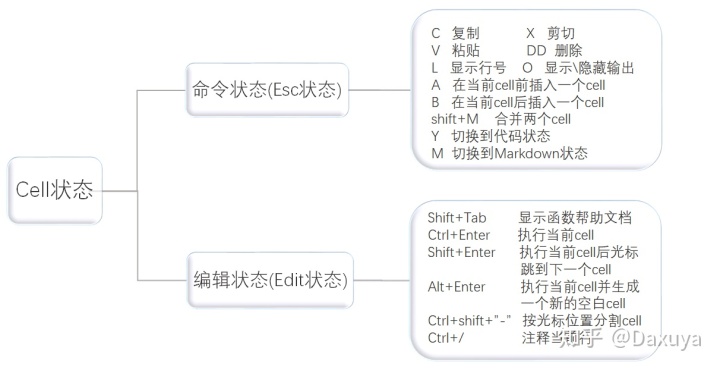
在开始学习前补充一点notebook中的常用快捷键使用:
注意区分编辑状态和命令状态:



一、Markdown常用基本语法
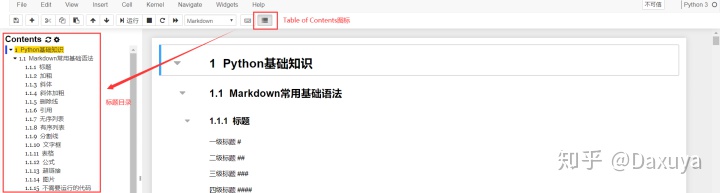
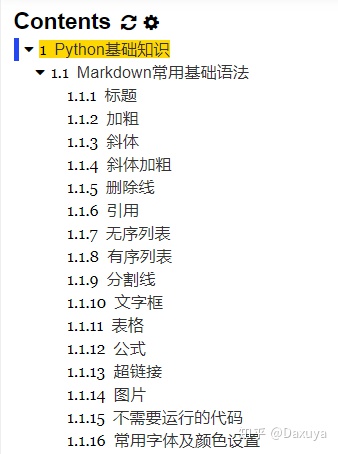
先通过notebook下我的目录看下我都完成了哪些基础语法学习。若有你感兴趣的,接着看下去吧。


P:关于上面图片显示的目录插件的安装,感兴趣的可以看文末处,有详细给出安装步骤。
下面进入正题。
1.1 标题
语法:在标题前加#,对应几级标题前面加几个#
注意:#号和后续的文字中间有一个空格
# 一级标题
示例:
# Python基础知识
效果展示:

1.2 加粗
语法:在文本前后都加上两个星号(**)
示例:
**效果展示:

1.3 斜体
语法:在文本前后都加上一个星号(*)
示例:
*效果展示:

1.4 斜体加粗
语法:在文本前后都加上三个星号(***)
示例:
***效果展示:

1.5 删除线
语法:在文本前后都加上两个波浪线(~~)
示例:
~~效果展示:

1.6 引用
语法:在文本前加上一个大于号(>)
示例:
>效果展示:

1.7 无序列表
语法:在文本前加上减号(-)
注意:减号和文本之间加上一个空格
示例:
- 效果展示:

1.8 有序列表
语法:在文本前加上对应的“1.”,“2.”
示例:
1. 效果展示:

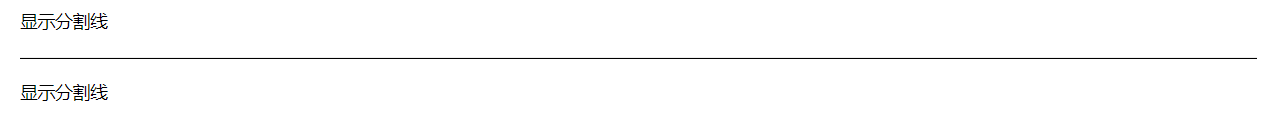
1.9 分割线
方法一:用三个以上的减号,减号和文字之间需要加入空行
显示分割线
展示效果:

方法二:用三个以上的星号,星号不需要加空行
显示分割线
效果展示:

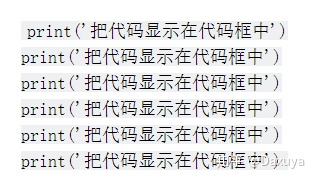
1.10 文字框
语法:用一对反引号(数字1左边键)
`print('把代码显示在代码框中')
print('把代码显示在代码框中')
print('把代码显示在代码框中')
print('把代码显示在代码框中')
print('把代码显示在代码框中')
print('把代码显示在代码框中')
`效果展示:

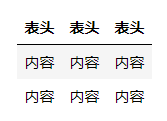
1.11 表格
语法:用“ | ”分割列,用“-”分割列名行和表内容(注意对应!)
表头展示效果:

1.12 公式
1.12.1块内公式
块内公式语法:在公式前后都加上两个美元符号($$)
示例:
$$效果展示:

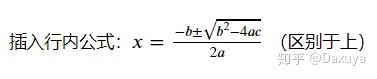
1.12.2 行内公式
语法:在公式前后都加上一个美元符号($)
示例:
插入行内公式:$效果展示:

1.13 超链接
语法: [名称](网址链接)
示例:
[效果展示:

1.14 图片
1.14.1 插入网络图片
语法:
示例:
!效果显示:

1.14.2 插入本地图片
首先,在notebook中你当前的.ipynb文件根目录下创建一个存放图片的文件夹(images),将需要插入的图片放入该文件夹下。
再使用语法插入,语法:
示例:
!
效果显示:

1.15 不需要运行的代码
对于有些我们只是用来看或者展示的代码,我们就可以把它变成不需要运行的代码块,这样解释器就不会解释它。
语法:用三对反引号(数字1左边的按键)括起来
示例:
``效果展示:

还可以加上对应的是哪种语言,这样关键字可以高亮显示。
``效果展示:

1.1.15 常用字体及颜色设置
这部分详细内容可参见下面分享的链接文章:
Markdown文档常用字体及颜色设置_开发工具_quintind的专栏-CSDN博客blog.csdn.net
附:
Jupyter Notebook 目录插件安装 :
两点注意:
- 进行下面的安装步骤前,确保自己已经安装了Python(或者anaconda)
- 若你使用的是Jupyter Lab,它有自己的目录插件(因为我用的是notebook,这里我只讲notebook目录插件的安装。)
1. 安装jupyter_contrib_nbextensions
# 调出cmd窗口 直接pip安装
2. 安装javascript和css文件也是在命令行输入下面的命令
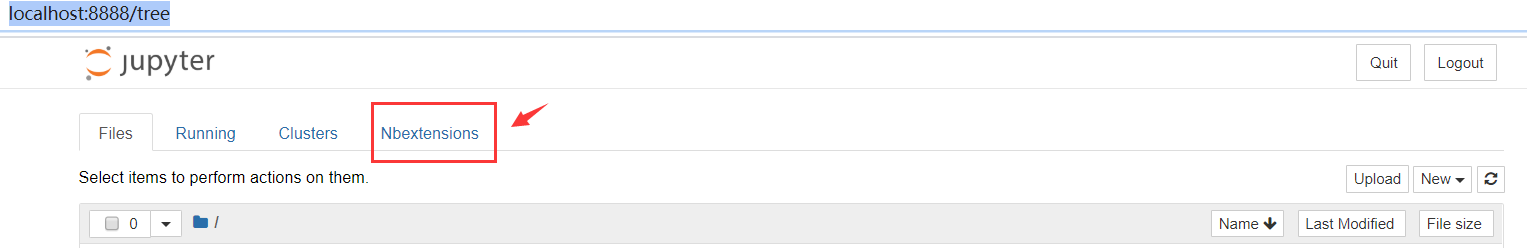
jupyter 3.重新打开jupyter,Home发现多出Nbextensions选项

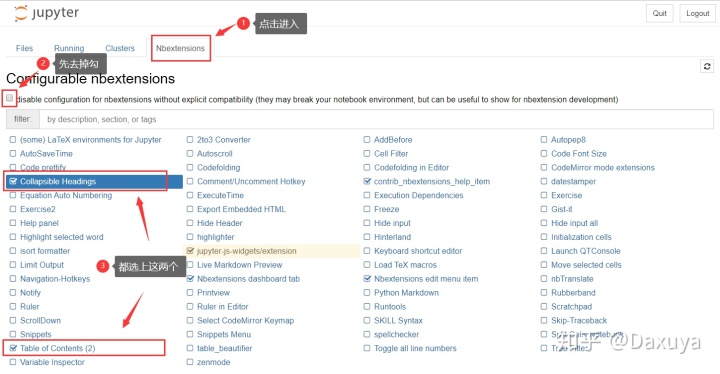
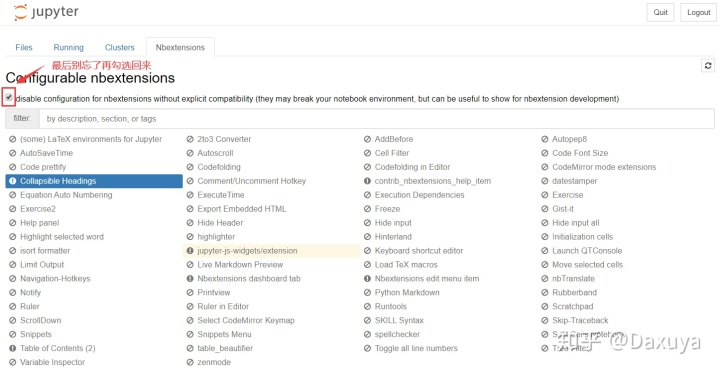
4. 点击Nbextensions - 勾选Collapsible Headings和Table of Contents - 设置完毕
具体操作:


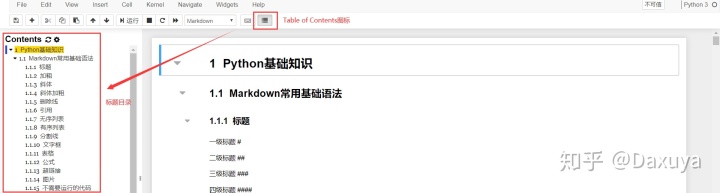
完成上面的插件安装与设置,现在试着打开一个notebook,发现多出Table of Contents图标。点击Table of Contents图标,就可以在左侧看到标题目录了 。

有了这个目录,我们就可以通过点击相应的标题,快速定位到我们想查看或者编辑的位置啦。

以上就是我对Markdown的常用语法学习(目前对我的学习完全够用),并且在安装目录插件后更加方便,在文章篇幅很长时,可以快速定位到想要的位置进行查看和编辑,体验感很可~
P:
Markdown的功能当然不止这些,一些常用的后面遇到我会保持更新到这篇文章,其他用到的时候对应去查了拿来用就行,嗯,就是这样。
善用搜索功能~
最后
以上就是坚定棒棒糖最近收集整理的关于cmd 切换目录_Markdown常用基本语法及目录插件安装的全部内容,更多相关cmd内容请搜索靠谱客的其他文章。








发表评论 取消回复