尝试本地部署Stable Diffusion的时候遇到了很多的麻烦,自己训练AI也非常的麻烦,可以尝试使用Webui使用别人上传的模型
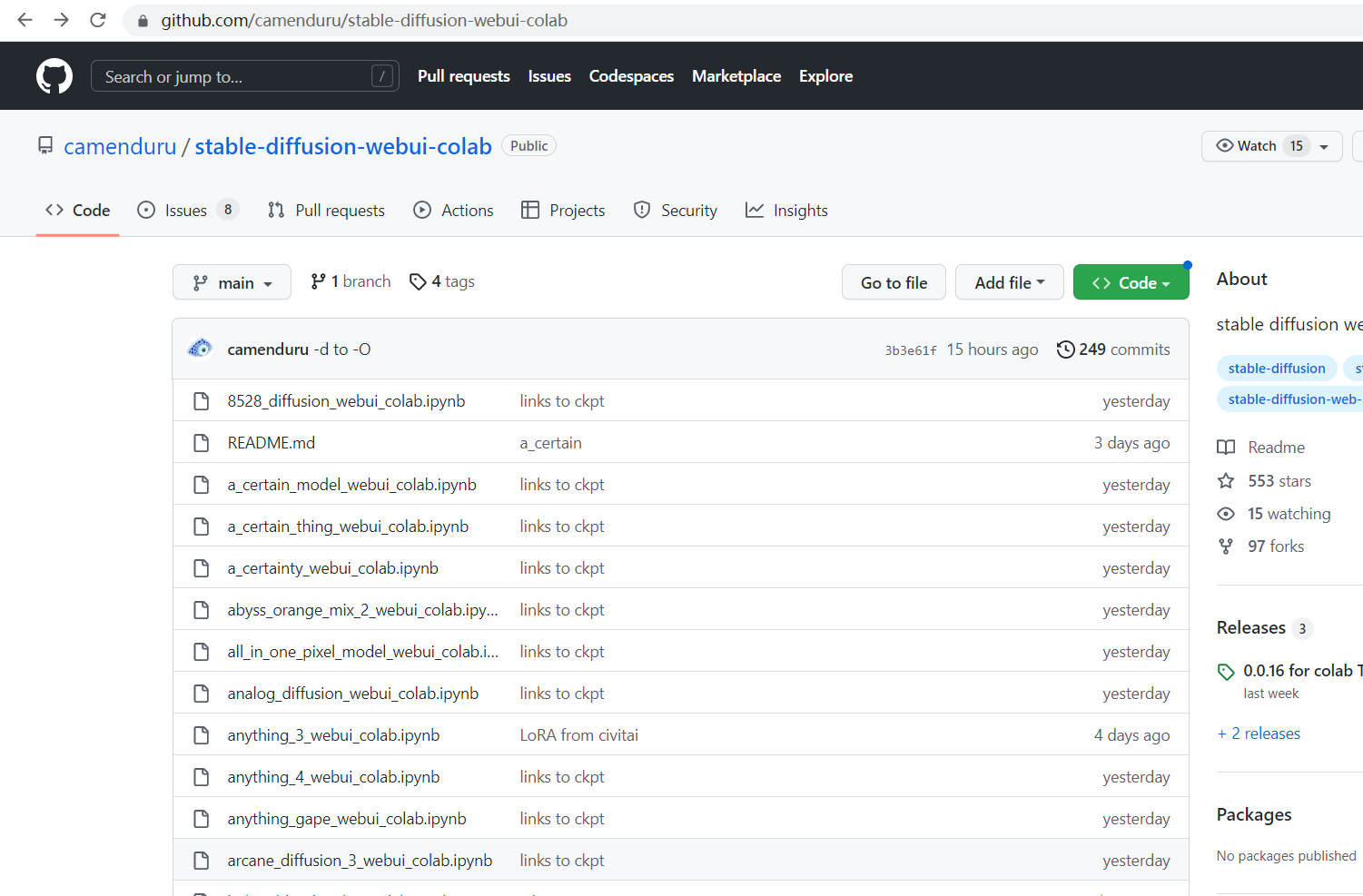
第一步进入网站https://github.com/camenduru/stable-diffusion-webui-colab

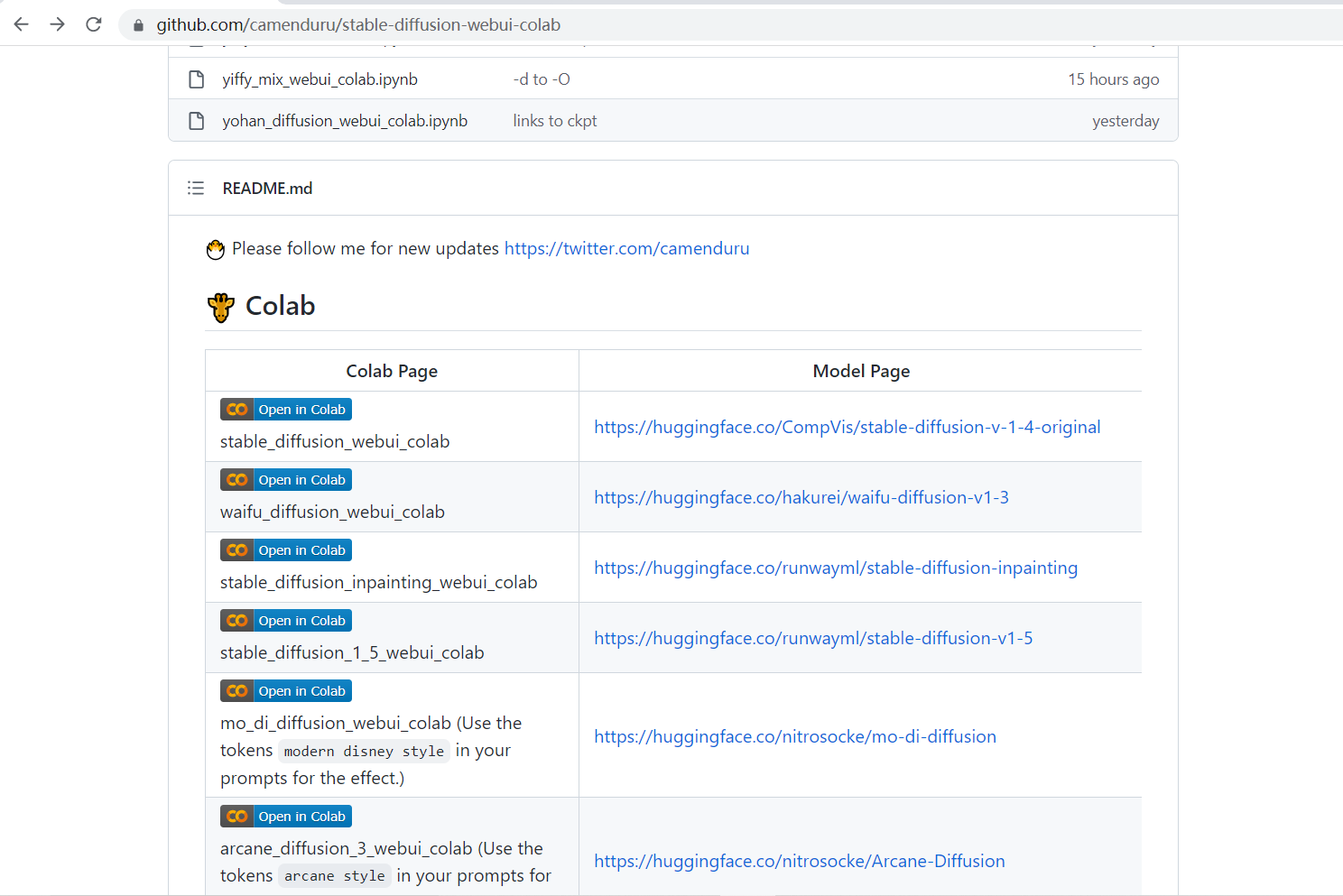
向下拉到readme

第一个 stable_diffusion_webui_colab,点击左边Open in Colab的图标
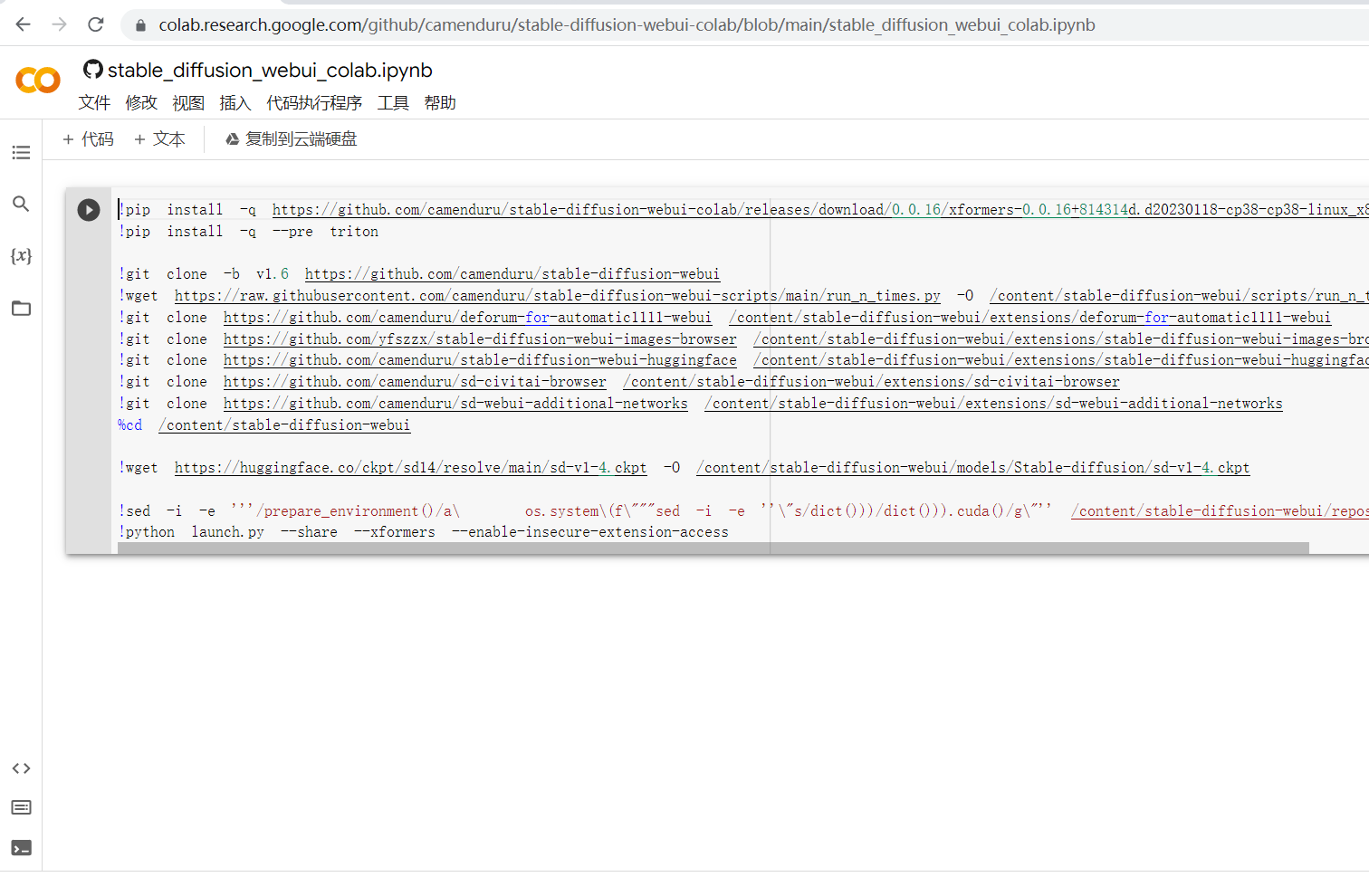
跳转到Google Colab的网站,这一步需要谷歌账号注册,方法可以参见我的上一篇文章http://t.csdn.cn/BV9Ya

点击上方任务栏中的“代码执行程序”

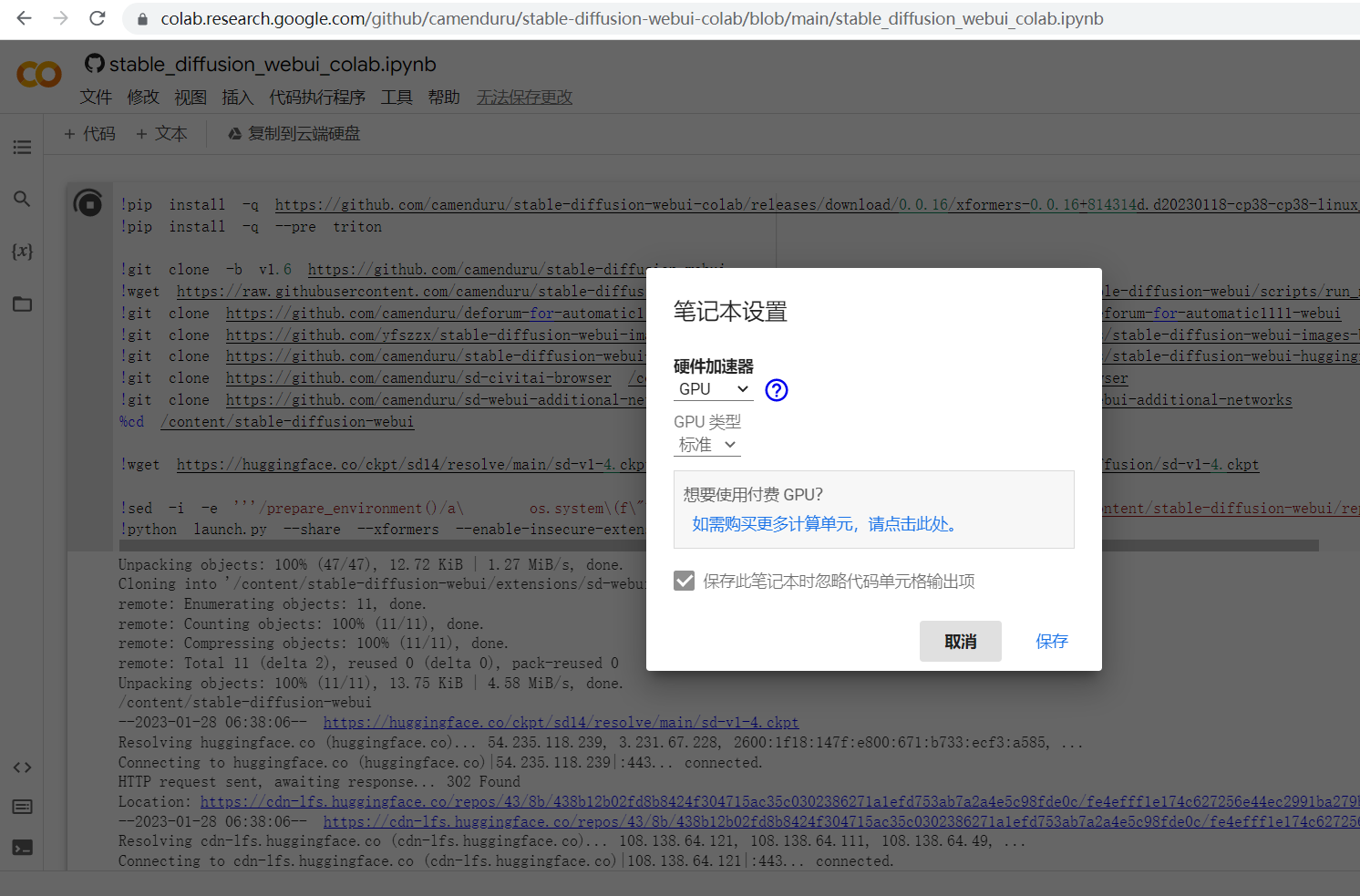
点击更改运行时类型

选择GPU
保存之后,点击“代码执行程序”“全部运行”

会经过一段时间的下载和安装
拉到下方,会给你一个public URL 点击它

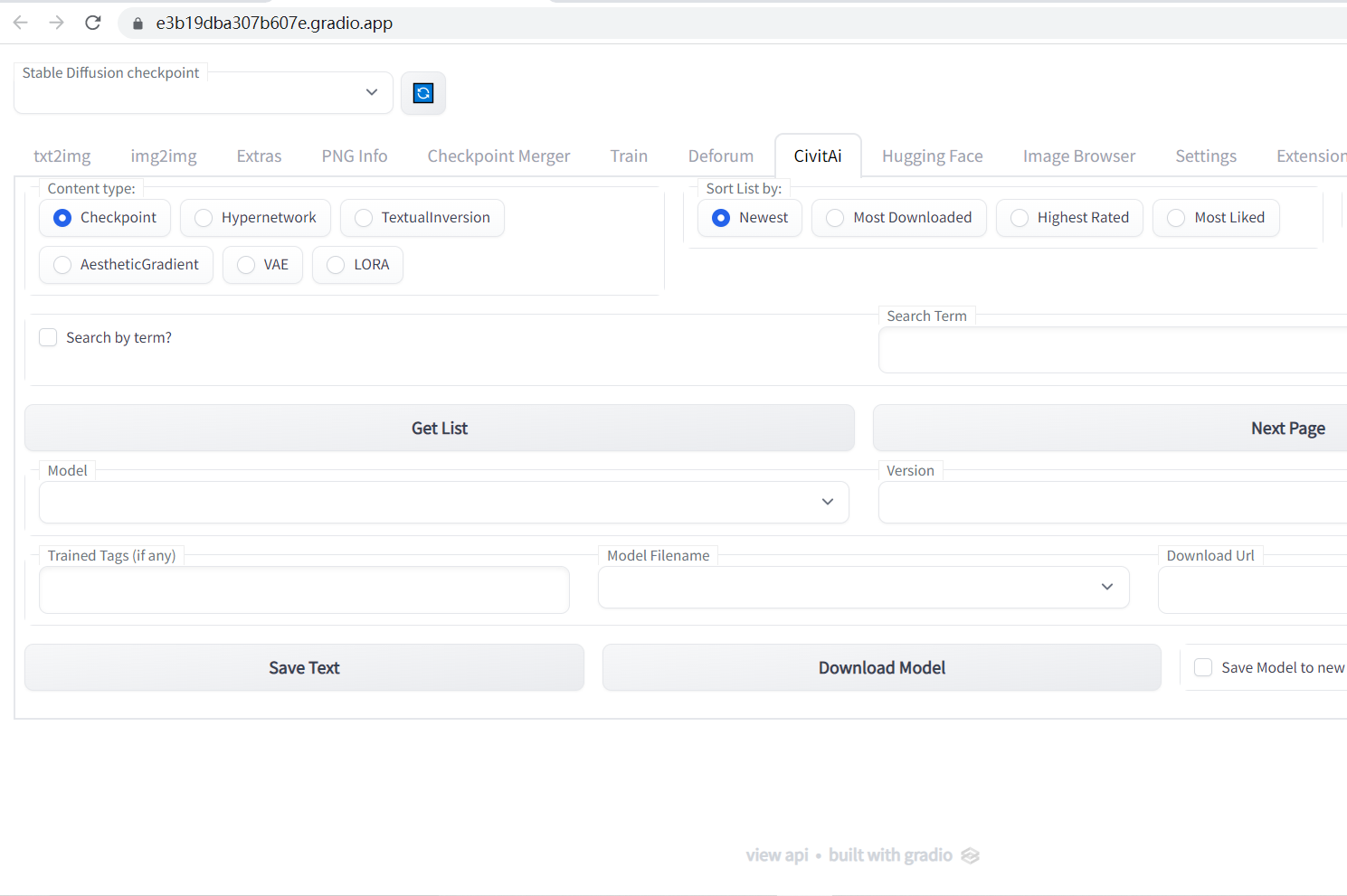
选择上面的Civitai,就可以选择模型了

这里可以选择你想应用的模型
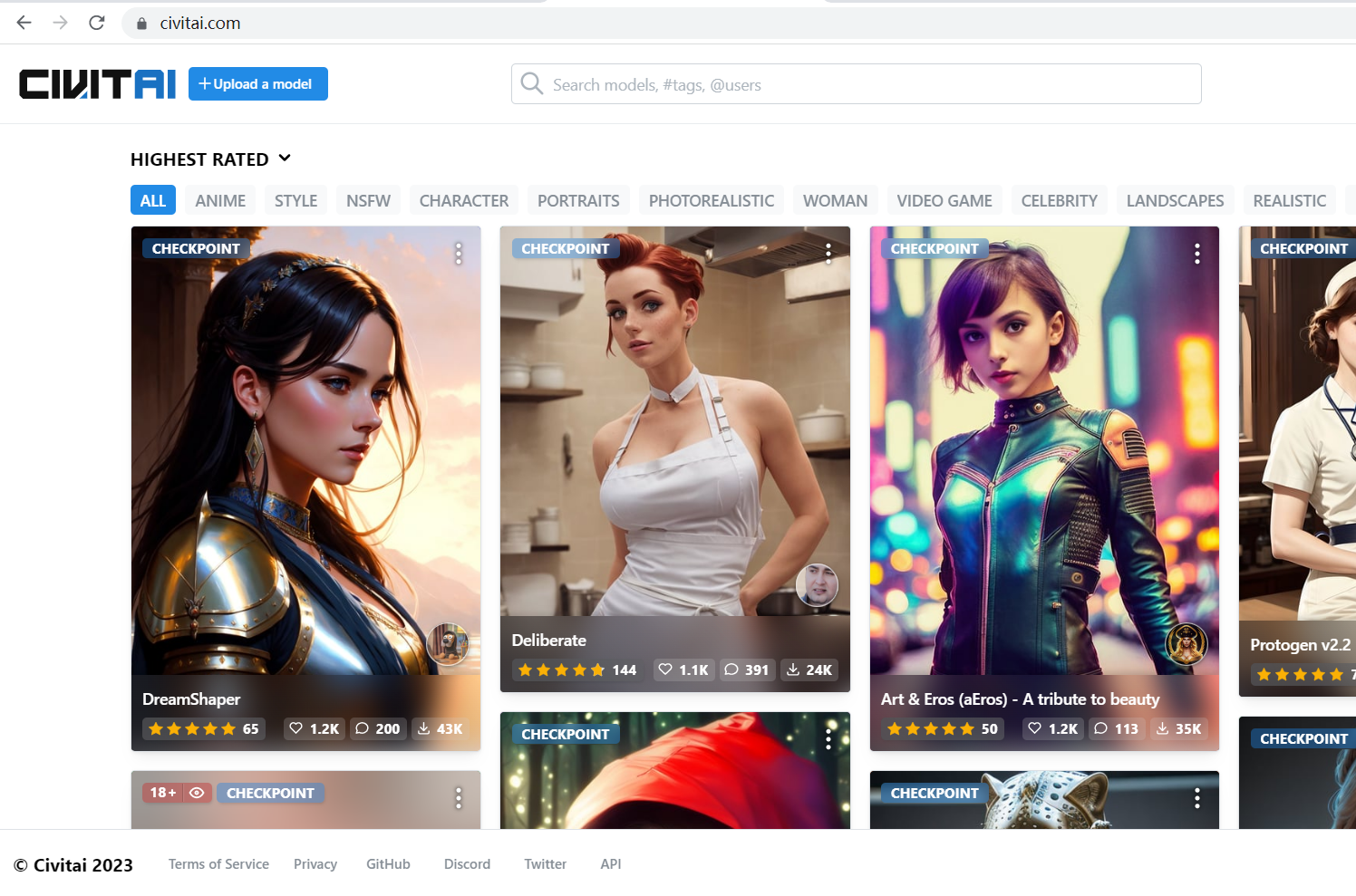
进入网站civitai挑选,浏览各种当下最火的模型https://civitai.com/

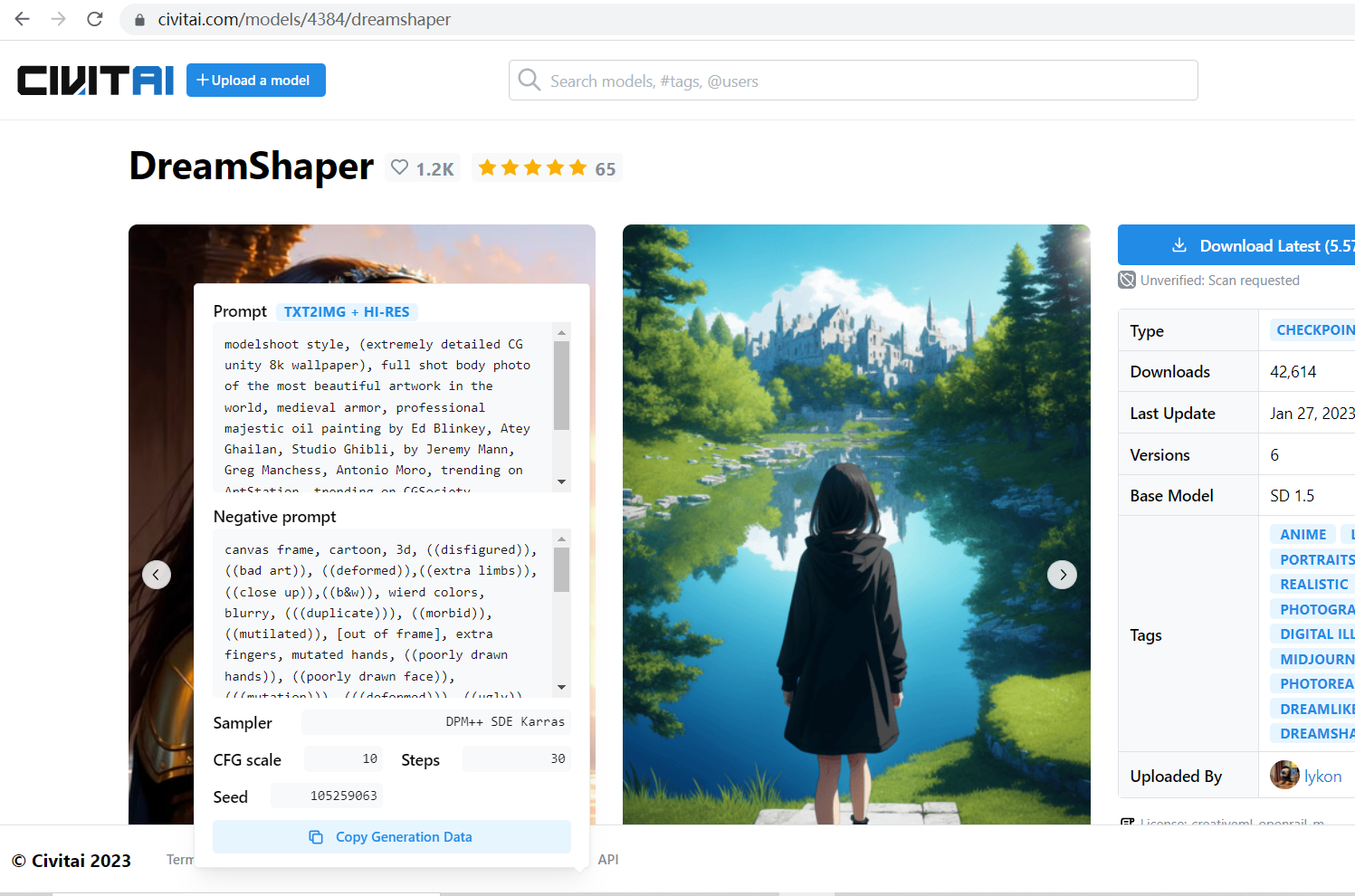
以Dreamshaper为例,回到刚刚的public URL
Content Type选择对应的Checkpoint,勾选Search by term,在右边的Search Term里填Dreamshaper,点击Get List,Loading完之后下面的model中选择Dreamshaper,点击下面的Download model

回到Colab页面,程序提示在下载安装了,会需要一会
提示Successfully Downloaded之后,回到Public URL页面

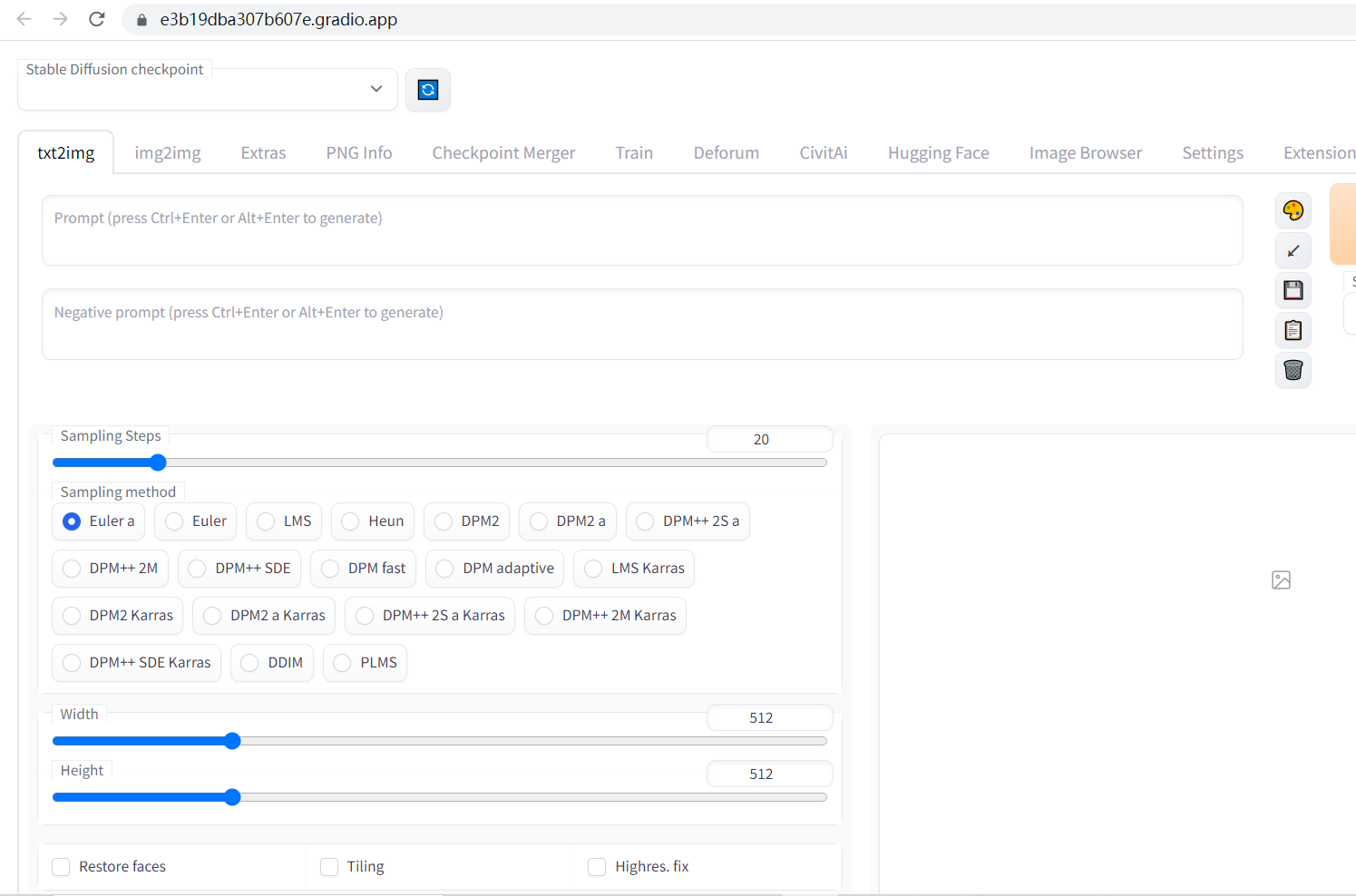
可以进行创作了

有些博主分享图片的时候会把prompt和参数一起分享了,Civitai中的一些图片可以点击右下角的i查看

可以参考
需要元素法典的话也可以留言让我分享
最后
以上就是细心毛豆最近收集整理的关于无需本地部署 在线使用Stable Diffusion Webui 使用共享模型的全部内容,更多相关无需本地部署内容请搜索靠谱客的其他文章。
![[手把手超简单]教你搭建Novel AI服务器步骤接下来设置外网访问](https://file2.kaopuke.com:8081/files_image/reation/bcimg11.png)







发表评论 取消回复