代码:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<fragment class="com.example.fragmentonea.ListFragment"
android:id="@+id/titles"
android:layout_weight="1"
android:layout_width="0px"
android:layout_height="match_parent"/>
<FrameLayout android:id="@+id/detail"
android:layout_weight="2"
android:layout_width="0px"
android:layout_height="match_parent"
android:background="?android:attr/detailsElementBackground"/>
</LinearLayout>
Data.java
package com.example.fragmentonea;
public final class Data {
public static final String[] TITLES = {
"线性布局",
"表格布局",
"帧布局",
"相对布局"
};
public static final String[] DETAIL = {
"线性布局是将放入其中的组件按照垂直或水平方向来布局,也就是控制放入其中的组件横向排列或纵向排列。" +
"在线性布局中,每一行(针对垂直排列)或每一列(针对水平排列)中只能放一个组件。" +
"并且Android的线性布局不会换行,当组件一个挨着一个排列到窗体的边缘后,剩下的组件将不会被显示出来。",
"表格布局与常见的表格类似,它以行、列的形式来管理放入其中的UI组件。" +
"表格布局使用<TableLayout>标记定义,在表格布局中,可以添加多个<TableRow>标记," +
"每个<TableRow>标记占用一行,由于<TableRow>标记也是容器,所以在该标记中还可添加其他组件," +
"在<TableRow>标记中,每添加一个组件,表格就会增加一列。在表格布局中,列可以被隐藏," +
"也可以被设置为伸展的,从而填充可利用的屏幕空间,也可以设置为强制收缩,直到表格匹配屏幕大小。",
"在帧布局管理器中,每加入一个组件,都将创建一个空白的区域,通常称为一帧," +
"这些帧都会根据gravity属性执行自动对齐。默认情况下,帧布局是从屏幕的左上角(0,0)坐标点开始布局," +
"多个组件层叠排序,后面的组件覆盖前面的组件。",
"相对布局是指按照组件之间的相对位置来进行布局,如某个组件在另一个组件的左边、右边、上面或下面等。"
};
}
ListFragment.java
package com.example.fragmentonea;
import javax.crypto.ShortBufferException;
import android.app.FragmentTransaction;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class ListFragment extends android.app.ListFragment {
boolean dualPane;//是否在一屏上同时显示列表和详细内容
int curCheckPosition=0;//当前选择的索引
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
setListAdapter(new ArrayAdapter<String>(getActivity(), android.R.layout.simple_list_item_checked, Data.TITLES));//为列表设置适配器
//获取布局文件中添加的FrameLayout帧布局管理器
View detailFrame=getActivity().findViewById(R.id.detail);
dualPane=detailFrame!=null &&detailFrame.getVisibility()==View.VISIBLE;//判断是否在一个屏上同时显示列表和内容
if(savedInstanceState!=null){
curCheckPosition=savedInstanceState.getInt("curChoice",0);//更新当前选择的索引位置
}
if(dualPane)//如果在一个屏上同时显示列表和内容
{
getListView().setChoiceMode(ListView.CHOICE_MODE_SINGLE);//设置列表为单选模式
showDetails(curCheckPosition); // 显示详细内容
}
}
@Override
//重写onSaveInstanceState()方法,保存当前选中的列表项的索引值
public void onSaveInstanceState(Bundle outState)
{
// TODO Auto-generated method stub
super.onSaveInstanceState(outState);
outState.putInt("curChoice", curCheckPosition);
}
@Override
//重写onListItemClick()方法
public void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
showDetails(position);
}
void showDetails(int index) {
// TODO Auto-generated method stub
curCheckPosition=index;// 更新保存当前索引位置的变量的值为当前选中值
if(dualPane)// 当在一屏上同时显示列表和详细内容时
{
getListView().setItemChecked(index, true);// 设置选中列表项为选中状态
DetailFragment details=(DetailFragment)getFragmentManager().findFragmentById(R.id.detail);// 获取用于显示详细内容的Fragment
if (details == null || details.getShownIndex() != index)//不满足或为空时
{
details = DetailFragment.newInstance(index); // 创建一个新的DetailFragment实例用于显示当前选择项对应的详细内容
FragmentTransaction ft = getFragmentManager().beginTransaction();// 获得一个FragmentTransaction的实例
ft.replace(R.id.detail, details);// 替换原来显示的详细内容
ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE);// 设置转换效果
ft.commit();// 提交事务
}
}
else // 在一屏上只能显示列表或详细内容中的一个内容时
{
// 使用一个新的Activity显示详细内容
Intent intent=new Intent(getActivity(),MainActivity.DetailActivity.class);
intent.putExtra("index", index);//设置传递参数
startActivity(intent);
}
}
}
DetailFragment.java
package com.example.fragmentonea;
import android.app.Fragment;
import android.os.Bundle;
import android.support.v4.view.ScrollingView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ScrollView;
import android.widget.TextView;
public class DetailFragment extends Fragment {
// 创建一个DetailFragment的新实例,其中包括要传递的数据包
public static DetailFragment newInstance(int index)
{
DetailFragment f=new DetailFragment();
// 将index作为一个参数传递
Bundle bundle=new Bundle();
bundle.putInt("index", index);
f.setArguments(bundle);// 将bundle对象作为Fragment的参数保存
return f;
}
public int getShownIndex()
{
return getArguments().getInt("index", 0); // 获取要显示的列表项索引
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// TODO Auto-generated method stub
if(container==null)
{
return null;
}
ScrollView scrollView=new ScrollView(getActivity());//创建一个滚动视图
TextView text=new TextView(getActivity());//创建一个文本框对象
text.setPadding(10, 10, 10, 10); // 设置内边距
scrollView.addView(text); // 将文本框对象添加到滚动视图中
text.setText(Data.DETAIL[getShownIndex()]);
return scrollView;
}
}MainActivity.java
package com.example.fragmentonea;
import android.app.Activity;
import android.content.res.Configuration;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
/**
* @author haige
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// 创建一个继承Activity的内部类,用于在手机界面中,通过Activity显示详细内容
public static class DetailActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 判断是否为横屏,如果为横屏,则结束当前Activity,准备使用Fragment显示详细内容
if (getResources().getConfiguration().orientation == Configuration.ORIENTATION_LANDSCAPE)
{
finish(); // 结束当前Activity
return;
}
if(savedInstanceState==null)
{
DetailFragment details=new DetailFragment();
details.setArguments(getIntent().getExtras());//设置要传递的参数
getFragmentManager().beginTransaction().add(android.R.id.content, details).commit(); // 添加一个显示详细内容的Fragment
}
}
}
}
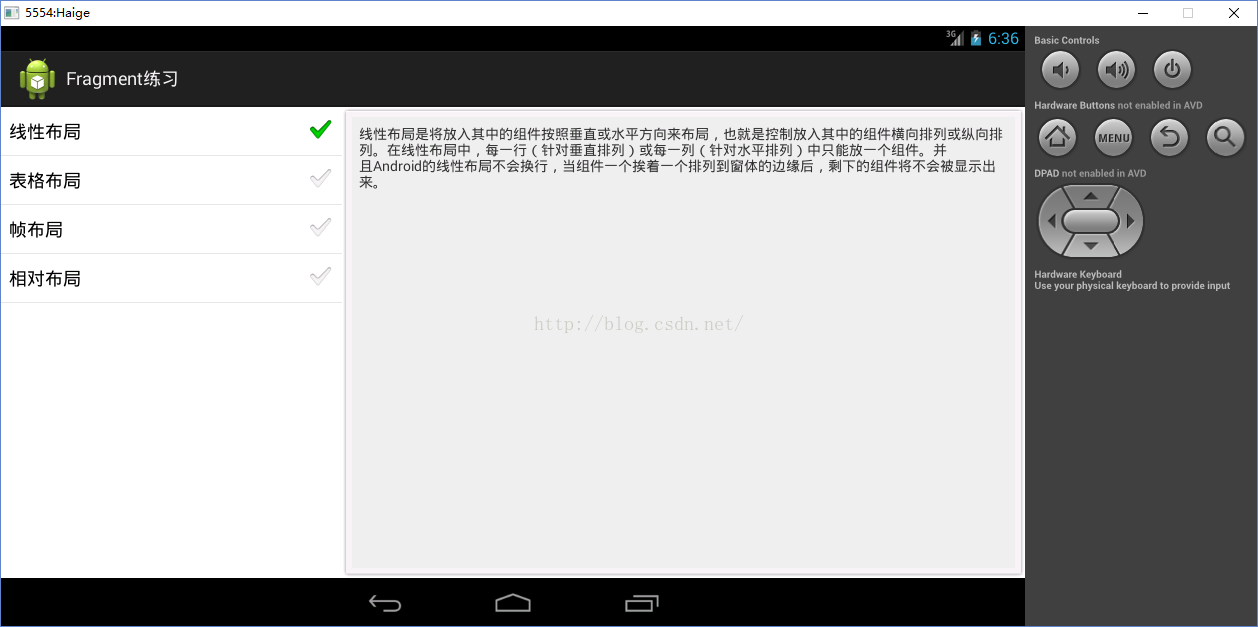
运行截图:

最后
以上就是曾经橘子最近收集整理的关于在Activity运行时添加Fragment的全部内容,更多相关在Activity运行时添加Fragment内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复