文章目录
- 一、简介
- 二、概述
- (一)Fragment概述
- (二)Fragment生命周期
- (三)教学案例:切换碎片
- 1、创建安卓应用
- 2、准备图片素材
- 3、字符串资源文件
- 4、主布局资源文件
- 5、创建碎片
- (1)创建第一个碎片
- (2)创建第二个碎片
- (3)创建第三个碎片
- 6、主界面类实现功能
- 7、启动应用,查看效果
- 8、碎片界面类实现功能
- (1)第一个碎片界面类实现功能
- (2)第二个碎片界面类实现功能
- (3)第三个碎片界面类实现功能
- 9、启动应用,查看效果
- 10、优化代码存在的不足
- (1)创建碎片列表类
- (2)修改主界面类
- (3)修改第一个碎片界面类
- (4)修改第二个碎片界面类
- (5)修改第三个碎片界面类
- 11、启动应用,查看效果
- 12、修改主界面类,实现手势切换碎片
- 13、启动应用,查看效果
一、简介
- 对于多界面安卓应用,当然可以使用多个
Activity来实现,但是比较浪费资源,不如在一个Activity中使用多个碎片(Fragment)来实现界面切换效果。
二、概述
(一)Fragment概述
Fragment是Android3.0引入的新API,它代表Activity的子模板,所以可以把fragment理解为Activity片段。Fragment必须被“嵌入”Avtivity中使用,因此Fragment也拥有自己的生命周期,不过Fragment的生命周期受Activity所控制,也就是说Activity停止的时候,Activity中所有的Fragment都会被停止,其它状态也是一样。
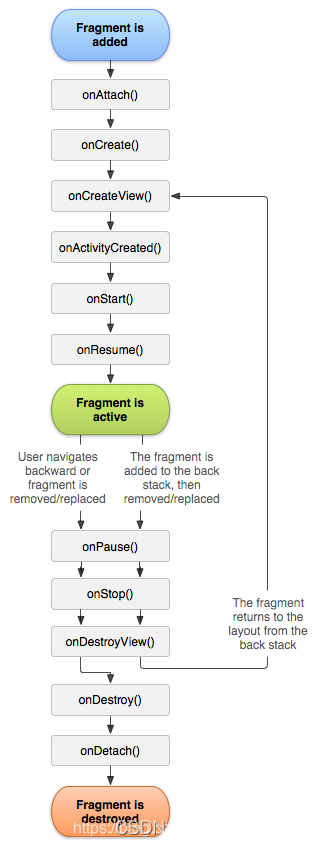
(二)Fragment生命周期
- 附加与分离:
onAttach() + onDetach() - 创建和销毁:
onCreate() + onDestroy() - 创建视图和销毁视图:
onCreateView() + onDestroyView() - 可见和不可见:
onStart() + onStop() - 可交互和不可交互:
onResume() + onPause()

(三)教学案例:切换碎片
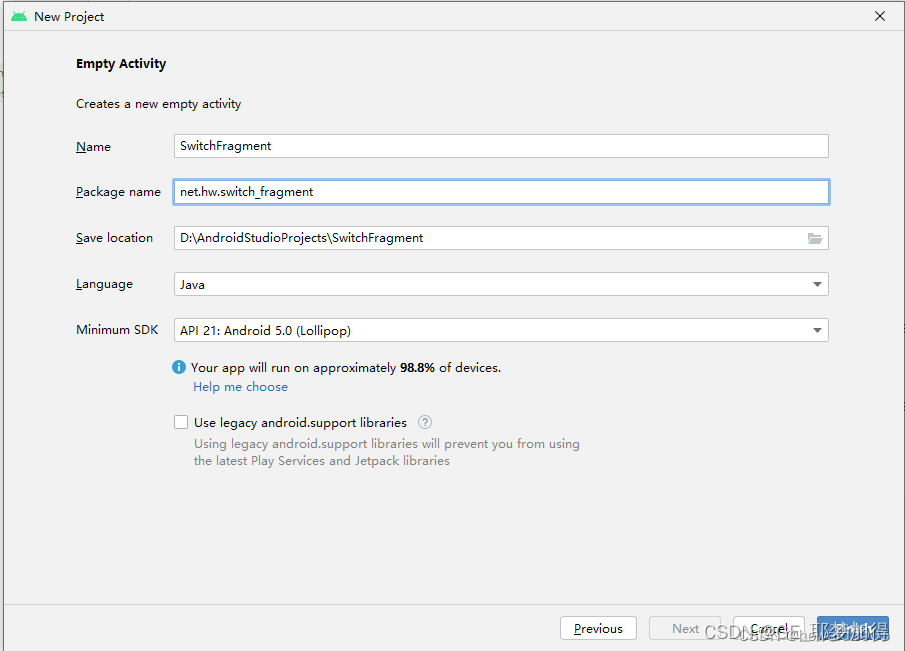
1、创建安卓应用
-
基于
Empty Activity目录创建安卓应用 -SwitchFragment

-
单击【Finish】按钮

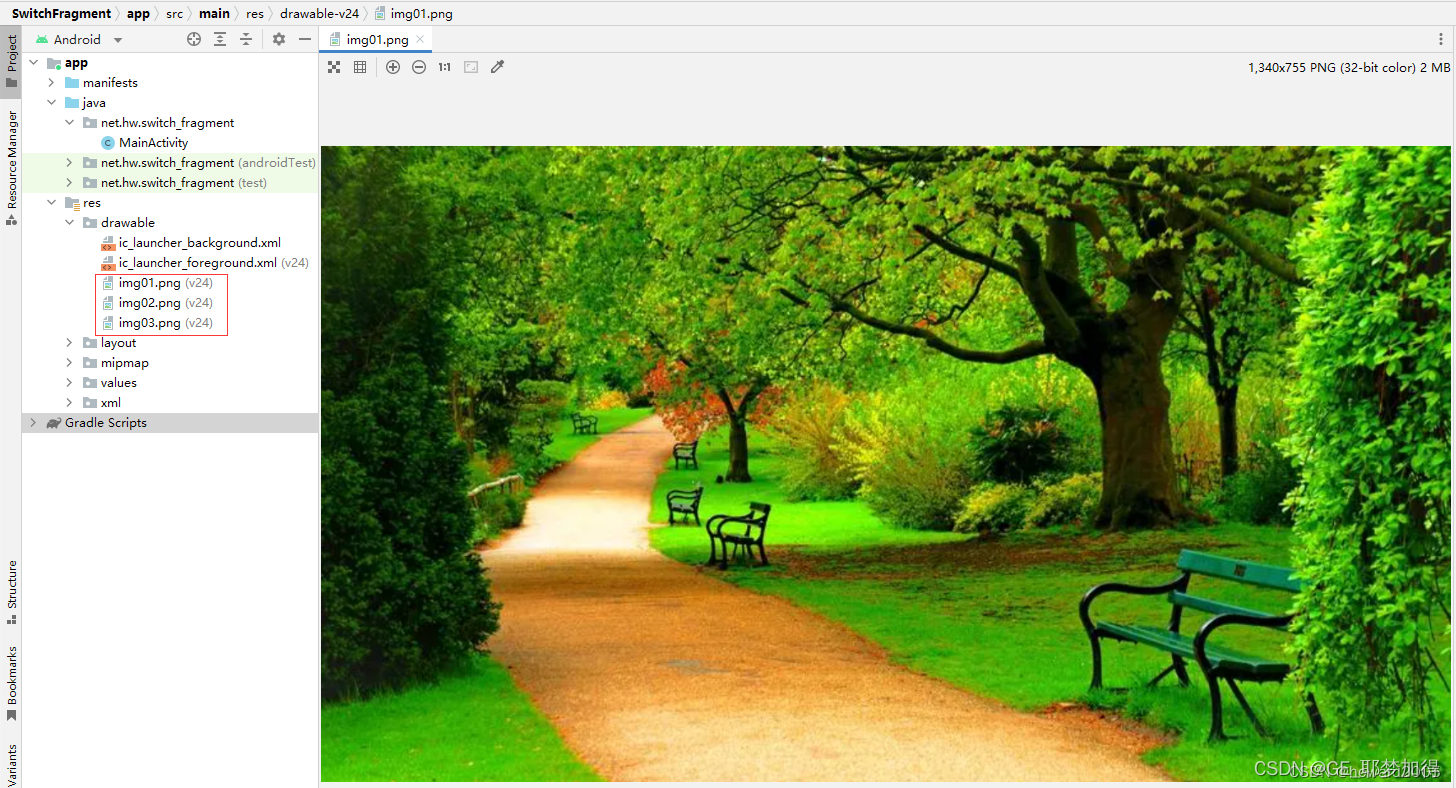
2、准备图片素材
- 将三张背景图片拷贝到
drawable目录

3、字符串资源文件
- 字符串资源文件 -
strings.xml

<resources>
<string name="app_name">切换碎片</string>
<string name="first_fragment">第一个碎片</string>
<string name="second_fragment">第二个碎片</string>
<string name="third_fragment">第三个碎片</string>
<string name="next_fragment">下一个碎片</string>
</resources>
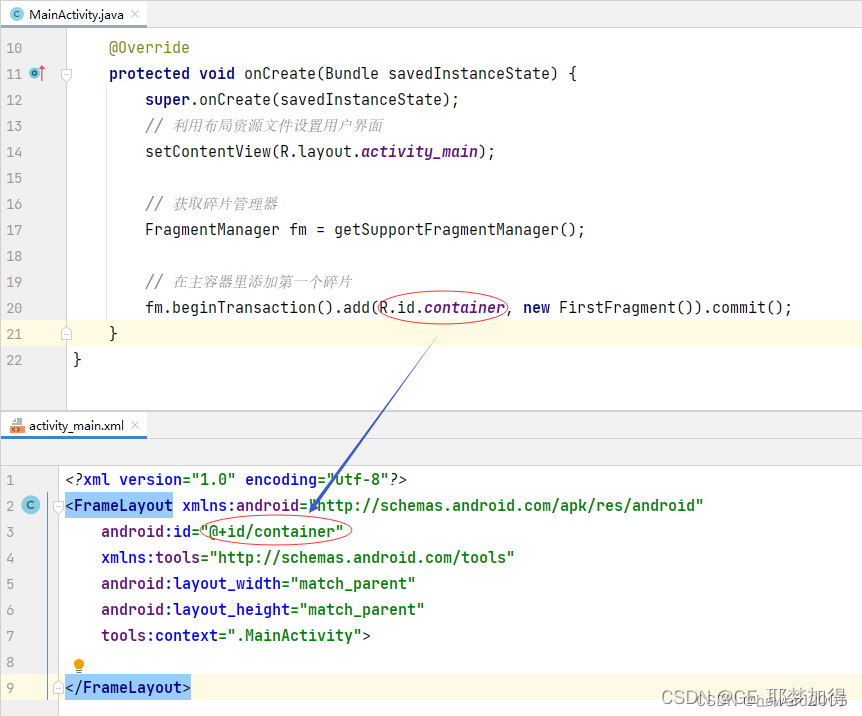
4、主布局资源文件
- 主布局资源文件 -
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</FrameLayout>
- 主布局现在没有负责具体的界面设计工作,它只是提供一个容器或平台,让碎片去负责各自的界面设计
5、创建碎片
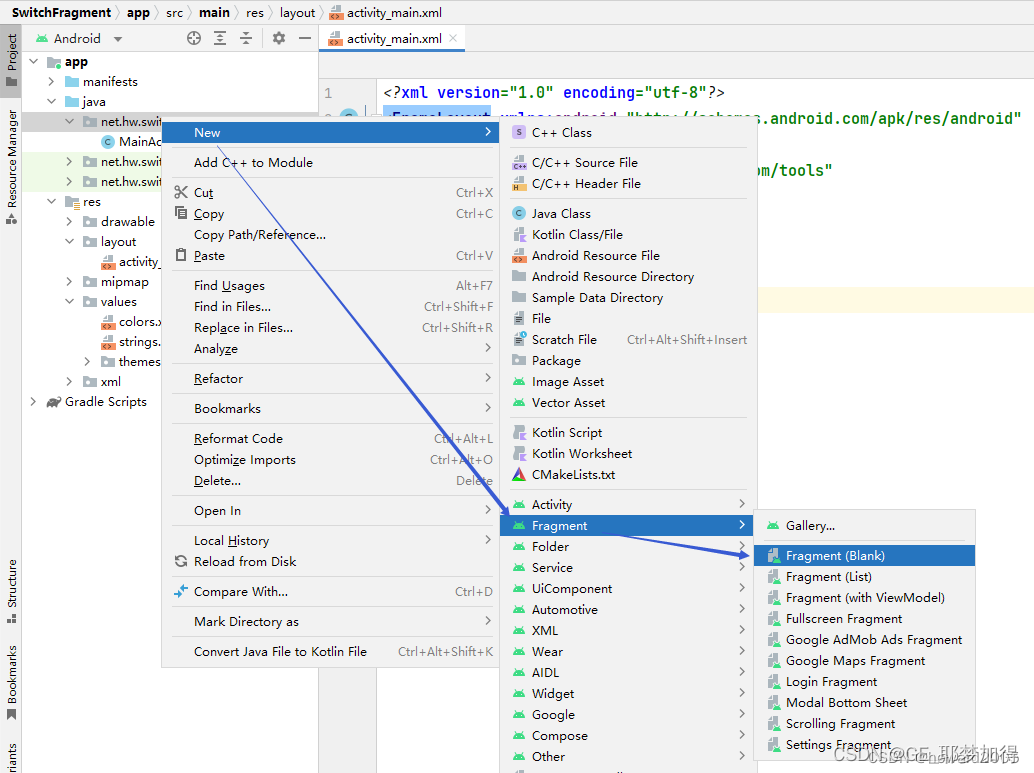
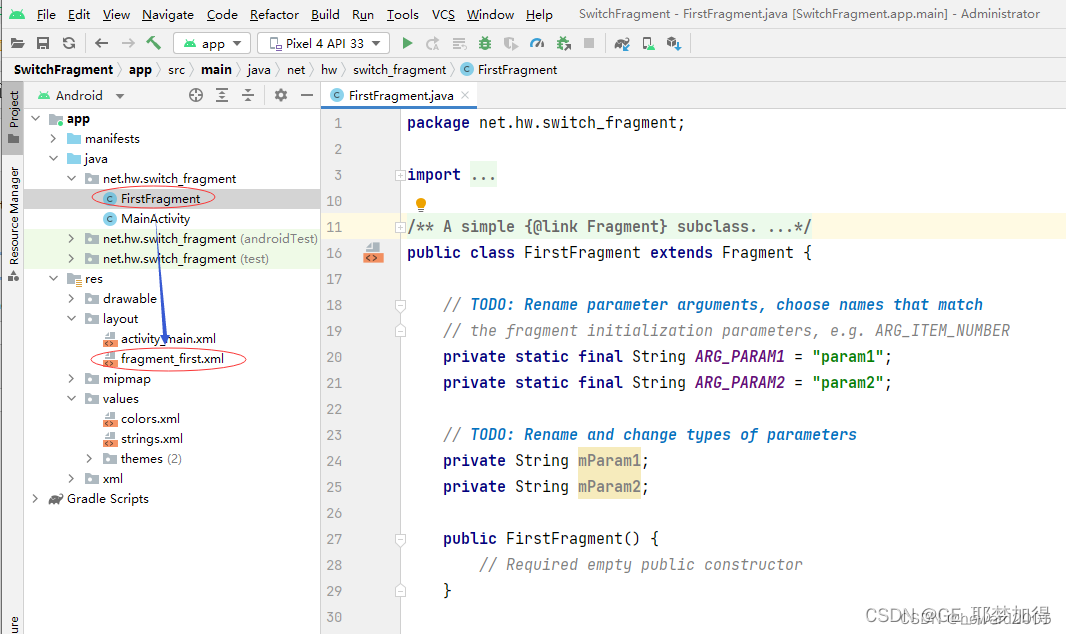
(1)创建第一个碎片
-
基于模板创建碎片 -
FirstFragment

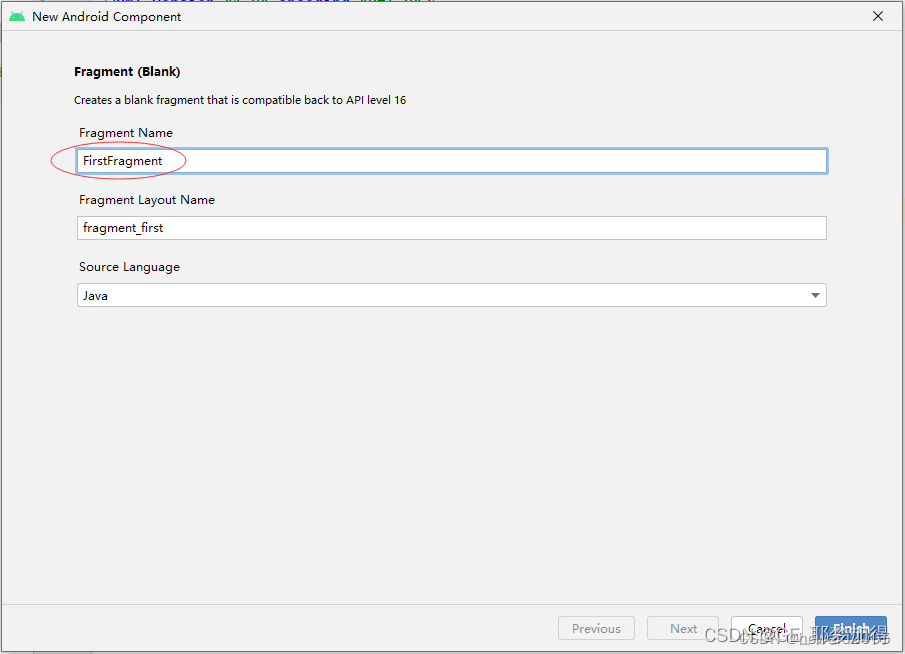
-
设置碎片名称 -
FirstFragment

-
单击【Finish】按钮

-
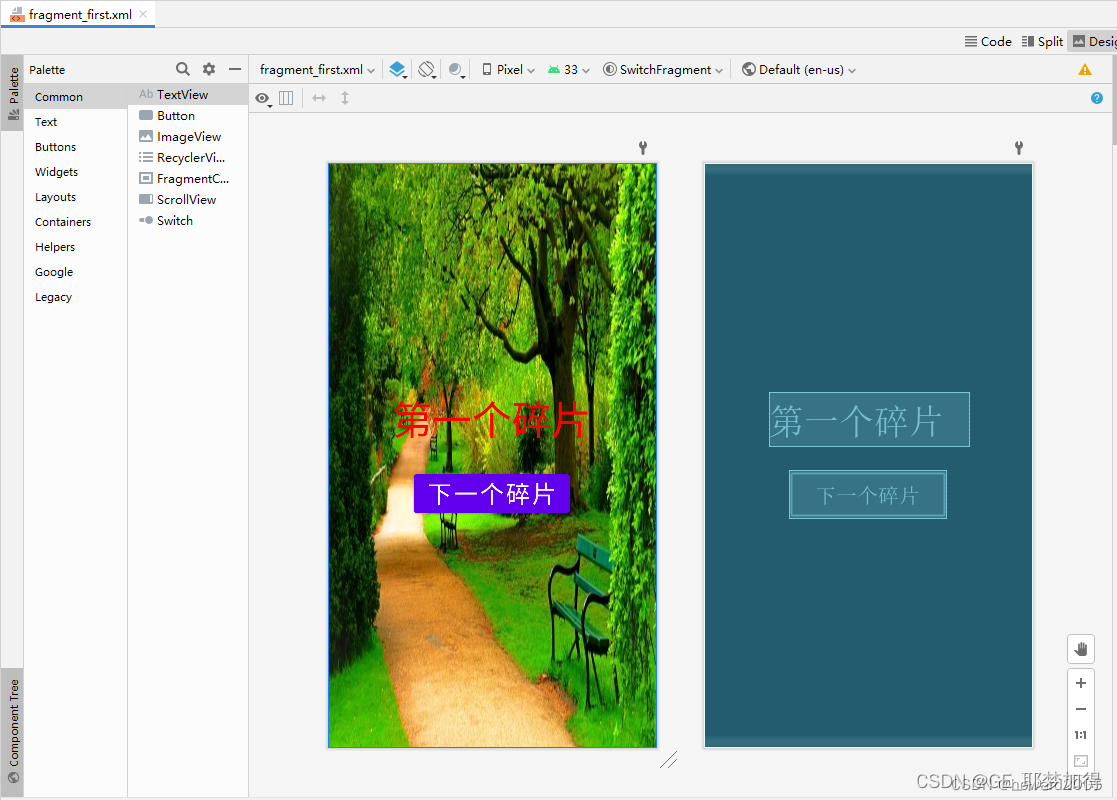
修改第一个碎片的布局资源文件 -
fragment_first.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:text="@string/first_fragment"
android:textColor="#ff0000"
android:textSize="50sp" />
<Button
android:id="@+id/btn_next_fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"
android:textSize="30sp" />
</LinearLayout>
- 查看预览效果

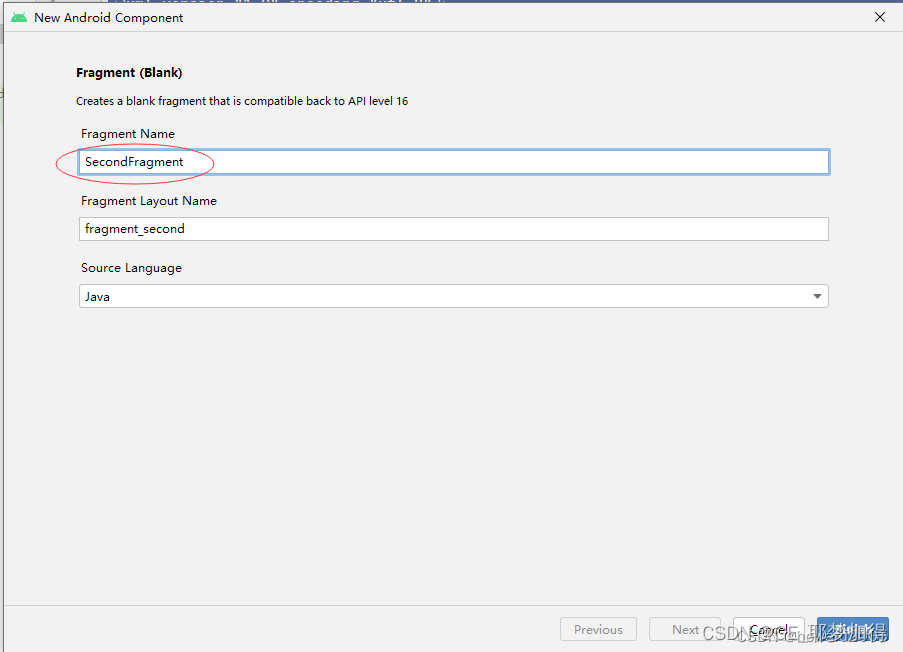
(2)创建第二个碎片
-
基于模板创建第二个碎片 - SecondFragment

-
单击【Finish】按钮

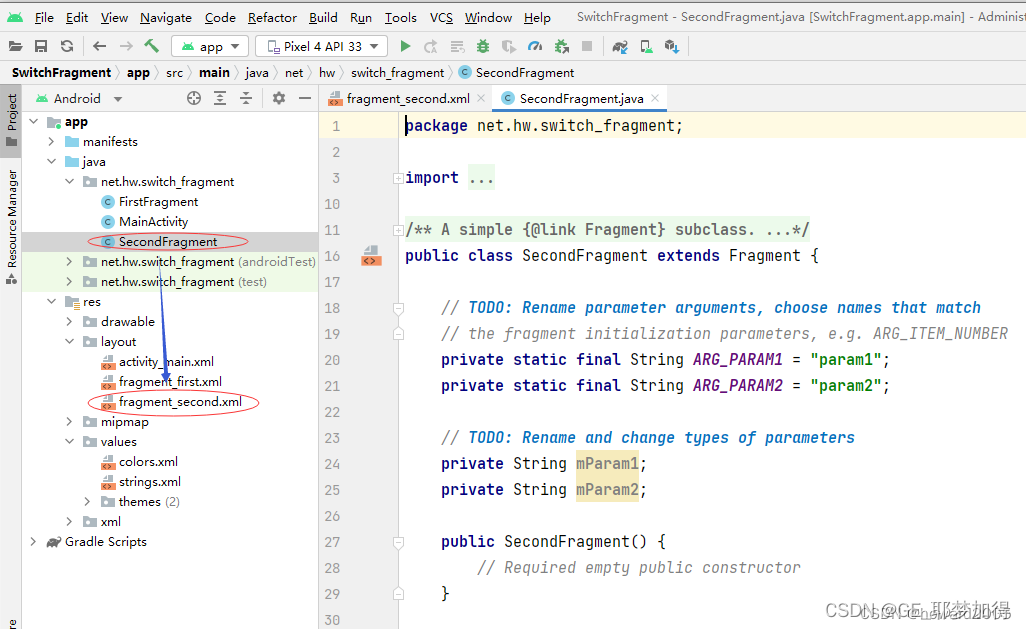
-
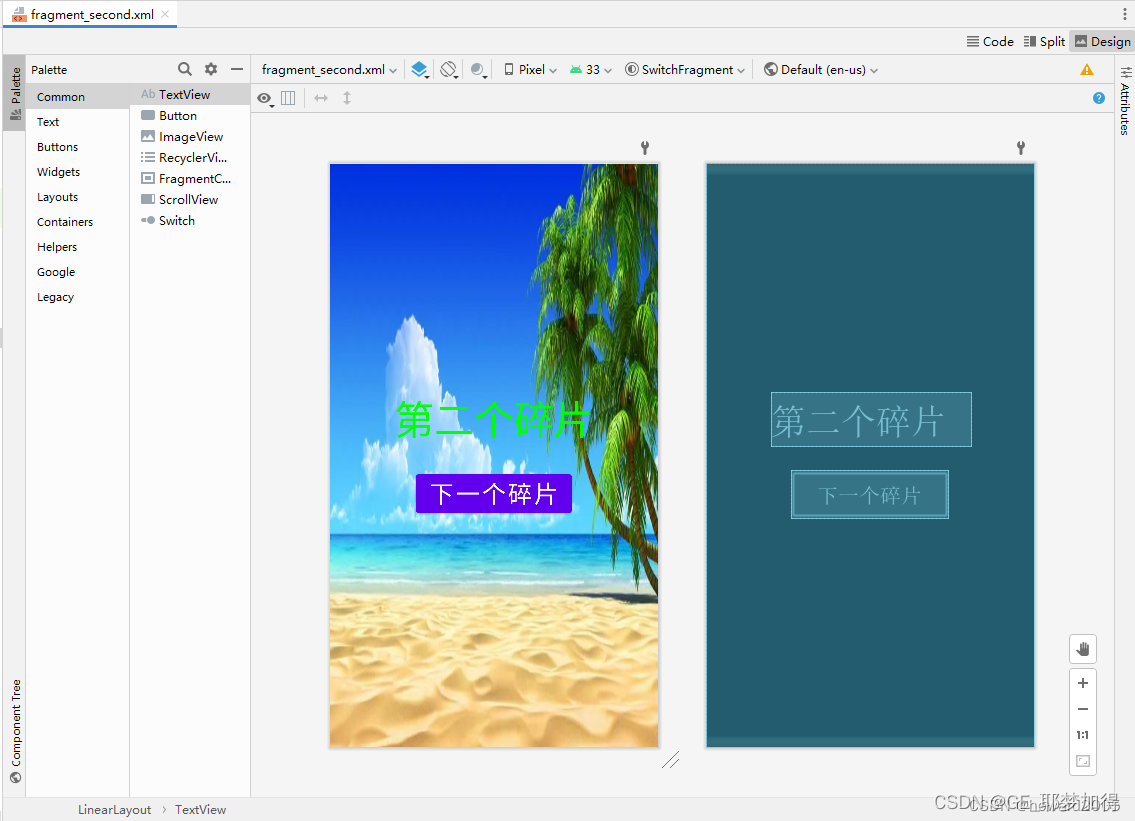
修改第二个碎片的布局资源文件 -
fragment_second.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img02"
android:gravity="center"
android:orientation="vertical"
tools:context=".SecondFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:text="@string/second_fragment"
android:textColor="#00ff00"
android:textSize="50sp" />
<Button
android:id="@+id/btn_next_fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"
android:textSize="30sp" />
</LinearLayout>
- 查看预览效果

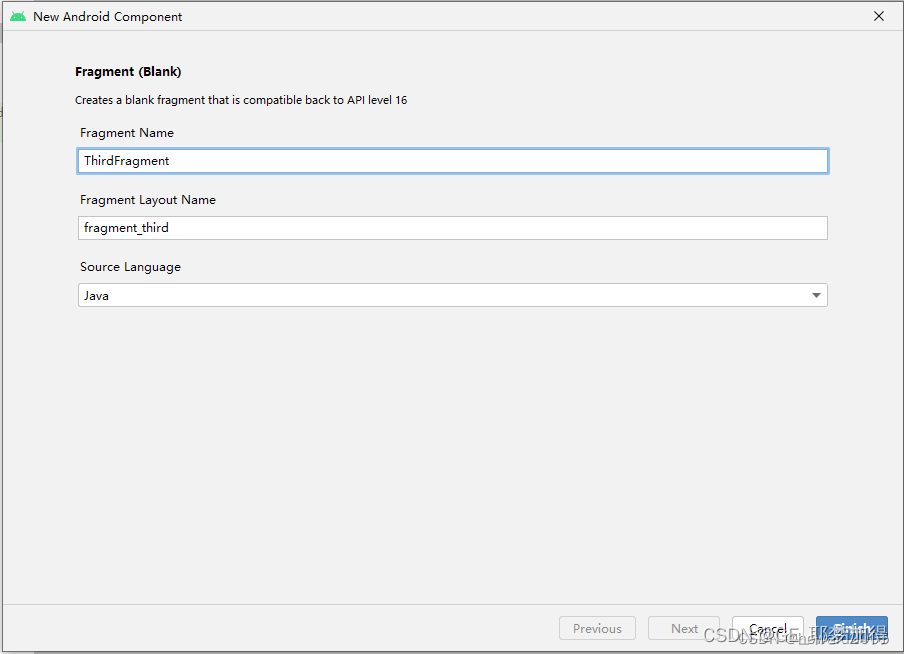
(3)创建第三个碎片
-
基于模板创建第三个碎片 -
ThirdFragment

-
单击【Finish】按钮

-
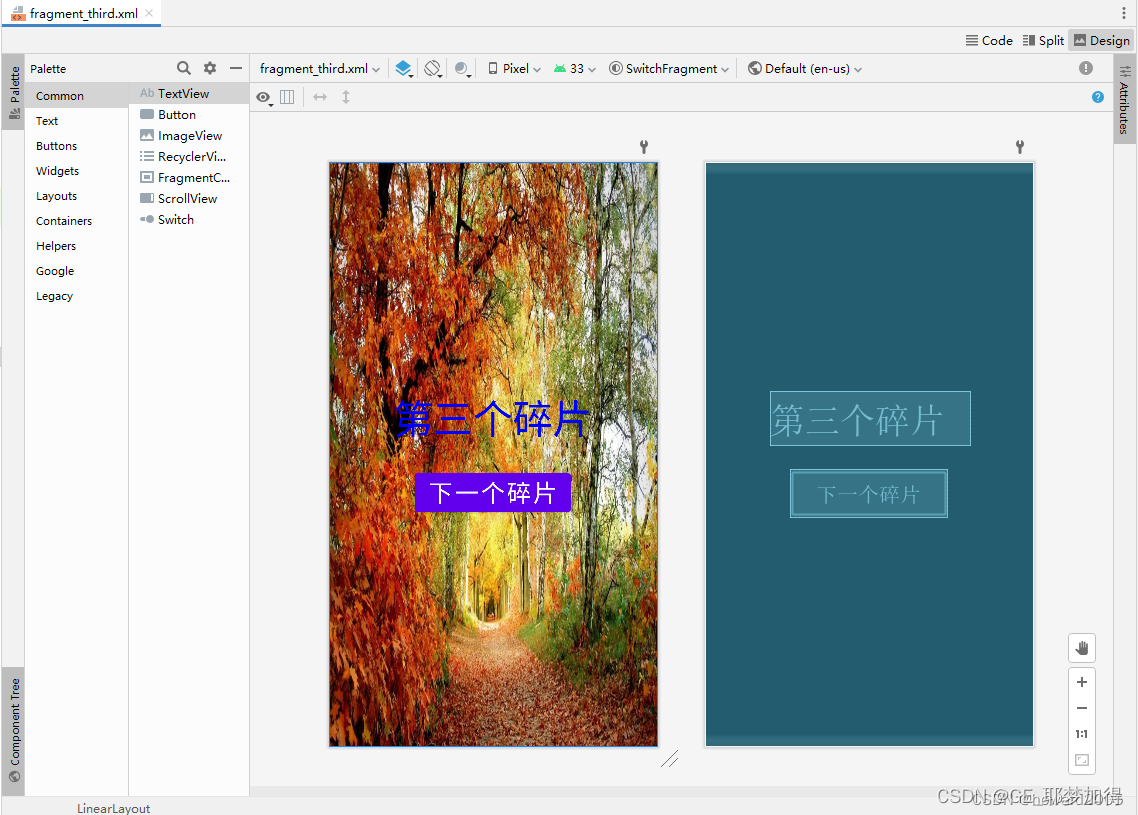
修改第三个碎片的布局资源文件 -
fragment_third.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img03"
android:gravity="center"
android:orientation="vertical"
tools:context=".ThirdFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:text="@string/third_fragment"
android:textColor="#0000ff"
android:textSize="50sp" />
<Button
android:id="@+id/btn_next_fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"
android:textSize="30sp" />
</LinearLayout>
- 查看预览效果

6、主界面类实现功能
- 主界面类 -
MainActivity


package net.hw.switch_fragment;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, new FirstFragment()).commit();
}
}
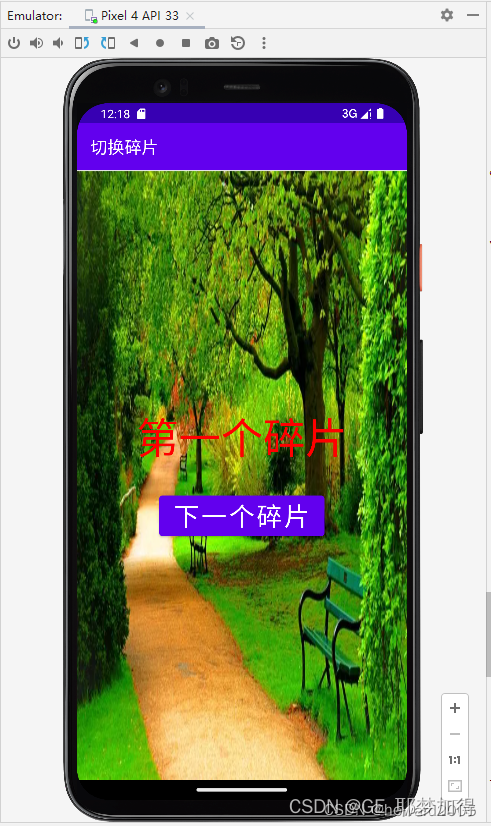
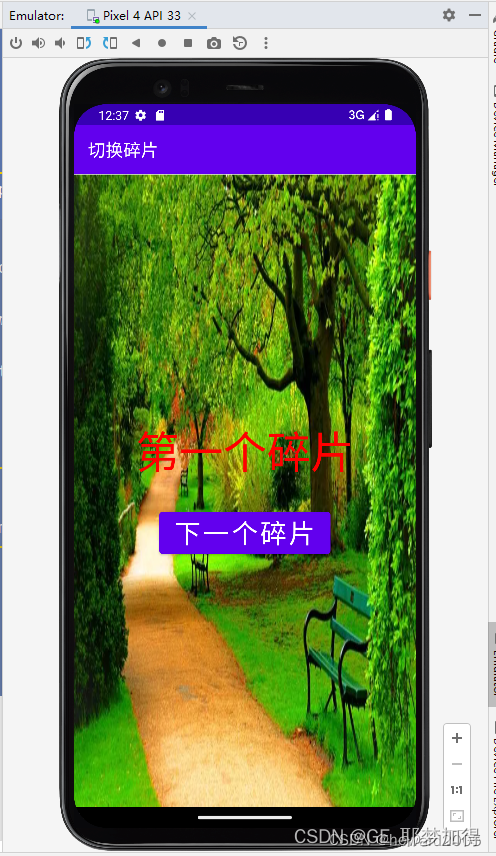
7、启动应用,查看效果
-
查看第一个碎片有没有显示出来

-
此时,单击【下一个碎片】按钮,程序会终止,因为我们尚未编写按钮单击事件处理方法
8、碎片界面类实现功能
(1)第一个碎片界面类实现功能
- 第一个碎片界面类 -
FirstFragment

package net.hw.switch_fragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class FirstFragment extends Fragment {
private Button btnNextFragment;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_first, container, false);
// 通过资源标识符获取控件实例
btnNextFragment = view.findViewById(R.id.btn_next_fragment);
// 给按钮注册单击监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 切换到第二个碎片
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new SecondFragment())
.commit();
}
});
// 返回碎片视图
return view;
}
}
(2)第二个碎片界面类实现功能
- 第二个碎片界面类 - SecondFragment

package net.hw.switch_fragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class SecondFragment extends Fragment {
private Button btnNextFragment;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_second, container, false);
// 通过资源标识符获取控件实例
btnNextFragment = view.findViewById(R.id.btn_next_fragment);
// 给按钮注册单击监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 切换到第三个碎片
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new ThirdFragment())
.commit();
}
});
// 返回碎片视图
return view;
}
}
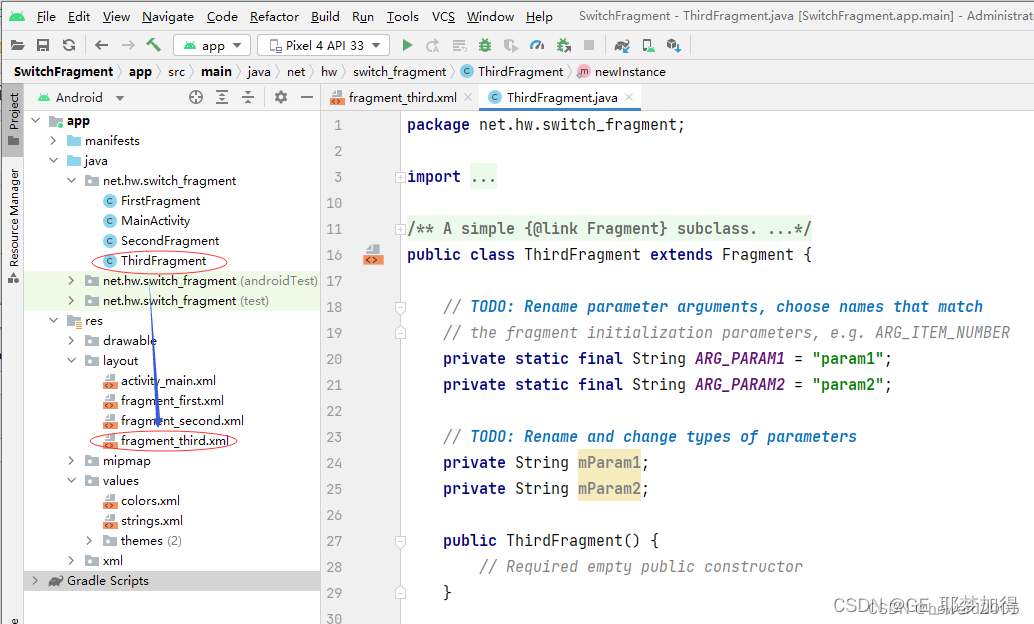
(3)第三个碎片界面类实现功能
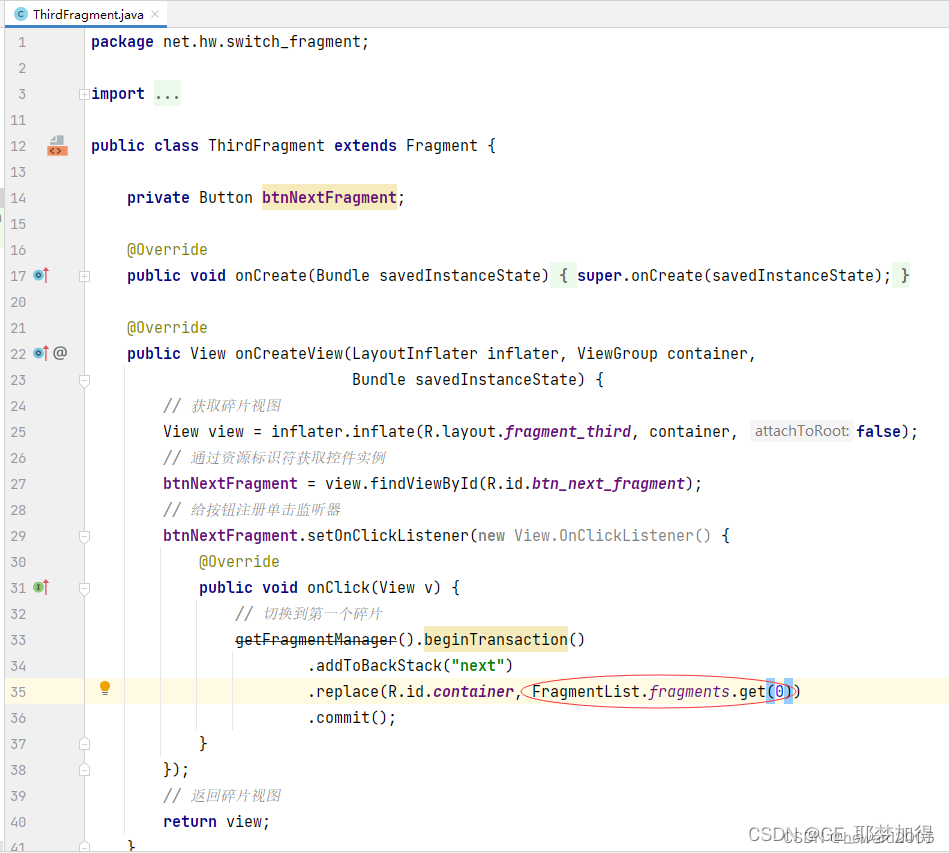
- 第三个碎片界面类 - ThirdFragment

package net.hw.switch_fragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class ThirdFragment extends Fragment {
private Button btnNextFragment;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_third, container, false);
// 通过资源标识符获取控件实例
btnNextFragment = view.findViewById(R.id.btn_next_fragment);
// 给按钮注册单击监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 切换到第一个碎片
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new FirstFragment())
.commit();
}
});
// 返回碎片视图
return view;
}
}
9、启动应用,查看效果
-
启动之后,先看到第一个碎片界面

-
单击【下一个碎片】按钮

-
单击【下一个碎片】按钮

-
单击【下一个碎片】按钮,又回到第一个碎片界面

-
录屏演示操作

10、优化代码存在的不足
- 每次切换碎片时,都是利用new来创建新的碎片,这样在不断切换碎片的过程中,就导致资源的浪费
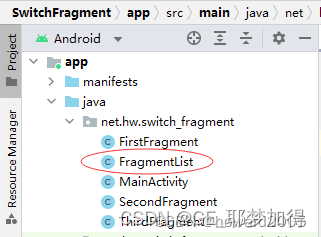
(1)创建碎片列表类
- 碎片列表类 -
FragmentList- 用于保存程序要用到的碎片对象

package net.hw.switch_fragment;
import androidx.fragment.app.Fragment;
import java.util.ArrayList;
import java.util.List;
/**
* 功能:碎片列表类
* 作者:王x
* 日期:2022年11月27日
*/
public class FragmentList {
public static List<Fragment> fragments = new ArrayList<>();
}
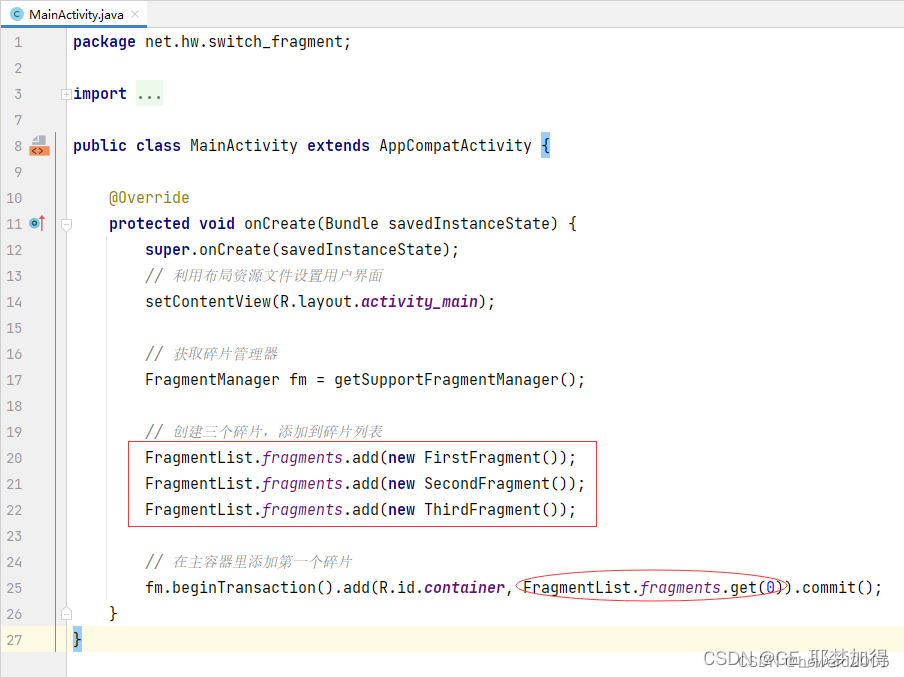
(2)修改主界面类
- 在碎片列表类里保存程序所需要的碎片对象

package net.hw.switch_fragment;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 创建三个碎片,添加到碎片列表
FragmentList.fragments.add(new FirstFragment());
FragmentList.fragments.add(new SecondFragment());
FragmentList.fragments.add(new ThirdFragment());
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, FragmentList.fragments.get(0)).commit();
}
}
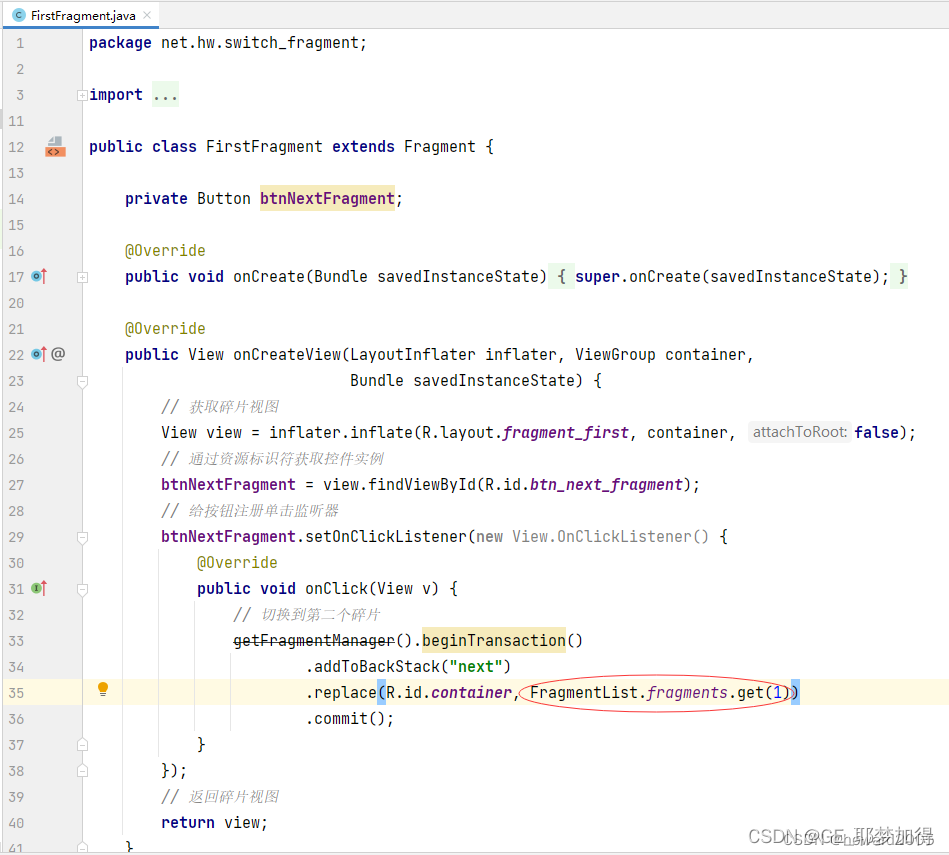
(3)修改第一个碎片界面类
- 将
new SecondFragment()改成FragmentList.fragments.get(1)

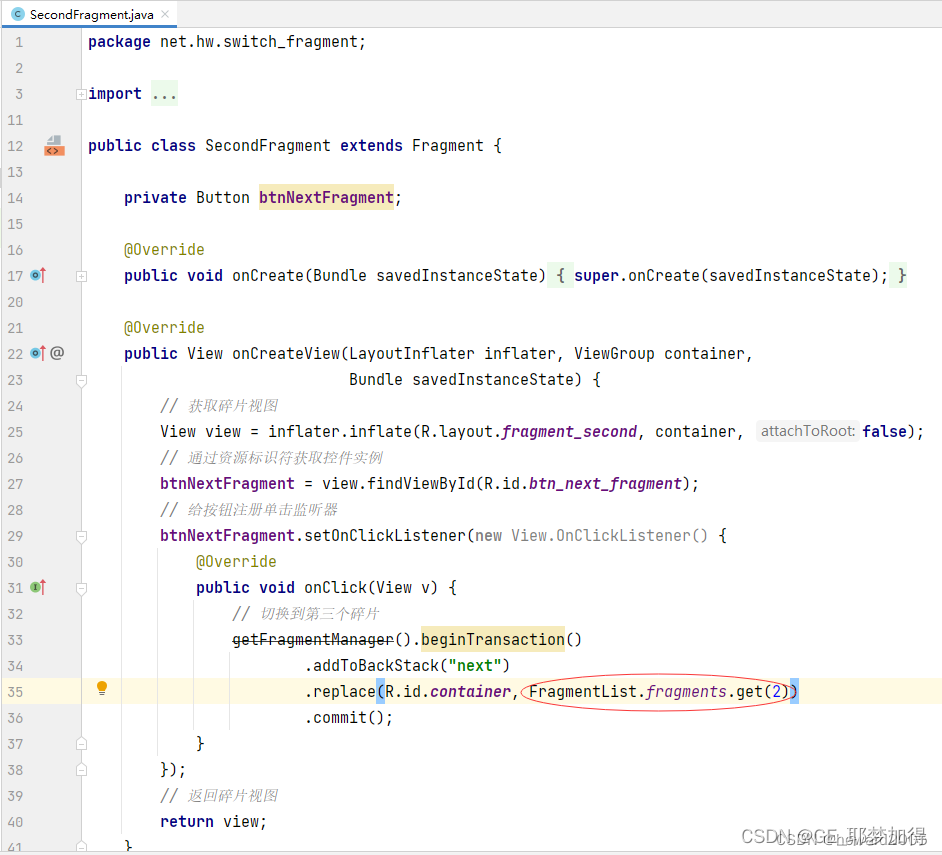
(4)修改第二个碎片界面类
- 将
new ThirdFragment()改成FragmentList.fragments.get(2)

(5)修改第三个碎片界面类
- 将
new FirstFragment()改成FragmentList.fragments.get(0)

11、启动应用,查看效果
- 录屏演示操作

12、修改主界面类,实现手势切换碎片
package net.hw.switch_fragment;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
public class MainActivity extends AppCompatActivity {
private GestureDetector detector; // 手势侦测器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 创建三个碎片,添加到碎片列表
FragmentList.fragments.add(new FirstFragment());
FragmentList.fragments.add(new SecondFragment());
FragmentList.fragments.add(new ThirdFragment());
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, FragmentList.fragments.get(0)).commit();
// 实例化手势侦测器
detector = new GestureDetector(new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent motionEvent) {
return false;
}
@Override
public void onShowPress(MotionEvent motionEvent) {
}
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
return false;
}
@Override
public void onLongPress(MotionEvent motionEvent) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
// 手势往左滑动10个像素,切换到下一个碎片
if (e1.getX() - e2.getX() > 10) {
// 获取返回栈条目个数
int count = getSupportFragmentManager().getBackStackEntryCount();
// 获取碎片索引
int index = ++count % 3;
// 切换碎片
getSupportFragmentManager().beginTransaction()
.addToBackStack("" + index)
.replace(R.id.container, FragmentList.fragments.get(index))
.commit();
}
return true;
}
});
}
/**
* 将窗口的触摸事件交给收拾侦测器来处理
*
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
return detector.onTouchEvent(event);
}
}
13、启动应用,查看效果
- 录屏演示操作,向左滑动,可以切换碎片

最后
以上就是忧伤哈密瓜最近收集整理的关于5.5 Fragment入门一、简介二、概述的全部内容,更多相关5.5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复