彻底搞懂clientHeight、offsetHeight、scrollHeight的区别
我们开发web代码的时候,经常回遇到各种高度的计算. 因为总是忘记几者之间得区别,每次都要现查,这次通过这篇文章彻底搞明白这几个长度的区别.

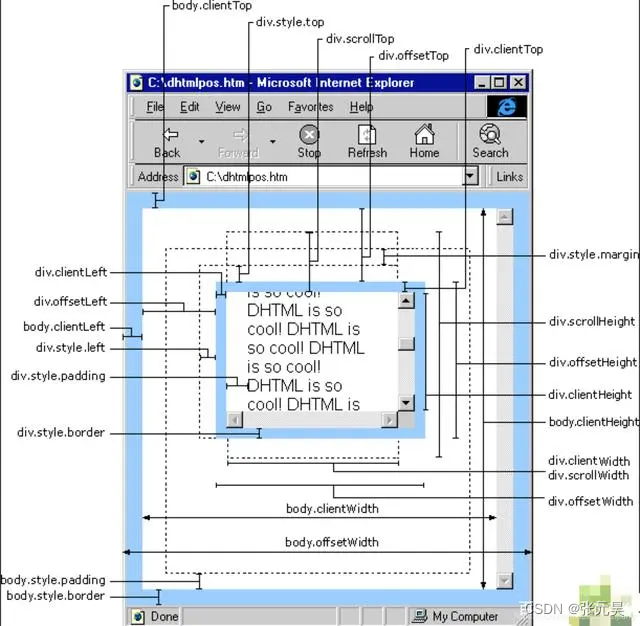
在这里插入图片描述
1.定义说明
clientHeight
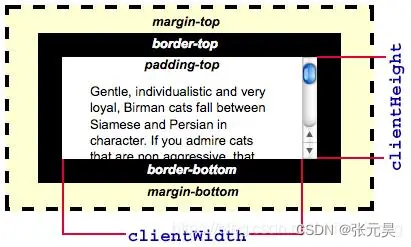
含义:元素的像素高度,包含元素的高度+内边距,不包含水平滚动条,边框和外边距
图示:

offsetHeight
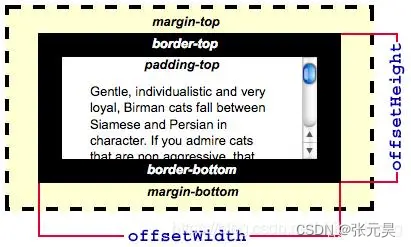
含义:元素的像素高度 包含元素的垂直内边距和边框,水平滚动条的高度,且是一个整数
图示:

scrollHeight
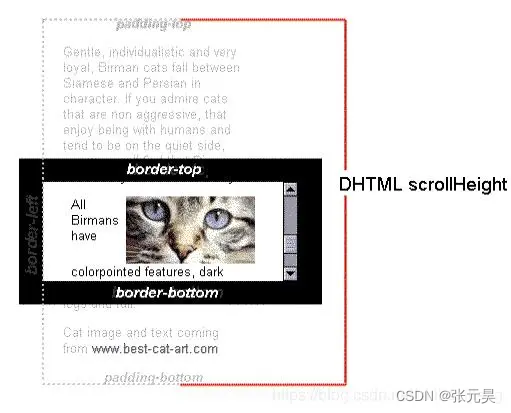
含义:元素内容的高度,包括溢出的不可见内容
图示:

offsetLeft
含义:返回元素左上角相对于offsetParent的左边界的偏移像素值
注意点
1.对块级元素来说,offsetTop、offsetLeft、offsetWidth 及 offsetHeight 描述了元素相对于 offsetParent 的边界框。但是文本框不是如此.文本框的offsetLeft和offsetTop是第一个文本框的左偏移和上偏移.
2.offsetParent元素指改元素的定位元素以及最近的table,td,th,body. 可见,offsetParent和position属性的包含块概念类似.大部分场景下可以通用.
3.offsetTop和offsetLeft都是相对于其内边距边界的.
offsetLeft和left属性的区别
1.position为fixed时值不同 当position为fixed的时候,offsetLeft的值将会是null,而left此时一般有确定的数字值.2.相对边距不同 offerset的是相对于offsetParent的内边距边界,left是相对于包含块的外边距边界.3.包含块有区别 offerset相对于定位的祖先元素或者 table/td/th/body等祖先元素,left仅仅是相对于定位祖先元素+body
clientHeight与offsetHeight的区别
clientHeight仅仅包含内边距+高度,offsetHeight包含内边距+滚动条+边框 所以可以这样说: clientHeight+滚动条高度+边框 = offsetHeight
最后
以上就是冷艳保温杯最近收集整理的关于彻底搞懂clientHeight、offsetHeight、scrollHeight的区别的全部内容,更多相关彻底搞懂clientHeight、offsetHeight、scrollHeight内容请搜索靠谱客的其他文章。








发表评论 取消回复