为了实现一个ListActivity的效果(每组list里面有图像、文字并存,ListActivity只能有单一的组件),前些天试了很多方法,都不得其解。后来经人指点,发现ListView 是一个很好的方法。此文仅作为学习笔记,如果有不妥之处,还请大家指出。
这个方法是首次实验,添加的图像是事先放在资源中的。(如果是要用网络中的图像,可参考《ListView中加入LinearLayout【二】》)
大概思路是:在一个XML布局文件中申明一个ListView布局,然后通过SimpleAdapter将另一个XML布局文件循环加入。
一、建立工程
通过eclipse新建一个Android工程,这里的Activity文件名是ListViewTest.java
二、修改XML文件
main.xml修改为
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android” android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent” >
<ListView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/list” />
</LinearLayout>同时新建一个布局文件content.xml
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical” android:layout_width=”wrap_content”
android:layout_height=”wrap_content” >
<ImageView android:layout_width=”wrap_content”
android:layout_height=”wrap_content” android:id=”@+id/img” />
<TextView android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:id=”@+id/text” />
</LinearLayout>由于是例子,就不弄太复杂了,一个ImageView+ 一个TextView
三、编写主程序代码
public class ListViewTest extends Activity {
/** Called when the activity is first created. */
private ListView listv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listv = (ListView) findViewById(R.id.list); //关联到mian的ListView
SimpleAdapter adapter;
ArrayList<Map<String, Object>> arrayl = new ArrayList<Map<String, Object>>();
for(int count = 0; count<15; count++){
Map<String, Object> map= new HashMap<String, Object>();
map.put(“image”, R.drawable.icon); //放入图标资源
map.put(“Text”, “This is a Listview , No. “+ count + ” !”); //放入计数器
arrayl.add(map); }
adapter = new SimpleAdapter(this,
//content arrayl,
R.layout.content,
new String[] {“image”, “Text”},
new int[]{R.id.img, R.id.text});
listv.setAdapter(adapter);
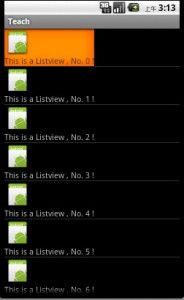
} }最终结果如下,可以给每个list添加事件,这里就不多说了

最后
以上就是跳跃乌冬面最近收集整理的关于ListView中加入LinearLayout【一】的全部内容,更多相关ListView中加入LinearLayout【一】内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复