我是靠谱客的博主 拼搏飞鸟,这篇文章主要介绍Android开发笔记之 RecyclerView和ScrollView嵌套使用,ListView和ScrollView嵌套使用对比,现在分享给大家,希望可以做个参考。
直接上代码:
1、 Activity的代码:
public class MainActivity extends AppCompatActivity { private List<String> list; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); list = new ArrayList<>(); for (int i = 0; i < 20; i++) { list.add("item:" + i); } ListView listView = findViewById(R.id.listView); listView.setAdapter(new MyListViewAdapter(this, list)); RecyclerView recyclerView = findViewById(R.id.recyclerView); recyclerView.setAdapter(new MyAdapter(this, list)); LinearLayoutManager manager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false); recyclerView.setLayoutManager(manager); } }
2、Activity中加载的view的布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.wuxia.recyclerviewdemo.MainActivity"> <TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="嵌套使用滑动view时事件冲突问题" /> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/title"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:src="@mipmap/ic_launcher" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="山东方后来分开哈里斯发酵方法" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:src="@mipmap/ic_launcher" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="阿是大陆首发螺蛳粉" /> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent" android:visibility="visible" /> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" android:visibility="gone" /> </LinearLayout> </ScrollView> </RelativeLayout>
3、RecyclerView的Adapter:
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.MyViewHolder> { private Context context; private List<String> list; public MyRecyclerViewAdapter(Context context, List<String> list) { this.context = context; this.list = list; } @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(context).inflate(R.layout.item, null); return new MyViewHolder(view); } @Override public void onBindViewHolder(MyViewHolder holder, int position) { holder.title.setText(list.get(position)); } @Override public int getItemCount() { return list.size(); } class MyViewHolder extends RecyclerView.ViewHolder { private TextView title; public MyViewHolder(View itemView) { super(itemView); title = itemView.findViewById(R.id.title); } } }
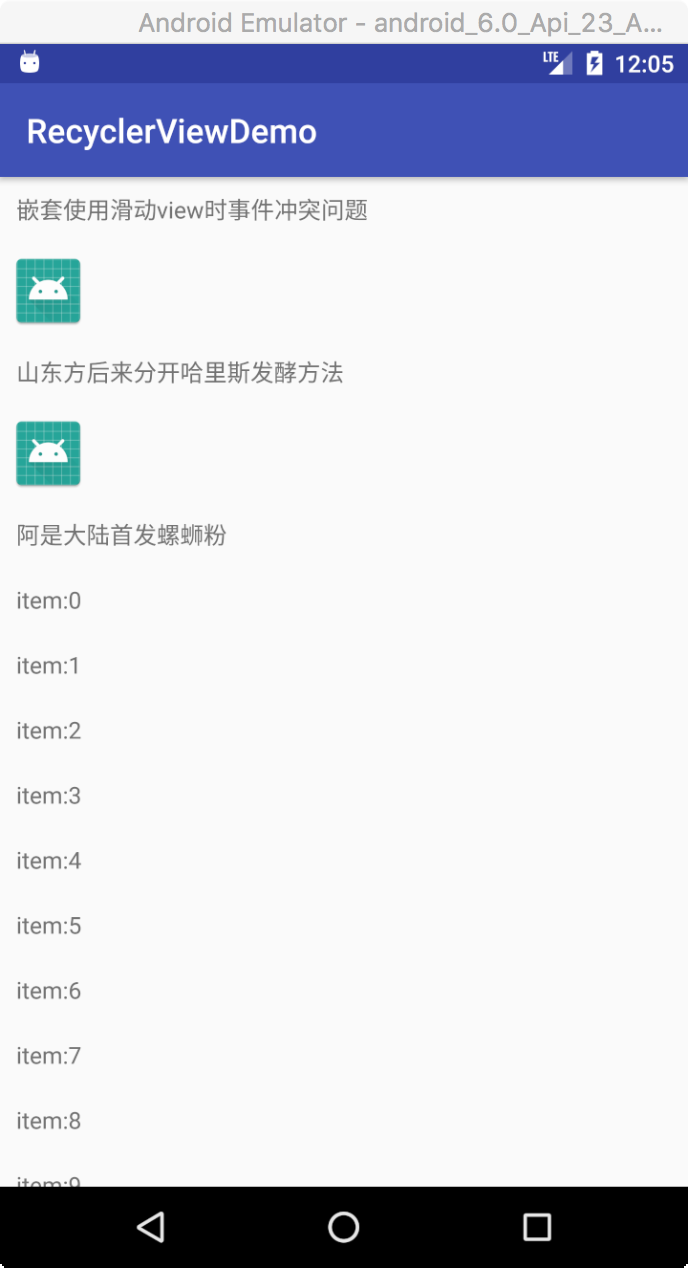
4、运行效果:

结论:6.0模拟器上recyclerview的数据显示完全,并且recyclerview也可以滑动,额、、、模拟器上操作起来稍稍有点卡顿的意思。oppo r9 Android5.1真机上,recyclerview数据显示完全,recyclerview失去滑动能力。
下面演示ScrollView里嵌套使用ListView,Adapter的代码如下:
public class MyListViewAdapter extends BaseAdapter { private Context context; private List<String> list; public MyListViewAdapter(Context context, List<String> list) { this.context = context; this.list = list; } @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { MyViewHolder myViewHolder = null; if (convertView == null) { convertView = LayoutInflater.from(context).inflate(R.layout.item, null); myViewHolder = new MyViewHolder(); convertView.setTag(myViewHolder); } else { myViewHolder = (MyViewHolder) convertView.getTag(); } myViewHolder.title = (TextView) convertView.findViewById(R.id.title); myViewHolder.title.setText(list.get(position)); return convertView; } class MyViewHolder { TextView title; } }
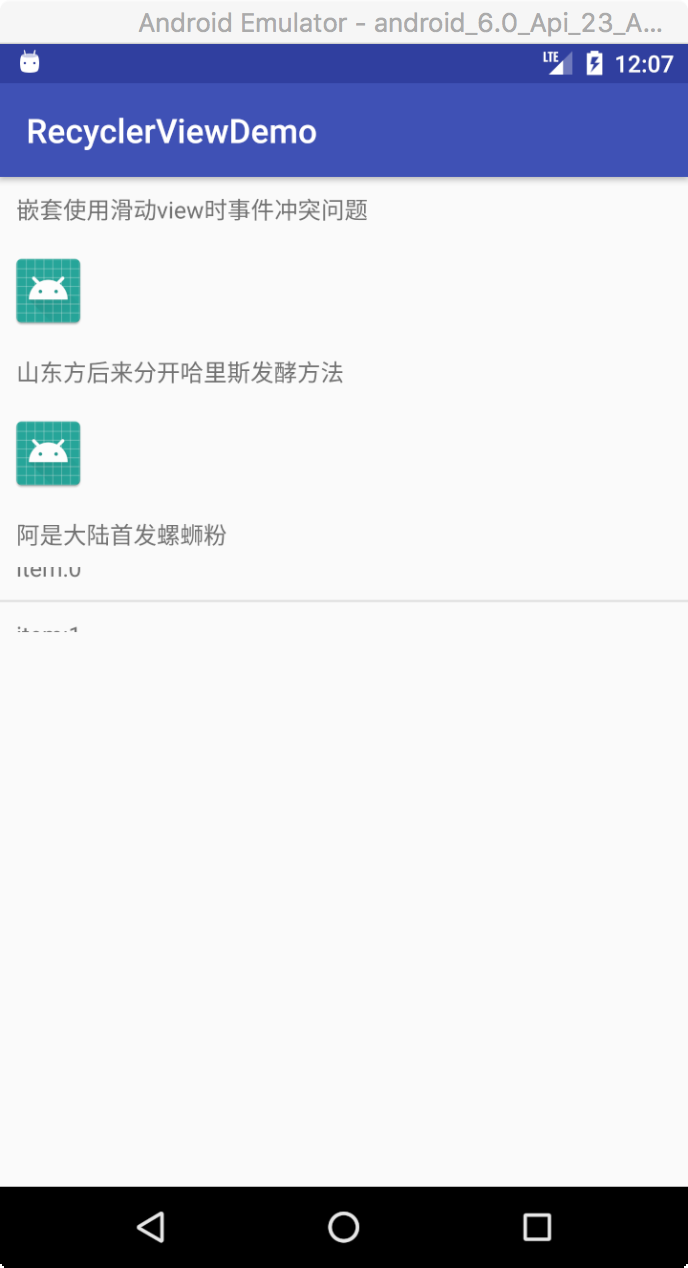
接下来在布局文件中设置RecyclerView隐藏,ListView设置为显示,运行效果如下:

结论:6.0模拟器上ListView数据显示不全,ListView可以滑动,oppo r9 Android5.1真机上,ListView数据显示不全,ListView可以滑动。
最后
以上就是拼搏飞鸟最近收集整理的关于Android开发笔记之 RecyclerView和ScrollView嵌套使用,ListView和ScrollView嵌套使用对比的全部内容,更多相关Android开发笔记之内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复