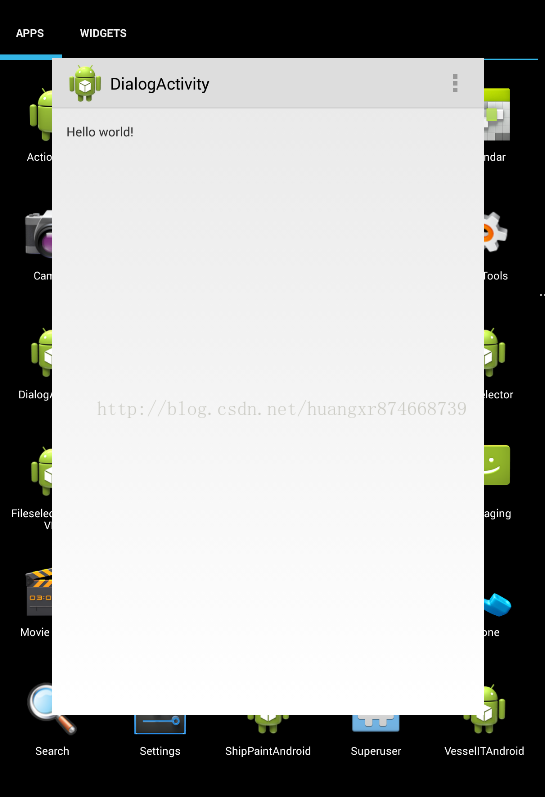
Android窗口化activity,即把activity变成如弹出框一样,方法有两种:
1.当使用一般主题,既不使用Theme.AppCompat主题时,可直接在androidManifest.xml为activity直接填写主题声明,如
<activity
android:name=".DialogActivity"
android:theme="@android:style/Theme.Dialog" ><span style="font-family:Comic Sans MS;">
</</span>activity<span style="font-family:Comic Sans MS;">></span>
2.当activity可能使用到Support库,或extends ActionBarActivity时,当你设置上述的方法后,编译器会提示报错并显示activity需要设置主题为Theme.AppCompat。当在这个主题下,窗口化activity只有
android:theme="@style/Theme.AppCompat.DialogWhenLarge"DialogActivity.java
public class DialogActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
<span style="font-family:Comic Sans MS;">//设置activity作为弹出框形式的时候的大小</span>
ViewGroup.LayoutParams params = getWindow().getAttributes();
params.width = (int)(getWindowManager().getDefaultDisplay().getWidth() * 0.8);
params.height = (int)(getWindowManager().getDefaultDisplay().getHeight() * 0.8);
getWindow().setAttributes((WindowManager.LayoutParams)params);
}
}styles.xml(主题样式)
<style name="MyAppCompatDialogTheme" parent="Theme.AppCompat">
<item name="android:windowIsFloating">false</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowSoftInputMode">stateAlwaysHidden</item>
<item name="android:windowActionModeOverlay">true</item>
<item name="android:windowIsTranslucent">true</item>
</style>AndroidManifest.xml
<activity
android:name=".DialogActivity"
android:label="@string/app_name"
android:theme="@style/MyAppCompatDialogTheme"><span style="font-family:Comic Sans MS;">
</</span>activity>

最后
以上就是要减肥冬天最近收集整理的关于Android窗口化activity的全部内容,更多相关Android窗口化activity内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复