我是靠谱客的博主 糊涂墨镜,这篇文章主要介绍offsetTop、clientTop、scrollTop、offsetHeight、clientHeight、scrollHeight概念结合图片理解,现在分享给大家,希望可以做个参考。
首先说一下学习这几个属性的感受,WHAT?这些概念怎么都差不多啊,这怎么区分?我也晕了好久,今天我偏重实际效果图来理解这几个玩意。
开始学习
1. 先上我们用来理解属性的代码
<div class="body" id="body">
<div class="container" id="container">
<article>
一、没遇见你之前,我,随遇而安,遇见你之后,我,以你为安。
二、你是我今生渡不过的劫,多看一眼就心软,拥抱一下就沦陷!
三、提笔想念的人是你,夜深面前的人是你,岁月纷扰回忆是你,前路漫漫所爱是你。
四、没遇到你之前,我没想过结婚,遇见你之后,结婚这事我没想过和别人。
五、错过了青梅竹马,避开了情窦初开,到如今人生的意义,就只剩下和你两鬓斑白。
一、没遇见你之前,我,随遇而安,遇见你之后,我,以你为安。
二、你是我今生渡不过的劫,多看一眼就心软,拥抱一下就沦陷!
三、提笔想念的人是你,夜深面前的人是你,岁月纷扰回忆是你,前路漫漫所爱是你。
四、没遇到你之前,我没想过结婚,遇见你之后,结婚这事我没想过和别人。
五、错过了青梅竹马,避开了情窦初开,到如今人生的意义,就只剩下和你两鬓斑白。
</article>
</div>
</div>
.body{
position: absolute;
border:30px solid red;
height:100vh;
width:100%;
padding:16px;
box-sizing: border-box;
overflow-y: scroll;
}
.container{
position: relative;
width:300px;
height:400px;
margin-top:100px;
margin-left:500px;
border: 15px solid green;
padding:50px;
overflow:scroll;
}
ngOnInit(): void {
var body=document.getElementById("body");
console.log("body.offsetHeight:",body.offsetHeight,"body.offsetTop:",body.offsetTop);
var div=document.getElementById("container");
console.log("div.offsetHeight:",div.offsetHeight,"div.clientHeight:",div.clientHeight,"div.scrollHeight:",div.scrollHeight,"div.scrollTop:",div.scrollTop,"div.clientTop:",div.clientTop,"div.offsetTop:",div.offsetTop);
div.onscroll=function(){
console.log("div.offsetHeight:",div.offsetHeight,"div.clientHeight:",div.clientHeight,"div.scrollHeight:",div.scrollHeight,"div.scrollTop:",div.scrollTop,"div.clientTop:",div.clientTop,"div.offsetTop:",div.offsetTop);
}
}
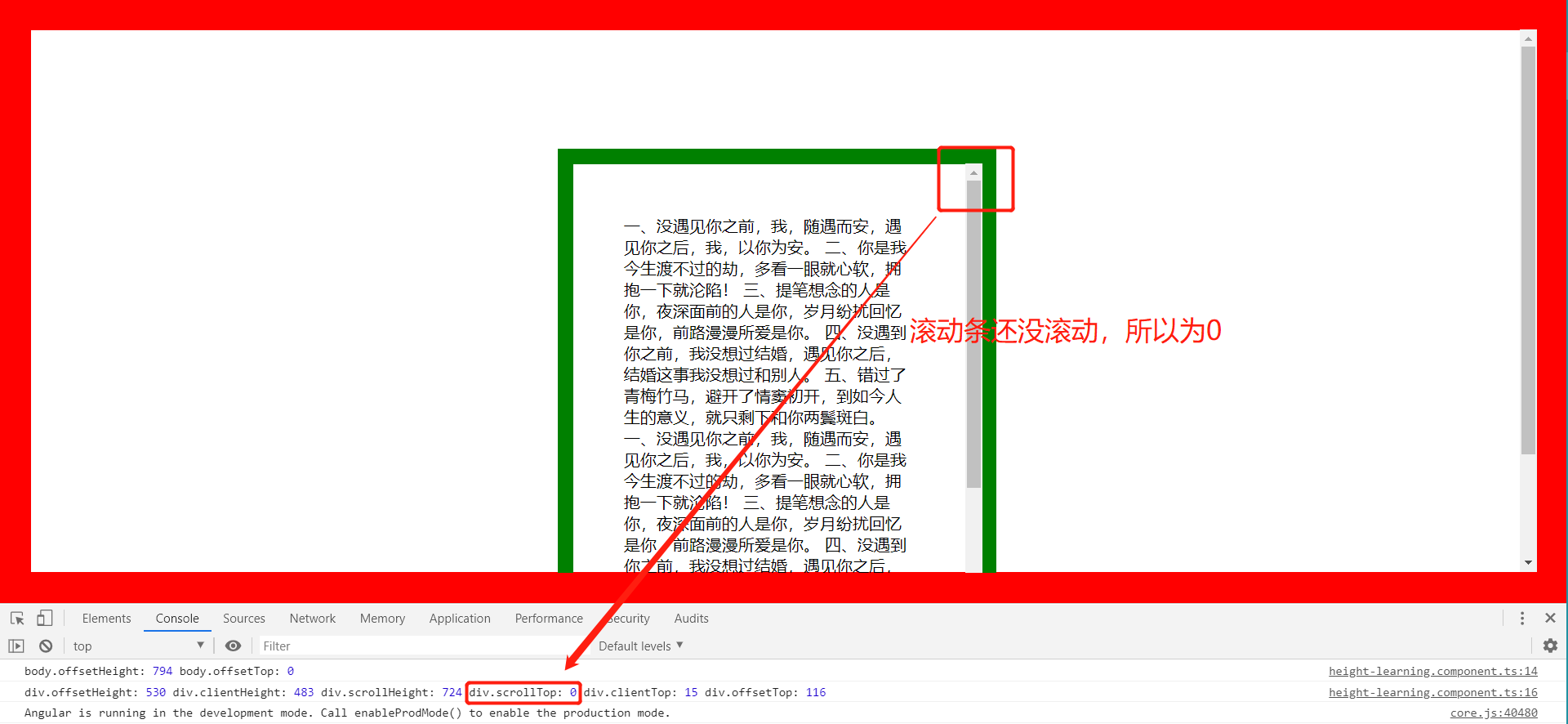
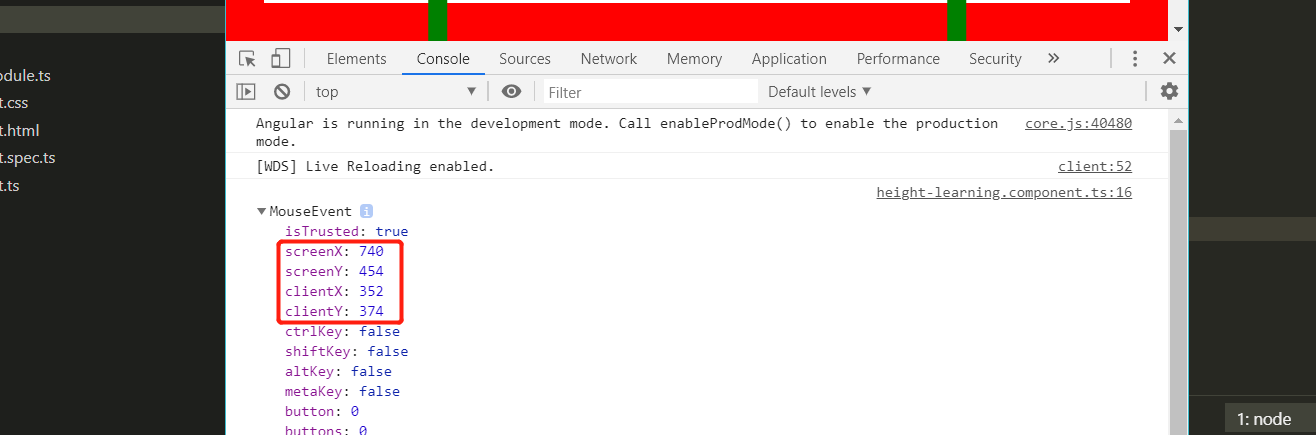
2.查看控制台数据

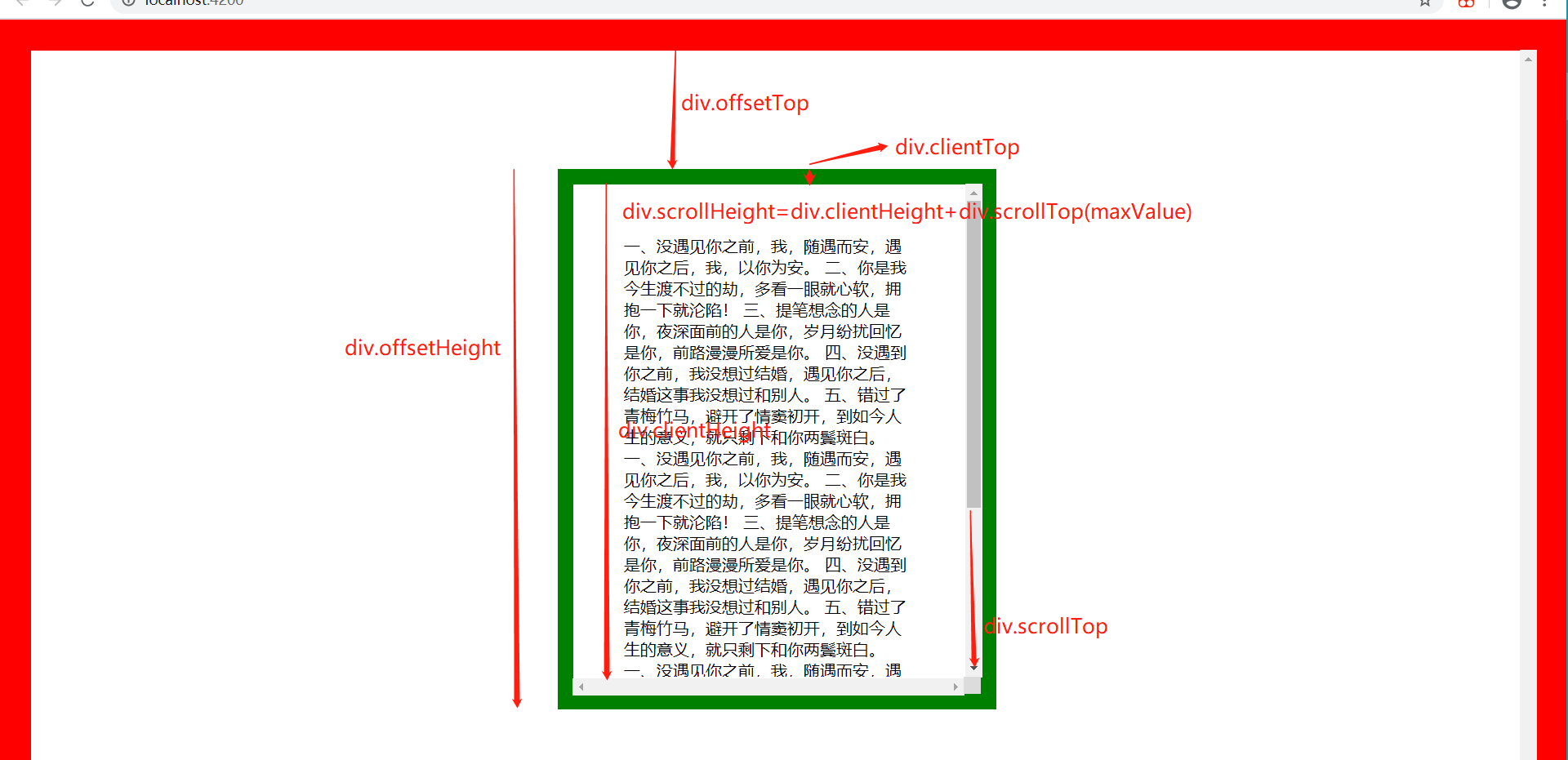
3.看图说明

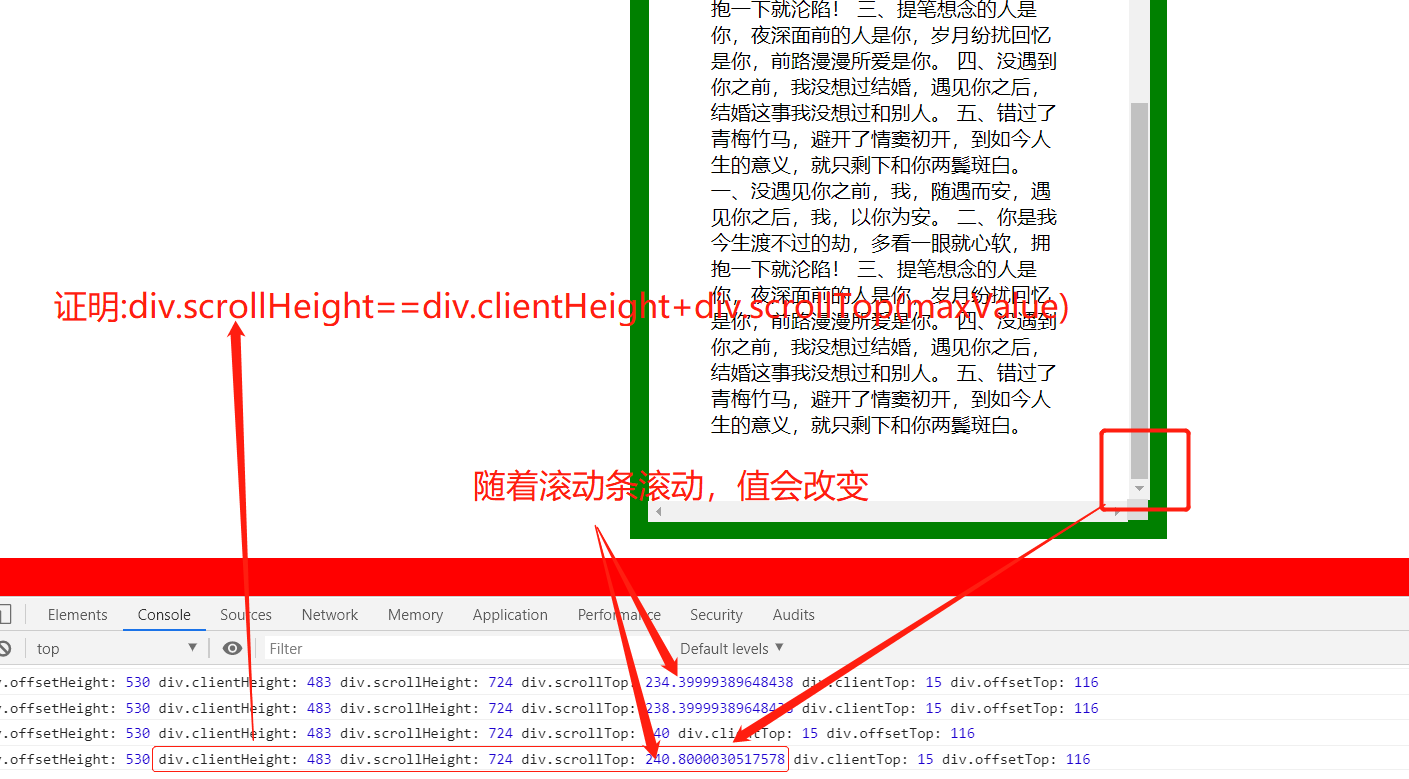
4.辅助说明1

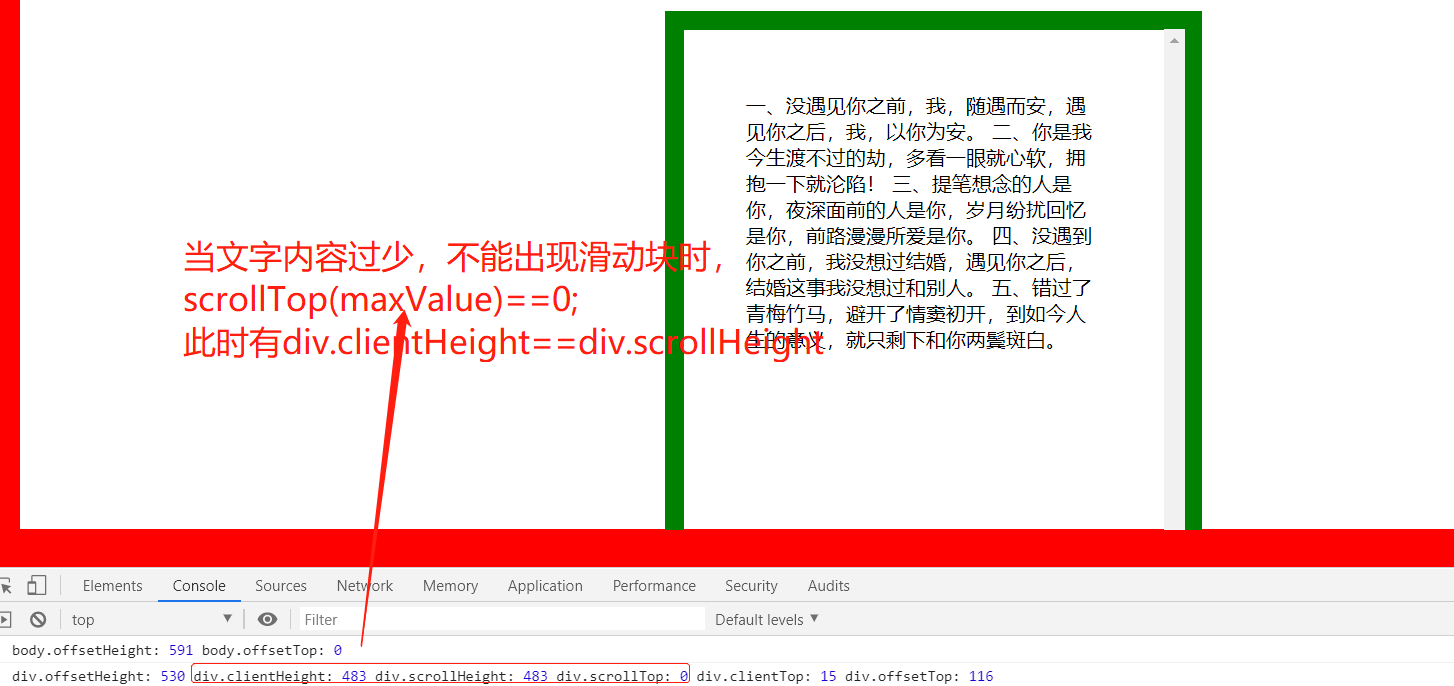
5.辅助说明2

6.辅助说明3

7.文字解释
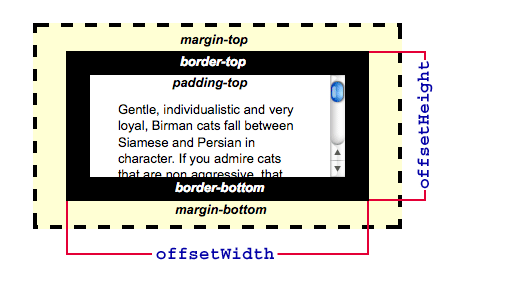
- div.offsetHeight:指的是包括边框、滚动条在内的的高度。
div.offsetHeight=2*border+2*padding+height=2*15+2*50+400=530;
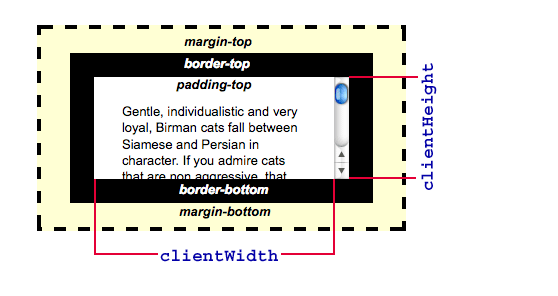
- div.clientHeight:指的是不包括边框、滚动条在内的高度。
div.clientHeight=2*padding+height-下滚动条(17)=2*50+400 -17;因为滑动条处于padding内部因此要减去,若是在边框外部则不用处理。
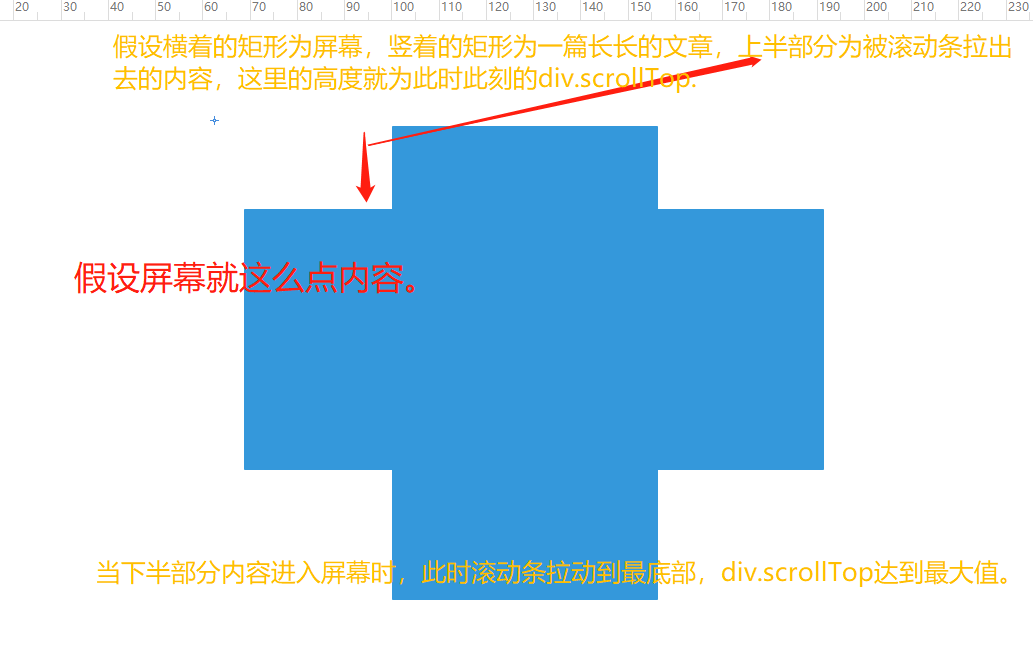
- div.scrollTop:指的是被拉出屏幕上半部分的内容高度。
- div.scrollHeight=div.clientHeight+div.scrollTop(maxValue);
- div.clientTop:就是指一个容器的上边距。
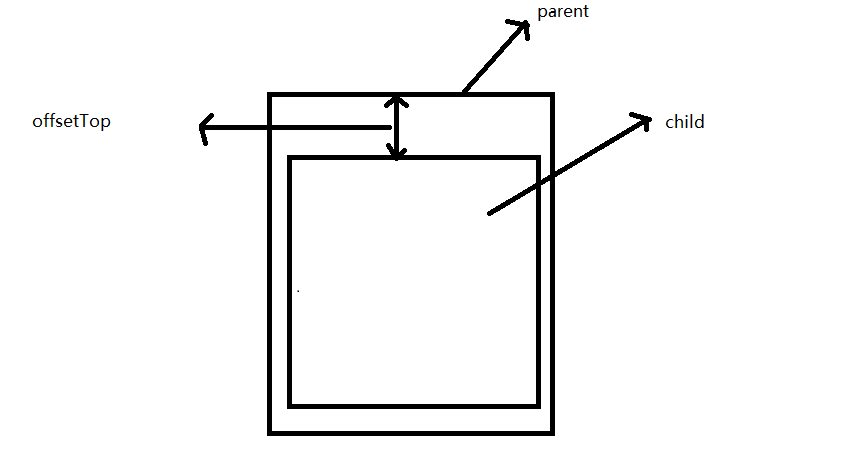
- div.offsetTop:是div的上边框与带有定位属性(相对定位、绝对定位、固定定位)的父元素来(如果父元素不是定位元素,则继续上溯所有祖先元素直到body)的自上边框之间的绝对距离,它是个数值,单位是像素,比如100就是100像素。但它是个只读属性,只能读取,不能通过赋值来改变div的绝对上边百距。
简单的说:子元素的上边距到父元素的上边距之间的距离,不包括两个元素的距离
(看本博文第二张图片即懂)
在css中我们设置<div class="container">到父元素<div class="body">的距离为margin-top=100px,另外父元素的padding:16px,所以div.offsetHeight=116px。
八、MDN官方解释
1.offsetHeight:
元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪类元素的高度。

2.clientHeight:
元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。

3.offsetTop:
它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离。

4.clientTop:
即元素的border-top的高度。
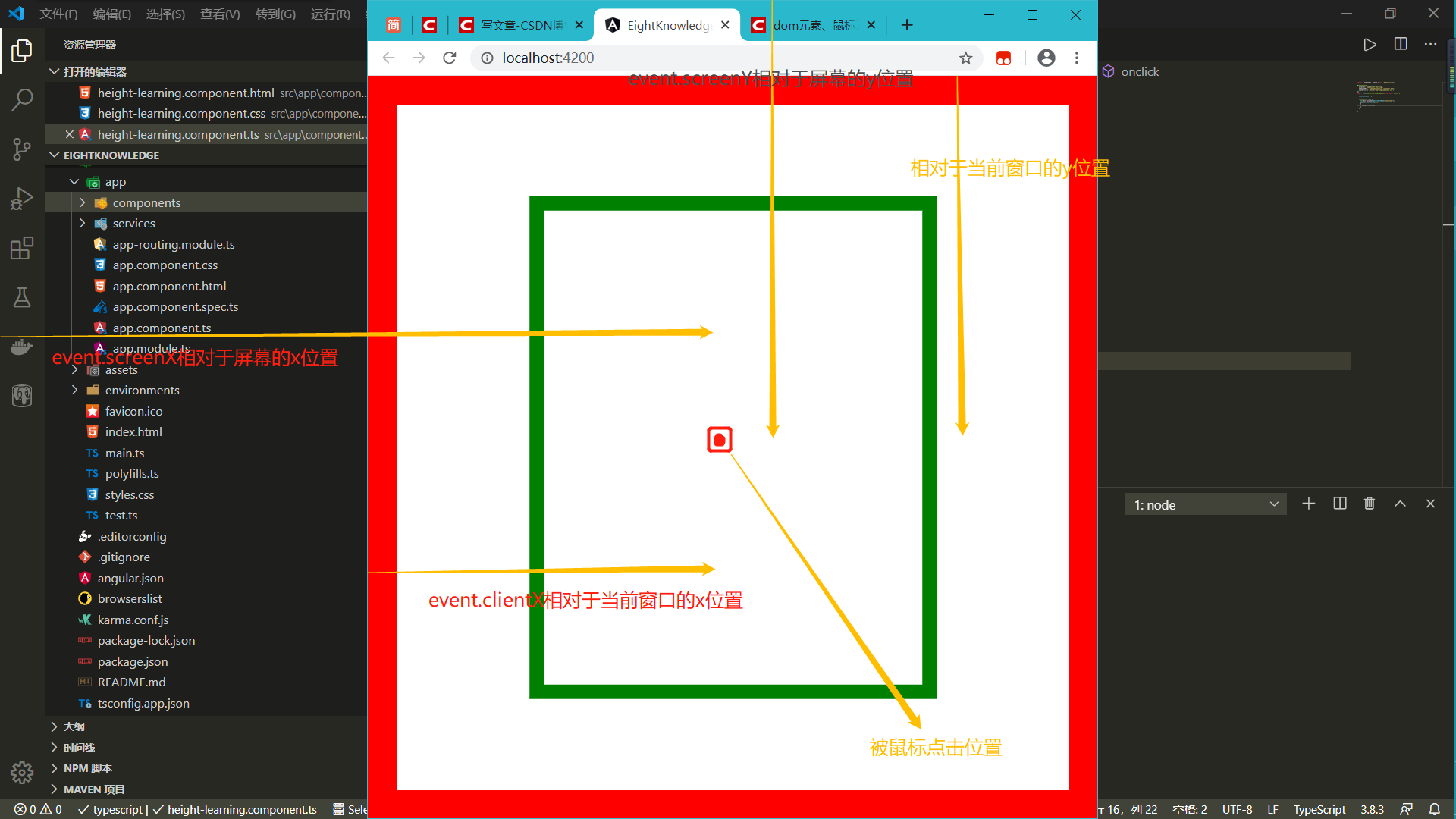
九、补充一点clientX、clientY、screenX、screenY的知识

- event.clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条。 (可见区域)
- event.clientY 设置或获取鼠标指针位置相对于当前窗口的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条。 (可见区域)
- event.screenX 设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标。(用户屏幕左上角)
- event.screenY 设置或获取鼠标指针位置相对于用户屏幕的 y 坐标。 (用户屏幕左上角)

好啦,文章暂时写到这,如有错误,请在评论区指出,虚心请教。
最后
以上就是糊涂墨镜最近收集整理的关于offsetTop、clientTop、scrollTop、offsetHeight、clientHeight、scrollHeight概念结合图片理解的全部内容,更多相关offsetTop、clientTop、scrollTop、offsetHeight、clientHeight、scrollHeight概念结合图片理解内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复