【前言】
简单总结下JS常见的宽高获取方法,例如clientHeight、scrollHeight、offsetHeight等。
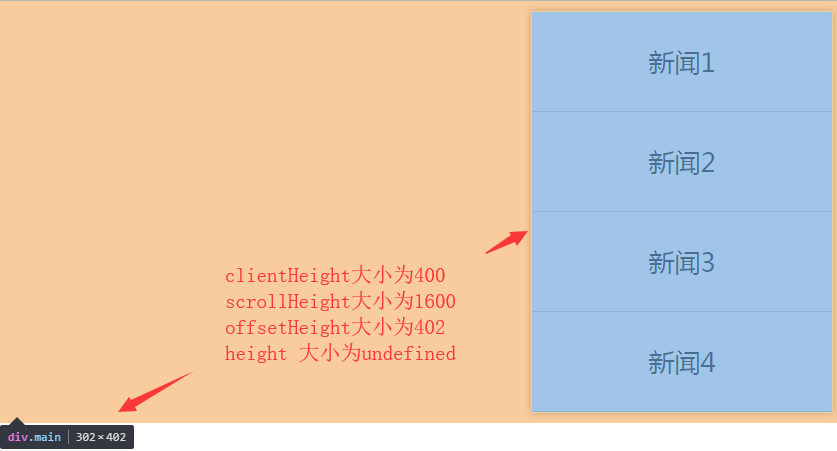
先简单看个案例demo,效果图如下:

【主体】
一、宽高
(1)clientHeight、clientWidth→元素宽高(height+padding,不包含边框),可以理解为元素可视区域高度
(2)offsetHeight、offectWidth→元素宽高(height+padding+border,包含边框),可以理解为元素的可视高度
(3)scrollHeight、scrollWidth→元素宽高(内容的实际高度+上下padding<如果没有限制div的height,即height是自适应的,那么scrollHeight=clientHeight>)
(4)scrollHeight与offsetHeight的区别?
offsetHeight即是自身的高度,scrollHeight是自身的高度+隐藏元素的高度(即是内层元素的offsetHeight)
二、滚动距离
(1) offsetTop:为容器相对于document的top的绝对偏移---→等于top+margin-top
同理offsetLeft:容器相对于document的left的绝对偏移---→等于left+margin-left

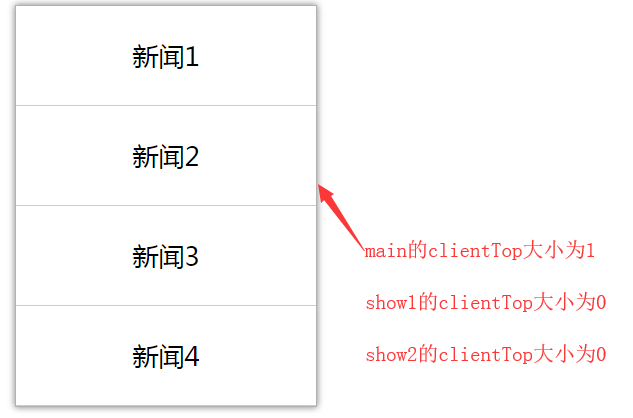
(2)clientTop: 容器内部相对于容器本身的top偏移,实际就是border-width

(3)scrollTop: Y轴的滚动条没有,或滚到最上时是0;Y轴的滚动条滚到最下时是 scrollHeight-clientHeight。滚动时通常只能scrollTop,当scrollTop为 0 到 scrollHeight-clientHeight 是正常的滚动距离,否则就是滚动过头了(手机上的阻尼效果)。
.
最后
以上就是笨笨大门最近收集整理的关于浅谈JS各种宽高(clientHeight、scrollHeight、offsetHeight等)的全部内容,更多相关浅谈JS各种宽高(clientHeight、scrollHeight、offsetHeight等)内容请搜索靠谱客的其他文章。








发表评论 取消回复