快速理解scroll之间的区别
- 简介
- 完整代码
- 1.初始页面:
- 2.第一次纵向滚动:
- 3.第一次横向滚动条
- 4.总结
简介
1.scrollHeight/scrollWidth 属性是一个只读属性,它返回该元素的像素高度/宽度,高度包含内边距(padding),不包含外边距(margin)、边框(border),是一个整数
2.scrollLeft 属性是一个只读属性,返回当前视图中的实际元素的左边缘和左边缘之间的距离
3.scrollTop 属性是一个只读属性,返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离
完整代码
以下代码均在Chrome浏览器中测试
接下来我们看一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#button{
width: 100px;
height: 40px;
background-color: rgb(95, 125, 160);
border: 0px ;
position: fixed;
left: 50%;
transform: translate(-50%,0);
}
#box {
width: 500px;
height: 500px;
padding: 10px;
border: cadetblue solid 20px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
/* overflow: scroll;显示滚动条 */
overflow: scroll;
}
#bigBox{
background-color: rgba(150, 121, 67, 0.3);
width: 600px;
}
.ceshi {
background-color: rgb(245, 211, 161);
width: 100px;
height: 100px;
padding: 10px;
border: rgb(95, 141, 160) solid 20px;
margin: 30px;
display: inline-block;
}
</style>
</head>
<body>
<button id="button">点我测试</button>
<div id="box">
<div id="bigBox">
<!-- 快捷方式输入(手打): div*8#ceshi{测试div$} -->
<div class="ceshi">测试div1</div>
<div class="ceshi">测试div2</div>
<div class="ceshi">测试div3</div>
<div class="ceshi">测试div4</div>
<div class="ceshi">测试div5</div>
<div class="ceshi">测试div6</div>
<div class="ceshi">测试div7</div>
<div class="ceshi">测试div8</div>
</div>
</div>
</body>
<script>
let box = document.getElementById('box')
let button = document.getElementById('button');
button.onclick=ceshi
function ceshi(){
// scrollHeight/scrollWidth返回整个元素的高度/宽度(包括带滚动条的隐蔽的地方)
// .ceshi(height:100 + padding:10*2 + border:20*2 +margin:30*2 == 220) * 4 + #box(padding:10*2) == 900
console.log('scrollHeight', box.scrollHeight);
// #bigBox(width:600) + #box(padding:10) == 610
console.log('scrollWidth', box.scrollWidth);
console.log('scrollLeft', box.scrollLeft);
console.log('scrollTop', box.scrollTop);
// 测试页面滚动条
// console.log('body',document.body.scrollTop);
// console.log('html',document.documentElement.scrollTop);
}
</script>
</html>
效果如下:
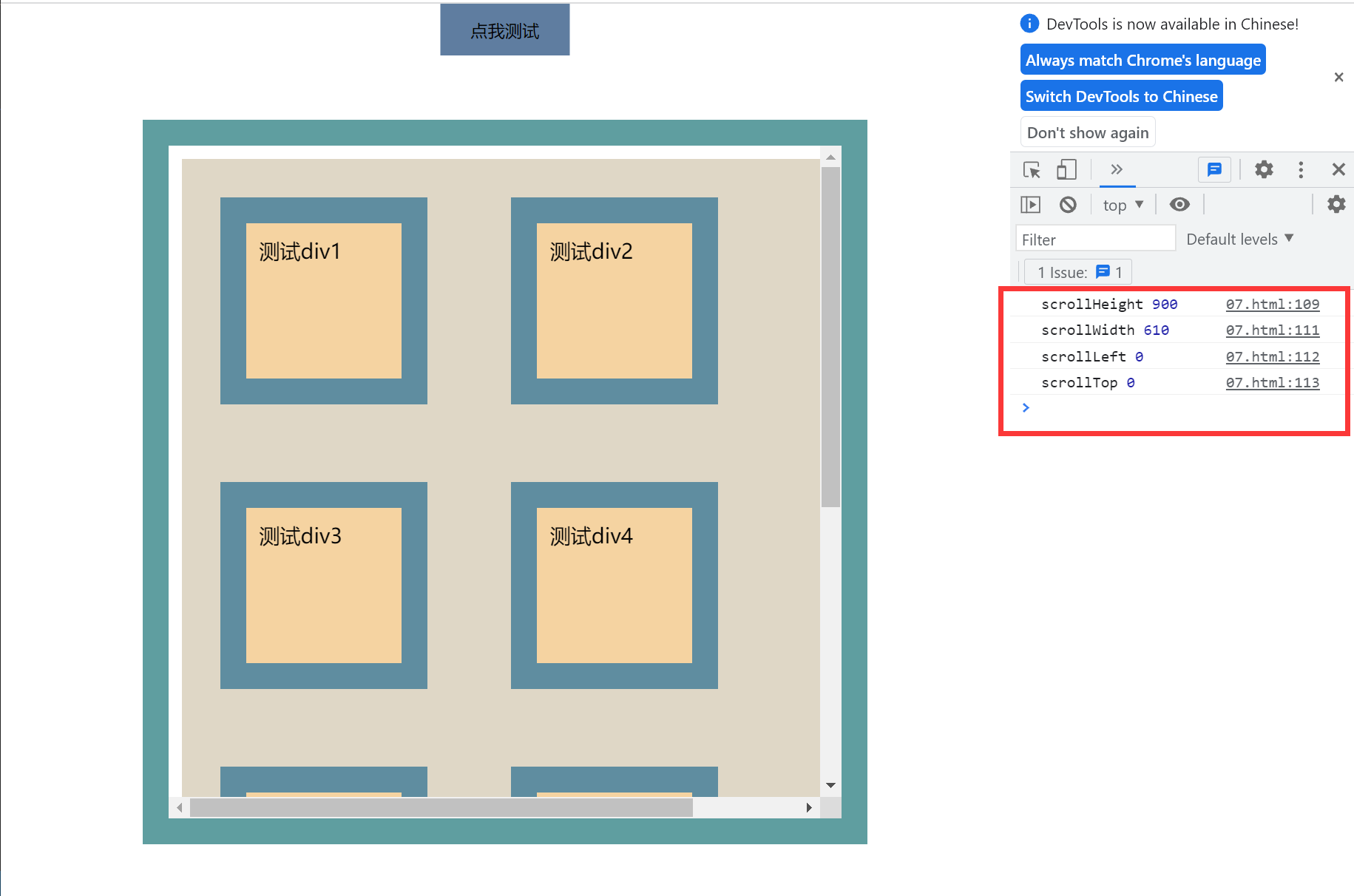
1.初始页面:
我们可以看到,第一次查看的时候,测试出来的scrollHeight=900,scrollWidth=610(代码中有解释),不改变大小的情况下,以后也是这个数值。
此时滚动条都没有滚动,处于初始位置,所以scrollLeft=0,scrollTop=0。

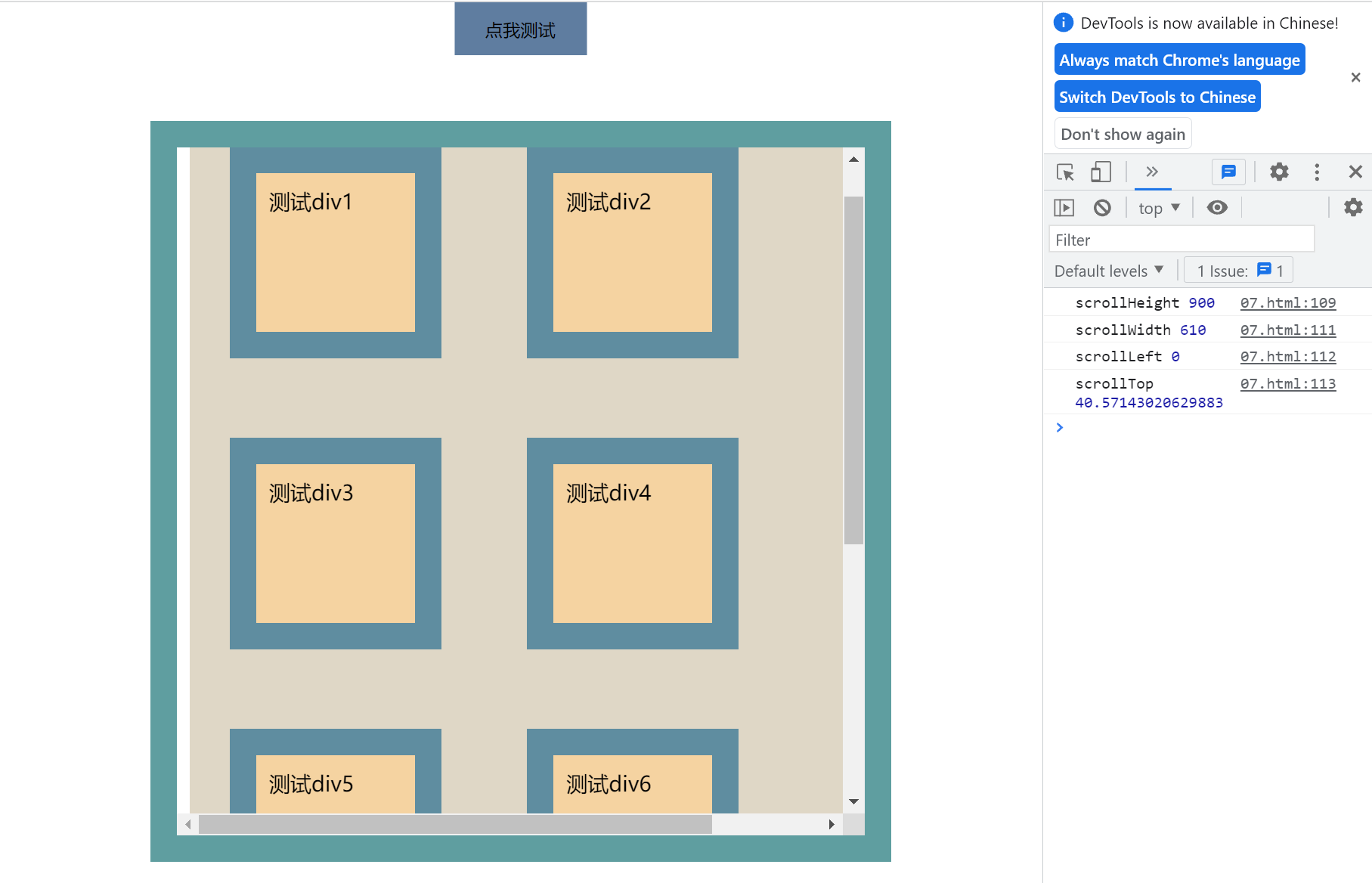
2.第一次纵向滚动:
当纵向滚动条滚动到测试div1的上边框时,我们点击测试,可以看到scrollTop大约为40左右(#box(padding:10) + .ceshi(margin:30) == 40).

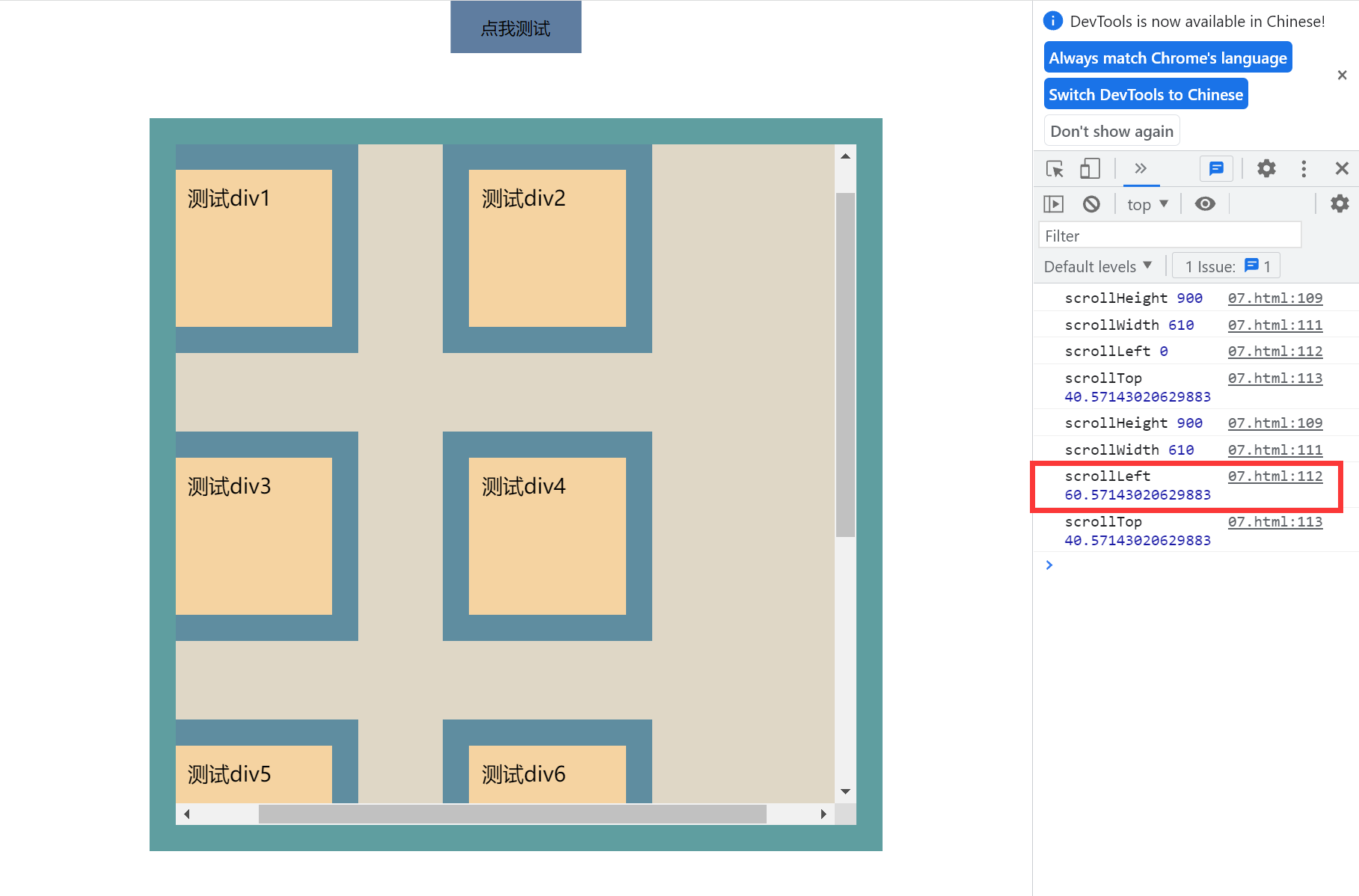
3.第一次横向滚动条
当横向滚动条滚动到测试div1的内容左边时,我们点击测试,可以看到scrollLeft大约为60左右(#box(padding:10) + .ceshi(margin:30 + border:20) == 60).

4.总结
1.我们可以看到scrollWidth和scrollHeight是一个定值,真正变化的是scrollLeft和scrollTop。就像大家在写css的时候一样,width和height是我们已经提前设置好的,只要不是再次设置,就不会改变。而left和top与定位相关,既然有定位,那它的位置就有可能再次改变(比如粘性布局,以后有空再写),以后看到这些width,height,left,top的关键词语大家要学会自己辨别。
2.通过上面的例子,相信大家已经知道它们之间的区别,再下去多多尝试,才能理解的更加透彻。

相关文章:
链接: 一篇弄懂 offsetWidth、offsetHeight、offsetleft、offsetTop和offsetParent的区别!(1).
链接: 一篇弄懂 clientWidth、clientHeight、clientLeft、clientTop的区别!(3).
最后
以上就是唠叨鸡最近收集整理的关于一篇弄懂 scrollWidth、scrollHeight、scrollLeft和scrollTop的区别!(2)的全部内容,更多相关一篇弄懂内容请搜索靠谱客的其他文章。








发表评论 取消回复