ScrollView是一个比较常用的组件
应用中的很多滚动列表滑动列表滑动视图都是在ScrollView的基础上制作的
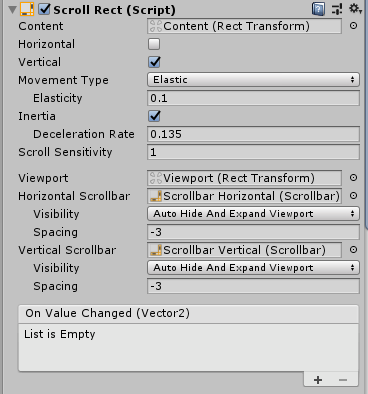
ScrollRect的属性如图所示

content
这个属性指定ScrollRect的内容组件,内容组件一般只带有RectTransform组件,ScrollRect使用这个组件来定义内容总区域的大小,注意可显示区域和内容总区域是有区别的,可显示区域一般小于内容总区域,内容总区域超出可显示区域的部分不会显示出来,内容区域的部分可设置成是否可被拖拽 Content一般是ViewPort的子物体
Horizontal
是否允许水平拖拽内容区域(内容区域在被鼠标按住的情况下可被拖拽)
Vertical
是否允许垂直拖拽内容区域(内容区域在被鼠标按住的情况下可被拖拽)
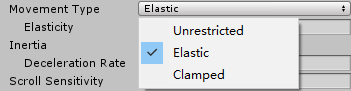
MovementType
这控制的是拖拽内容区域超出边界的时候,Unity采取什么控制
有三种类型Elastic Unrestricted Clamped

Unrestricted:不做限制,任由滑出边界
Elastic:弹性反弹,允许滑动出边界 但是触摸或鼠标一放开就会回到边界对齐处 选择这个选项的时候会有个属性Elasticity 表示的是反弹系数 越小则反弹恢复越快
Clamped:不会滑动出边界
Inertia
表示滑动惯性是否开启,滑动惯性表示在鼠标或者触控放开的时候,内容是否会因为在拖拽的方向上再移动一段距离
Deceleration Rate
惯性减速速率,即每下一帧的速度是前一帧速度的百分比,如果设置成1,在鼠标或者触控放开的时候,内容会一直按照放开时候的拖拽速度一直移动,有边界限制则滑动到边界停止 ,没有的时候就会继续移动
ScrollSensity
这个属性好像没什么作用,调大调小对拖拽滑动的速度没什么影响
ViewPort
这个属性指定ScrollRect的显示区域组件,被指定的物体上面通常会挂载有Mask组件,Mask组件用来限制ScrollRect的显示区域
HorizontalScrollBar
指定水平拖动块是哪个UI组件,HorizontalScrollBar指定的是ScrollView底部的滑动拖动块,被指定的物体上面挂载有ScrollBar组件,ScrollRect组件刚生成的时候,HorizontalScrollBar所指定的物体的RectTransform的默认的pivot是(0,0),即在指定物体的左下角
VerticalScrollBar
指定垂直拖动块是哪个UI组件,VerticalScrollBar指定的是ScrollView右边的滑动拖动块,被指定的物体上面挂载有ScrollBar组件,ScrollRect组件刚生成的时候,VerticalScrollBar所指定的物体的RectTransform的默认的pivot是(1,1),即在指定物体的右上角
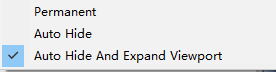
Visibility
这个属性也有三个选项,Permanent 和Auto Hide 和Auto Hide And Expand ViewPort,对于VerticalScrollBar和HorizontalScrollBar都有这个选项

Permanent :对应的滑动块会一直显示
Auto Hide:在content大小不超出ViewPort的时候,对应的滑动块会自动消失,如果ViewPort本身因为某些原因覆盖区域没有包围ScrollView的某个ScrollBar,如果这个ScrollBar选择AutoHide隐藏的时候,就会造成有一个部分的空白区域,而且这个空白区域也不会显示任何滑动内容
Auto Hide And Expand ViewPort:这个属性是为了解决上述情况出现的,选择了这个属性,在水平或者垂直的方向上,content区域没有超出Viewport区域,才会让对应的spacing起作用,否则就是强制在该方向上让ViewPort与ScrollView的对应边重合
Spacing
这个属性在选择了Auto Hide And Expand ViewPort的时候 才会出现的,在水平或者垂直的方向上,content区域没有超出Viewport区域,对应的spacing才会起作用
- HorizontalScrollBar下的Spacing改的是ViewPort底部边到HorizontalScrollBar顶部边的距离而保持顶部边位置不变,Spacing越大,ViewPort的底部边越往上偏移,Spacing越小,ViewPort的底部边越往下偏移
- VerticalScrollBar下的Spacing改的是ViewPort右部边到VerticalScrollBar左部边的距离而保持左部边位置不变,Spacing越大,ViewPort的右部边越往左偏移,Spacing越小,ViewPort的底部边越往右偏移
OnValueChanged

当ScrollRect垂直或者水平方向上有拖拽时 , 会触发这个方法将改动的值传给监听的函数,监听的函数通过加号添加也可以代码添加
最后
以上就是谨慎大碗最近收集整理的关于UGUI进阶组件[十二]ScrollView的全部内容,更多相关UGUI进阶组件[十二]ScrollView内容请搜索靠谱客的其他文章。




![UGUI进阶组件[十二]ScrollView](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)



发表评论 取消回复