多年前都没有前端这个岗位,都是后端大包大揽。今天从前端的技术发展,和复杂程度聊聊前端到底简单不简单。
一、前端的深度和广度
(1)复杂度
前端算是逆袭了,层出不穷的技术,显得越来越难。之前是切图+HTML+CSS+Js,看着很简单,实际开发起来是非常复杂的,单单的 DOM操作就有大量的API,为了降低开发成本就有了DOM的操作框架,就是我们现在都知道的jQuery。
下一个阶段引入了MVC分层思想,接着就有了框架,前端开发不需要关注视图层的更新,只需要关注逻辑层、数据层。这时候复杂APP的开发就变得容易了,mvvc > Angular > react > vue的广泛应用,前端在逻辑构建层面发展到了一个新阶段。
在大型的应用开发的时候,只有逻辑还是不行,又缺乏了工程思想,所以就有了打包模式,帮助大家构建更复杂的应用。
看似前端是不是越来越简单了?
但是初学者刚入门,不了解前端的发展,看到一堆的工具,只会觉得好难。
但是很多人却在概念,框架里面迷失了。很少人真正的讨论基础的东西,都是再说各种框架的使用。
(2)一直在扩展前端的广度
最最开始是在浏览器上运行,后面有了node代码,可以让我们的代码可以到服务器端。紧接着就是electron,后面又有了移动端的框架,前两年出现了小程序,小程序的框架让我们在移动端有了轻应用的概念。其实前端不仅是深度在扩展,它的边界也再不断的扩大。
二、前端的发展
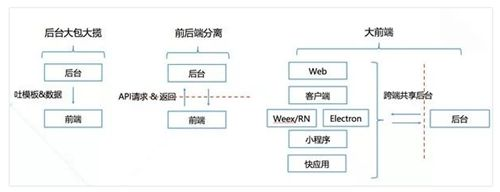
web刚开始的时候是后端开发,逻辑完成后把模板和数据吐出来在浏览器渲染。当时都是非常简单的,我看也有楼主说了百度那种页面他一天能写十个。那时候前端技术不规范、岗位职责不明确,应用场景不多。
后来Js和CSS、HTML,每年都有人给他们指定新的特性。产品越来越多了,就开始前后端分离了,怎么分离?这根本不是一个人能完成的。2008年乔老爷子,开启了移动端的开发生态。2017年微信团队推出了小程序生态。这时候专家们坐不住了,提出一个概念,要实现一套代码,编译不同的客户端。不管你是什么端口用一个后台服务器就可以了。
国外就出现了跨端方案:

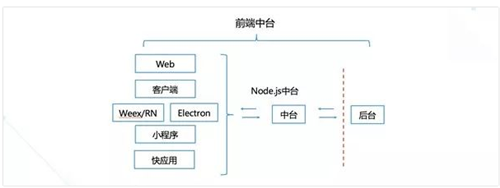
在后来出现了中台概念,应该是Node.js推动了这个概念,同构渲染和业务接口逐步都给node.js做。后端的干嘛去了?优化数据去了,前端开始往后台发展。

三、为什么有人觉得前端简单
有几点原因吧,黑马个人观点:
固有印象,导致依旧觉得前端简单
相对于后端来说,前端入门的门槛还是比较低
前端基础开发可能都有一定的标准,但是后端没有更多的标准,而是有很多解决思路。
还有人总问前端还有未来吗?
单页网站 > 进阶式web应用程序 > 物联网web开发 > java框架 > 静态网站生成器 > 区块链 > 图形学方向(3d引擎开发)
前端只会越来越向全栈走,发展也会越来越好。
最后
以上就是重要宝贝最近收集整理的关于为什么很多技术都觉得前端很简单?一、前端的深度和广度二、前端的发展三、为什么有人觉得前端简单的全部内容,更多相关为什么很多技术都觉得前端很简单?一、前端内容请搜索靠谱客的其他文章。








发表评论 取消回复