大家好,我叫晓明,现在是一家外企的前端工程师,年薪在前端这个领域也算中等偏上。作为一名入行已经五年的 Web 前端工程师,今天想分享一些有用的攻略,对我刚工作的前两年影响非常大,也希望可以帮助大家飞速成长。
在我自己成为前端工程师前,身边学编程的同学都普遍认为前端没有技术含量,且容易被替代。但其实进入前端圈子感受最大的是变化速度太快:过去的客户端以浏览器为主, HTML/CSS/Javascript 是唯一选择,现在则是 mobile first,大量前端开发者被原生开发分流。

不过随着 H5 在传播上体现的巨大商业价值,无论是创业团队还是 BATJ 自然重视这块低成本高收益的事。前端的春天又来了,但现在局面是后备人才不足,想转前端开发的又会发现贵圈比以前还乱,除了标准依然滞后,各种框架、工具相继冒出来,没一两年又淘汰,过去好像会 jQuery 就可以混,现在的门槛确实高不少。
比如最近 Facebook 大规模重构 React Native,Airbnb 则弃用 RN 回归原生技术,Google 发布新的 Flutter 预览版,Flutter 也早已纷纷获得国内 BAT 互联网企业的拥护。可见,前端技术的培训、积累和创新上,并不比如今火爆的 AI 领域要差。之前有人说 Web 已死,现在看说这话的人可以去死了。在前端技术储备上加大投入,很长一段时间内都是非常值得的。那么该如何在前端圈子不断提升自己的技术,获得薪资和职位的晋升呢?

对于和我一样,如今已经从事前端开发的工程师或开发者,我的第一个建议是:拥抱变化,不断学习。
热爱跨浏览器开发带来的挑战、热爱异端,热爱同行,热爱工具;
了解和适应前端技术的快速变化,Stay hungry,Stay foolish;
多学习,多动手,保证自己的才能与日俱增。参与一些开源软件的开发,学习新的知识和框架;
沉浸到负责的每一个项目中,具体问题具体分析,不生搬硬套,独立思考。
那么如何从零开始学习前端?
学习对于每一个人都有自己独特的方式,我也不例外。在此我不能说我的学习方法就是好的,我只是想借此机会说说自己是如何学习前端技术的。在学校时学到的前端技能一般并不全面,也不是最新的,因此我会推荐以下方式:
系统的规划学习路径,如 HTML + CSS,再到 JavaScript、React、Vue 等等;
不断练习,例如模仿网站,从博客类的到电商类的,从 HTML 到 CSS 模仿抄送;
认识圈内人士,至少是 level 比自己高,知识比自己丰富的人,有一个导致或者和你水平接近的圈内朋友;
提高英语阅读水平,可以第一时间了解圈内的新闻和读懂国外的文档;
学习国外网站的最新课程,相比国内培训机构,前端一定要学最新内容,才能跟上国内企业的招聘要求。
我在提高前端技术时,最欣赏的是优达学城(Udacity)的相关课程,可能它在国内名声不显,但在海外甚至全球,优达学城是一个非常有名的在线教育平台。我在优达学城就上过前端开发和 React 的课程,对我在职业上的帮助非常大。

优达学城,英文名 Udacity,是由斯坦福大学教授,谷歌无人车之父 Sebastian Thrun 创立的。 Sebastian 创立优达学城的最初是因为他在斯坦福开了人工智能这门课,通过在线授课的方式向全世界开放。结果注册的人数连连突破,达到了 16 万人。这让 Sebastian 认识到了这世界上通过网络接受教育的需求有多大。
可能你会问,既然是人工智能起家,为什么我要去它家上前端开发?
优达学城的前端开发是和 Amazon、GitHub 以及 AT&T (美国最大的电信公司)联合制作,而 React 课程则是和 React 社区和 Google 的专家一起制作。刚刚我也提到,国外网站的最新课程,是会根据每年前端圈子变化而更新内容的。另外一方面,在美国,优达学城是和 Coursera 以及 Edx 并列为三大在线教育平台。在这三家中,Coursera 和 Edx 都是面向于大学的课程。前者是斯坦福大学创立,后者则是麻省理工和哈佛大学联合创办。在 Coursera 和 Edx 两位重量级选手的比拼下,优达学城却牢牢的占据了美国在线教育最受欢迎的平台。我自己这三个平台上都上过前端类的课,最喜欢的依然是优达学城。
这是因为和 Coursera 以及 Edx 不同,优达学城的课是精心设计的,注重工业界实战经验的课,而绝非 Coursera 或者 Edx 那样大学里面的教授方式。学员在课程中,可以边学边练,迅速的掌握工业界开发的技巧。这就让优达学城毕业的人能很快的脱颖而出,迅速找到好工作。
在上课的时候,优达学城的课被课程设计专家分割成很多的短小的模块,有视频有练习。学员在学习过程中边练习边测试,很快就可以掌握知识点。

事实上,Udacity 不只是腾讯的培训合作伙伴, AT&T、通用电气等全球名企都在和 Udacity 合作提升企业工程师的技术。现在你也有机会加入他们,随时随地学习来自硅谷的前端技术。
以前端开发入门课程为例,你能够通过以下实战项目巩固知识,打磨技能:
实战项目1 用 HTML 为博客文章排版
我们将提供一个网站的原型(以及其中的文本,这样你就不用手动输入网页中的文本了)。而你的任务是使用 HTML 将原型转换为真的网页的样子。

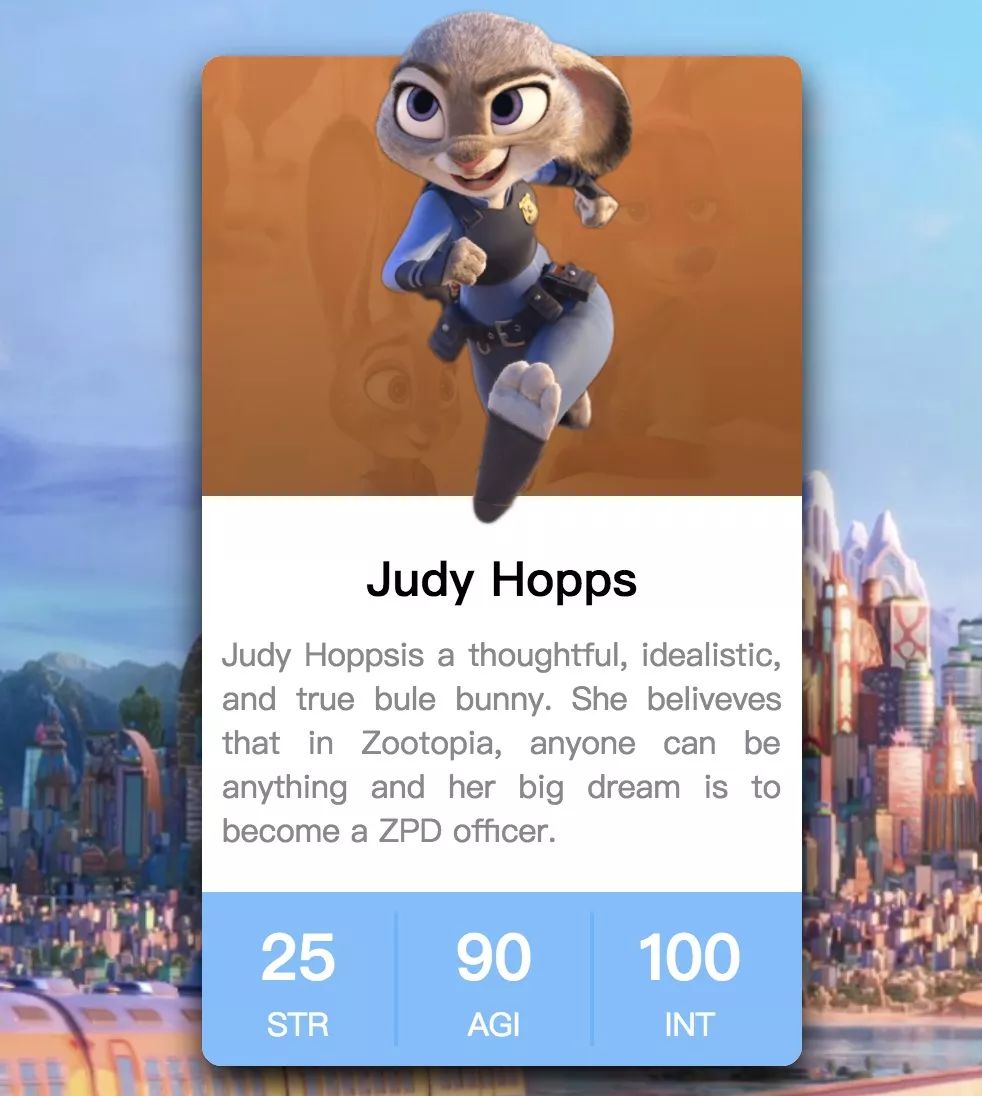
实战项目2 创建动物卡片
此项目将考察你在 HTML、CSS 课程中所学到的技能,并要求你依据设计原型,重新创建一个网页。当然,我们为你提供了设计原型和 HTML 文件。此项目中使用的设计原型的灵感来自动物交换卡,你要选择一种自己喜欢的动物,然后创建它的卡片。

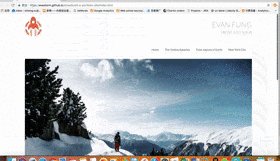
实战项目3 编写作品集网页
在本项目中,你将构建一个作品集网站。你将根据我们所提供的设计原型 PDF 文件,使用 HTML 和 CSS 再现该设计。你需要开发一个响应式网站,针对在前端纳米学位课程中完成的各作品集项目,显示其相应的图片、说明和链接。建议在成功再现设计模型之后,还可以继续对设计进行调整和自定义制作,通过个性化来创建属于自己的设计!自己动手实现的作品集网站首先要让自己满意。

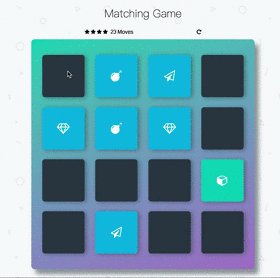
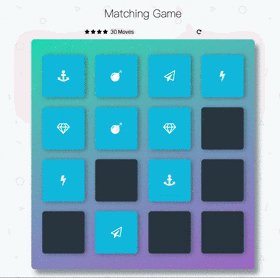
实战项目4 开发「记忆卡片」游戏
在这个项目中,你将通过构建完整的基于浏览器的卡片匹配游戏来展示对 HTML,CSS 和 JavaScript 的掌握。从构建卡片网格,到处理用户输入以及实现游戏逻辑,你将结合你所有的 Web 开发技能,为你的用户创造完全互动的体验。

课程完成后,你将快速掌握基础前端开发知识和技能,制作属于自己的网页和游戏,拥有4个项目经验,均可写入简历,为求职加分!
长按下方二维码
加入课程咨询群
▼
优达学城Udacity中国区课程限量报名中,席位有限抢完即止。长按下方二维码,加入课程咨询群,获得免费试听资格,抢先体验课程内容,更有机会领取 ¥300 学习基金!

点击“阅读原文”,了解更多课程详情
最后
以上就是舒适铃铛最近收集整理的关于做前端码农没有技术含量?的全部内容,更多相关做前端码农没有技术含量内容请搜索靠谱客的其他文章。








发表评论 取消回复