????️ 精彩专栏推荐????????????????????????
???? 作者主页: 【进入主页—????获取更多源码】
???? web前端期末大作业: 【????HTML5网页期末作业 (1000套) 】
???? 程序员有趣的告白方式:【????HTML七夕情人节表白网页制作 (110套) 】
????文章目录
- 二、????网站介绍
- 三、????网站效果
- ▶️1.视频演示
- ???? 2.图片演示
- 四、???? 网站代码
- ????HTML结构代码
- 五、????更多源码
二、????网站介绍
????网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
????网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
????网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
????网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
????网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)????html文件包含:其中index.html是首页、其他html为二级页面;
(2)???? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)???? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、????网站效果
▶️1.视频演示
N69JP 藏族文化15页 jquery
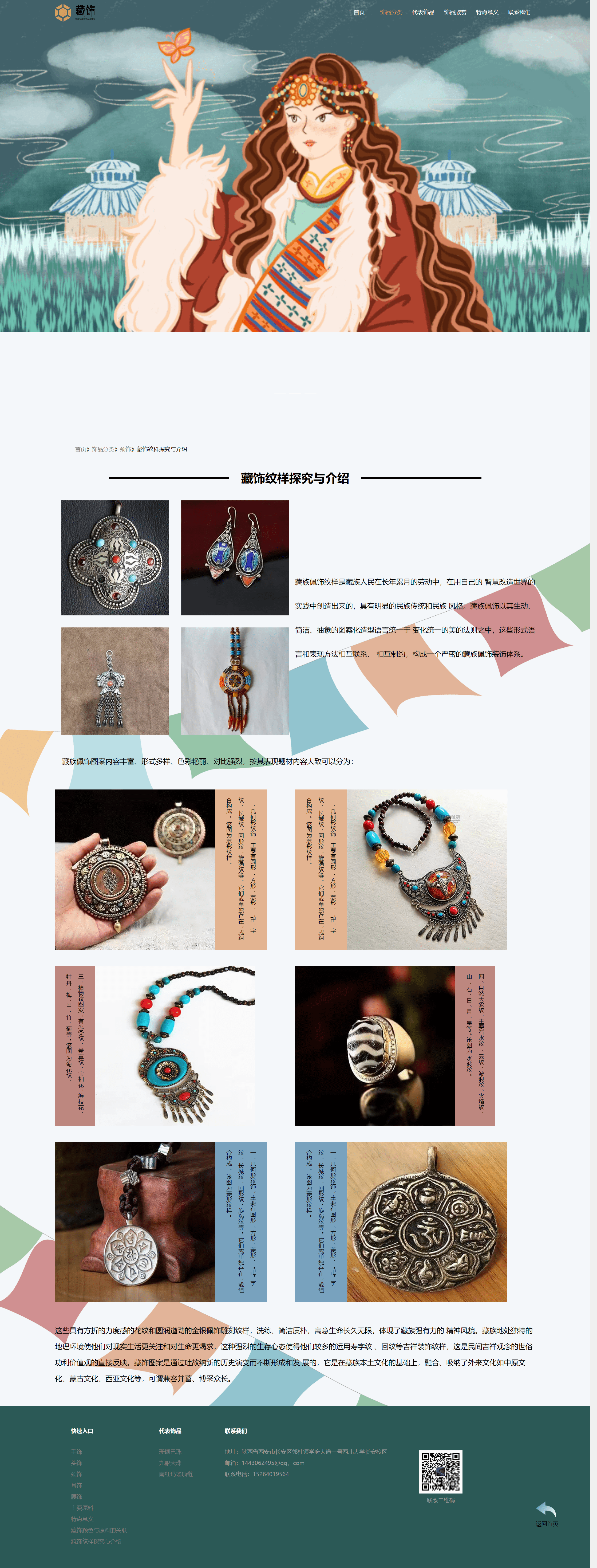
???? 2.图片演示









四、???? 网站代码
????HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link href="css/css.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/video.css">
<script src="http://www.ylcp.shop/files/files/1653629105116/js/lb.js"></script>
</head>
<body>
<div class="structure-jc header">
<logo>
<img src="picture/logo.png" width="100px" height="auto;" style="padding-top: 10px;">
</logo>
<nav class="nav">
<ul class="structure-fw nav-bar">
<li><a href="" class="active">首页</a></li>
<li>
<a href="#dd">饰品分类</a>
<div class="sub-navigation">
<a href="shoushi.html">手饰</a>
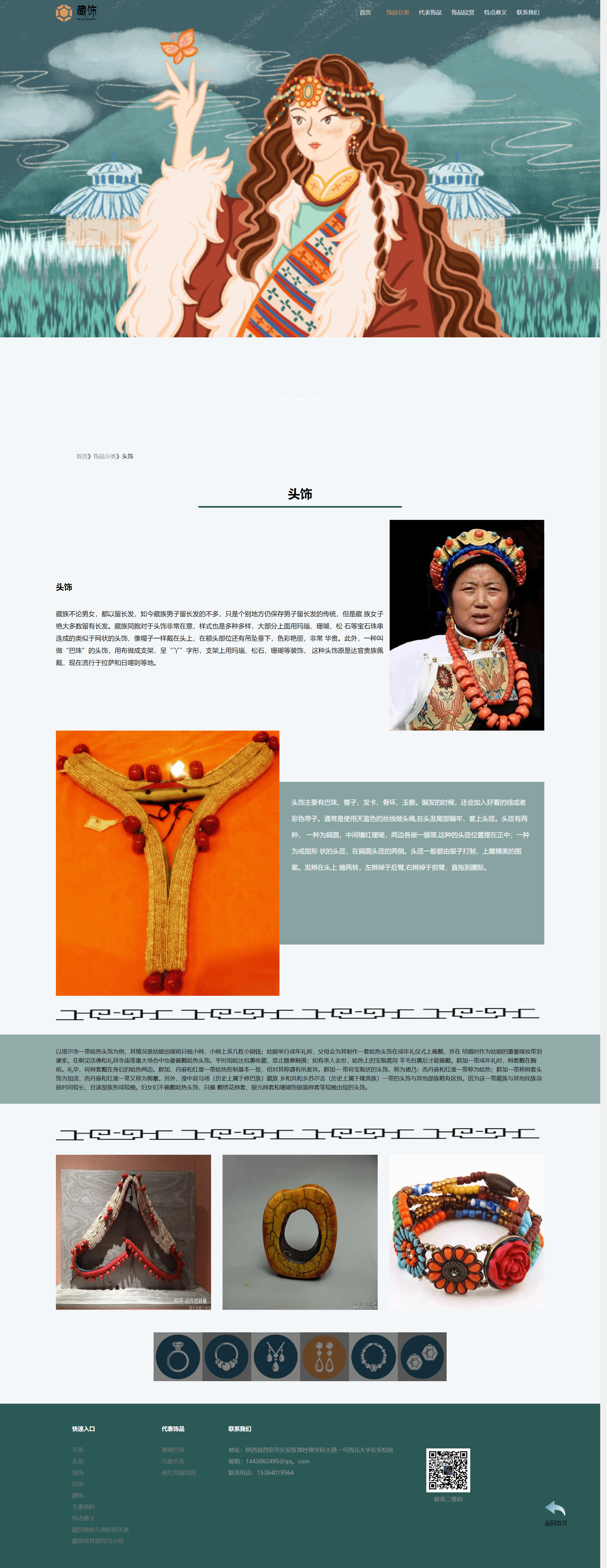
<a href="toushi.html">头饰</a>
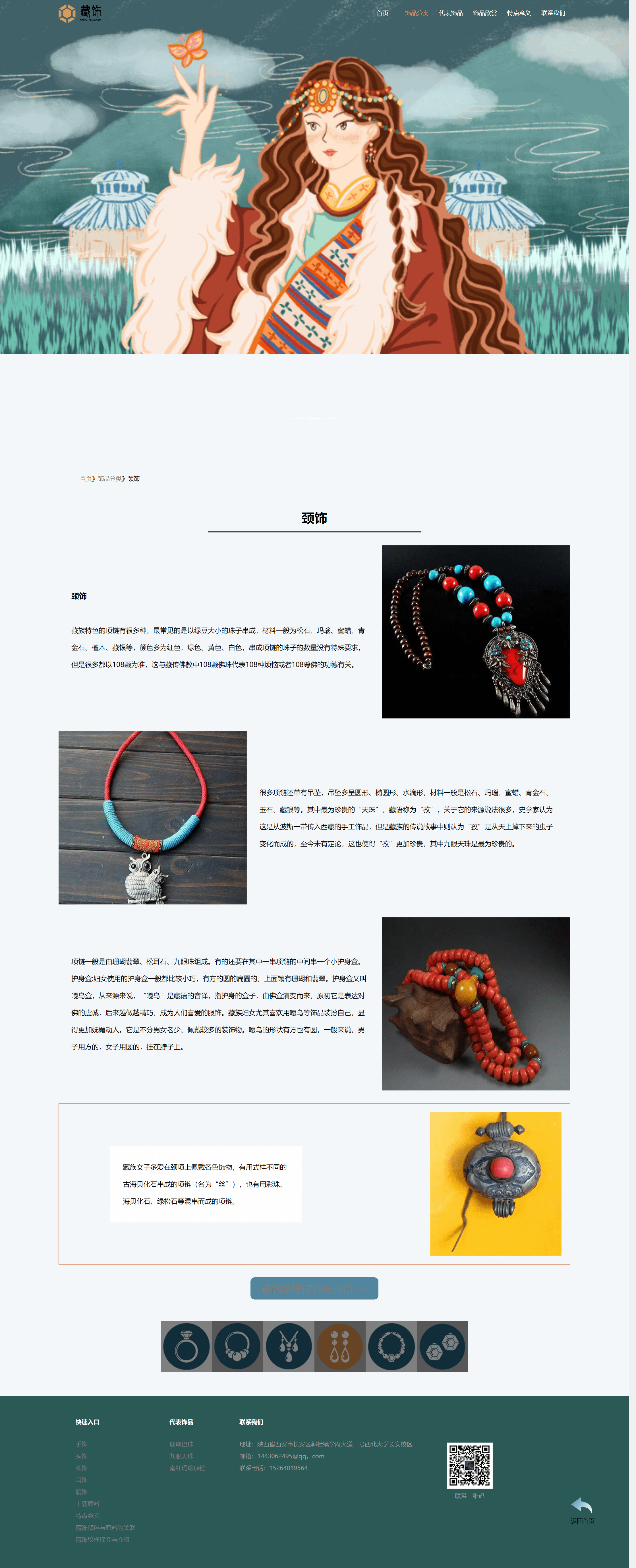
<a href="jingshi.html">颈饰</a>
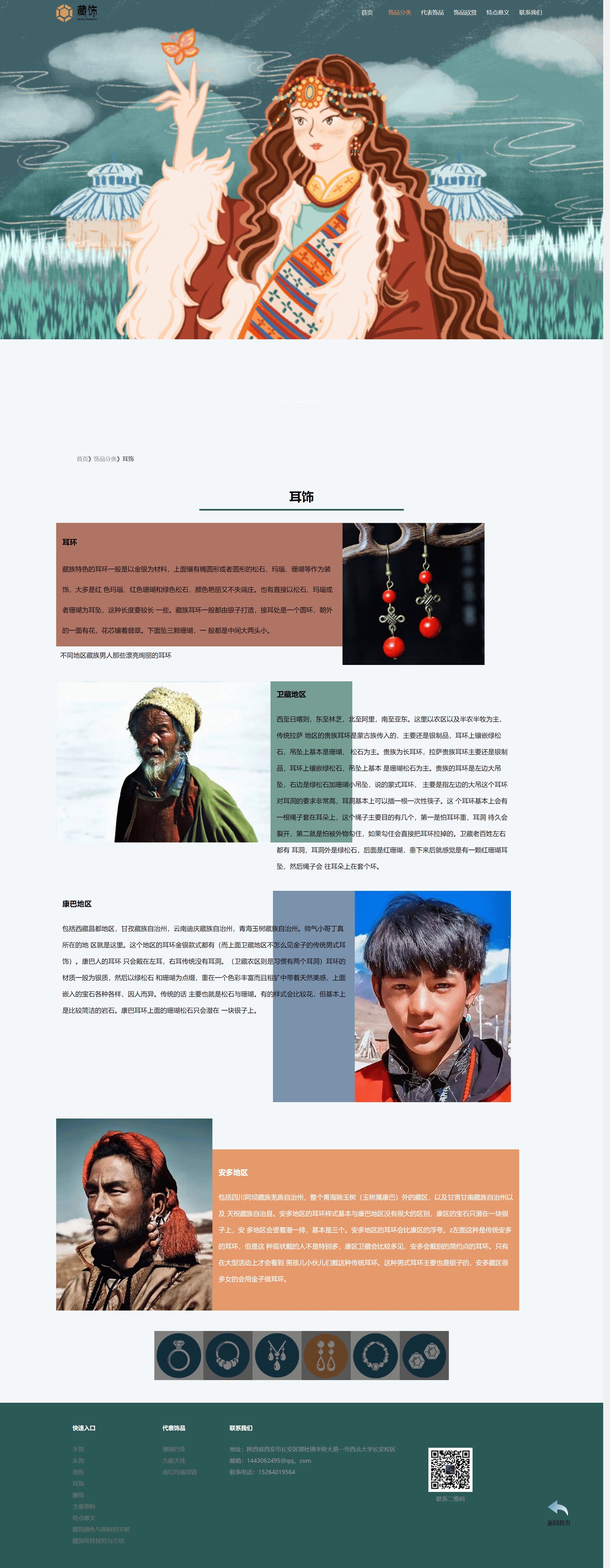
<a href="ershi.html">耳饰</a>
<a href="yaoshi.html">腰饰</a>
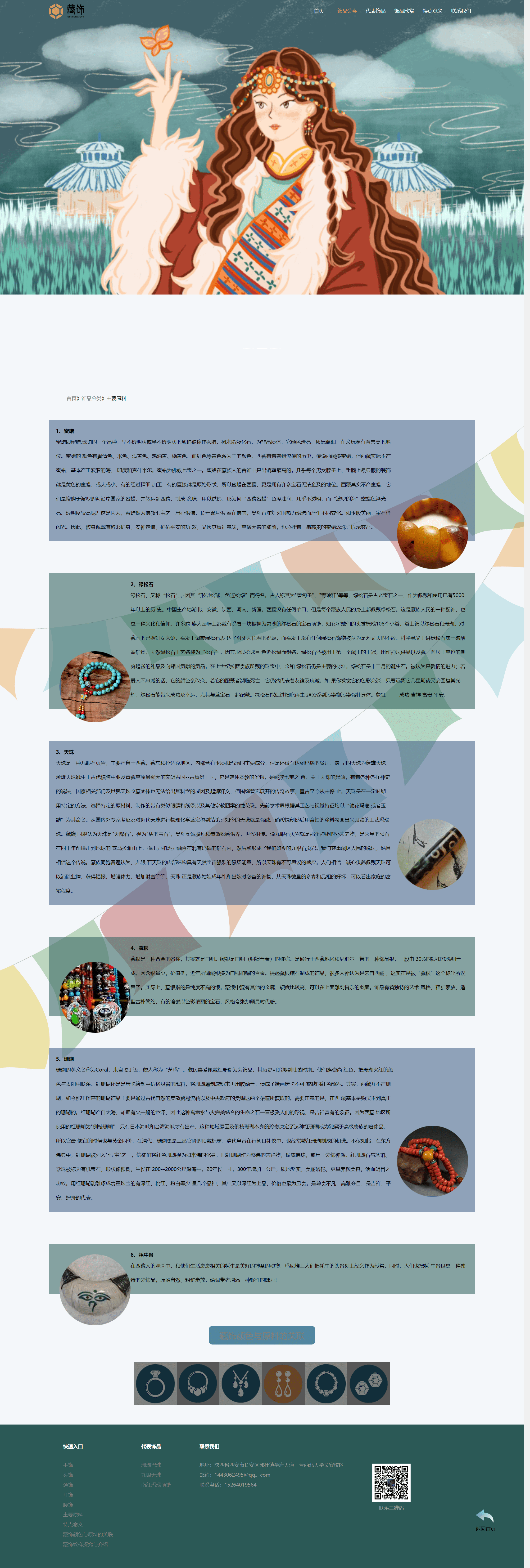
<a href="zhuyaoyuanliao.html">主要原料</a>
</div>
</li>
<li>
<a href="#gg">代表饰品</a>
<div class="sub-navigation">
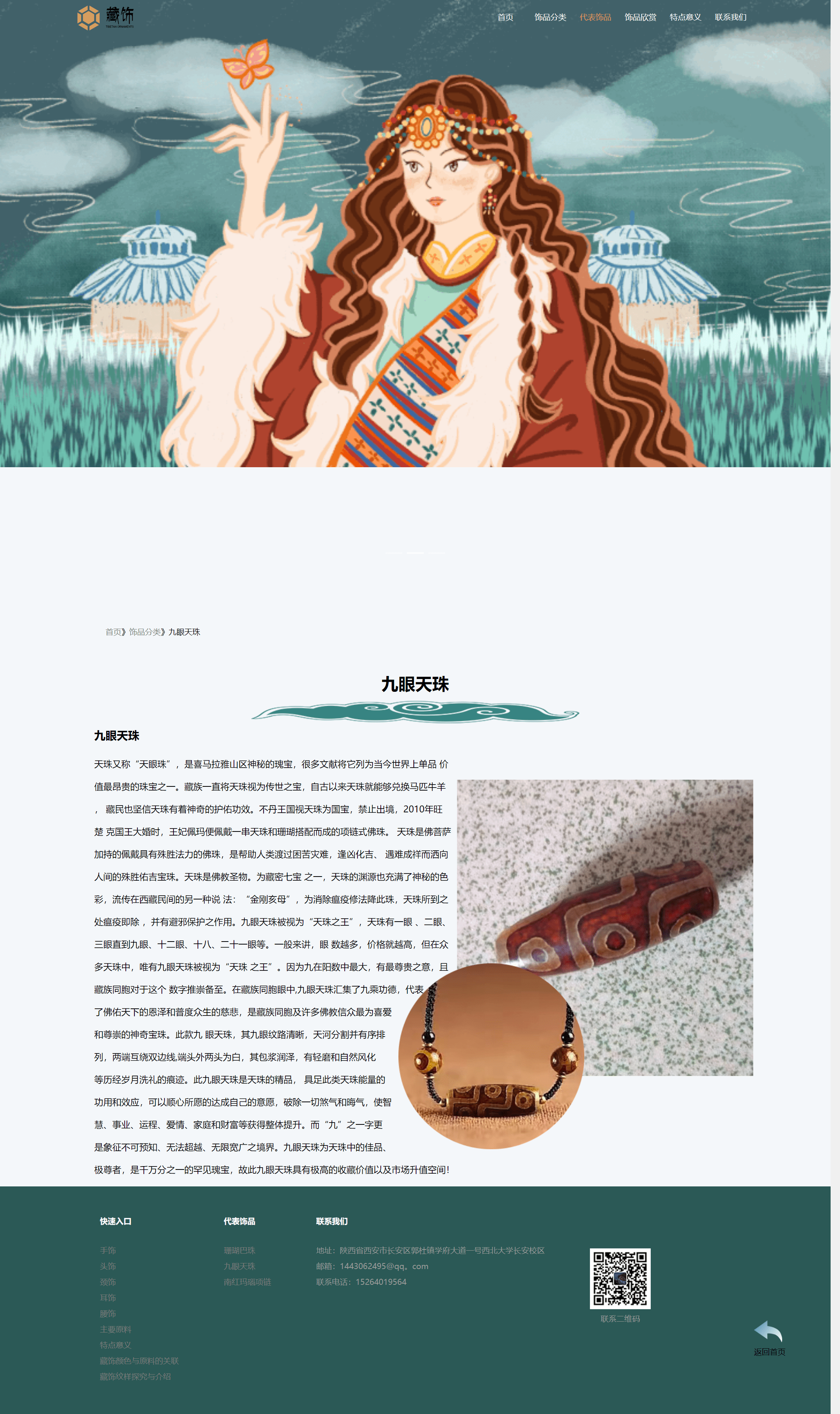
<a href="shbz.html">珊瑚巴珠</a>
<a href="jiuyantianzhu.html">九眼天珠</a>
<a href="nhmlxl.html">南红玛瑙</a>
</div>
</li>
<li><a href="#tt">饰品欣赏</a></li>
<li><a href="tedianyiyi.html">特点意义</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
</div>
<video id="my-video" class="video-js" controls="" preload="auto" loop="" width="640" height="240" poster="MY_VIDEO_POSTER.jpg" data-setup="{}">
<source src="file/1.MP4" type="video/mp4">
</video>
</li>
</ul>
</div>
<div class="zssm" id="a">
<img src="picture/组43.png" width="100%" height="auto">
<div>
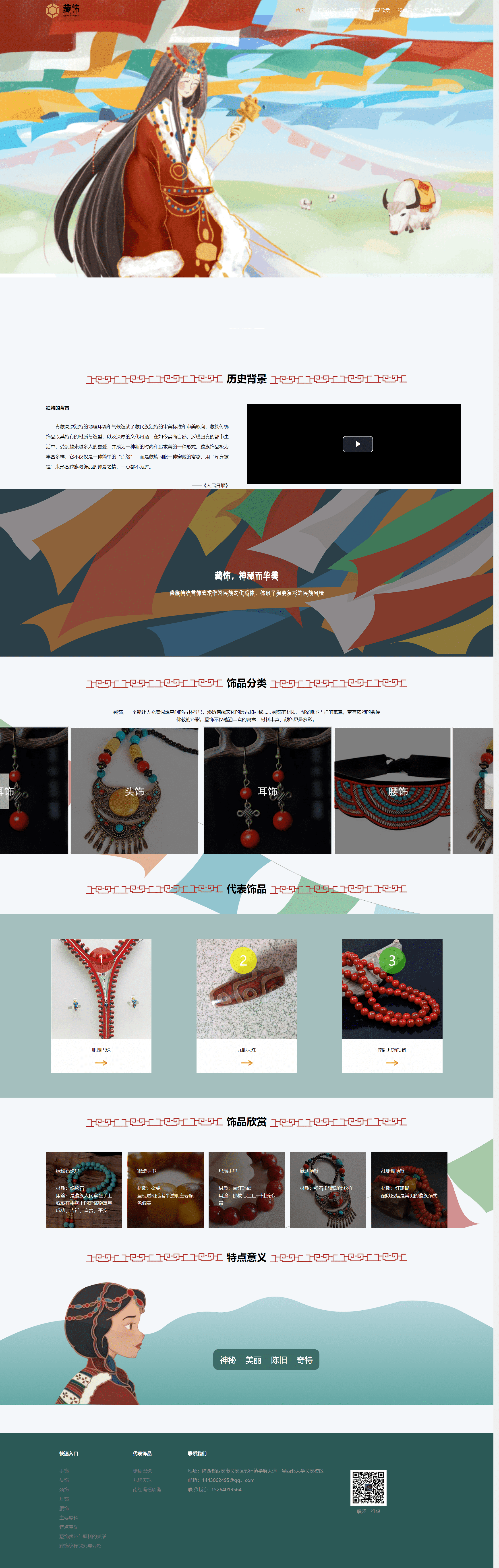
<h4>藏饰,神秘而华美</h4>
<p>藏族传统首饰艺术作为民族文化载体,体现了多姿多彩的民族风情</p>
</div>
</div>
<div class="bg" id="b">
<div class="content">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span id="dd">饰品分类</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
<p class="class-r"> 藏饰,一个能让人充满遐想空间的古朴符号,渗透着藏文化的远古和神秘…… 藏饰的材质、图案赋予吉祥的寓意,带有浓烈的藏传佛教的色彩。藏饰不仅蕴涵丰富的寓意,材料丰富,颜色更是多彩。
</p>
</div>
<style>
.f:hover {
opacity: 0.5;
transition: all .3s;
}
@keyframes wordsLoop {
100% {
transform: translateX(-90vw);
-webkit-transform: translateX(-90vw);
}
}
.sx {
animation: 25s wordsLoop linear infinite;
}
</style>
<div class="feature" id="my-glider">
<div class="scroller">
<div class="content">
<div class="section" id="section1">
<div class="sx">
<a href="shoushi.html"><img class="f" alt="" src="picture/sba1.png"></a>
<a href="toushi.html"><img class="f" alt="" src="picture/sba2.png"></a>
<a href="jingshi.html"><img class="f" alt="" src="http://www.ylcp.shop/files/files/1653629105116/images/sba3png"></a>
<a href="ershi.html"><img class="f" alt="" src="picture/sba4.png"></a>
<a href="toushi.html"><img class="f" alt="" src="picture/sba2.png"></a>
<a href="jingshi.html"><img class="f" alt="" src="http://www.ylcp.shop/files/files/1653629105116/images/sba3png"></a>
<a href="ershi.html"><img class="f" alt="" src="picture/sba4.png"></a>
<a href="yaoshi.html"><img class="f" alt="" src="picture/sba5.png"></a>
<a href="toushi.html"><img class="f" alt="" src="picture/sba2.png"></a>
<a href="jingshi.html"><img class="f" alt="" src="http://www.ylcp.shop/files/files/1653629105116/images/sba3png"></a>
<a href="ershi.html"><img class="f" alt="" src="picture/sba4.png"></a>
<a href="yaoshi.html"><img class="f" alt="" src="picture/sba5.png"></a>
<a href="toushi.html"><img class="f" alt="" src="picture/sba2.png"></a>
<a href="jingshi.html"><img class="f" alt="" src="http://www.ylcp.shop/files/files/1653629105116/images/sba3png"></a>
<a href="ershi.html"><img class="f" alt="" src="picture/sba4.png"></a>
<a href="yaoshi.html"><img class="f" alt="" src="picture/sba5.png"></a>
</div>
</div>
<!-- <DIV class=section id=section2>
<A href="shoushi.html"><IMG alt="" src="picture/sba1.png"></A>
<A href="toushi.html"><IMG alt="" src="picture/sba2.png"></A>
<A href="jingshi.html"><IMG alt="" src="images/sba3png"></A>
<A href="ershi.html"><IMG alt="" src="picture/sba4.png"></A>
<A href="yaoshi.html"><IMG alt="" src="picture/sba5.png"></A>
</DIV>
<DIV class=section id=section3>
<A href="shoushi.html"><IMG alt="" src="picture/sba1.png"></A>
<A href="toushi.html"><IMG alt="" src="picture/sba2.png"></A>
<A href="jingshi.html"><IMG alt="" src="images/sba3png"></A>
<A href="ershi.html"><IMG alt="" src="picture/sba4.png"></A>
<A href="yaoshi.html"><IMG alt="" src="picture/sba5.png"></A>
</DIV>
<DIV class=section id=section4>
<A href="shoushi.html"><IMG alt="" src="picture/sba1.png"></A>
<A href="toushi.html"><IMG alt="" src="picture/sba2.png"></A>
<A href="jingshi.html"><IMG alt="" src="images/sba3png"></A>
<A href="ershi.html"><IMG alt="" src="picture/sba4.png"></A>
<A href="yaoshi.html"><IMG alt="" src="picture/sba5.png"></A>
</DIV> -->
</div>
</div>
<a id="prevLink">Previous</a>
<a id="nextLink">Next</a>
</div>
<div class="content">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span id="gg">代表饰品</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
</div>
<div class="contnet-view ">
<ul class="content structure-jc dbsp-ul" id="b">
<style>
.dbsp {
position: relative;
overflow: hidden;
}
#yellow {
position: absolute;
top: 24px;
left: 100px;
width: 80px;
height: 80px;
background-color: rgba(255, 255, 0, 0.685);
border-radius: 50%;
font-size: 40px;
line-height: 80px;
color: #fff;
}
#gree {
position: absolute;
top: 24px;
left: 110px;
width: 80px;
height: 80px;
background-color: rgba(65, 185, 29, 0.685);
border-radius: 50%;
font-size: 40px;
line-height: 80px;
color: #fff;
}
.b {
width: 100%;
height: 300px;
overflow: hidden;
}
.c:hover {
width: 110%;
margin-left: -5%;
transition: all .9s;
}
</style>
<li class="dbsp">
<div class="b">
<img class="c" src="picture/组45.png" width="100%" height="auto">
</div>
<p>珊瑚巴珠</p>
<img src="picture/矩形1拷贝2.png" width="35px" height="17px">
</li>
<li class="dbsp">
<div id="yellow">2</div>
<div class="b">
<img class="c" src="picture/jytz02.png" width="100%" height="auto">
</div>
<p>九眼天珠</p>
<img src="picture/矩形1拷贝2.png" width="35px" height="17px">
</li>
<li class="dbsp">
<div id="gree">3</div>
<div class="b">
<img class="c" src="picture/main15.png" width="100%" height="auto">
</div>
<p>南红玛瑙项链</p>
<img src="picture/矩形1拷贝2.png" width="35px" height="17px">
</li>
</ul>
</div>
</div>
<div class="bg1" id="c">
<div class="content">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span id="tt">饰品欣赏</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
</div>
<ul class="spxs structure-jc">
<li class="li01">
<p class="p1">绿松石珠串</p>
<p>材质:绿松石</p>
<p>用途:是藏族人民拿在手上或戴在手腕上的装饰物寓意成功、吉祥、富贵、平安</p>
</li>
<li class="li02">
<p class="p1">蜜蜡手串</p>
<p>材质:蜜蜡</p>
<p>呈现透明或者半透明主要颜色偏黄</p>
</li>
<li class="li03">
<p class="p1">玛瑙手串</p>
<p>材质:南红玛瑙</p>
<p>用途:佛教七宝止一材质珍贵</p>
</li>
<li class="li04">
<p class="p1">藏式项链</p>
<p>材质:松石 玛瑙动物纹样</p>
</li>
<li class="li05">
<p class="p1">红珊瑚项链</p>
<p>材质:红珊瑚</p>
<p>配以蜜蜡是常见的藏族颈式</p>
</li>
</ul>
</div>
<div class="content">
<h4 class="structure-ct con-bt">
<img src="picture/装饰线红.png" width="410px" height="27px">
<span>特点意义</span>
<img src="picture/装饰线红.png" width="410px" height="27px">
</h4>
</div>
<style>
.bg3 p:hover {
color: rgb(182, 150, 108);
}
</style>
<div class="bg3" id="x">
<div>
<a href="tedianyiyi.html">
<p>神秘 美丽 陈旧 奇特</p>
</a>
</div>
</div>
<footer>
<style>
.content a {
color: rgb(125, 125, 125);
}
</style>
<div class="content">
<ul class="structure-fw foot-ul">
<li>
<h4>快速入口</h4>
<p><a href="shoushi.html">手饰</a> </p>
<p><a href="toushi.html">头饰</a> </p>
<p><a href="jingshi.html">颈饰</a> </p>
<p><a href="ershi.html">耳饰</a> </p>
<p><a href="yaoshi.html">腰饰</a> </p>
<p><a href="zhuyaoyuanliao.html">主要原料</a> </p>
<p><a href="tedianyiyi.html">特点意义</a> </p>
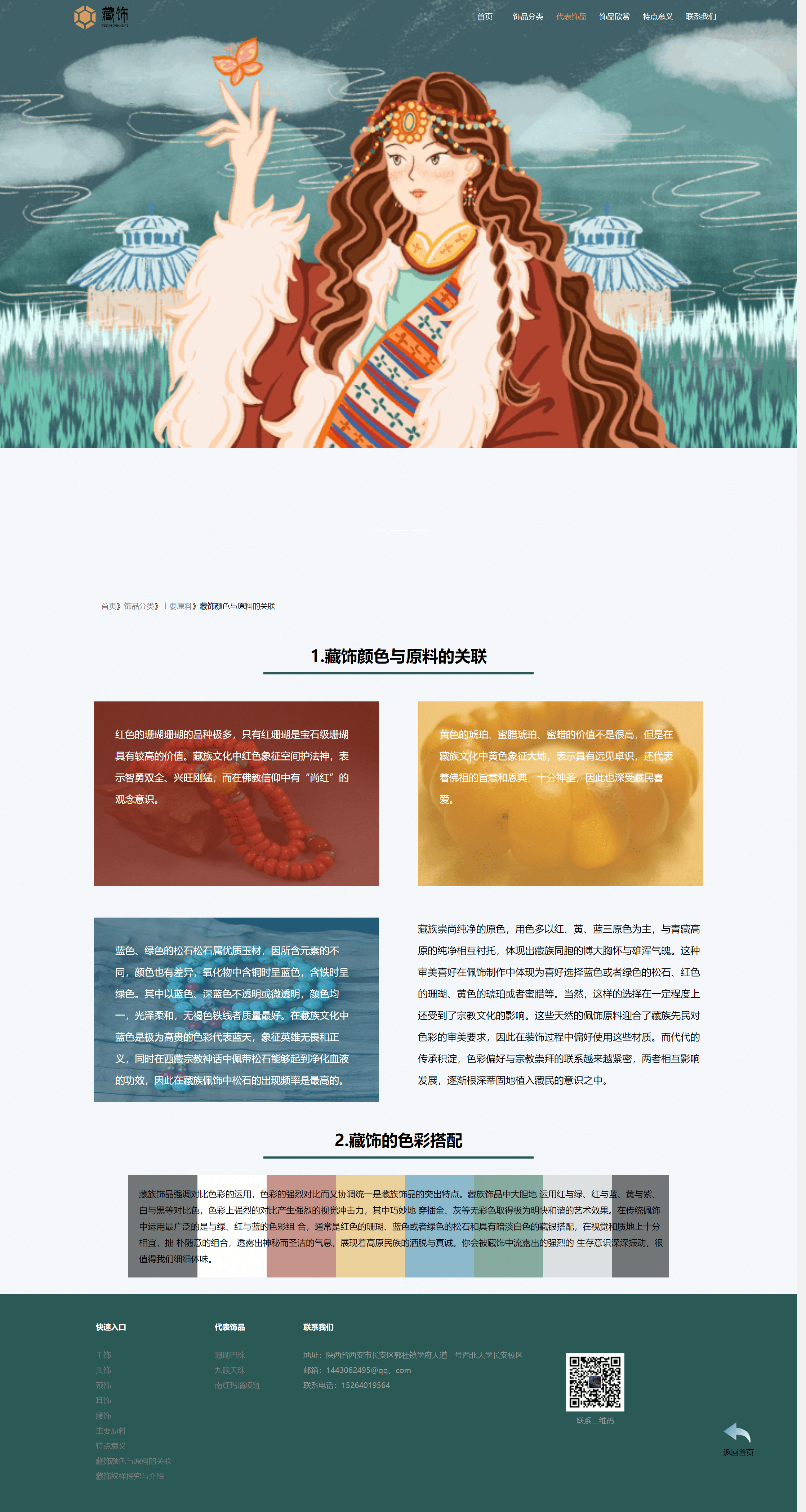
<p><a href="scyyl.html">藏饰颜色与原料的关联</a> </p>
<p><a href="wyjs.html">藏饰纹样探究与介绍</a> </p>
</li>
<li>
<h4>代表饰品</h4>
<p><a href="shbz.html">珊瑚巴珠</a> </p>
<p><a href="jiuyantianzhu.html">九眼天珠</a> </p>
<p><a href="nhmlxl.html">南红玛瑙项链</a> </p>
</li>
<li>
<h4>联系我们</h4>
<p>地址:陕西省西安市长安区郭杜镇学府大道一号西北大学长安校区 </p>
<p>邮箱:1443062495@qq。com</p>
<p>联系电话:15264019564 </p>
</li>
<li style="margin-top: 60px;">
<img src="picture/erweima.png" width="108px" height="108px">
<p style="text-align:center;">联系二维码</p>
</li>
</ul>
</div>
</footer>
</body>
</html>
五、????更多源码
1.如果我的博客对你有帮助 请 “????点赞” “✍️评论” “????收藏” 一键三连哦!
2.????【????????????????????????????关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
????以上内容技术相关问题????欢迎一起交流学习????????????????????????
最后
以上就是快乐马里奥最近收集整理的关于web前端课程设计源码大全(HTML+CSS+JS)二、????网站介绍三、????网站效果四、???? 网站代码五、????更多源码的全部内容,更多相关web前端课程设计源码大全(HTML+CSS+JS)二、????网站介绍三、????网站效果四、????内容请搜索靠谱客的其他文章。








发表评论 取消回复