最近由于业务需求,需要做一个大屏显示项目,于是上网找了一下,发现了这个开源的大屏数据展示组件库
官网链接:http://datav.jiaminghi.com/
组件库基于Vue (React版) ,主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用:
- 边框
带有不同边框的容器
- 装饰
用来点缀页面效果,增加视觉效果
- 图表
图表组件基于Charts封装,轻量,易用
- 其他
飞线图/水位图/轮播表/...
关于如何构建以及引用,官网都有比较详细的教程,此处不再赘述。
本文主要讲一下在使用中,遇到的一个问题
在使用datav的轮播表时,通过异步加载获取到的数据死活渲染不上,搞了半天,我一直以为是我数据的获取与赋值有问题,最后实在找不到解决的办法,我又去看了一下官方文档,才发现巨坑
踩坑代码如下:
图表容器
<template>
<div id="centreRight1">
<div class="bg-color-black">
<div class="d-flex pt-2 pl-2">
<span style="color: #5cd9e8">
<icon name="chart-line"></icon>
</span>
<div class="d-flex">
<span class="fs-xl text mx-2">数据展示</span>
</div>
</div>
<div class="d-flex jc-center body-box">
<!--轮播图-->
<dv-scroll-board :config="config" style="width: 99%; height: 5.5rem" />
</div>
</div>
</div>
</template><script>
export default {
data() {
return {
config: {
header: ["单位", "商品", "数量", "单价", "金额"],
data:[],
rowNum: 5,
headerHeight: 35,
headerBGC: "#0f1325",
oddRowBGC: "#0f1325",
evenRowBGC: "#171c33",
index: true,
columnWidth: [60,200,200,80,80,80],
align: ["center"],
},
};
},
components: {},
created() {
this.$nextTick(() => {
this.getdata();
});
},
mounted() {
},
methods: {
async getdata() {
await this.axios
.get("api/ddjl")
.then((response) => {
//console.log(response)
if (response.data.code == 200) {
this.config.data = response.data.result.data
}
});
},
},
};
</script>
在数据获取的时候,由于图表的基本样式是在获取接口数据之前写好的,所以我就将config的模板代码放在了return中,想着只用从接口获取data数据,更新config.data即可。
万万没想到,就是被这个这个搞的头秃,数据一直渲染不上去。搞了半天,直到我去读了官方的文档

西巴

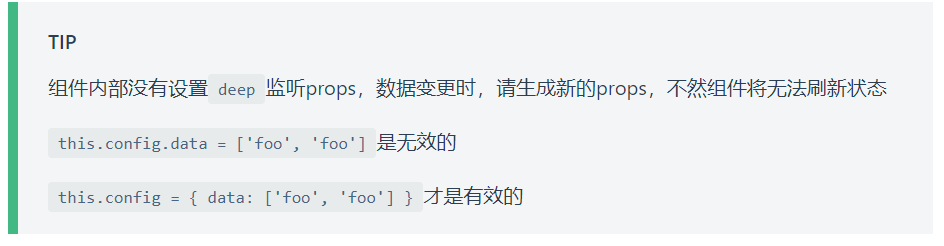
原来由于datav组件封装的时候,没有设置deep监听,单独的更新data是没有用的,我佛了。
更改后的代码如下:
<script>
export default {
data() {
return {
config: {
},
};
},
components: {},
created() {
this.$nextTick(() => {
this.getdata();
});
},
mounted() {
},
methods: {
//let ly=window.sessionStorage.getItem("sjly")
//console.log(ly)
async getdata() {
await this.axios
.get("api/ddjl")
.then((response) => {
//console.log(response)
if (response.data.code == 200) {
this.config = {
header: ["单位", "商品", "数量", "单价", "金额"],
data:response.data.result.data,
rowNum: 5,
headerHeight: 35,
headerBGC: "#0f1325",
oddRowBGC: "#0f1325",
evenRowBGC: "#171c33",
index: true,
columnWidth: [60,200,200,80,80,80],
align: ["center"],
}
}
});
},
},
};
</script>问题解决。
这个故事告诉我们,遇到bug建议先读一下官方的文档,看看定义,不然容易掉头发......
最后
以上就是专注夕阳最近收集整理的关于vue 使用datav构建大屏项目的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复