Gin-Vue-admin项目部署上线
- 这里是按照作者官方文档上推荐的配置,利用nginx配置前端代理,把请求代理到后端
- 前端
- 后端
这里是按照作者官方文档上推荐的配置,利用nginx配置前端代理,把请求代理到后端
前端
打包
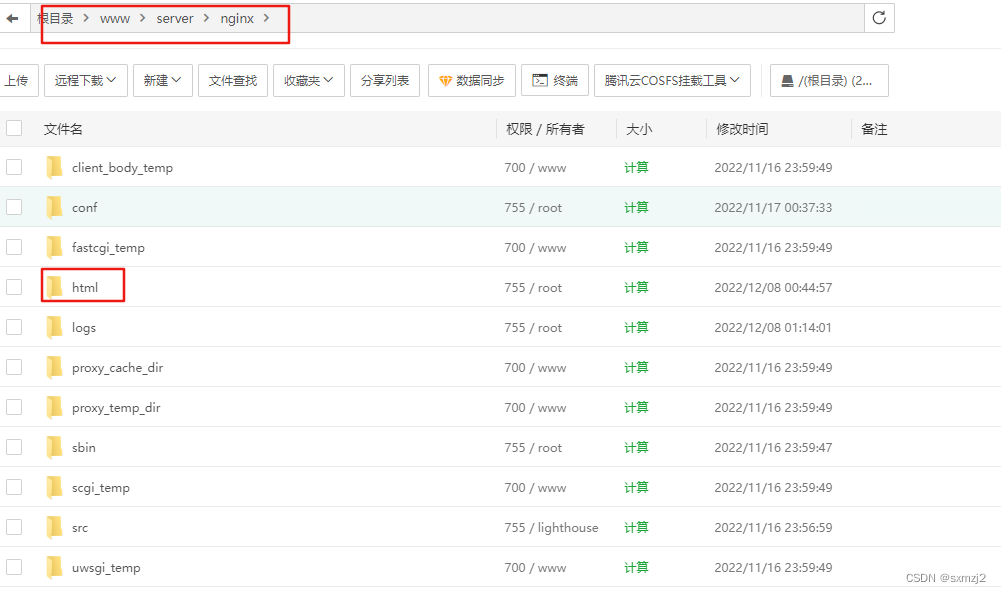
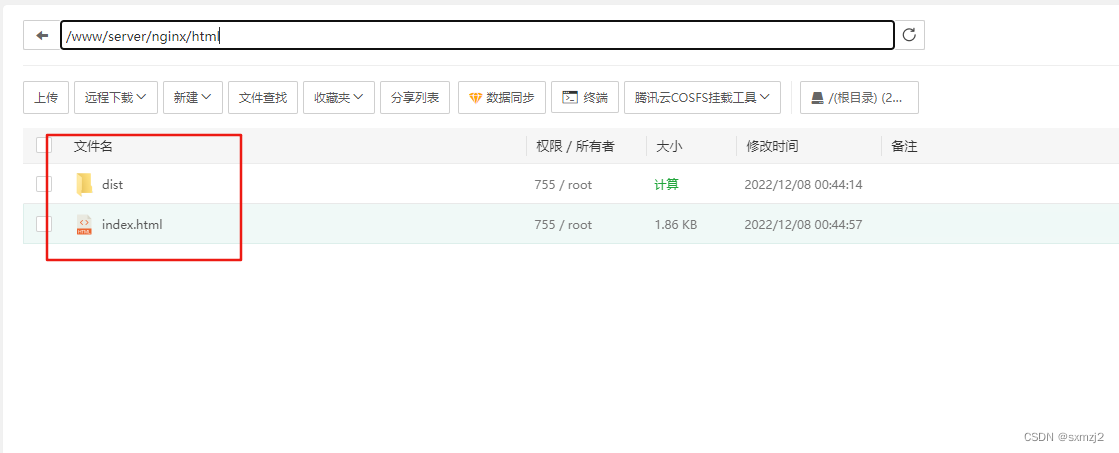
在项目文件web目录下 执行npm run build得到dist文件夹,将文件夹上传到服务器/www/server/nginx/html目录下


配置nginx
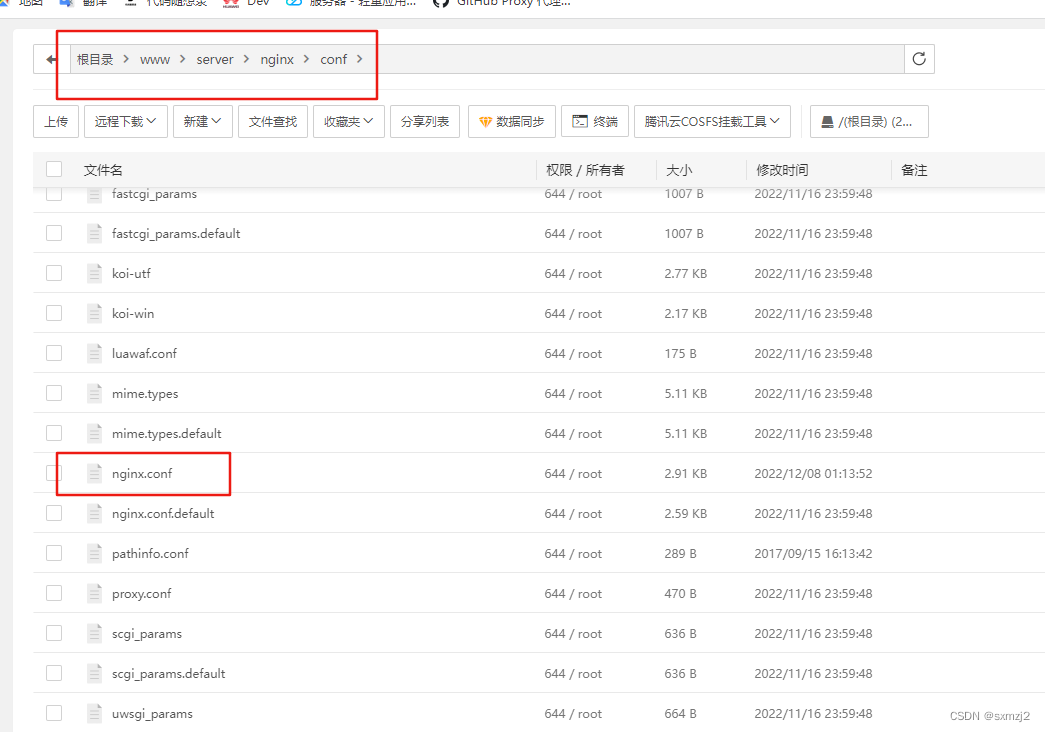
找到/www/server/nginx/conf目录下的nginx.config文件

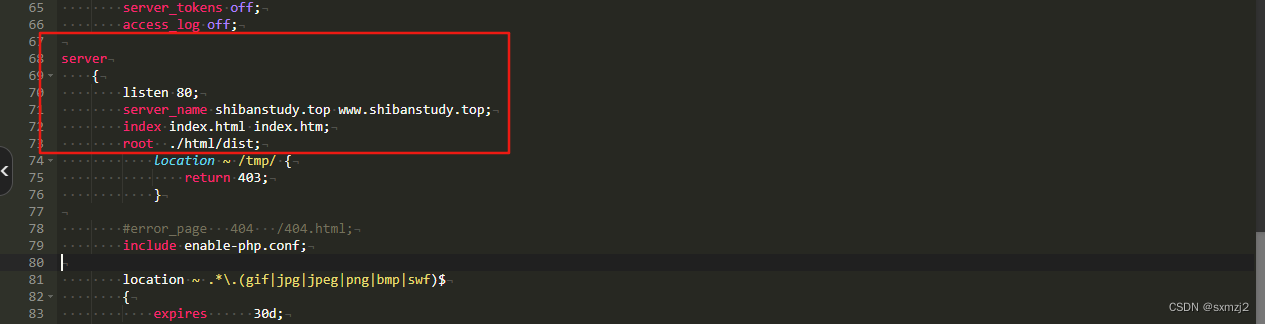
修改里面的server

我的配置如下
listen 80; #监听80端口
server_name shibanstudy.top www.shibanstudy.top; #域名配置
index index.html index.htm;
root ./html/dist; #前端文件存放目录
此时前端配置完毕
后端
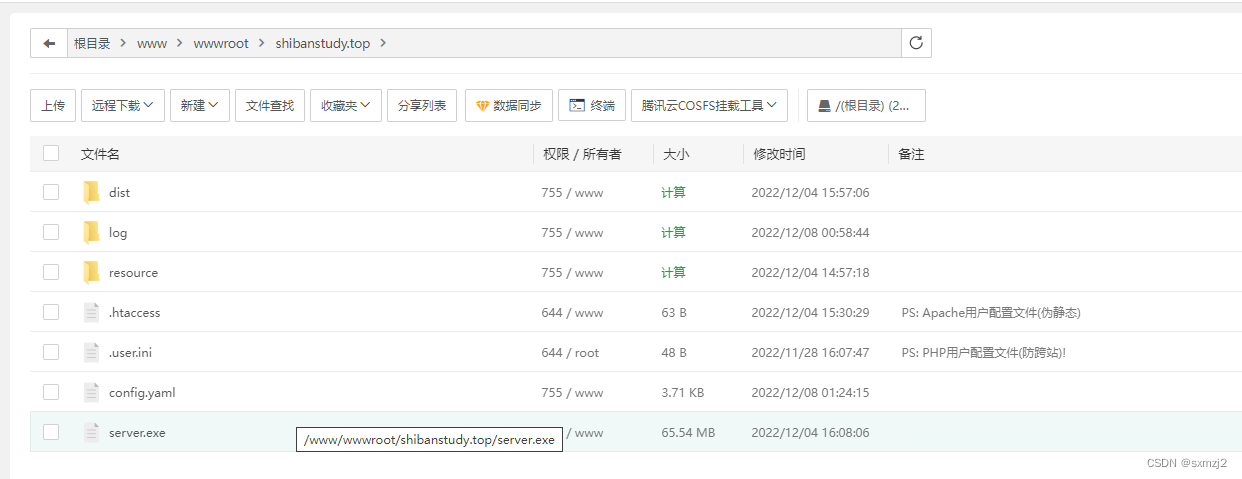
在 server下 go build 得到一个可执行文件然后将可执行文件和config.yaml 以及 resource 文件夹上传至服务器 这三个文件夹最好是在同一文件夹下,我这里是放到一起了

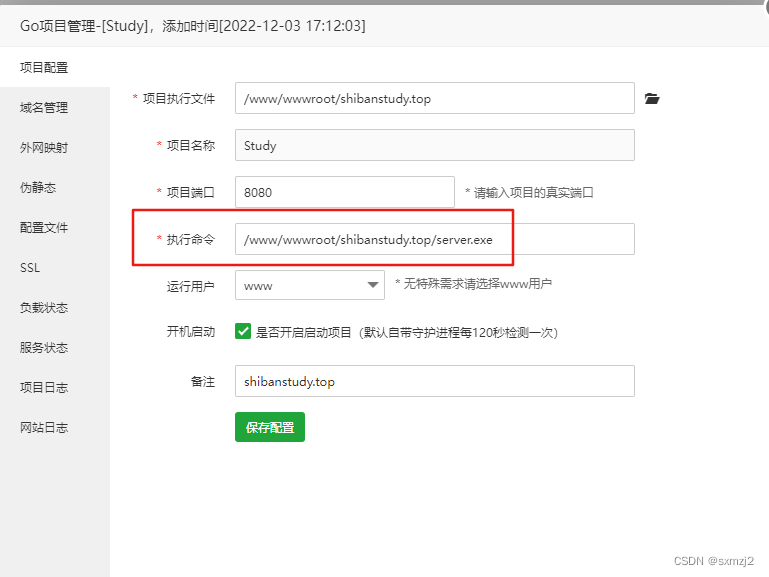
这里是利用宝塔面板进行后端的构建的

执行命令那里把打包好的exe文件放进去

端口号的话,可以根据自己的项目自行修改
在这里弄好之后,执行的时候,没有执行成功。
可能是Linux用./命令无法执行
打开Linux进入这个目录下,用path server查看文件,有的是因为文件是64位的,但是系统是32位的所以无法执行,这种情况需要自行百度,或尝试我接下来的方法
我这里系统和文件都是64位的,是因为系统的原因(go 需要交叉编译之后才能直接在Linux运行)
这里直接下载了wine,下载成功后用wine命令执行,最后成功。
还需要配置一下MySQL,因为我这里是打包和部署用到的MySQL是两个不同的环境(系统上面有初始化,我这里是初始化MySQL后在跑的项目)
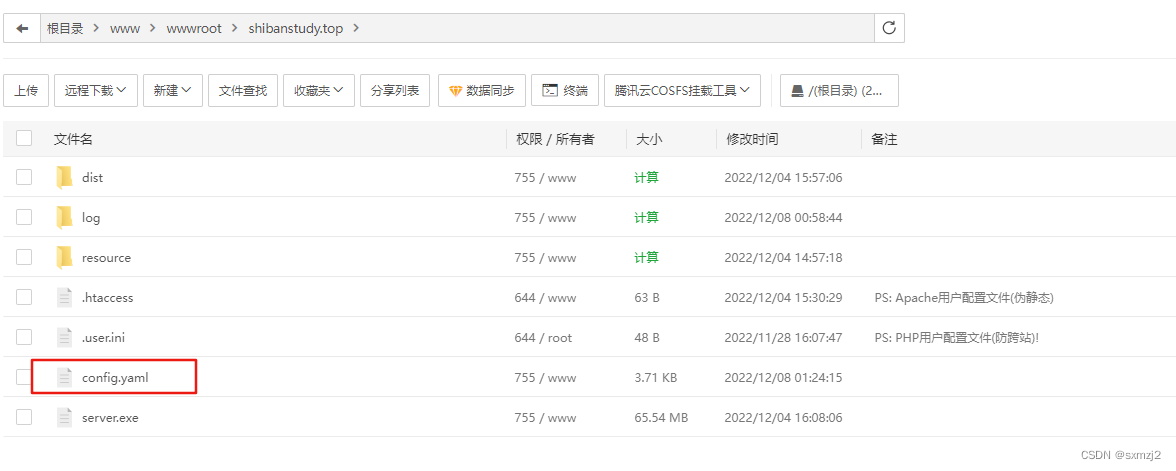
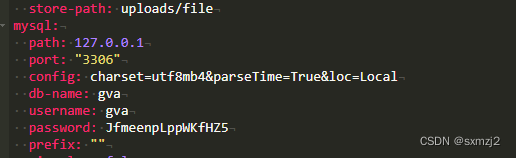
点开上传后端文件的config.yaml文件进行配置

这个找到你自己搭建的数据库,把信息在里面配置一下就行

配置跨域
后端跑起来之后,需要用nginx配置一下跨域操作
打开刚刚前端配置代理的nginx.con文件

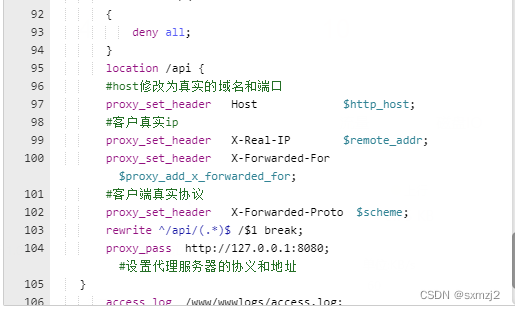
location /api {
#host修改为真实的域名和端口
proxy_set_header Host $http_host;
#客户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#客户端真实协议
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8080; #设置代理服务器的协义和地址
}
重启一下nginx服务器,在访问填好的域名,这样就算大功告成了。
gin-vue-admin官网文档:https://www.gin-vue-admin.com/guide/deployment/#%E5%89%8D%E7%AB%AF
前端项目部署【nginx】:https://blog.csdn.net/qq_38420303/article/details/126500999
Gin-Vue-Admin 线上部署:https://blog.csdn.net/Douz_lungfish/article/details/122497722
最后
以上就是平淡万宝路最近收集整理的关于【无标题】Gin-Vue-admin项目部署上线这里是按照作者官方文档上推荐的配置,利用nginx配置前端代理,把请求代理到后端的全部内容,更多相关【无标题】Gin-Vue-admin项目部署上线这里是按照作者官方文档上推荐内容请搜索靠谱客的其他文章。








发表评论 取消回复