我是靠谱客的博主 醉熏康乃馨,这篇文章主要介绍selenium页面自动化在使用move_by_offset时,需要元素定位坐标,可以通过page ruler工具获取元素的绝对坐标,现在分享给大家,希望可以做个参考。
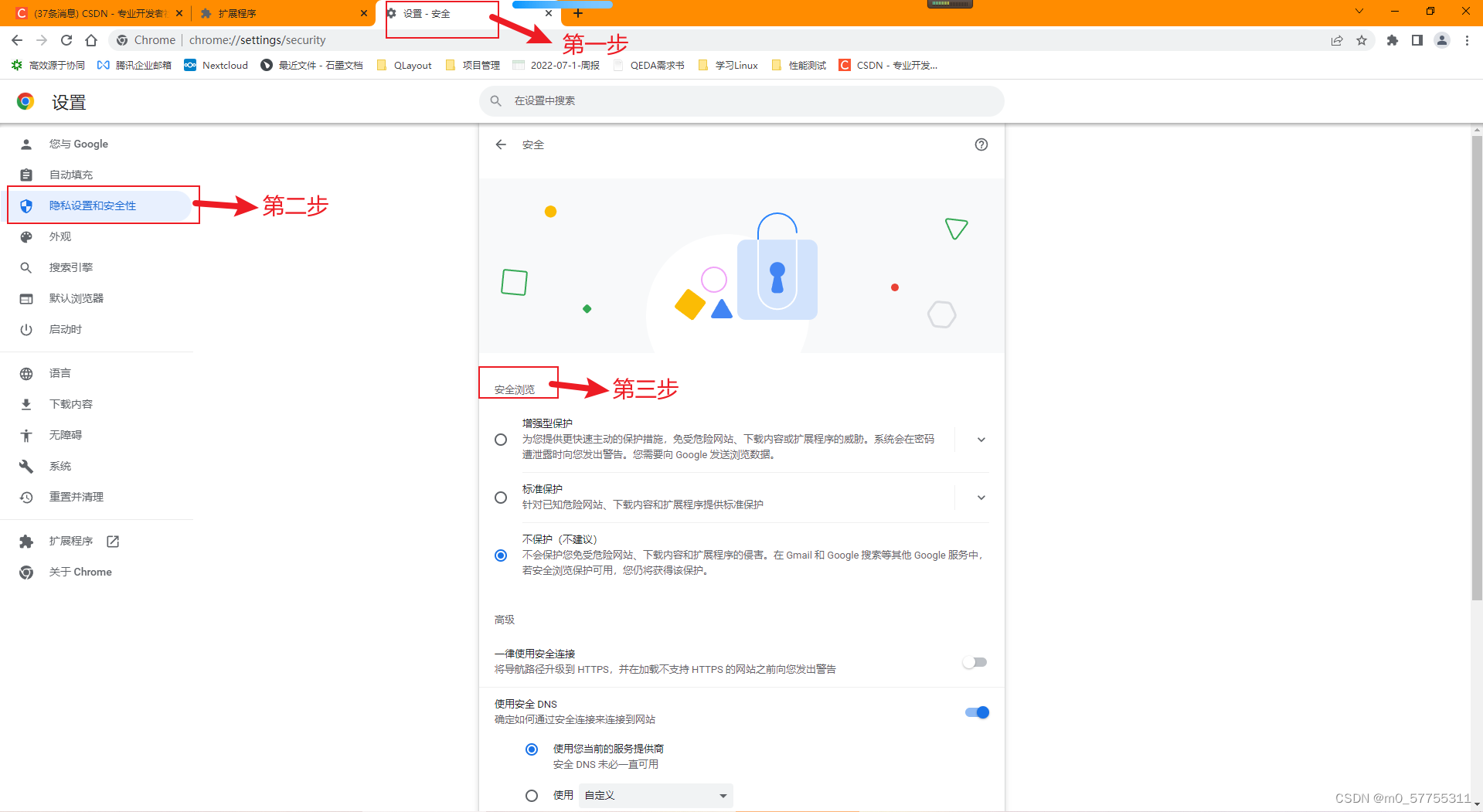
在使用过程中发现正常的默认设置的情况将下载的page ruler工具无法在chrome 浏览器中进行安装,试了几次终于发现是chrome的安全设置阻止了安装。可以浏览器设置--隐私设置和安全性--安全--安全浏览选项设置为不保护;回到扩展程序再次安装即可成功。具体的工具使用教程可查看其它教程贴。
以下为chrome浏览器的设置路径:
一、直接通过打开链接“chrome://settings/security”进入到设置页面
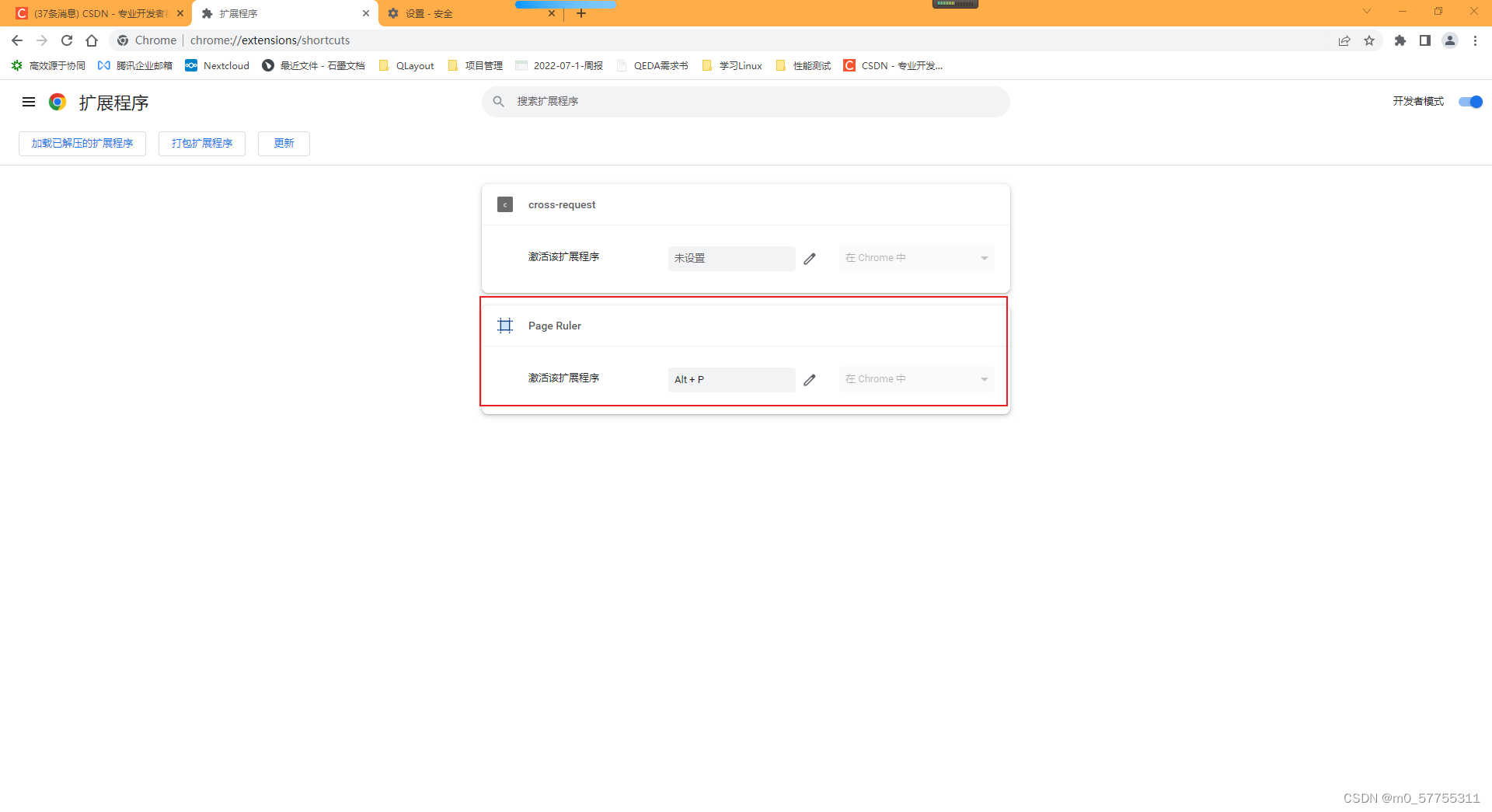
二、重回扩展程序管理页面,页面链接“chrome://extensions/shortcuts” ,将准备好的安装包拖拉进页面根据提示点击安装即可完成安装。
以上为所有分享内容,如有其它安装问题欢迎补充。。。
最后
以上就是醉熏康乃馨最近收集整理的关于selenium页面自动化在使用move_by_offset时,需要元素定位坐标,可以通过page ruler工具获取元素的绝对坐标的全部内容,更多相关selenium页面自动化在使用move_by_offset时,需要元素定位坐标,可以通过page内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复