一:前言
1. Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera,Edge等。
2.这个工具的主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用户需求。支持自动录制动作和自动生成 .Net、Java、Perl等不同语言的测试脚本。
二:selenium的八种定位方式:
自动化一般需要四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告。Selenium提供8种元素定位的方法,以百度为例(代码示例在后面):
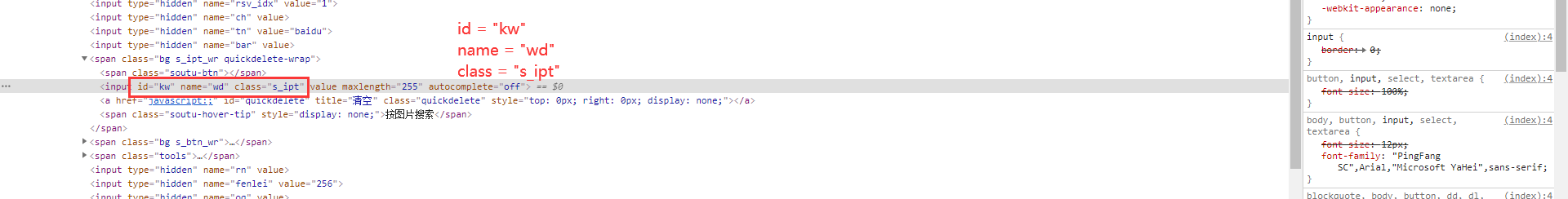
打开百度首页,按F12打开开发者调试工具,鼠标滑动到百度搜索输入框,点击输入框,右方标蓝的就是该输入框的元素属性
通过元素的ID定位元素 《id》
通过元素的名称来定位元素《name》
同上
通过元素类名来定位元素《class name》
同上
通过元素的链接来定位元素《link text》
使用定位器即可定位到该元素,可以看到图中“hao123”有个href属性为"https://www.hao123.com/",属于超链接,这种元素就可以使用link_text进行定位。
通过元素的标签来定位元素《tag name》
从图中可以看到输入框有个tag(标签)属性:input,这里可以通过它的标签属性定位到这个元素,但是标签往往不是惟一的,所有在实际应用中不常用
通过元素的部分链接名称来定位元素 《partial link text》
如果链接的字符串太长的话,全部输入影响代码美观也容易出错,这时就可以采用 partial_link_text,模糊匹配、截取字符串的一部分定位到元素。如图,我们定位超链接hao123可以写成 “hao”。
通过元素的位置来定位元素 《xpath》
上面6种方法都是通过元素的某一个属性进行定位,但是如果一个元素没有上述属性或者属性不是唯一时,我们则可以使用xpath进行元素定位。
F12打开开发者调试工具,定位到元素所在的那一行右键–>Copy–>Copy XPath
通过元素的css来定位元素《css selector》
CSS方法和XPATH是完全不同的语法,一般可以组合使用
ccs的优点:css相对xpath语法比xpath简洁,定位速度比xpath快
css的缺点:css不支持用逻辑运算符来定位,而xpath支持。css定位语法形式多样,相对xpath比较难记。
css定位建议多用,这个定位方式很强大,定位速度快且准确度高。
css_selector常用符号:
# 表示id
. 表示class
> 表示子元素,层级
css_selector有44种定位方式:篇幅较大,下一节说明
三:CSS的定位方式汇总
1.css的44种定位方式
| 语法 | 说明 |
|---|---|
| .class: .intro | 选择class=‘intro’的所有元素 |
| #id: #firstname | 选择id=‘fistname’的所有元素 |
| *: * | 选择所有的元素 |
| element: p | 选择所有的p标签的元素 |
| element,element: div,p | 选择所有的div标签元素和所有p标签的元素 |
| element element: div p | 选择div标签元素内部的所有p标签元素 |
| element>element: div>p | 选择父元素为div标签元素的所有p标签元素 |
| element+element: div+p | 选择紧接在div元素之后的所有p元素 |
| [attribute]: [target] | 选择带有target属性的所有元素 |
| [attritube=value]:[target=_blank] | 选择target="_blank"的所有元素 |
| [attritube=value]:[title=flower] | 选择title属性包含单词‘flower’的所有元素 |
| [attritube | =value]:[lang |
| :link a:link | 选择所有未被访问的链接 |
| :visited a:visited | 选择所有已被访问的链接 |
| :active a:active | 选择活动链接 |
| :hover a:hover | 选择鼠标指针位于其上的链接 |
| :focus input:focus | 选择获得焦点的input元素 |
| :first-letter p:first-letter | 选择每个p标签元素的首字母(获取p标签包含文本的首字母) |
| :first-line p:first-line | 选择每个p标签元素的首行(获取p标签包含文本的首行) |
| :first-child p:first-child | 选择属于父元素的第一个子元素的每个p标签元素 |
| :before p:before | 在每个p标签元素的内容之前插入内。(样式指定内容插入到p标签包括的文本之前) |
| :after p:after | 在每个p标签元素的内容之后插入内容。(样式指定内容插入到p标签包括的文本之后) |
| :lang(language) p:lang(it) | 选择的lang属性值等于it的每个p标签元素 |
| element1~element2 p~ul | 选择前面有p标签元素的每一个ul标签元素(只要前面有p标签都可以,不管跨不跨标签,也不管是不是子标签) |
| [attribute=value] a[src=‘https’] | 选择其src属性以’https’开头的每个a标签元素 |
| [attribute=value] a[src=’.pdf’] | 选择其src属性以’.pdf’结尾的所有a标签元素 |
| [attribute=vallue] a[src=‘abc’] | 选择其src属性包含’abc’子串的每个a标签元素 |
| :first-of-type p:first-of-type | 选择父元素的首个p标签元素的每个p标签元素(所有p标签对应的父标签的第一个子p标签元素) |
| :last-of-type p:last-of-type | 选择父元素的最后一个p标签元素的每个p标签元素(所有p标签对应的父标签的最后一个子p标签元素) |
| :only-of-type p:only-of-type | 选择父元素里面唯一的p标签元素的每个p标签元素(所有p标签对应的父标签元素只有一个子p标签元素) |
| :only-child p:only-child | 选择父元素里面只有一个标签的每个p标签元素(父标签里面只有一个p标签) |
| :nth-child(n) p:nth-child(2) | 选择属于父元素的第二个子元素的每个p标签元素(所有的p标签的父标签对应的第二个子标签元素) |
| :nth-last-child(n) p:nth-last-child(2) | 选择属于父元素的倒数第二个子元素的每个p标签元素(所有的p标签的父标签对应的倒数第二个子标签元素) |
| :nth-of-type(n) p:nth-of-type(2) | 选择属于其父标签元素的第二个p标签的每个p标签元素(所有p标签对应的父标签的第二个p标签元素,也就是这个和p标签平级) |
| :nth-last-of-type(n) p:nth-last-of-type(2) | 选择属于其父标签元素的倒数第二个p标签的每个p标签元素(所有p标签对应的父标签的倒数第二个p标签元素,也就是这个和p标签平级) |
| :last-child p:last-child | 选择属于其父标签元素最后一个子元素是p标签的每个p标签元素(父标签的最后一个标签必须是p标签) |
| :root :root | 选择文档的根元素 |
| :empty p:empty | 选择没有子元素的每个p标签元素(包括文本节点,无法理解) |
| :target #news:target | 选择当前活动的#news元素(锚点定位) |
| :enabled input:enabled | 选择每个启用input标签元素(input文本可编辑) |
| :disabled input:disabled | 选择每个禁用input标签元素(input文本不可编辑) |
| :checked input:checked | 选择每个被选中的input标签元素 |
| :not(selector) :not§ | 选择非p标签元素的每个元素 |
| ::selection ::selection | 选择被用户选取的元素部分(选取文本会被样式控制) |
2.css常用的定位方式:
通过class定位,一个标签有多个class中间的空格用点代替,通过父标签的父标签定位p,在通过p定位子标签input,通过标签+class定位
| 项目 | Value |
|---|---|
| #element element: div p | 选择div标签元素内部的所有p标签元素 |
| #element>element: div>p | 选择父元素为div标签元素的所有p标签元素 |
| #element element: div p | 选择div标签元素内部的所有p标签元素 |
| #element>element: div>p | 选择父元素为div标签元素的所有p标签元素 |
| #element+element: div+p | 选择紧接在div元素之后的所有p元素 |
| #id: #firstname | 选择id=‘fistname’的所有元素 |
| #[attritube=value]:[target=_blank] | 选择target="_blank"的所有元素 |
| #[attribute]: [target] | 选择带有target属性的所有元素 |
| #[attritube=value]:[title=flower] | 选择title属性包含单词‘flower’的所有元素 |
| #:first-child p:first-child | 选择属于父元素的第一个子元素的每个p标签元素 |
| #[attribute^=value] a[src^=‘https’] | 选择其src属性以’https’开头的每个a标签元素 |
| #[attribute = v a l u e ] a [ s r c =value] a[src =value]a[src=’.pdf’] | 选择其src属性以’.pdf’结尾的所有a标签元素 |
| #[attribute*=value] a[src*=‘abc’] | 选择其src属性包含’abc’子串的每个a标签元素 |
| #:first-of-type p:first-of-type | 选择父元素的首个p标签元素的每个p标签元素(所有p标签对应的父标签的第一个子p标签元素) |
| #:last-of-type p:last-of-type | 选择父元素的最后一个p标签元素的每个p标签元素(所有p标签对应的父标签的最后一个子p标签元素) |
| #:only-of-type p:only-of-type | 选择父元素里面唯一的p标签元素的每个p标签元素(所有p标签对应的父标签元素只有一个子p标签元素) |
| #:nth-child(n) p:nth-child(2) | 选择属于父元素的第二个子元素的每个p标签元素(所有的p标签的父标签对应的第二个子标签元素) |
| #:only-child p:only-child | 选择父元素里面只有一个标签的每个p标签元素(父标签里面只有一个p标签) |
| #:nth-last-child(n) p:nth-last-child(2) | 选择属于父元素的倒数第二个子元素的每个p标签元素(所有的p标签的父标签对应的倒数第二个子标签元素) |
| #:nth-of-type(n) p:nth-of-type(2) | 选择属于其父标签元素的第二个p标签的每个p标签元素(所有p标签对应的父标签的第二个p标签元素,也就是这个和p标签平级) |
| #:nth-last-of-type(n) p:nth-last-of-type(2) | 选择属于其父标签元素的倒数第二个p标签的每个p标签元素(所有p标签对应的父标签的倒数第二个p标签元素,也就是这个和p标签平级) |
| #:last-child p:last-child | 选择属于其父标签元素最后一个子元素是p标签的每个p标签元素(父标签的最后一个标签必须是p标签) |
四:代码示例
通过元素的八种定位方式:
public static void 元素定位(){
System.setProperty("Webdriver.Chrome.driver", "driver\chromedriver.exe");
ChromeDriver driver = new ChromeDriver();
//打开浏览网址
driver.get("https://www.baidu.com");
//通过元素的ID匹配
driver.findElement(By.id("kw"));
//通过元素的名称匹配
driver.findElement(By.name("wd"));
//通过元素的类名匹配
driver.findElement(By.className("s_ipt"));
//通过元素的链接匹配
driver.findElement(By.linkText("hao123"));
//通过元素的标签匹配
driver.findElement(By.tagName("input"));
//通过元素链接模糊匹配
driver.findElement(By.partialLinkText("hao")).click(); //click()指的是点击元素的意思
//通过xpath定位
driver.findElement(By.xpath("//*[@id="kw"]")).sendKeys("霜打的茄子"); //sendkeys(),可以在文本框输入内容
//通过css定位
driver.findElement(By.cssSelector(".s_ipt")).sendKeys("番茄");
}
xpath的层级定位方式
当数值是变化的时候我们直接定位可能会失败,此时可以通过层级定位方式来定位,也即是父级,可以定义多层
driver.findElementByXPath("//*[@class="loginWrap"]/div[1]/iframe[1]");
最后
以上就是忧虑八宝粥最近收集整理的关于二:selenium的定位方式汇总的全部内容,更多相关二:selenium内容请搜索靠谱客的其他文章。











发表评论 取消回复