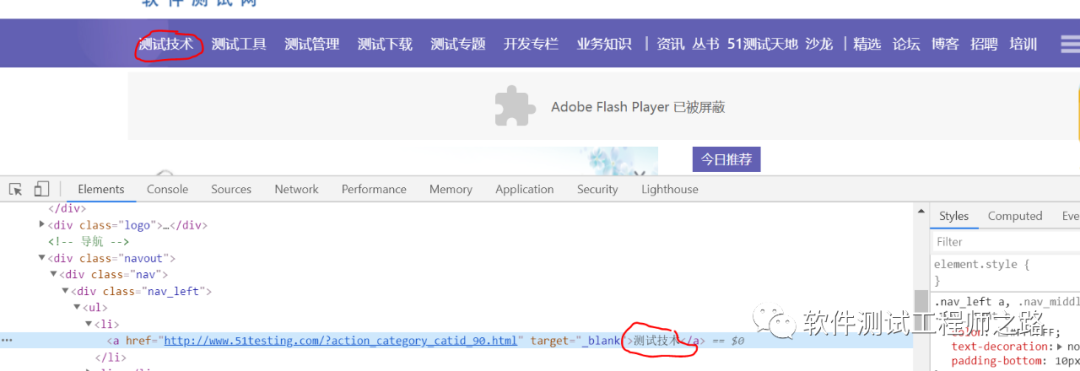
在用robotframework框架做UI自动化中,定位元素是最基本的,下面我们就来了解下定位元素有哪些方式。一般页面的元素都有id或者name,那直接用id和name就可以定位,如果没有id和name,一般使用xpath较多,如果有谷歌或者firefox,可以直接右键copy xpath,但是也要查看xpath是否正确,但是谷歌中的xpath都主要是根据相对路径来定位的,而绝对路径中一般会用id,此时就要看id是否为固定的,来判断xpath是否正确。在设计脚本时,如果有固定的id和name,就用id和name,如果没有,就用其他的class,index,value等属性。Xpath类型一:文本定位操作:点击“测试技术”,对应到图中的这段代码。




最后
以上就是缓慢睫毛膏最近收集整理的关于input里面只有name属性 可以用id定位么_UI自动化定位元素方式总结的全部内容,更多相关input里面只有name属性内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复