今天在自己编写QQ邮箱自动登录的脚本时遇到一个问题,看图说话:

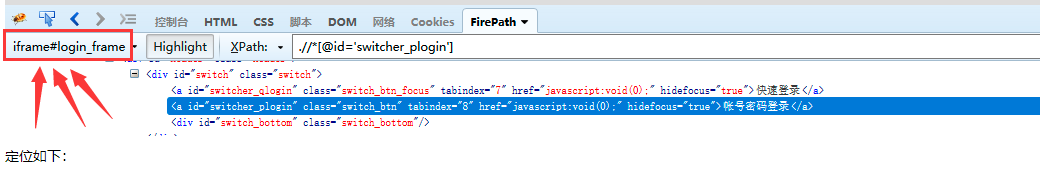
因此,正常来说都会想到要定位到“账号密码登录”,于是就定位到源代码:

定位如下:
driver.find_element_by_id('switcher_plogin').click()
返回提示找不到该元素,于是我就又开始了各种方法,什么css,xpath,class_name各种方法全部来一遍,都是找不到该元素。后来突然想到Frame嵌套,就回去看了一下教材,顺百百度了一下,原来在定位的时候左上角有提示,这个元素是一个嵌套元素!!!

#转换到嵌套页面中去定位该元素 driver.switch_to.frame("login_frame") driver.find_element_by_id('switcher_plogin').click()
加入这个转换语句后,脚本刷刷刷就执行成功了。
与君共勉!
转载于:https://www.cnblogs.com/Taxus215/p/9524740.html
最后
以上就是简单黄豆最近收集整理的关于QQ邮箱自动登录问题--frame嵌套元素定位的全部内容,更多相关QQ邮箱自动登录问题--frame嵌套元素定位内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复