同级节点定位:
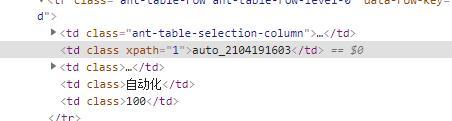
页面代码如下


我们需要通过后面的节点去定位前面的节点时,有两种方式:
1.//td[contains(text(),'2104191603')]/../td[1]
2.//td[contains(text(),'2104191603')]/preceding-sibling::td[1]
都是通过当前节点定位同一级上一个节点。可以通过修改对应级别去定位想要的节点。
如果需要通过前面的节点去定位后面的节点:
//td[contains(text(),'2104191603')]/following-sibling::td[1]
父子级节点定位:
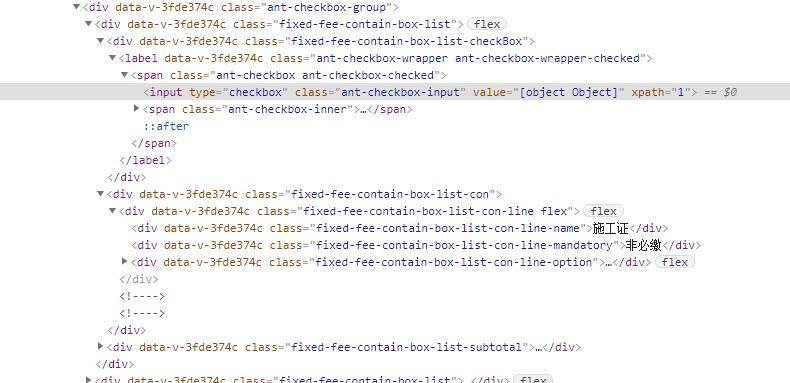
页面代码如下

当我们需要通过某个子节点定位父级节点时,如果只需要找到父节点,那么可以使用
//div[contains(text(),'施工证')]/..
如果需要定位到父节点的“div” tag,可以使用
//div[contains(text(),'施工证')]/parent::div
也可以使用通配符*来完成父节点定位
//div[contains(text(),'施工证')]/parent::*
当我们需要通过父节点定位子节点时,可以直接在后面接上/child::span
最后
以上就是大力水杯最近收集整理的关于Java selenium - 父子、兄弟、相邻节点定位方式详解的全部内容,更多相关Java内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复