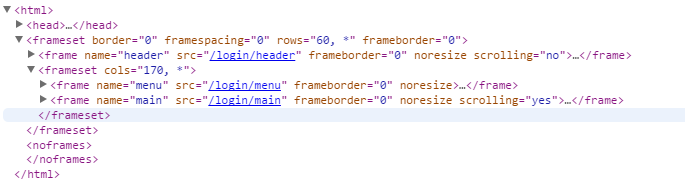
第一种:iframe有id、name属性
网页上有3个frame:header、menu、main,分别代码顶部、左侧、右侧(其中menu、main在另外一个frameset中)

如何定位到“header”框架:
driver.switch_to_frame("header")
如何定位到“main”框架:
driver.switch_to_default_content() driver.switch_to_frame(driver.find_element_by_name("main"))
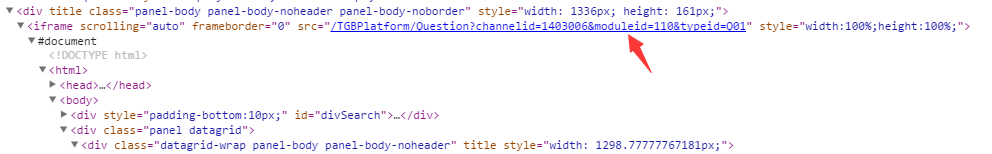
第二种:iframe无id或name属性

如何定位到“iframe”框架:
frame1=driver.find_element_by_tag_name("iframe") driver.switch_to_frame(frame1)
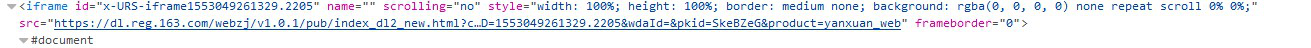
第三种:页面有多个iframe属性,且无name、id动态变化

#coding: utf-8 from selenium import webdriver from time import sleep from selenium.webdriver.common.by import By driver = webdriver.Firefox() driver.get('http://you.163.com/') driver.find_element_by_xpath('//*[@id="j-yx-cp-m-siteNav"]/div/div[2]/div[1]/div[1]/div/div').click() sleep(3) driver.find_element_by_xpath('//*[@id="j-yx-loginFormWrap"]/div/div[1]/div[2]/div[3]').click() driver.switch_to.frame(2) #从0开始,第三个iframe driver.find_element_by_name("email").send_keys('ok.qq.com') driver.find_element_by_name("password").send_keys('ok1') driver.find_element_by_id('dologin').click()
转载于:https://www.cnblogs.com/dydxw/p/10551160.html
最后
以上就是传统斑马最近收集整理的关于Selenium(十二)嵌套frame定位的全部内容,更多相关Selenium(十二)嵌套frame定位内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复