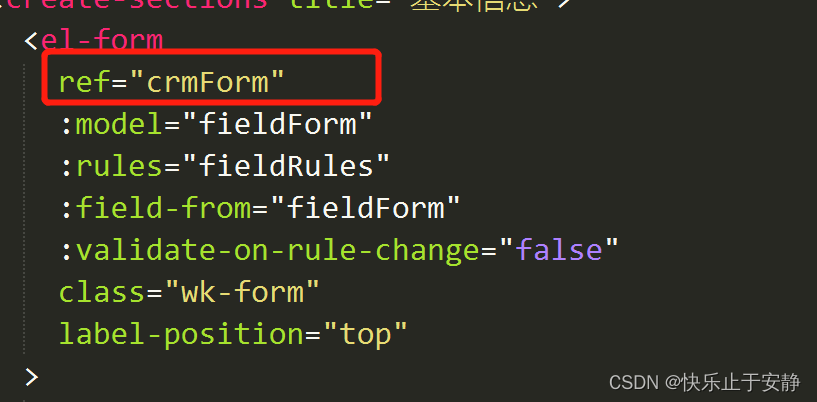
1.页面使用form表单验证

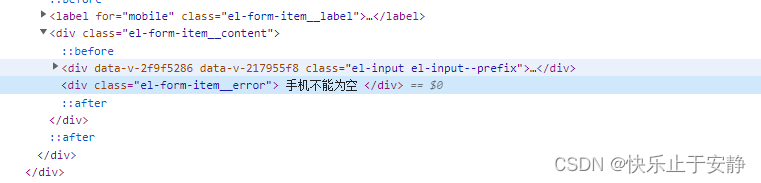
const errDom = this.$refs.myForm.$el.querySelectorAll('.el-form-item__error')[0] || { scrollIntoView: () => {} }
errDom.scrollIntoView({ block: 'center' })


亲测可用!!!
有什么问题,请多多指教,感谢
最后
以上就是寒冷牛排最近收集整理的关于vue+element页面回滚,表单必填项未填,回滚到当前的位置,提升用户体验。1.页面使用form表单验证的全部内容,更多相关vue+element页面回滚,表单必填项未填,回滚到当前内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复